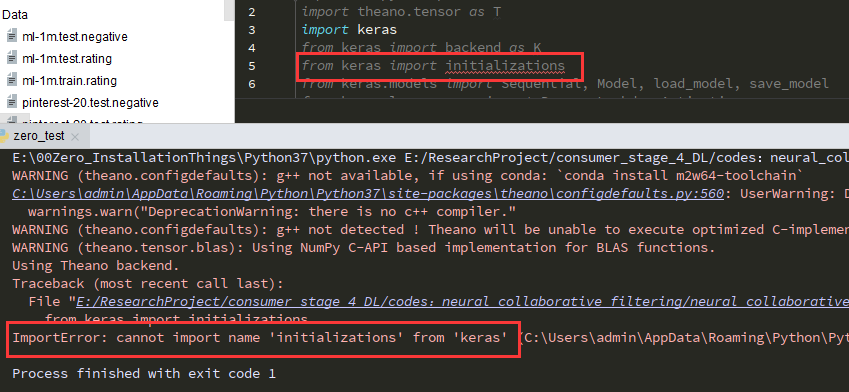
解决 ImportError: cannot import name 'initializations' from 'keras' (C:\Users\admin\AppData\Roaming\Python\Python37\site-packages\keras\__init__.py)
解决 ImportError: cannot import name 'initializations' from 'keras' :

【原因剖析】
上述代码用的是
- Keras version: '1.0.7'
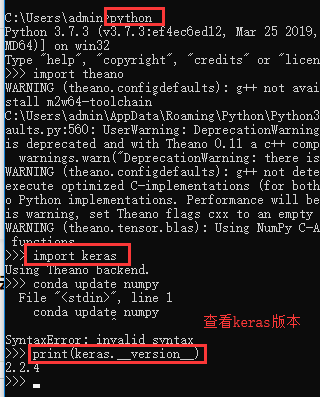
而实际上安装的keras版本是:2.2.4
(版本查看:)

因此,错误原因为:
In Keras 2.0, initializations was renamed (mirror) as initializers. You should therefore instead write:
from keras import initializers
解决 ImportError: cannot import name 'initializations' from 'keras' (C:\Users\admin\AppData\Roaming\Python\Python37\site-packages\keras\__init__.py)的更多相关文章
- pip 解决 ImportError: cannot import name 'main'
当 pip 更新至最新版的时候,不管是执行 pip list 还说 pip install packageName 安装包,都会抛出一个异常 Traceback (most recent call l ...
- 解决ImportError: cannot import name HTTPConnection的方法
在写python程序的时候,使用from httplib import HTTPConnection,在run的时候提示ImportError: cannot import name HTTPConn ...
- 解决 ImportError: cannot import name pywrap_tensorflow
原文:https://aichamp.wordpress.com/2016/11/13/handeling-importerror-cannot-import-name-pywrap_tensorfl ...
- 解决ImportError: cannot import name HTTPSHandler
/usr/local/python3.5/bin/pip3.5 install flask 的时候遇到了cannot import name HTTPSHandler 1. 原因在于openssl,o ...
- flask使用blinker信号机制解耦业务代码解决ImportError: cannot import name 'app',以异步发送邮件为例
百度了大半天,不知道怎么搞,直到学习了blinker才想到解决办法,因为之前写java都是文件分开的, 所以发送邮件业务代码也放到view里面,但是异步线程需要使用app,蛋疼的是其他模块不能从app ...
- 吴裕雄--天生自然TensorFlow高层封装:解决ImportError: cannot import name 'tf_utils'
将原来版本的keras卸载了,再安装2.1.5版本的keras就可以了.
- 解决ImportError: cannot import name 'webdriver' from 'selenium' (C:\Users\Mr.Su\PycharmProjects\***\venv\selenium.py)
报错信息如下图所示: 解决方案:将项目根目录下的自己创建的selenium.py文件重命名.
- 关于python pip安装第三方库 jieba 中文分词工具后提示"ImportError: cannot import name 'Random'"报错问题
具体错误提示如下: >>> import jieba Traceback (most recent call last): File "<stdin>" ...
- 【转】【Python】Python中的__init__.py与模块导入(from import 找不到模块的问题)
python中的Module是比较重要的概念.常见的情况是,事先写好一个.py文 件,在另一个文件中需要import时,将事先写好的.py文件拷贝 到当前目录,或者是在sys.path中增加事先写好的 ...
随机推荐
- 【学习笔记】C#中的泛型和泛型集合
一.什么是泛型? 泛型是C#语言和公共语言运行库(CLR)中的一个新功能,它将类型参数的概念引入.NET Framework.类型参数使得设计某些类和方法成为可能,例如,通过使用泛型类型参数T,可以大 ...
- LearnOpenGL笔记(3)着色器
GLSL向量的一些操作 vec2 someVec; vec4 differentVec = someVec.xyxx; vec3 anotherVec = differentVec.zyw; vec4 ...
- Java自学-I/O 字节流
Java 字节流 InputStream OutputStream InputStream字节输入流 OutputStream字节输出流 用于以字节的形式读取和写入数据 步骤 1 : ASCII码 所 ...
- .net Redis分布式锁,Dictionary,ConcurrentDictionary 介绍
1.背景 在计算机世界里,对于锁大家并不陌生,在现代所有的语言中几乎都提供了语言级别锁的实现,为什么我们的程序有时候会这么依赖锁呢?这个问题还是要从计算机的发展说起,随着计算机硬件的不断升级,多核cp ...
- git操作:撤销更改的文件
在没有git add之前: #撤销所有更改 git checkout . #撤销指定文件的更改 git checkout -- myfile.txt 在git add之后: git reset HEA ...
- elementui 自定义表头 renderHeader的写法 给增加el-tooltip的提示
1.html <el-table-column prop="taxes" :render-header="renderHeader" width=&quo ...
- Object.entries和Object.fromEntries
语法 Object.entries(obj) 参数 obj 可以返回其可枚举属性的键值对的对象. 返回值 给定对象自身可枚举属性的键值对数组 语法 Object.fromEntries(iterabl ...
- 如何disabled禁用所有表单input输入框元素
转载地址:https://www.zhangxinxu.com/wordpress/?p=8568 一.pointer-events:none和覆盖层方法的问题 经常会遇到需求,需要禁用div中或者f ...
- Redis 分布式锁的正确打开方式
前言 分布式锁一般有三种实现方式:1. 数据库乐观锁:2. 基于Redis的分布式锁:3. 基于ZooKeeper的分布式锁.本篇博客将介绍第二种方式,基于Redis实现分布式锁.虽然网上已经有各种介 ...
- 《linux就该这么学》课堂笔记17 分离解析、DHCP、电子邮件系统
1.动态主机配置协议(DHCP,Dynamic Host Configuration Protocol) 自动管理局域网内主机的IP地址.子网掩码.网关地址及DNS地址等参数,可以有效地提升IP地址的 ...
