selenium之 下拉选择框Select
今天总结下selenium的下拉选择框。我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框。
后者我们通常的处理方式与其他的元素类似,点击或使用JS等。而对于前者,selenium给了有力的支持,就是Select类。
我们要进行试验的网站:http://sahitest.com/demo/selectTest.htm
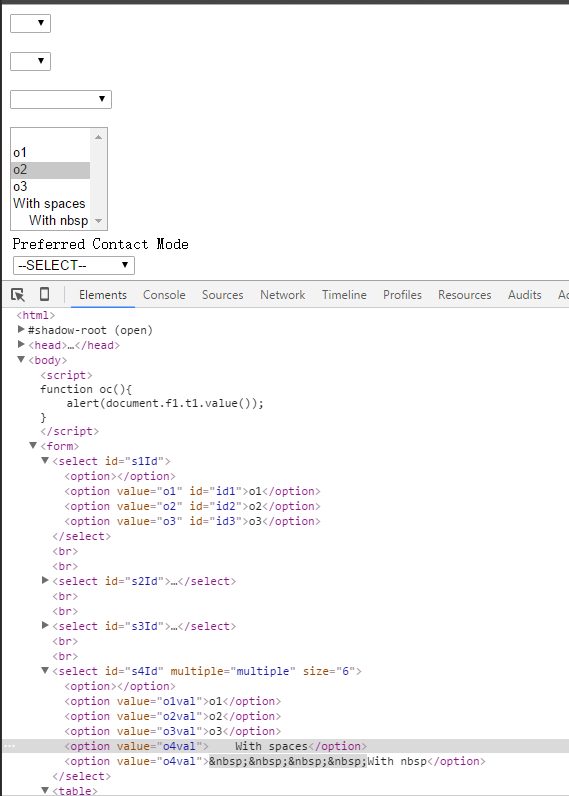
网页与源码截图如下:
1.导入(import)
你可以用以下方式导入:
from selenium.webdriver.support.ui import Select
# 或者直接从select导入
# from selenium.webdriver.support.select import Select- 1
- 2
- 3
这两种方法没有本质的区别,你如果去看ui库,你会发现,它也只是把select import进去。
2.选择(select)
Select类提供了三种选择某一选项的方法:
select_by_index(index)
select_by_value(value)
select_by_visible_text(text)- 1
- 2
- 3
针对于示例网站中的第一个select框:
<select id="s1Id">
<option></option>
<option value="o1" id="id1">o1</option>
<option value="o2" id="id2">o2</option>
<option value="o3" id="id3">o3</option>
</select>- 1
- 2
- 3
- 4
- 5
- 6
我们可以这样定位:
from selenium import webdriverd
from selenium.webdriver.support.ui import Select
driver = webdriver.Firefox()
driver.get('http://sahitest.com/demo/selectTest.htm')
s1 = Select(driver.find_element_by_id('s1Id')) # 实例化Select
s1.select_by_index(1) # 选择第二项选项:o1
s1.select_by_value("o2") # 选择value="o2"的项
s1.select_by_visible_text("o3") # 选择text="o3"的值,即在下拉时我们可以看到的文本
driver.quit()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
以上是三种选择下拉框的方式,注意:
- index从 0 开始
- value是option标签的一个属性值,并不是显示在下拉框中的值
- visible_text是在option标签中间的值,是显示在下拉框的值
3.反选(deselect)
自然的,有选择必然有反选,即取消选择。Select提供了四个方法给我们取消原来的选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()- 1
- 2
- 3
- 4
前三种分别于select相对应,第四种是全部取消选择,是的,你没看错,是全部取消。有一种特殊的select标签,即设置了multiple=”multiple”属性的select,这种select框是可以多选的,你可以通过多次select,选择多项选项,而通过deselect_all()来将他们全部取消。
全选?NO,不好意思,没有全选,不过我想这难不倒你,尤其是看了下面的这几个属性。
4.选项(options)
当我们选择了选项之后,想要看看选择的是哪项,所选的是否是我想选的,怎么办?别担心,Select为你提供了相应的方法(或者应该说是属性了):
options
all_selected_options
first_selected_option- 1
- 2
- 3
上面三个属性,分别返回这个select元素所有的options、所有被选中的options以及第一个被选中的option。
1 想查看一个select所有的选项
...
s1 = Select(driver.find_element_by_id('s1Id'))
for select in s1.options:
print select.text
...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
结果:
o1
o2
o3- 1
- 2
- 3
- 4
一共四项,第一项为空字符串。
2 想查看我已选中的选项
...
s4 = Select(driver.find_element_by_id('s4Id'))
s4.select_by_index(1)
s4.select_by_value("o2val")
s4.select_by_visible_text("With spaces")
s4.select_by_visilbe_text(" With nbsp")
for select in s4.all_selected_options:
print select.text
...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
结果:
o1
o2
With spaces
With nbsp- 1
- 2
- 3
- 4
输出所有被选中的选项,适合于能多选的框,仅能单选的下拉框有更合适的方法(当然用这种方法也可以)。这里需要注意的是两种不同空格的选择:
- 空格’ ‘,这种在以visible_text的方式选择时,不计空格,从第一个非空格字符开始
- 网页空格& nbsp;,对于这种以nbsp为空格的选项,在以visible_text的方式选择时,需要考虑前面的空格,每一个nbsp是一个空格
3 想要查看选择框的默认值,或者我以及选中的值
...
s2 = Select(driver.find_element_by_id('s2Id'))
print s2.first_selected_option.text
s2.select_by_value("o2")
print s2.first_selected_option.text
...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
结果:
o2- 1
- 2
第一行输出默认选项的文本——空字符串”“;第二行输出选中的选择的文本——”o2”。
5.总结
Select提供了三种选择方法:
select_by_index(index) ——通过选项的顺序,第一个为 0
select_by_value(value) ——通过value属性
select_by_visible_text(text) ——通过选项可见文本同时,Select提供了四种方法取消选择:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()此外,Select提供了三个属性方法给我们必要的信息:
options ——提供所有的选项的列表,其中都是选项的WebElement元素
all_selected_options ——提供所有被选中的选项的列表,其中也均为选项的WebElement元素
first_selected_option ——提供第一个被选中的选项,也是下拉框的默认值通过Select提供的方法和属性,我们可以对标准select下拉框进行任何操作,但是对于非select标签的伪下拉框,就需要用其他的方法了,这个有机会再讨论。
---------------------
作者:huilan_same
来源:CSDN
原文:https://blog.csdn.net/huilan_same/article/details/52246012?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!
selenium之 下拉选择框Select的更多相关文章
- selenium的下拉选择框
今天总结下selenium的下拉选择框.我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框. 后者我们通常的处理方式与其他的元素类似,点击或使用J ...
- Bootstrap 表单控件一(单行输入框input,下拉选择框select ,文本域textarea)
单行输入框,常见的文本输入框,也就是input的type属性值为text.在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootst ...
- layui下拉选择框select不显示
弹层layer下拉框没有样式_不可点击_没有效果_渲染失效的解决办法 一.必须给表单体系所在的父元素加上 class="layui-form" 在一个容器中设定 class=&qu ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- 【JavaScript&jQuery】单选框radio,复选框checkbox,下拉选择框select
HTML: <!DOCTYPE html> <html> <head> <title></title> <meta charset=& ...
- Bootstrap系列 -- 15. 下拉选择框select【转发】
<form role="form"> <div class="form-group"> <select class="f ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- FancySelect – 更好用的 jQuery 下拉选择框插件
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择.FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以 ...
随机推荐
- Gradle3.0新指令api、provided、implementation等对比
Android Studio3.0正式版已经出来了,相比2.x的版本,Gradle版本也升级为了3.x,编译速度提高了不少. 在gadle3.0之后,默认的依赖由之前的compile更改为implem ...
- [LeetCode] 5. 最长回文子串 ☆☆☆(最长子串、动态规划)
最长回文子串 (动态规划法.中心扩展算法) https://leetcode-cn.com/problems/longest-palindromic-substring/solution/xiang- ...
- nginx+uwsgi+django+supervisor+mysql+redis
目录 1. 概述 3 2. 安装与配置 3 2.1 django项目与应用创建 3 2.2 uwsgi安装与配置 6 2.3 supervisor安装与配置 8 2.4 nginx安装与作为反向代理服 ...
- MYSQL 存储引擎概述
一.存储引擎 Mysql中的数据用各种不同的技术存储在文件(或者内存)中.这些技术中每一种技术都使用了不同的存储机制,索引技巧.锁定水平并且最终提供广泛的不同功能和能力.通过选择不同的技术,你能够获得 ...
- 大数据技术之Hadoop3.1.2版本HA模式
大数据技术之Hadoop3.1.2版本HA模式 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Hadoop的HA特点 1>.主备NameNode 2>.解决单点故障 ...
- systemctl 常用操作
以samba为列 systemctl start smb #启动smb服务 systemctl restart smb #重启smb服务 systemctl stop smb ...
- lvm快照备份mysql
快照备份原理(从其他博客看的): 原理:通过lvm快照给lvm真身拍个照片,当lvm真身发送改变时,lvm快照把lvm真身改变之前的内容存放在快照上,这样在lvm快照有效的这段时间内,我们看到的lvm ...
- MySQL5.7数据库的基本操作命令
MySQL5.7中添加用户,新建数据库,用户授权,删除用户,修改密码(注意每行后边都跟个;表示一个命令语句结束): 登录MySQL mysql -u root -p Enter password:密码 ...
- 版本管理工具:GIT
ps:项目以前一直用的svn,现在自己写代码,需要进行版本控制,学习git. 入门:推荐廖雪峰老师的git入门教程. github 上的这个项目收录了很多git教程:很全面
- 神经网络(14)--具体实现:put it together
如何选择神经网络的architecture input units和output units都很好决定,关于hidden layer的层数,则一般来说是选择一个hidden layer, 或者> ...