【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试
Postman接口测试教程 - 环境、附加验证、文件上传测试
v1.0
作者:ZBW
前言
继利用Postman和Jmeter进行接口性能测试之后,我们发现Postman作为一款入门容易的工具,其内置的一些高级功能足够帮助我们对网站进行全面的接口测试。本文首先将介绍两个比较关键的功能:环境(Environment)和附加代码(Pre-request Script和Tests),这两个功能能够帮助我们对接口进行更加复杂的验证,如验证接口返回的信息等。除此之外,本文还将介绍文件上传测试的运行方式。
注:本文使用Native版本的Postman,以保证功能含有尽可能少的Bug。
配置和使用环境(Environment)
介绍
设想这样的两个场景:
- 当我们的项目在开发服务器上开发基本完成,决定向发布服务器部署时,我们不仅想测试开发服务器的功能,还想将同样的测试应用到部署服务器上。当测试样例数目很多时,手动修改每个测试中的域名无疑是一件工作量很大而又浪费时间的事情。
- 我们的测试有前后依赖关系,后面的测试需要依赖前面测试返回的内容才可以继续运行。
Postman中提供了变量(Variable)的概念,专门用于解决以上的问题。特别地,Postman将一组变量成为一个环境(Environment)。具体的说,一个环境可以是一组经常被复用的键值对,也可以是将前后测试关联起来的内容。
使用
1.新建环境
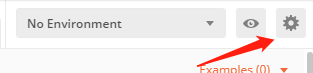
打开Postman,可以看到右上角有No Environment字样,说明我们目前没有应用任何环境变量。
点击齿轮图表打开环境的管理页面:
进入后点击Add可以新建一个环境,并看到如下界面。在该界面中可以设置变量的名称、初值、当前值。点击Add保存。如果点击Globals可以配置全局的变量。

2.切换环境
回到开始的界面,点击No Environment字样可以看到刚刚新建的环境,选中即可应用。
3.应用变量
Postman中以{{}}括起来的内容即为变量。这些内容可以出现在任何地方,包括域名、请求头、请求参数以及后文叙述的脚本代码中。例如如果我们想解决以上的第一个问题,可以将每个请求的域名字段改为
{{domain}}/api/to/test
之后配置不同的环境,分别有domain变量指向不同网址即可。
配置请求前/后脚本
介绍
同样,试想如下的场景:
- 我们的请求头中需要包含当前时间戳,以方便服务器进行验证。但每次运行测试都要输入一下时间戳非常麻烦,且不够准确。
- 我们的请求无论结果正确与错误与否都会返回HTTP 200,而正确与错误由返回内容的部分字段确定,在错误时会返回一个错误码用于区别错误类型。需要测试工具有对响应内容进行验证的能力。
- 还是之前的前后测试关联问题,需要有工具帮忙记录之前请求返回的变量。
以上的场景分别可以使用Postman附带的请求前脚本和请求后测试脚本来实现。这两者本质上都是一段Javascript代码,由Postman在请求发起前后放在沙盒(Postman Sandbox)中代为执行,并可通过应用Postman对象获取及修改测试相关的一些信息。
使用
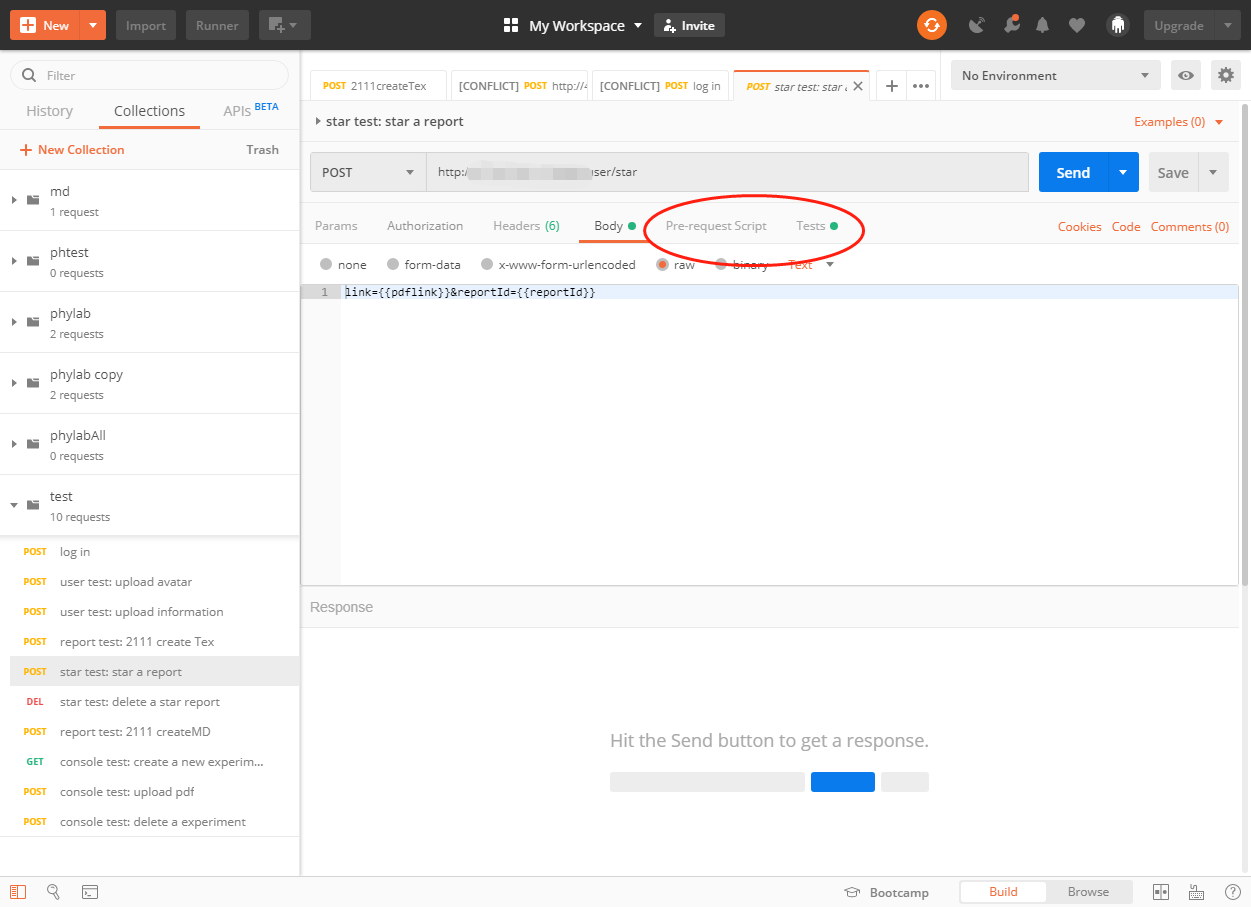
请求前/后脚本的修改均位于配置请求的页面上,如图所示。

请求前脚本(Pre-request Scripts)
以前述的获取时间为例。可以按如下方式编写脚本,并且在请求头中使用{{timestamp}}获取值。
pm.environment.set('timestamp', new Date());
该段代码中pm为Postman对象,environment可以获取当前使用的环境变量,set方法可以用于设置一个环境变量。
这样当运行测试时就会先运行这段代码获取时间并赋给timestamp变量。
请求后脚本(Tests)
我们的项目中定义了一些错误码,可以通过错误码验证服务端是否返回错误信息。
1.例如在生成报告的测试中Tests部分添加如下代码
var jsonData = pm.response.json();
pm.test("Status is right", function () {
pm.expect(jsonData.status).to.eql("success");
});
pm.test("Errorcode is right", function () {
pm.expect(jsonData.errorcode).to.eql("0000");
});
pm.test("ExperimentId is right", function () {
pm.expect(jsonData.experimentId).to.eql("2110114");
});
pm.test("Return a pdf link", function () {
pm.expect(jsonData.link).to.include(".pdf");
});
其中pm.response.json()可以获取返回的响应信息并转为JSON对象。之后使用test方法和expect等函数对结果进行验证。expect类似于断言,当在Runner中运行时如果出现检查不过则测试即使返回HTTP 200 结果也为失败(Fail)。
2.这里的代码还可以用于关联测试。以我们的测试中获取生成报告的链接为例。我们首先请求生成报告的接口,生成一个报告,之后收藏这一报告。
在生成报告的请求的Tests字段中配置
pm.environment.set("pdflink", jsonData.link);
pm.environment.set("reportId", jsonData.experimentId);
并在之后的收藏测试中请求信息为:
link={{pdflink}}&reportId={{reportId}}
这样以来便可以将之前响应结果传入后续测试中。
文件上传类测试
配置文件上传测试的方式主要分两步。
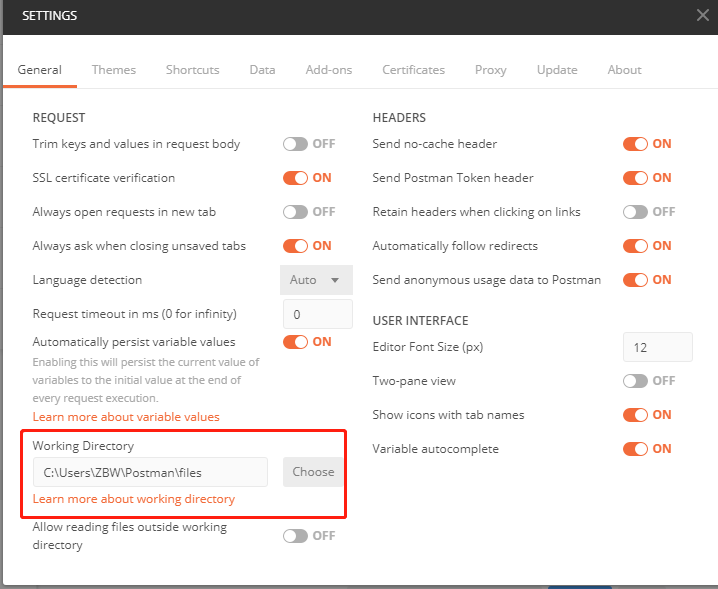
1.确定/配置工作路径
打开Postman的设置,可以看到Working Directory的设置内容。这里是Postman有权限读取的文件位置,可以将相关上传的文件放在这里。

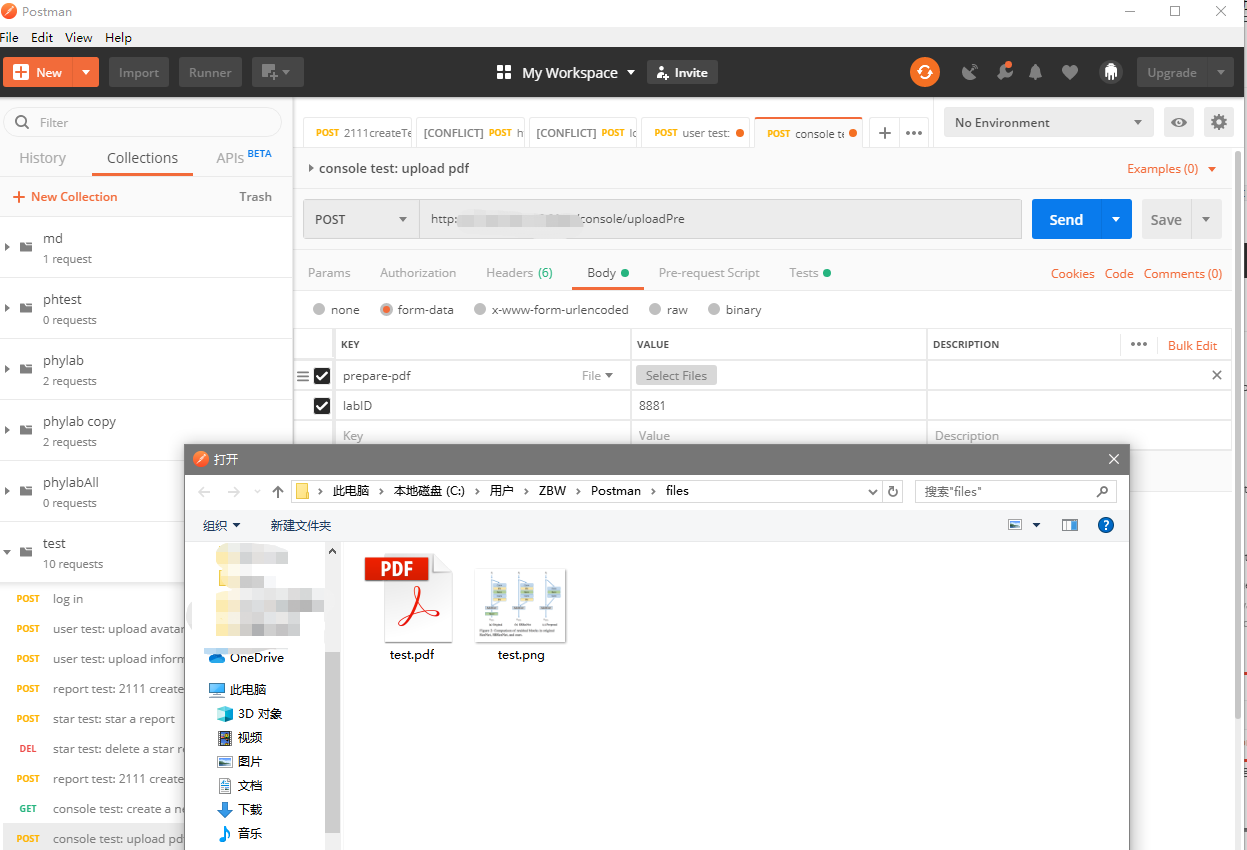
2.在测试中添加文件
在form-data类的请求体中,可以将Key的类型设置为File,之后点击选择文件便可以增加文件了。

特别地,在该测试导出后,如果别人导入到另一台电脑进行测试,那么文件将从其电脑上设置的Postman工作目录下读取。
【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试的更多相关文章
- Java 开源博客 Solo 1.8.0 发布 - 改进文件上传
本次发布主要是更新了编辑器,使其更好地支持文件上传.(1.8.0 版本变更记录请看这里) 我们的 Markdown 编辑器: 另外,我们对 HTTPS 的支持也更完善了,欢迎大家试用! 简介 Solo ...
- 【技术博客】 关于laravel5.1中文件上传测试的若干尝试
关于laravel5.1中文件上传测试的若干尝试 作者:ZGJ 版本:v1.0 PM注:本人这两天也正在尝试解决这一问题,如有进展将及时更新这一博客 在我们的软工第二阶段中,我开始着手进行后端控制器的 ...
- SpringBoot图文教程4—SpringBoot 实现文件上传下载
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 文章结尾配套自测面试题,学完技术自我测试更扎实 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例 ...
- [技术博客]基于动态继承类、WebDriver的浏览器兼容性测试框架搭建
问题背景 观察使用selenium进行自动化测试的过程,我们可以将它概述为: 启动测试进程,在该进程中构建WebDriver 启动浏览器进程,将它与WebDriver建立连接 使用WebDriver向 ...
- 如何使用PHP上传文件,上传图片,php上传教程,php表单文件上传教程
使用PHP进行文件上传,主要使用到表单功能和PHP内置的$_FILES函数功能.接下来我们看如何实现PHP上传功能.例子效果图,此例子是在Mac下进行调试成功的. PHP上传图片文件的功能代码如下: ...
- wex5 教程之 图文讲解 文件上传attachmentSimple(1)
视频教程地址:http://v.youku.com/v_show/id_XMTc4NDAyMTY4OA==.html 效果预览: 1 调用attchmentSimple组件,打开文件管理器,并选中,显 ...
- 微信小程序环境下将文件上传到 OSS
步骤 1: 配置 Bucket 跨域 客户端进行表单直传到 OSS 时,会从浏览器向 OSS 发送带有 Origin 的请求消息.OSS 对带有 Origin 头的请求消息会进行跨域规则(CORS)的 ...
- 在Ubuntu14.04上安装WordPress4搭建技术博客
1.安装LAMP环境 1.1 安装Apache2 1.2 安装MySQL5 1.3 安装PHP5 1.4 安装phpMyAdmin 2.初始化数据库 3.下载并配置WordPress 4.配置Apac ...
- 【技术博客】Laravel5.1文件上传单元测试
Laravel5.1文件上传单元测试 作者:ZGJ 在软工第三阶段中,我彻底解决了上一阶段一直困扰我的文件上传单元测试问题,在这里做一个总结. 注:下文介绍中,方法一方法二实现简单但有一定的限制条件( ...
随机推荐
- golang---常用函数
package main; import ( "os" "fmt" "time" "strings" ) //os包中的 ...
- 使用 Python 获取 Windows 聚焦图片
Windows 聚焦图片会定期更新,拿来做壁纸不错,它的目录是: %localappdata%\Packages\Microsoft.Windows.ContentDeliveryManager_cw ...
- 微信开放平台apk的应用签名的获取
https://open.weixin.qq.com 微信里面的应用签名相关的签名信息 1.首先生成JKS文件,放入的是包名,利用的是android studio工具生成的. 步骤:随便建立一个安卓项 ...
- C#/.Net操作MongoDBHelper类
先 NuGet两个程序集 1:MongoDB.Driver. 2:MongoDB.Bson namespace ConsoleApp1{ /// <summary> /// Mongo ...
- git tag 常用笔记
git tag 常用笔记 查看 tag 列出现有 tag git tag 列出 v1.4.2 相关的 tag git tag -l "v1.4.2" 查看指定 tag 的信息 gi ...
- 2019-09-09 memcache
什么是缓存呢???缓存就是存贮数据(使用频繁的数据)的临时地方缓存可以认为是数据的大池子 一.数据缓存这里所说的数据缓存是指数据库查询缓存,每次访问页面的时候,都会先检测相应的缓存数据是否存在,如果不 ...
- c# MVC5(一) 初步认识以及新建mvc
一:MVC5初始 1:广义MVC(Model--View-Controller): V是界面 : M是数据和逻辑 : C是控制,把M和V链接起来: 是程序设计模式,一种设计理念,可以有效的分离界面和业 ...
- Linux操作系统安全-加密和安全扫盲篇
Linux操作系统安全-加密和安全 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.墨菲定律 墨菲定律: 一种心理学效应,是由爱德华·墨菲(Edward A. Murphy)提出 ...
- MySql日期格式化(format)取值范围
- 201871010133-赵永军《面向对象程序设计(java)》第二周学习总结
201871010133-赵永军<面向对象程序设计(java)>第二周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这 ...
