2019-08-01 jquery中常用方法
1.attr()方法设置或返回被选元素的属性值
<html>
<meta charset="utf-8"/>
<head><title>attr</title></head>
<body>
1.定义:attr() 方法设置或返回被选元素的属性值。
<br>
<button id="btn">获取属性值</button>
<button id="btn1">设置属性值</button>
<button id="btn2">设置多个属性值</button>
<button id="btn3">删除属性值</button>
<button id="but4">变</button>
<br>
<img src="submit.jpg" alt="submit" width="200px" id="img"/>
<br>
</body>
</html> <script type="text/javascript" src="Jquery2.1.4.js"></script>
<script type="text/javascript">
$("#btn").click(function(){
console.log($("#img").attr('width'));//获取被选元素属性值
}); $("#btn1").click(function(){
$("#img").attr('width','100px');//设置元素属性值
}); $("#btn2").click(function(){
$("#img").attr({width:"100px",src:"submit.png"});//设置多个属性值
}); $("#btn3").click(function(){
$("#img").removeAttr("width"); //删除属性值
}); $("#but4").hover(function(){
$("#img").attr('src','submit.png');//简单效果
},function(){
$("#img").attr('src','submit.jpg');
}); </script>
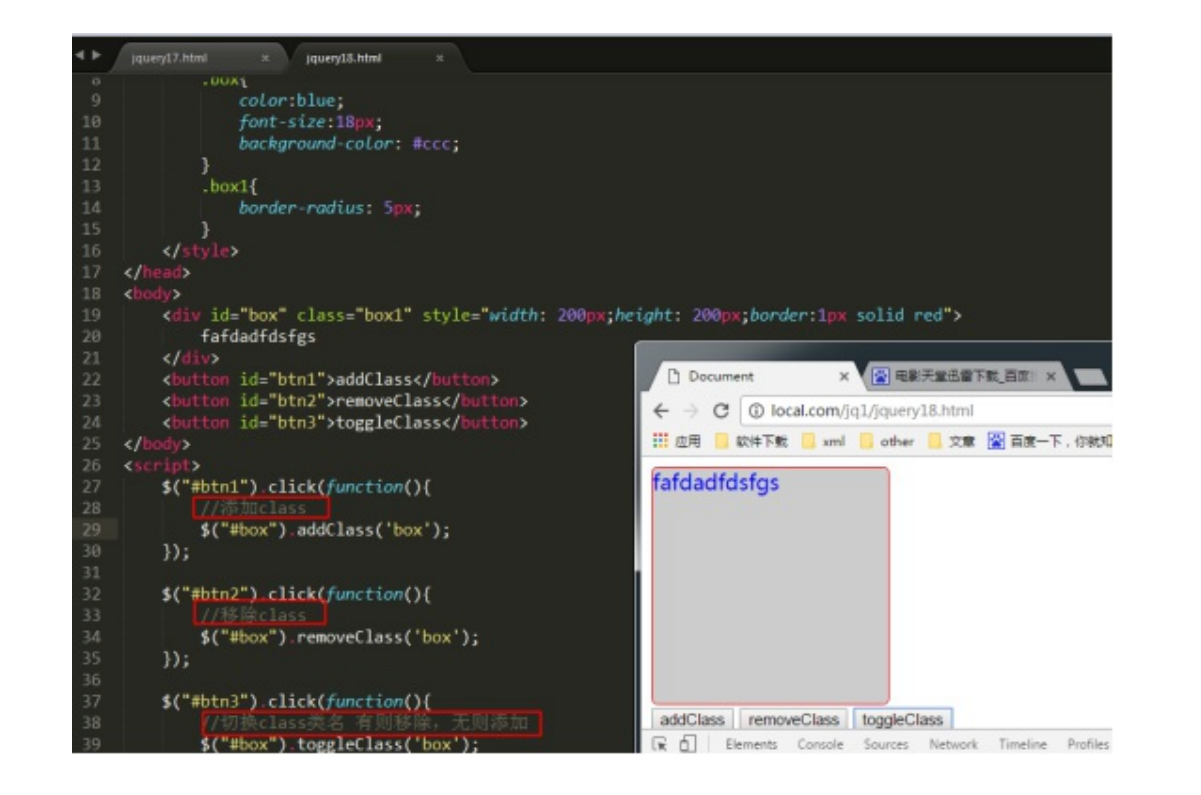
2.class类名操作

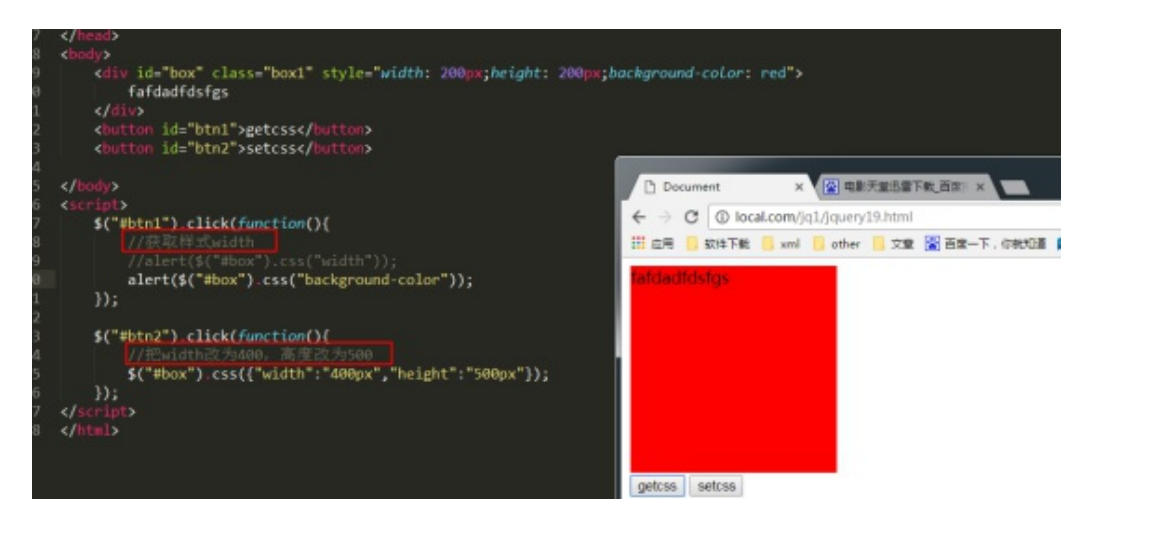
3.css样式操作

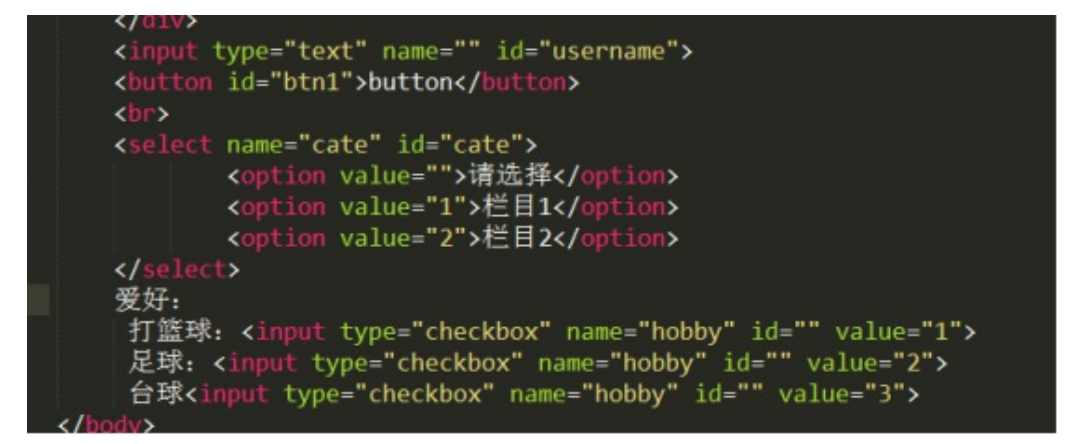
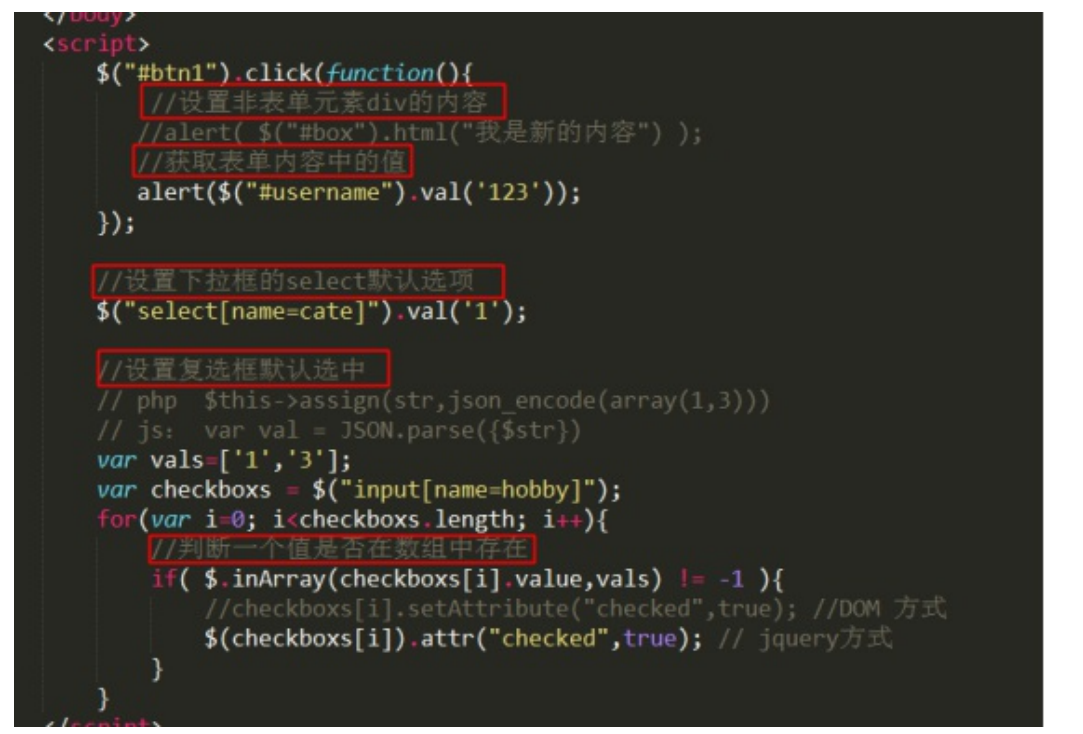
4.文本和值的操作


2019-08-01 jquery中常用方法的更多相关文章
- JQuery中常用方法备忘
本文转载自博客园,原文地址 http://www.cnblogs.com/xzf158/archive/2008/10/14/logan.html 1.Window.onload 的JQuery方法 ...
- 【纪中集训】2019.08.01【NOIP提高组】模拟 A 组TJ
T1 Description 给定一个\(N*N(N≤8)\)的矩阵,每一格有一个0~5的颜色.每次可将左上角的格子所在连通块变为一种颜色,求最少操作数. Solution IDA*=启发式迭代加深 ...
- JQuery中查找父元素,子元素,追加元素,插入元素和删除元素 及其他常用方法
Jquery之所以强大,和其在获取对象时使用与css选择器兼容的语法有很大关系.而且它还兼容了CSS3的选择器,而且多出了不少. 所以jQuery的选择器也就变得很多很强大.就最基本的有以下四个: $ ...
- jQuery中的常用方法:empty()、each()、$.each()、$.trim()、focus()(二)
<!DOCTYPE html> <html> <head> <title>02_commonMethod.html</title> < ...
- jQuery 中的编程范式
浏览器前端编程的面貌自2005年以来已经发生了深刻的变化,这并不简单的意味着出现了大量功能丰富的基础库,使得我们可以更加方便的编写业务代码,更重要的是我们看待前端技术的观念发生了重大转变,明确意识到了 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- 大白话讲解Promise(三)搞懂jquery中的Promise
前两篇我们讲了ES6中的Promise以及Promise/A+规范,在Promise的知识体系中,jquery当然是必不可少的一环,所以本篇就来讲讲jquery中的Promise,也就是我们所知道的D ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- jQuery学习笔记(四)jQuery中的动画
目录 show()方法和hide()方法 fideIn()方法和fadeOut()方法 slideUp方法和slideDown()方法 自定义动画方法animate toogle(),slideTog ...
随机推荐
- 201871010105-曹玉中《面向对象程序设计(java)》第四周学习总结
201871010105-曹玉中<面向对象程序设计(java)>第四周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这 ...
- MySQL 的各种 join
table th:first-of-type { width: 200px; } join 类型 备注 left [outer] join right [outer] join union [all ...
- 如何让wordpress后台搜索只匹配搜索文章标题
今天编辑小美眉问网站wordpress后台能不能实现只搜索标题,这个问题怎么可能难到ytkah呢?打开Stack Overflow一顿狂搜,总数有解决方案了,哈哈哈!一起来看看怎么操作吧. 打开主题目 ...
- conda管理python环境
https://blog.csdn.net/wld914674505/article/details/80615761 source activate python36
- ESP8266MOD、刷可以使用AT指令的固件、作为客户端向贝壳云端发送固定数据
硬件部分 1. ESP8266MOD 2. Micro USB数据线一根 实物图:(小灯不必) 硬件准备好之后,直接用数据线连接到电脑即可,然后找到所对应的COM口,记下来备用! 为ESP8266刷A ...
- Spring Cloud微服务安全实战_3-4_API安全机制之认证
认证:登录和认证是 两个概念,比如你两周.一个月,可能只登录了一次,但认证却是每次访问都要经过的步骤. 对于图中的认证不成功,也要继续处理,这个我觉得得看业务,比如管理系统,不登录就不让你访问,但对 ...
- 【数位DP】【P4317】花神的数论题
[数位DP][P4317]花神的数论题 Description 给定 \(n\),求 \(n\) 以内所有正整数二进制下 \(1\) 的个数的乘积,答案对 \(10^7 + 7\) 取模 Limita ...
- nuxtjs如何在单独的js文件中引入store和router
nuxtjs里面集成vuex的创建方式改变了,并且官方不建议以导出Vuex实例的方式创建store,并且会在nuxt3里面删除.这样就会存在一个问题,我怎么像普通vue spa项目一样直接 impor ...
- 「CodeM」排列
传送门 Description 给 \(n\) 个二维点 \((a_i,b_i)\),询问有多少种排列 \(p\)(答案对 \(10^9+7\) 取模)使得执行以下伪代码后留下的点是 \(i\),即最 ...
- [BZ1925] [SDOI2010]地精部落
[BZ1925] [SDOI2010]地精部落 传送门 一道很有意思的DP题. 我们发现因为很难考虑每个排列中的数是否使用过,所以我们想到只维护相对关系. 当我们考虑新的一个位置时,给新的位置的数分配 ...
