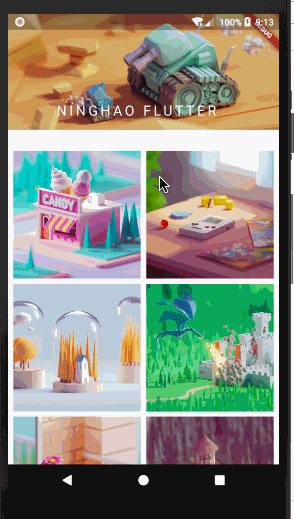
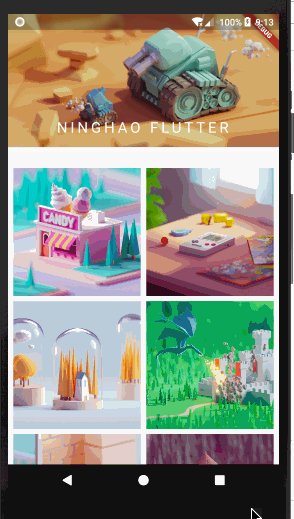
flutter Sliver滑动视图组件
import 'package:flutter/material.dart';
import './model/post.dart'; class SliverDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
// title: Text('NINGHAO'),
// pinned: true,
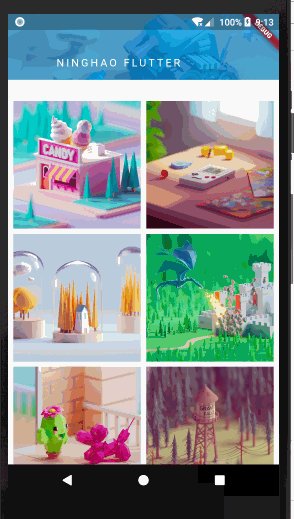
floating: true,
expandedHeight: 178.0,
flexibleSpace: FlexibleSpaceBar(
title: Text(
'Ninghao Flutter'.toUpperCase(),
style: TextStyle(
fontSize: 15.0,
letterSpacing: 3.0,
fontWeight: FontWeight.w400,
),
),
background: Image.network(
'https://resources.ninghao.net/images/overkill.png',
fit: BoxFit.cover,
),
),
),
SliverSafeArea(
sliver: SliverPadding(
padding: EdgeInsets.all(8.0),
sliver: SliverGridDemo()
),
),
],
),
);
}
} class SliverListDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Padding(
padding: EdgeInsets.only(bottom: 32.0),
child: Material(
borderRadius: BorderRadius.circular(12.0),
elevation: 14.0,
shadowColor: Colors.grey.withOpacity(0.5),
child: Stack(
children: <Widget>[
AspectRatio(
aspectRatio: 16/16,
child: Image.network(
posts[index].imageUrl,
fit: BoxFit.cover,
),
),
Positioned(
top: 32.0,
left: 32.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
posts[index].title,
style: TextStyle(
fontSize: 20.0,
color: Colors.white
),
),
Text(
posts[index].author,
style: TextStyle(
fontSize: 13.0,
color: Colors.white
),
),
],
),
),
],
),
),
);
},
childCount: posts.length,
),
);
}
} class SliverGridDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
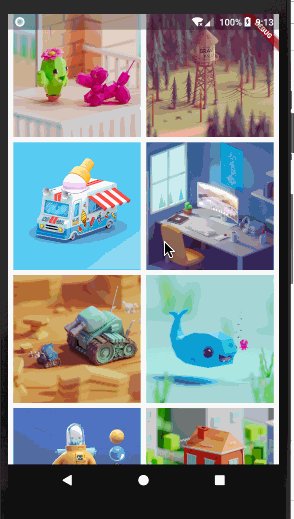
return SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 8.0,
mainAxisSpacing: 8.0,
childAspectRatio: 1.0,
),
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
child: Image.network(
posts[index].imageUrl,
fit: BoxFit.cover,
),
);
},
childCount: posts.length,
),
);
}
}
post.dart
class Post {
Post({
this.title,
this.author,
this.imageUrl,
this.description,
});
final String title;
final String author;
final String imageUrl;
final String description;
bool selected = false;
}
final List<Post> posts = [
Post(
title: 'Candy Shop',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/candy-shop.jpg',
),
Post(
title: 'Childhood in a picture',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/childhood-in-a-picture.jpg',
),
Post(
title: 'Contained',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/contained.jpg',
),
Post(
title: 'Dragon',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/dragon.jpg',
),
Post(
title: 'Free Hugs',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/free_hugs.jpg',
),
Post(
title: 'Gravity Falls',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/gravity-falls.png',
),
Post(
title: 'Icecream Truck',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/icecreamtruck.png',
),
Post(
title: 'keyclack',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/keyclack.jpg',
),
Post(
title: 'Overkill',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/overkill.png',
),
Post(
title: 'Say Hello to Barry',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/say-hello-to-barry.jpg',
),
Post(
title: 'Space Skull',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/space-skull.jpg',
),
Post(
title: 'The Old Fashioned',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/the-old-fashioned.png',
),
Post(
title: 'Tornado',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/tornado.jpg',
),
Post(
title: 'Undo',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/undo.jpg',
),
Post(
title: 'White Dragon',
author: 'Mohamed Chahin',
description: 'Esse ut nulla velit reprehenderit veniam sint nostrud nulla exercitation ipsum. Officia deserunt aliquip aliquip excepteur eiusmod dolor. Elit amet ipsum labore sint occaecat dolore tempor officia irure voluptate ad. Veniam laboris deserunt aute excepteur sit deserunt dolor esse dolor velit sint nulla anim ut. Reprehenderit voluptate adipisicing culpa magna ea nulla ullamco consectetur. Cupidatat adipisicing consequat adipisicing sit consectetur dolor occaecat.',
imageUrl: 'https://resources.ninghao.org/images/white-dragon.jpg',
)
];
效果:

flutter Sliver滑动视图组件的更多相关文章
- 【Flutter学习】基本组件之基本滑动PageView组件
一,概述 PageView 是一个滑动视图列表,它也是继承至 CustomScrollView 的. 二,构造函数 类命构造函数(PageView) PageView 使用场景:创建一个可滚动列表 构 ...
- 【Flutter学习】可滚动组件之ScrollView
一,概述 ScrollView 是一个带有滚动的视图组件. 二,组成部分 ScrollView 由三部分组成: Scrollable - 它监听各种用户手势并实现滚动的交互设计.可滚动Widget都直 ...
- Qt qml pageview 左右滑动分页组件
[先看效果] [下载]http://download.csdn.net/detail/surfsky/8516949 [调用] 分页视图 左右分页滑动列表组件 示例 PageView{ id: pv ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- ASP.NET Core 中文文档 第四章 MVC(3.9)视图组件
作者: Rick Anderson 翻译: 娄宇(Lyrics) 校对: 高嵩 章节: 介绍视图组件 创建视图组件 调用视图组件 演练:创建一个简单的视图组件 附加的资源 查看或下载示例代码 介绍视图 ...
- asp.net core视图组件(ViewComponent)简单使用
一.组成: 一个视图组件包括两个部分,派生自ViewComponent的类及其返回结果.类似控制器. 定义一个视图组件,如控制器一样,必须是公开,非嵌套,非抽象的类.一般,视图组件名称为类名去掉&qu ...
- Slider( 滑动条) 组件
本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个组件依赖于Draggable(拖动)组件. 一. 加载方式//class 加载方式<input class=" ...
- ASP.NET Core MVC之ViewComponents(视图组件)
前言 大概一个来星期未更新博客了,久违了各位,关于SQL Server性能优化会和ASP.NET Core MVC穿插来讲,如果你希望我分享哪些内容可以在评论下方提出来,我会筛选并看看技术文档来对你的 ...
- ASP.NET Core Razor 视图组件
视图组件简介 在新的ASP.NET Core MVC中,视图组件类似于局部视图,但它们更强大.视图组件不使用模型绑定,仅依赖于您在调用时提供的数据. 视图组件特性: 呈现页面响应的某一部分而不是整个响 ...
随机推荐
- 【转】采用Gson解析含有多种JsonObject的复杂json
本文对应的项目是MultiTypeJsonParser ,项目地址 https://github.com/sososeen09/MultiTypeJsonParser 0 前奏 使用 Gson 去解析 ...
- LGOJP4381 [IOI2008]Island
题目链接 https://www.luogu.org/problem/P4381 题解 基环树直径的板子.但是dfs会爆栈...所以最后改成了bfs.还是一个很考验码力的板子. 首先基环树的直径显然有 ...
- redis cluster集群的原理
redis集群的概述: 在以前,如果前几年的时候,一般来说,redis如果要搞几个节点,每个节点存储一部分的数据,得借助一些中间件来实现,比如说有codis,或者twemproxy,都有.有一些red ...
- 前端学习笔记--js概述与基础语法、变量、数据类型、运算符与表达式
本篇记录js的概述与基础语法.变量.数据类型.运算符与表达式 1.概述与基础语法 2.变量 举例: 3.数据类型 4.运算符与表达式
- 「AHOI / HNOI2017」礼物
「AHOI / HNOI2017」礼物 题目描述 我的室友最近喜欢上了一个可爱的小女生.马上就要到她的生日了,他决定买一对情侣手环,一个留给自己,一个送给她.每个手环上各有 n 个装饰物,并且每个装饰 ...
- httpclient: 设置请求的超时时间,连接超时时间等
httpclient: 设置请求的超时时间,连接超时时间等 public static void main(String[] args) throws Exception{ //创建httpclien ...
- MySQL kill进程后出现killed死锁问题
公司同事删除一张大表的数据,本想直接drop表,但是使用了delete删除表,发现很慢,就kill了这个操作, 但是,kill后,表锁住了,因为在回滚表数据. 原文链接:https://blog.cs ...
- DVWA-XSS练习
本周学习内容: 1.学习web应用安全权威指南: 2.学习乌云漏洞: 实验内容: DVWA实验XSS跨站脚攻击 实验步骤: Low 1.打开DVWA,进入DVWA security模块,将难度修改为L ...
- JMX类型监控
zabbix服务器配置 zabbix_server.conf: JavaGateway=10.42.239.219 #JavaGateway的IP JavaGatewayPort=10052 #Jav ...
- Webstorm 2019最新激活码
Webstorm 2019激活码(有效期至2020年6月5日) K6IXATEF43-eyJsaWNlbnNlSWQiOiJLNklYQVRFRjQzIiwibGljZW5zZWVOYW1lIjo ...
