安装node.js->npm->vue
我们研究vue时,首先操作的就是vue的引用,大部分人为了方便直接在页面上引用vue.js,但是一些大型网站还是比较喜欢用vue的npm命令来安装vue并使用,之前研究vue时,研究过使用npm安装的方式,但是总是没装成功,当时因为一些原因就放弃了继续研究下去,直接引用vue.js的方式来学习vue。这两天刚好有时间来继续研究下vue的npm安装方式,中间也遇上了一些问题。折腾了两天总算搞完了,现在回想起来,也挺容易的。下面就从安装node.js到npm的设置,再到vue的安装的步骤来描述下过程。
第一步: 使用npm的命令来安装vue,首先电脑得安装node.js,才能使用,先从官网下载node.js,官网地址:https://nodejs.org/en/,除了更改安装路径,其他的直接默认“下一步”就可以。
注意:
node.js 最好安装到D盘,我本来是安装C盘,但是之前我电脑账户因为是公司的电脑,而当时我是非超级管理员的账户,node.js被我安装到了C盘,后面用npm的方式安装文件时,总是报错,提示没有权限。
当然如果你的账号是电脑的管理员,node.js装到C盘,但是在启动cmd前要用“使用管理员方式打开”,否则npm命令安装时可能会出现没有权限的错误。
个人是觉得装到D盘,可以避免一些错误,而且后期如果需要用npm安装一些插件啥的,或者是npm缓存,也可以节省C盘的磁盘空间。
第二步:查看node.js和npm是否已安装成功
1) “以管理员身份运行” cmd窗口,在窗口中输入命令: node -v

如上图所示,输入命令后,出现nodeJS版本号,则说明nodeJS已安装成功
2)输入npm -v 命令,可查看nodejs是否已安装内置npm,

如上图所示,如果有安装,则显示npm的版本号,一般情况下都自动安装npm,
如果输入npm -v 报错,则表示没有安装内置的npm,则需要自己另外安装npm,这种情况比较少.这里就不做演示了
3) 输入命令:path , 查看是否有nodejs的环境变量

如上图所示,如果有nondeJs的安装路径,则说明nodejs 已自动添加了path路径,如果没有,则需自己添加,添加方法:(以下是以win10为例)
右击“此电脑”,“属性” -> "高级属性" -> “高级” 标签页 -> “环境变量” :点击"path" -> 编辑->弹出框中点击空白行->浏览->选择nodejs安装的目录->确定->确定->确定->关闭属性窗口 ;
环境变量已添加完。
第三步:配置npm
1)在nodejs安装目录新建两个文件夹 npm_gobal 和 npm_cache :分别用于npm的全局路径和缓存路径。
npm默认全局路径地址和缓存路径是在C盘的appData目录下,如果后期需要使用或者查看很不方便,而且还给C盘增加压力,因此最好修改下,一般情况下建议放到nodejs的安装目录下。
2)设置npm全局路径和缓存路径的环境变量:
右击“此电脑”,“属性” -> "高级属性" -> “高级” 标签页 -> “环境变量” :点击"path" -> 编辑->点击弹出框中点击空白行->浏览->选择新建的npm_gobal文件夹->确定
->点击弹出框中点击空白行->浏览->选择新建的npm_cache文件夹->确定->确定->关闭属性窗口
3)“以管理员身份” 运行cmd, 用命令配置npm:
配置npm的全局路径: npm config set prefix "D:\Program Files\nodejs\npm_global"

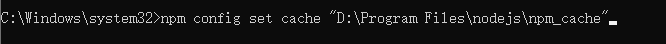
配置npm的缓存路径:npm config set cache "D:\Program Files\nodejs\npm_cache"

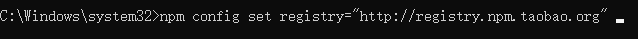
更换镜像站为国内的淘宝镜像站:npm config set registry="http://registry.npm.taobao.org"

由此,npm已配置好,可通过命令: npm config ls 查看npm的所有配置
第四步: 命令安装vue,在cmd窗口中输入并执行命令: npm install -g vue-cli
注意以上命令是安装全局的vue, 安装后可执行命令: vue --version 查看是否安装成功,如果安装成功可看到vue的版本号
如果需要安装局部vue,则在cmd窗口中输入并执行命令:npm install vue-cli 安装后可执行命令: npm vue --version 查看是否安装成功,如果安装成功可看到vue的版本号
注意:如果到第四步执行报rollbackFailedOptional verb npm-session 的错误,则需要设置npm的代理服务器,以下需要根据各自的网络需求来定:
在cmd窗口执行下面两个命令:
命令1:npm config proxy 代理服务地址和端口
命令2:npm config set https-proxy 代理服务器地址和端口
有些还需要设置git代理服务器,有些不需要,如果有需要则执行以下两个命令:
命令1:git config --global http.proxy 代理服务地址和端口
命令2:git config --global http.proxy 代理服务地址和端口
如果所用网络不需要代理,则要把npm代理和git代理去掉
删除npm 代理:
命令1:npm config delete proxy
命令2:npm config delete https-proxy
删除git代理:
命令1:git config --global --unset http.proxy
命令2:git config --global --unset https:proxy
设置完成后,重新操作上面第四步,就可以了。
如果遇上其他问题,送你个解决方案:
百度吧,兄弟
安装node.js->npm->vue的更多相关文章
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
- Ubuntu14.04LTS下安装Node.js&NPM以及个人博客hexo的初始化配置
什么是hexo Hexo 是一款基于node 的静态博客网站生成器作者 :tommy351是一个台湾的在校大学生...相比其他的静态网页生成器而言有着,生成静态网页最快,插件丰富(已经移植了大量Oct ...
- window下安装Node.js NPM
一.安装Node.js 下载地址:http://nodejs.org/download/ 1..msi文件,直接安装,包括了npm,结束. 2..exe文件,把node.exe所在主目录,加入到系统P ...
- 安装 node.js npm,cnpm
参考:https://blog.csdn.net/suiyuehuimou/article/details/74143436 https://www.liaoxuefeng.com/wiki/0014 ...
- 安装node.js和vue
1.在官网上下载Node.js安装包 https://nodejs.org/zh-cn/ 2.点击安装,一直下一步下一步就行,这里就不在赘述了. 3.安装完之后,如果没有选安装路径的话,一般都是在[ ...
- CentOS 6.5安装Node.js, npm
CentOS上可以通过下载*.tar.gz安装包的方式自己解压缩.编译的方式安装,同时还可以采用EPEL的方式安装: Node.js and npm are available from the Fe ...
- Centos6.9安装Node.js+npm爬坑
Node.js选择 1.下载 wget https://nodejs.org/dist/v8.4.0/node-v8.4.0-linux-x86.tar.gz 2.解压 tar zxvf node-v ...
- 安装node.js / npm / express / KMC
http://www.cnblogs.com/seanlv/archive/2011/11/22/2258716.html 1. 下载Node.js官方Windows版程序: http://nodej ...
- 【centos6.5 安装 node.js + npm】
1.参考链接:http://www.jb51.net/article/116231.htm 2.下载的nodejs版本一定要是v0.12.10的(传送门:https://nodejs.org/en/b ...
- CentOS6.8 安装node.js npm
环境:CentOS6.8_X64系统 一.到官方下载最新的编译好的安装文件,目前是6.9.4. $>cd /usr/local/src #定位到这个目录,下载的文件会在这个目录#使用wget下载 ...
随机推荐
- Xamarin图表开发基础教程(7)OxyPlot框架
Xamarin图表开发基础教程(7)OxyPlot框架 Xamarin.Forms中使用OxyPlot框架 在Xamarin. Forms平台上实现图表显示需要完成以下的步骤: 1.添加OxyPlot ...
- 【NumPy】 之常见运算(np.around、np.floor、np.ceil、np.where)
aroundnp.around 返回四舍五入后的值,可指定精度. around(a, decimals=0, out=None) a 输入数组 decimals 要舍入的小数位数. 默认值为0. 如果 ...
- Nodejs介绍和环境搭建
Nodejs是JavaScript的运行环境,它让 Java Script 可以开发后端程序,实现几乎其他后端 Node.js 是一个 Javascript 运行环境(runtime) 可以与 PHP ...
- python web开发——django学习(二)orm介绍与model检查
原始是这样连接数据库的: 现在改用django orm (1)先在setting里配置app (2)在modle.py里建model class UserMessage(models.Model): ...
- (转)IIS windows认证
转自 https://my.oschina.net/u/2551141/blog/2878673 IIS配置Windows认证方式: 1.IIS->>要设置的网站->>身份验证 ...
- [转]Ubuntu18.04下安装搜狗输入法
鏈接地址:https://blog.csdn.net/lupengCSDN/article/details/80279177
- [LeetCode] 195. Tenth Line 第十行
Given a text file file.txt, print just the 10th line of the file. Example: Assume that file.txt has ...
- [LeetCode] 531. Lonely Pixel I 孤独的像素 I
Given a picture consisting of black and white pixels, find the number of black lonely pixels. The pi ...
- python:找出两个列表中相同和不同的元素(使用推导式)
#接口返回值 list1 = ['张三', '李四', '王五', '老二'] #数据库返回值 list2 = ['张三', '李四', '老二', '王七'] a = [x for x in lis ...
- 【Python学习之一】Python安装、IDE安装配置
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 python2.X python3.X 所谓安装Python,安装的是 ...
