《Java周边》vue开发环境搭建(windows)
1. NodeJs 安装包下载
百度云:链接: https://pan.baidu.com/s/169TdKRLZd0dXbKSGTr8evw 提取码: th4a 复制这段内容后打开百度网盘手机App,操作更方便哦
2. 安装Node.js
下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。


设置nodejs prefix(全局)和cache(缓存)路径
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置缓存文件夹
npm config set cache "D:\vueProject\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\vueProject\nodejs\node_global"
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:\vueProject\nodejs\node_global里
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
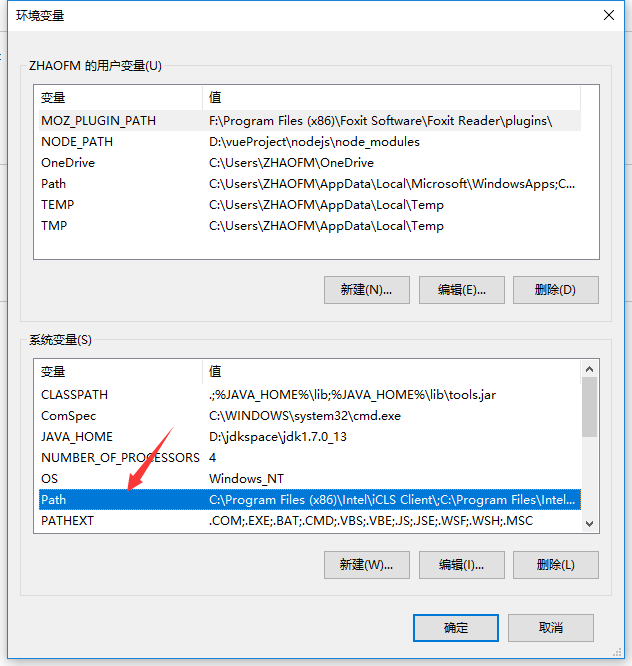
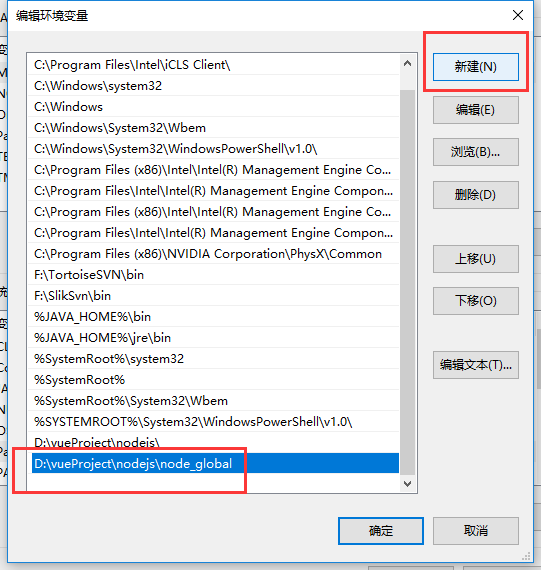
四、设置环境变量(非常重要)


3、新增系统变量NODE_PATH

五、安装Vue(cmd需要用管理员打开)
cnpm install vue -g

六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录

2.根据模版创建新项目
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple mytest

初始化完成后的项目目录结构如下:


3、安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
《Java周边》vue开发环境搭建(windows)的更多相关文章
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- [Java 教程 02] 开发环境搭建
在上一篇文章对Java做了一个简单介绍之后,我想大家都已经对她有一个初步的认识了吧!那踏入正式学习使用Java之前,我们有一步是不得不做的,它是什么呢?没有错,就是我们本篇文章的标题所说,搭建Java ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- Laravel 开发环境搭建 - Windows
Laravel 开发环境搭建 - Windows : https://laravel-china.org/docs/laravel-development-environment/5.5/dev ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- 【selenium+python】之Python Flask 开发环境搭建(Windows)
一.先安装python以及pip 二.其次, Python的虚拟环境安装: 在github上下载https://github.com/pypa/virtualenv/tree/master zip文 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- Qt开发环境搭建 - Windows + VS2010 + VS插件
Qt 开发环境搭建 - Windows+VS2010+VS插件 1.Qt在Windows平台下的三种开发环境 方案 编辑器 编译器 调试器 一 Qt Creator MinGW GDB 二 Qt Cr ...
- 《Java Web程序设计——开发环境搭建》
Java Web程序设计--开发环境搭建 一.JDK下载.安装以及环境变量的配置: 官网:https://www.oracle.com/java/technologies/download ...
- Java、Android 开发环境搭建
一.准备工作 为便于管理,将java开发工具集中到一个文件夹中.创建D:\javaDevE文件夹,JDK.Android-SDK.Eclipse.tomcat等都可以安装到这个文件夹中. 二.搭建Ja ...
随机推荐
- Vue脚手架菜鸟级错误 npm run dev
ERROR Failed to compile with 1 errors Failed to resolve loader: stylus-loaderYou may need to install ...
- DDD/CQRS模式,微服务,容器
DDD/CQRS模式,微服务,容器 https://docs.microsoft.com/zh-cn/previous-versions/msp-n-p/ee658109(v=pandp.10) We ...
- 用python编写一个搜索引擎
完整代码如下: #!/usr/bin/env python #-*- coding: utf-8 -*- import sys import os import datetime from PyQt5 ...
- ZooKeeper系列(四)—— Java 客户端 Apache Curator
一.基本依赖 Curator 是 Netflix 公司开源的一个 Zookeeper 客户端,目前由 Apache 进行维护.与 Zookeeper 原生客户端相比,Curator 的抽象层次更高,功 ...
- ABP 结合 MongoDB 集成依赖注入
1.我们再ABP项目添加一个.NET Core类库 类库名自定定义, 我这里定义为 TexHong_EMWX.MongoDb 添加NuGet包. ABP mongocsharpdriver 添加 A ...
- linux搭建GitLab
GitLab CentOS6 1. 安装VMware和CentOS 2. 安装必备Linux插件 3. 准备安装GitLab 4. 开始安装GitLab 5. 配置GitLab 6. 启动GitLab ...
- Mybatis中使用association及collection进行一对多双向关联示例(含XML版与注解版)
XML版本: 实体类: package com.sunwii.mybatis.bean; import java.util.ArrayList; import java.util.List; impo ...
- loj#10013 曲线(三分)
题目 #10013. 「一本通 1.2 例 3」曲线 解析 首先这个题保证了所有的二次函数都是下凸的, \(F(x)=max\{s_i(x)\}i=1...n\)在每一个x上对应的最大的y,我们最后得 ...
- 突然用xcode老版本调试老代码测试新机,报错"Could not find Developer Disk Image"回忆下
转载:https://www.cnblogs.com/blogwithstudyofwyn/p/6003176.html 说明:更新了手机的到了iOS 10.0.2.真机调试时候提示"Cou ...
- 十大Intellij IDEA快捷键(附IDEA快捷键详细列表及使用技巧)
十大Intellij IDEA快捷键(附IDEA快捷键详细列表及使用技巧) Intellij IDEA中有很多快捷键让人爱不释手,stackoverflow上也有一些有趣的讨论.每个人都有自己的最爱, ...



