微信小程序开发者工具详解
一、微信小程序web开发工具下载地址
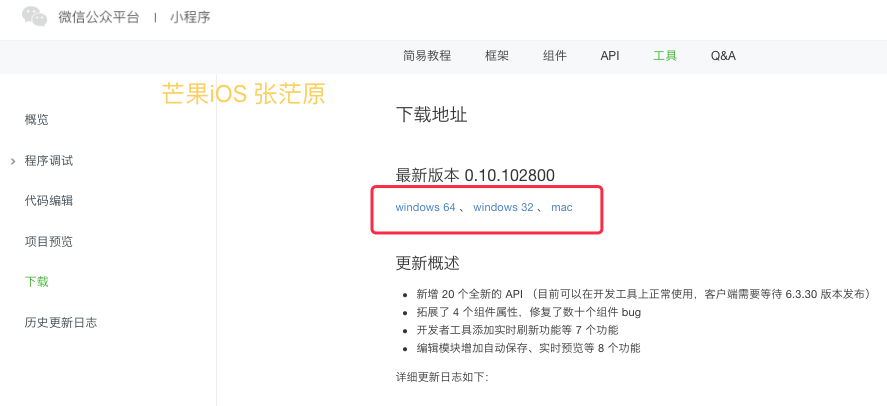
1.1 在微信公众平台-小程序里边去下载开发工具下载地址。
1.2 下载后安装一下就可以使用了:
二、创建项目
2.1 微信小程序web开发工具需要扫码登陆,所以必须先绑定开发者才可以:
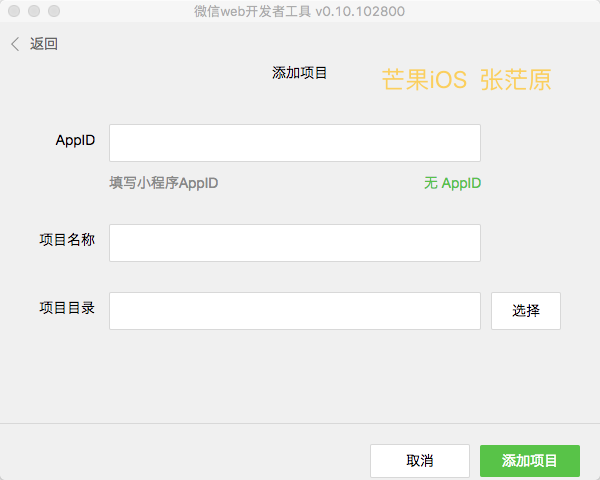
2.2 已经绑定的开发者可以创建项目,需要填写AppID、项目名称、本地开发目录。
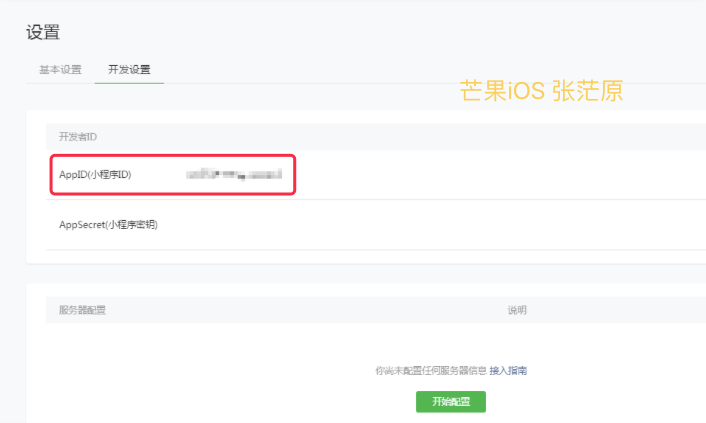
AppID需要去设置里边获取,如果不填的话官方给的提示是部分功能受限:
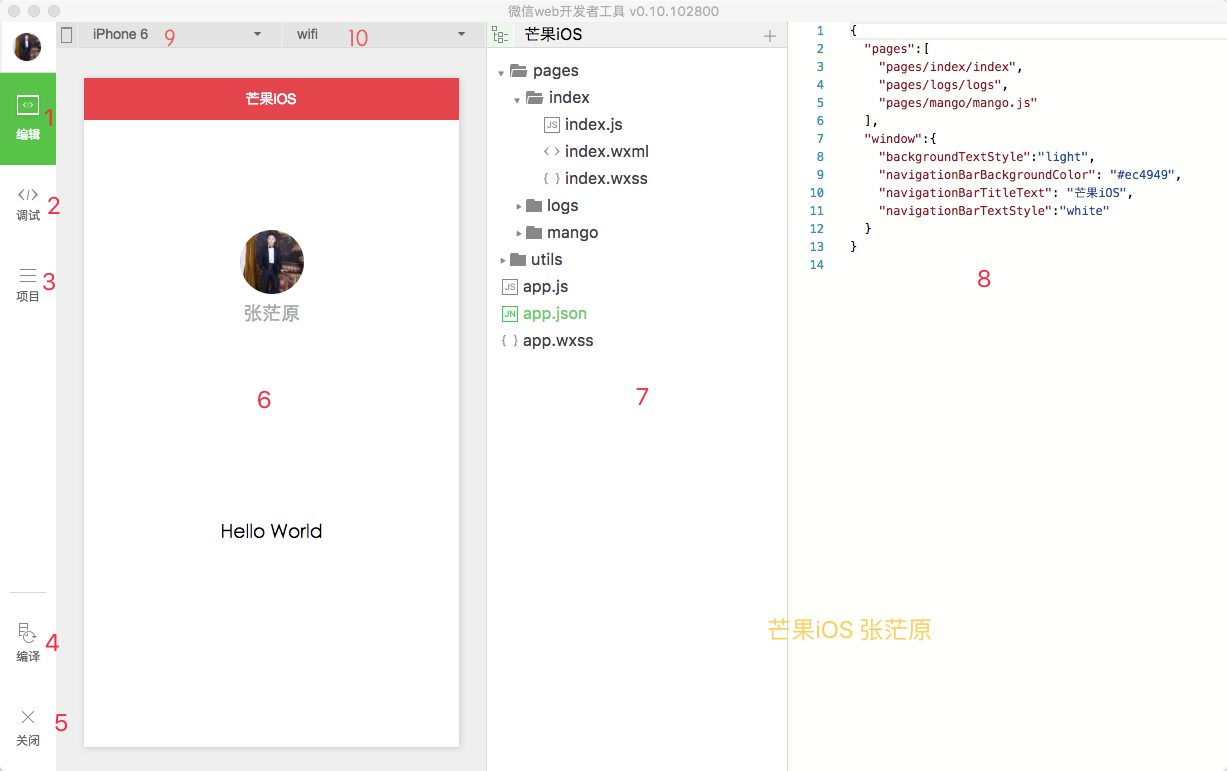
三、开发工具界面介绍:
1. 编辑:开发的时候,需要到编辑区去写代码
2. 调试:开发完需要调试程序的时候需要切换到这个区域,调试区有很多工具可供使用。
3. 项目:在这里可以上传或者预览项目
4. 编译:就相当于运行项目的意思
5. 关闭:关闭当前工程
6. 微信小程序web开发工具提供实时预览的功能,界面的效果会在这个区域显示
7. 这个区域可以看到整个项目的文档目录结构
8. 这个区域是编码区
9. 这里是选择屏幕尺寸的地方
10. 模拟网络环境:2G/3G/4G/WiFi
四、调试区六大工具介绍:
在调试区开发工具提供了6种调试模式:
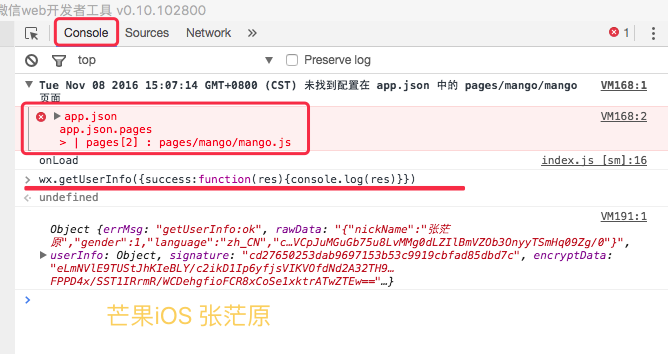
4.1 Console
Console的意思是控制台,做过开发的都知道几乎每个IDE都会有控制台,可以显示错误信息和打印变量的信息等。
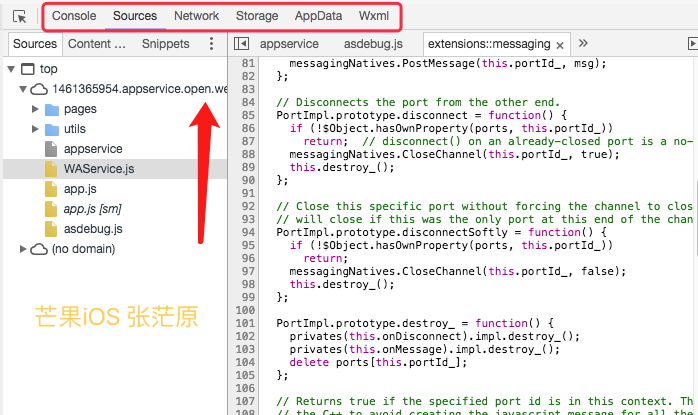
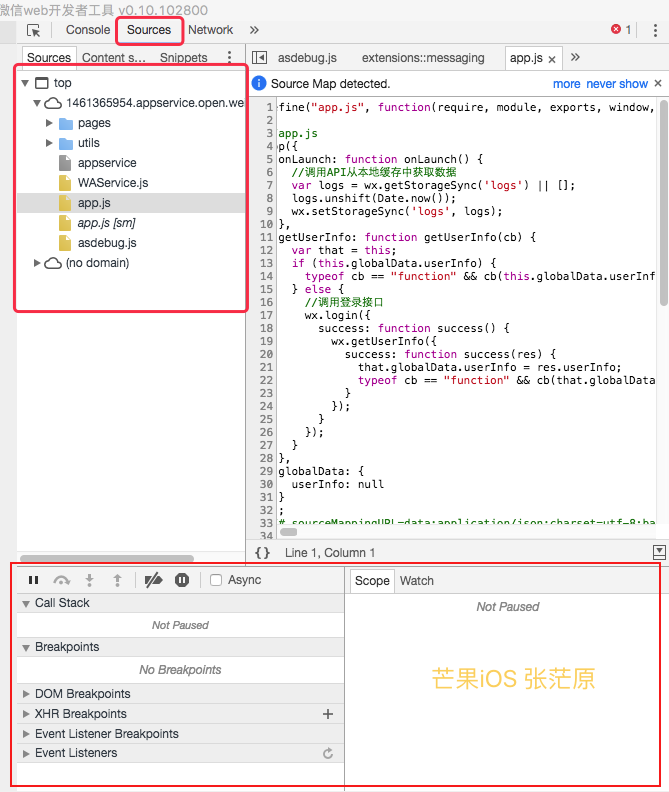
4.2 Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译。
Source下边还有一个区域,做过软件开发的都知道,一般下边是控制台会显示一些log信息、断电调试等等。
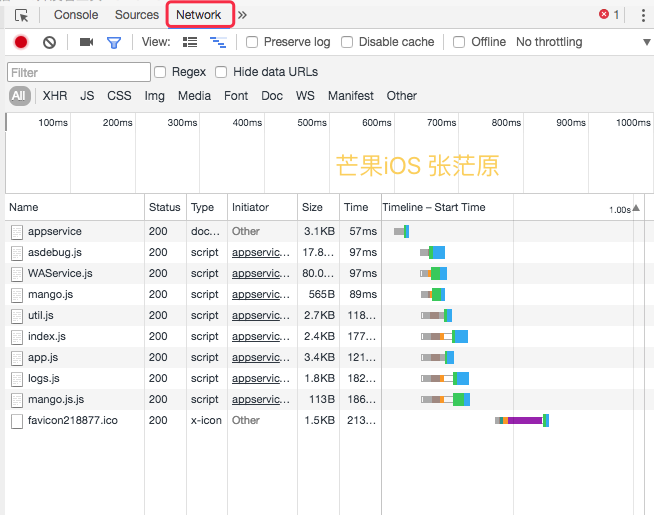
4.3 Network
Network顾名思义:这个区域显示的是与网络相关的信息,我这里暂时没有进行网络请求。
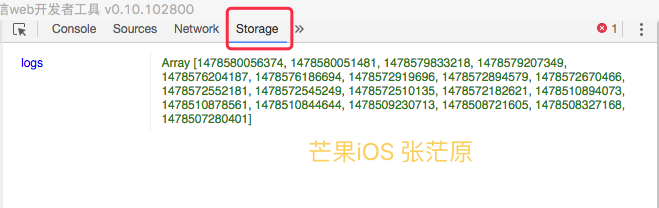
4.4 Storage
官方的解释是显示当前项目的使用wx.setStorage或者wx.setStorageSync后的数据存储情况。这个后续用到再慢慢研究
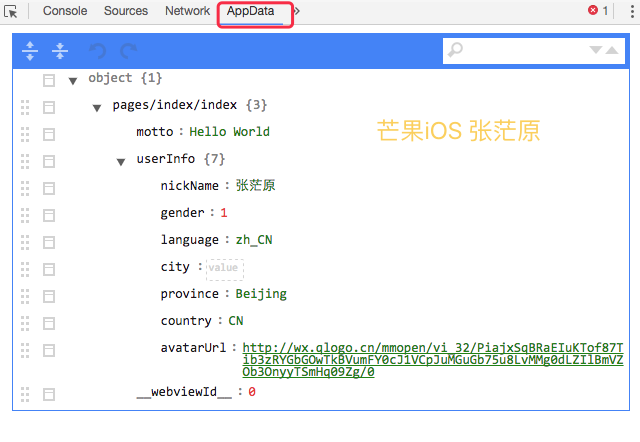
4.5 AppData
AppData是显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示。
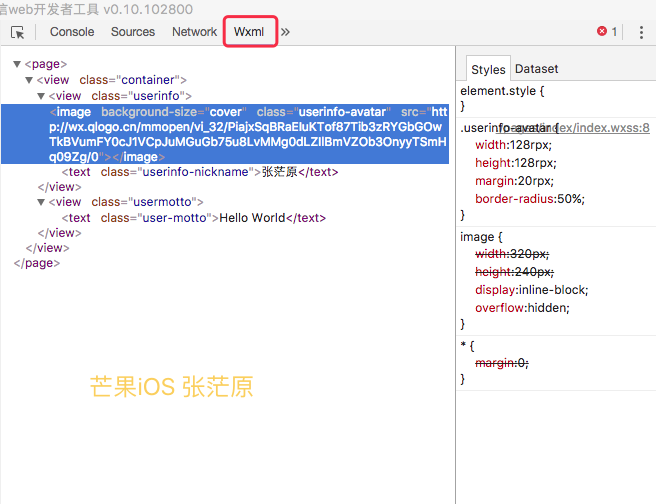
4.6 Wxml
Wxml调试区:把他的名字换一下的话大家就好理解了,其实他的实质就是HTML+CSS,微信只是把HTML改成了Wxml而已。学过HTML的人一看就明白,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性。
转自:http://lib.csdn.NET/article/5/52864?knId=1796#focustext
微信小程序开发者工具详解的更多相关文章
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计
使用微信小程序开发已经很长时间了,对小程序开发已经相当熟练了:但是作为一名对技术有追求的前端开发,仅仅熟练掌握小程序的开发感觉还是不够的,我们应该更进一步的去理解其背后实现的原理以及对应的考量,这可能 ...
- 从微信小程序开发者工具源码看实现原理(四)- - 自适应布局
从前面从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计可以知道,小程序大部分是通过web技术进行渲染的,也就是最终通过浏览器的dom tree + cssom来生成渲染树:既然最终是通 ...
- 解决微信小程序开发者工具输入框焦点问题
Windows10笔记本上运行微信小程序开发者工具,输入框(input,textarea)没有焦点,只能在真机调试,效率太低.后来发现是Window10对笔记本高分屏支持不好,要DPI缩放,导致兼容性 ...
- 从微信小程序开发者工具源码看实现原理(二)- - 小程序技术实现
wxml与wxss的转换 1.wxml使用wcc转换 2.wxss使用wcsc转换 开发者工具主入口 视图层页面的实现 视图层页面实现技术细节 视图层快速打开原理 视图层新打开页面流程 业务逻辑层页面 ...
- 从微信小程序开发者工具源码看实现原理(三)- - 双线程通信
文章概览: 引言 小程序开发者工具双线程通信的设计 1.on: 用来收集小程序开发者工具触发的事件回调 2.invoke:以api方式调用开发工具提供的基础能力 3.publish:用来向Appser ...
- 微信小程序的配置详解
1.配置详解: 使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 1>pages 接受一个数组,每一项都是字符串,来指定小 ...
- 微信小程序开发之详解生命周期方法
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
- 微信小程序 生命周期函数详解
微信小程序 生命周期函数 小程序中 判断当前首页是从其他页面返回,还是由入口打开 由于小程序的数据在我们退出小程序时并没有得到释放,因此再次点击开来数据依然没有变成初始化 解决方法:在小程序 data ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
随机推荐
- Android笔记(三十八) Android中的数据存储——SharedPreferences
SharedPreferences是Android提供的一种轻型的数据存储方法,其本质是基于xml文件存储的,内部数据以key-value的方式存储,通常用来存储一些简单的配置信息. SharedPr ...
- 让 Python 代码更易维护的七种武器——代码风格(pylint、Flake8、Isort、Autopep8、Yapf、Black)测试覆盖率(Coverage)CI(JK)
让 Python 代码更易维护的七种武器 2018/09/29 · 基础知识 · 武器 原文出处: Jeff Triplett 译文出处:linux中国-Hank Chow 检查你的代码的质 ...
- UVA1194 Machine Schedule[二分图最小点覆盖]
题意翻译 有两台机器 A,B 分别有 n,m 种模式. 现在有 k 个任务.对于每个任务 i ,给定两个整数$ a_i\(和\) b_i$,表示如果该任务在 A上执行,需要设置模式为 \(a_i\): ...
- 生成一个uuid字符串,并去除多余的符号
for(int i=0;i<10;i++){ String uuid = UUID.randomUUID().toString().replaceAll("-", " ...
- 怎么给win10进行分区?
新安装的win10系统的朋友,对于win10系统分区不满意应该如何是好呢?今天给大家介绍两种win10系统分区的方法,一个是windows自带分区管理软件来操作;另一个就是简单方便的分区助手来帮助您进 ...
- 《奋斗吧!菜鸟》 第九次作业:Beta冲刺 Scrum meeting 1
项目 内容 这个作业属于哪个课程 任课教师链接 作业要求 https://www.cnblogs.com/nwnu-daizh/p/11056511.html 团队名称 奋斗吧!菜鸟 作业学习目标 掌 ...
- Hibernate中的Session
我们之前也经常使用Session,通过连接服务器将需要保存的值存到服务器的session中,这是之前关于session的简单应用.现在看到Hibernate框架中也有关于Session的定义,该定义是 ...
- SVM: 使用kernels(核函数)的整个SVM算法过程
将所有的样本都选做landmarks 一种方法是将所有的training data都做为landmarks,这样就会有m个landmarks(m个trainnign data),这样features就 ...
- Oracle 中 CONTAINS 函数的用法
Oracle 中 CONTAINS 函数的用法 1. 查询住址在北京的学生 SELECT student_id,student_name FROM students WHERE CONTAINS( a ...
- 深入理解flask 笔记
===sqlalchemy创建的数据模型中:1 字段是类属性 [模型中定义的字段是类属性,表单中定义的字段也是类字段] 2 若数据库不支持bool类型,则sqlalchemy会自动将bool转成0 ...