Vue学习笔记十一:按键修饰符和自定义指令(钩子函数)
padStart:补位
这个padStart方法在时间处理的时候可以补位,例如1:20可以把小时补位为01:20
使用也很简单
"1".padStart(2,'0')
前面必须是字符串才可以调用padStart方法,第一个参数是补全的位数,第二个是补位的字符,可以是0可以是任意字符。
按键修饰符
Vue提供的按键修饰符
按键修饰符是监听键盘事件的
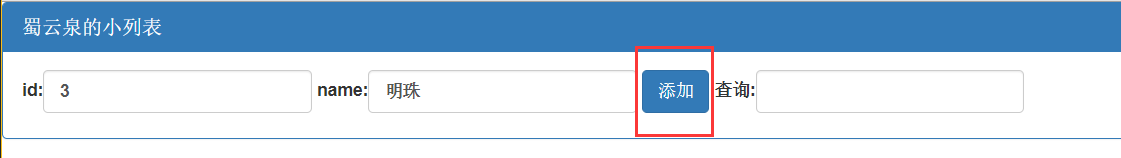
这个要回到笔记九的列表练习里讲,如下图,我输入了内容,点击添加按钮就可以添加数据了是吧。现在我想自定义按钮修饰符,就是我敲回车就可以添加内容,不需要按钮就可以。

其实很简单,代码如下修改即可
name:<input type="text" class="form-control" v-model="name" @keyup.enter="add">
就加了个这行代码@keyup.enter="add",enter是敲回车,Vue还提供了以下按键修饰符:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
自定义按键修饰符
上面是Vue提供的,那我们想自己定义怎么办?比如,我想按F2添加内容,这里可以去网上搜一下按键码,enter对应的是13,F2对应的是113,这个自己去网上搜
<!-- 自定义按键码 -->
Vue.config.keyCodes.F2=113
name:<input type="text" class="form-control" v-model="name" @keyup.F2="add">
自定义指令
我现在想在查询框里聚焦鼠标,普通的操作DOM的js方法如下
查询:<input type="text" class="form-control" v-model="keywords" id='search'>
document.getElementById('search').focus()
但是Vue是不推荐操作DOM的,所以上面的方法不使用,现在就需要自定义指令
自定义指令的使用
使用很简单,v-名称即可
查询:<input type="text" class="form-control" v-model="keywords" v-focus>
我写了一个v-focus,所以需要自定义一个focus的指令
// 自定义全局的指令
Vue.directive('focus',{
// 第一个参数一定是el,el就是被绑定的js对象
// 当指令绑定到元素上的时候,执行bind函数,执行一次
bind:function(el){
},
// 当指令插入到DOM中的时候,执行inserted函数,执行一次
inserted:function(el){
el.focus()
},
// 当组件更新的时候,执行updated函数,可能会执行多次
updated:function(el){
}
})
使用Vue.directive进行自定义,第一个参数是指令名,第二个是方法,介绍了3个钩子函数
钩子函数
bind,inserted,updated这些函数就称之为钩子函数
钩子函数参数
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:
name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
这个钩子函数的参数是我在Vue的官网复制的
Vue学习笔记十一:按键修饰符和自定义指令(钩子函数)的更多相关文章
- 从零开始学 Web 之 Vue.js(二)过滤器,按键修饰符,自定义指令
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- VUe键盘修饰符及自定义指令获取焦点
首先需要在keyup事件之后. 修饰符 来绑定事件 <body> <div class="box"> <!-- 这里的 @keyup.enter=&q ...
- 0025 Java学习笔记-面向对象-final修饰符、不可变类
final关键字可以用于何处 修饰类:该类不可被继承 修饰变量:该变量一经初始化就不能被重新赋值,即使该值跟初始化的值相同或者指向同一个对象,也不可以 类变量: 实例变量: 形参: 注意可以修饰形参 ...
- HTML学习笔记5:修饰符和特殊标签
①修饰符: 作用:修饰显示的方式,并不改变网页的结构,需要修饰的内容写在修饰标签内 常用文字和段落修饰符: 文字斜体:<i></i> 或 <em> ...
- SAS学习笔记33 格式修饰符
冒号(:)格式修饰符 从非空格开始读取变量所对应的数据,直到满足以下任何一种情况 遇到下一个空格列 对应变量所定义的长度已经读满 数据行结束 &格式修饰符 修饰所读取为字符型的列数据中含有一个 ...
- 吴裕雄--天生自然C++语言学习笔记:C++ 修饰符类型
C++ 允许在 char.int 和 double 数据类型前放置修饰符.修饰符用于改变基本类型的含义,所以它更能满足各种情境的需求. 下面列出了数据类型修饰符: signed unsigned lo ...
- Vue -自定义指令&钩子函数
除了核心功能默认内置的指令,Vue也允许注册自定义指令 页面加载后,让文本框自动获取焦点,原生js做法是获取文本框元素后调用focus()方法,但Vue不建议手动操作DOM元素,所以此时要自定义指令 ...
- 第六十二篇:Vue的双向绑定与按键修饰符
好家伙,依旧是vue的基础 1.按键修饰符 假设我们在一个<input>框中输入了12345,我们希望按一下"Esc" 然后删除所有前面输入的内容,这时候,我们会用到按 ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
随机推荐
- 列举 Python2和Python3的区别?
1.print 在python2中,print被视为一个语句而不是一个函数,python3中,print()被视为一个函数 2.整数的除法 在python2中,键入的任何不带小数的数字,将被视为整数的 ...
- 给各阶段java学习者的建议[转]
第一部分:零基础或基础薄弱的同学这部分主要适用于尚未做过Java工作的同学,包括一些在校生以及刚准备转行Java的同学.一.Java基础首先去找一个Java的基础教程学一下,这里可以推荐达内java课 ...
- python代码统计
代码统计 修改filename为文件夹or文件地址,然后统计所有python文件代码 import os import sys def count_code_lines(filename): res ...
- 请解释或描述一下Django的架构
对于Django框架遵循MVC设计,并且有一个专有名词:MVT M全拼为Model,与MVC中的M功能相同,负责数据处理,内嵌了ORM框架 V全拼为View,与MVC中的C功能相同,接收HttpReq ...
- BAT 定时将多个本地文件同步到共享目录
copy.bat 具体执行脚本,需要修改共享目录访问用户名,密码,同步的文件类型 list.txt 前面为本地文件夹,后面为共享目录,中间以”,”进行分割 附件地址: https://files. ...
- [SDOI2009][BZOJ 1226]学校食堂
Description 小F 的学校在城市的一个偏僻角落,所有学生都只好在学校吃饭.学校有一个食堂,虽然简陋,但食堂大厨总能做出让同学们满意的菜肴.当然,不同的人口味也不一定相同,但每个人的口味都可以 ...
- 急急急,tp5的验证码不显示
本地环境phpstudy,使用composer安装tp5,按照看云<ThinkPHP5.0完全开发手册>验证码配置,就是不显示验证码. 使用:<div>{:captcha_im ...
- 【洛谷】P4167 [Violet]樱花
题面 又懒得弄题面,开个传送门吧 分析 人生第一次切数学题,我们先把方程写出来 $$\frac {1}{x}+\frac {1}{y}=\frac {1}{n!}$$ 现在我们知道的条件是x,y都是正 ...
- JVM命令行参数
root@ubuntu-blade2:/sdf/jdk# javaUsage: java [-options] class [args...] (to execute a class) or java ...
- DB2通过某列分组来去重
DB2通过某列分组来去重,可防止distinct对大字段的去重报错. row_number() OVER (PARTITION BY COL1 ORDER BY COL2) 表示根据COL1分组,在分 ...
