Vue-员工管理系统
大二暑假进行了两周Vue的入门学习,主要内容就是关于前端的入门学习,在两周内学习了Vue的一些简单使用



主要就是使用数据的双向绑定,使用Vue进行数据处理,使用Bootstrap进行布局搭建,下面是我的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>员工管理系统</title>
<!--引入BootStrap.min.css-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--引入jQuery文件-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!--引入Bootstrap.min.js文件-->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/vue.js"></script>
<style>
table {
table-layout: fixed;
}
</style>
</head>
<body>
<div id="app">
<div class="container">
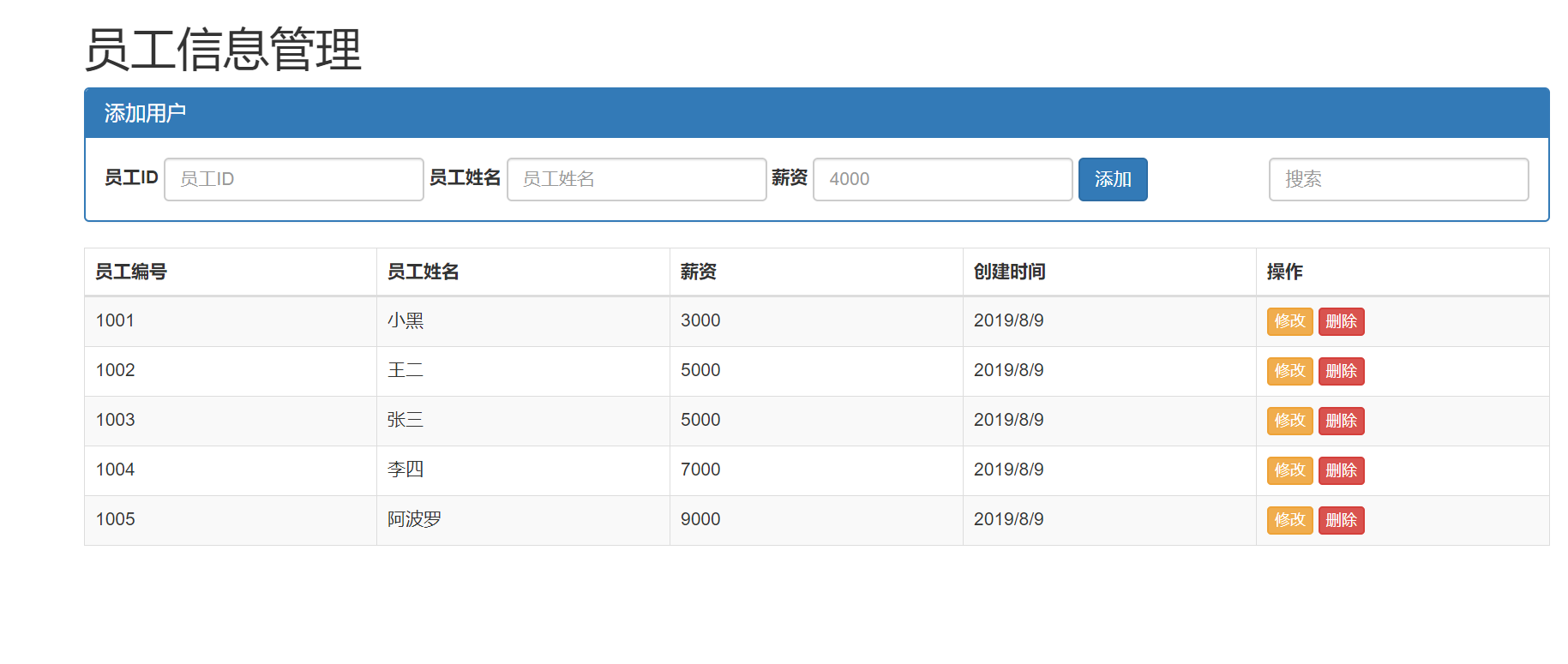
<h1>员工信息管理</h1>
<!--面板组件-->
<div class="panel panel-primary">
<!--面板标题区域-->
<div class="panel-heading">
<h3 class="panel-title">添加用户</h3>
</div>
<!--面板内容区域-->
<div class="panel-body form-inline">
<!--员工ID-->
<div class="form-group">
<label for="addID">员工ID</label>
<input v-model="addId" type="text" class="form-control" id="addID" placeholder="员工ID" />
</div>
<!--员工名输入框-->
<div class="form-group">
<label for="addName">员工姓名</label>
<input v-model="addName" type="text" class="form-control" id="addName" placeholder="员工姓名" />
</div>
<div class="form-group">
<label for="addSalary">薪资</label>
<input v-model="addSalary" type="number" class="form-control" id="addSalary" placeholder="4000" />
</div>
<button type="submit" class="btn btn-primary" @click="addEmpFun">添加</button>
<!--搜索框-->
<div class="form-group pull-right">
<input v-model="searchValue" type="text" class="form-control" id="searchInput" placeholder="搜索" />
</div>
</div>
</div>
<!--定义表格-->
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>员工编号</th>
<th>员工姓名</th>
<th>薪资</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--扫描-->
<tr v-for="(item,index) of searchEmpFun(searchValue)" :key="index">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.salary}}</td>
<td>{{item.createtime}}</td>
<td>
<button @click="updateEmpFun(index)" class="btn btn-warning btn-xs" data-toggle="modal" data-target="#myModal">修改</button>
<button @click="deleteEmpFun(index)" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
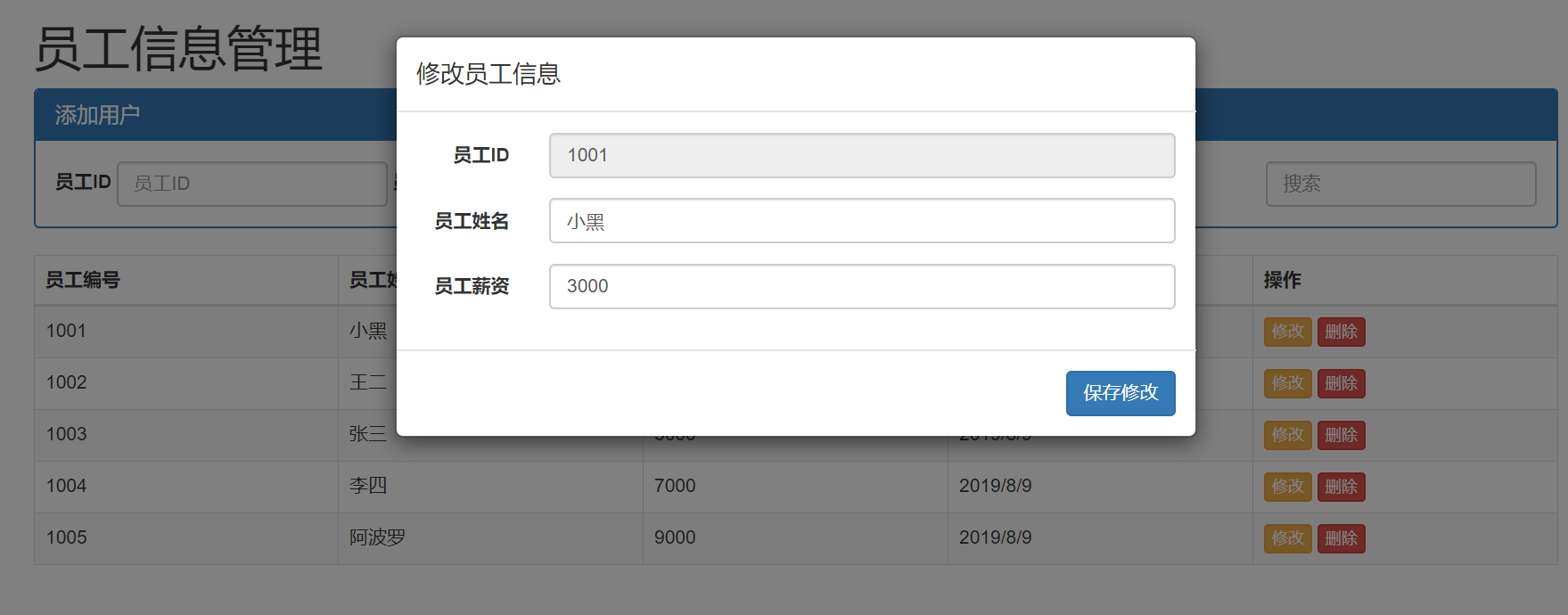
<!--弹出框-->
<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">修改员工信息</h4>
</div>
<div class="modal-body form-horizontal">
<!--员工ID-->
<div class="form-group">
<label for="updateId" class="col-sm-2 control-label">员工ID</label>
<div class="col-sm-10">
<input v-model="updateEmpObj.id" type="text" class="form-control" id="updateId" readonly>
</div>
</div>
<!--员工姓名-->
<div class="form-group">
<label for="updateName" class="col-sm-2 control-label">员工姓名</label>
<div class="col-sm-10">
<input v-model="updateEmpObj.name" type="text" class="form-control" id="updateName">
</div>
</div>
<!--员工薪资-->
<div class="form-group">
<label for="updateSalary" class="col-sm-2 control-label">员工薪资</label>
<div class="col-sm-10">
<input v-model="updateEmpObj.salary" type="number" class="form-control" id="updateSalary">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">保存修改</button>
</div>
</div>
</div>
</div>
</div>
<script>
//创建vue实例对象
new Vue({
//挂载点
el: "#app",
//model数据
data: {
//三个属性进行双向绑定
addId:"",
addName:"",
addSalary:"",
//更新对象
updateEmpObj:{
id:"",
name:"",
salary:""
},
//定义搜索绑定值
searchValue:"",
//原始数据
empDataArray: [{
id: "1001",
name: "小黑",
salary: "3000",
createtime: new Date().toLocaleDateString()
},
{
id: "1002",
name: "王二",
salary: "5000",
createtime: new Date().toLocaleDateString()
},
{
id: "1003",
name: "张三",
salary: "5000",
createtime: new Date().toLocaleDateString()
},
{
id: "1004",
name: "李四",
salary: "7000",
createtime: new Date().toLocaleDateString()
},
{
id: "1005",
name: "阿波罗",
salary: "9000",
createtime: new Date().toLocaleDateString()
}
]
},
//函数集合
methods: {
//点击添加按钮
addEmpFun() {
var addId = this.addId;
var addName = this.addName;
var addSalary = this.addSalary;
if(addId == "" || addName == "" || addSalary == "") {
alert("员工信息不能为空");
} else {
var addEmp = {
id: addId,
name: addName,
salary: addSalary,
createtime: new Date().toLocaleDateString()
}
//新数据添加到数组中
this.empDataArray.push(addEmp);
}
},
//删除函数
deleteEmpFun(deleteIndex) {
var tf = confirm("确定删除?");
if(tf) {
this.empDataArray.splice(deleteIndex, 1);
}
},
//更新函数
updateEmpFun(updateIndex){
this.updateEmpObj=this.empDataArray[updateIndex];
},
searchEmpFun(sv){
//我们创建数组用来保存查询的结果
var newEmpDataArray=[];//如果查询到,则给它添加数据
var empDataArray=this.empDataArray;//获取到原数组
for(var i=0;i<empDataArray.length;i++){
if(empDataArray[i].id.indexOf(sv)!=-1||empDataArray[i].name.indexOf(sv)!=-1||empDataArray[i].salary.indexOf(sv)!=-1||empDataArray[i].createtime.indexOf(sv)!=-1){
newEmpDataArray.push(empDataArray[i]);
}
}
return newEmpDataArray;
}
}
});
</script>
</body>
</html>
Vue-员工管理系统的更多相关文章
- 基于SSM实现的简易员工管理系统(网站上线篇)
经历无数苦难,好不容易,网站终于上线了.=.=内牛满面ing.chengmingwei.top就是本员工管理系统的主页啦.是的,很简陋,但是毕竟是第一次嘛,所以慢慢来嘛. 如上次所说的(网站简介,见: ...
- 基于SSM实现的简易员工管理系统
之前自学完了JAVA基础,一直以来也没有做什么好玩的项目,最近暑假,时间上比较空闲,所以又学习了一下最近在企业实际应用中比较流行的SSM框架,以此为基础,通过网络课程,学习编写了一个基于SSM实现的M ...
- 基于SSH实现员工管理系统之框架整合篇
本篇文章来源于:https://blog.csdn.net/zhang_ling_yun/article/details/77803178 以下内容来自慕课网的课程:基于SSH实现员工管理系统之框架整 ...
- PureMVC和Unity3D的UGUI制作一个简单的员工管理系统实例
前言: 1.关于PureMVC: MVC框架在很多项目当中拥有广泛的应用,很多时候做项目前人开坑开了一半就消失了,后人为了填补各种的坑就遭殃的不得了.嘛,程序猿大家都不喜欢像文案策划一样组织文字写东西 ...
- 5_python之路之员工管理系统
python之路之员工管理系统 1.程序说明:Readme.cmd 1.程序文件:info_management.py user_info 2.程序文件说明:info_management.py-主程 ...
- Java普通员工管理系统
login GUI界面(登录) package 普通员工管理系统; import java.awt.event.ActionEvent; import java.awt.event.ActionLis ...
- 员工管理系统(集合与IO流的结合使用 beta1.0 ArrayList<Employee>)
package cn.employee; public class Employee { private int empNo; private String name; private String ...
- 员工管理系统(集合与IO流的结合使用 beta2.0 ObjectInputStream/ ObjectOutputStream)
package cn.employee; import java.io.Serializable; public class Employee implements Serializable{ pri ...
- 员工管理系统(集合与IO流的结合使用 beta5.0 BufferedReader/ BufferedWriter)
package cn.gee; public class Emp { private String id;//员工编号 一般是唯一的 private String sname; private int ...
- 员工管理系统(集合与IO流的结合使用 beta4.0 ObjectInputStream/ ObjectOutputStream)
package cn.employee_io; import java.io.Serializable; public class Employee implements Serializable{ ...
随机推荐
- 白话SCRUM之五:四种会议
在SCRUM方法中定义了4种会议活动: Sprint planning Daily meeting Sprint review Sprint retrospective 除去开发活动外这4种会议构成了 ...
- 9.为什么要进行系统拆分?如何进行系统拆分?拆分后不用 dubbo 可以吗?
作者:中华石杉 面试题 为什么要进行系统拆分?如何进行系统拆分?拆分后不用 dubbo 可以吗? 面试官心理分析 从这个问题开始就进行分布式系统环节了,现在出去面试分布式都成标配了,没有哪个公司不问问 ...
- node知识
node中的url url中的方法: parse,resolve,format: 方法parse: 例子:url.parse('http://imooc.com/course/list'); 结果:{ ...
- 2018710101110-李华《面向对象程序设计(java)》第十二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- XSS小游戏
第一关 直接在URL输入 ?name=<script>alert('xss')</script> 第二关 找源码,输入test,value值变为test,我们可以在输入框尝试x ...
- oracle 行转列~列转行(几种方法)
工作中,我们经常会碰到行转列的情况 这里我介绍几种简单的方法--行转列 1.oracle的pivot函数 原表 使用pivot函数: with temp as(select '四川省' nation ...
- nginx发布静态资源
nginx发布静态资源 参考 ngx_http_index_module index指令 ngx_http_core_module http指令 location指令 listen指令 root指令 ...
- Dockerfile解析(八)
一.Dockerfile是什么 Dockerfile是用来构建Docker镜像的构建文件,是由一系列命令和参数构成的脚本. 1. 构建的步骤 运行容器:docker run 构建新的镜像:docker ...
- iptables防火墙的基本应用
iptables是Linux上常用的防火墙软件,下面说一下iptables的安装.清除iptables规则.iptables只开放指定端口.iptables屏蔽指定ip.ip段及解封.删除已添加的ip ...
- LeetCode 153. Find Minimum in Rotated Sorted Array寻找旋转排序数组中的最小值 (C++)
题目: Suppose an array sorted in ascending order is rotated at some pivot unknown to you beforehand. ( ...
