asp.net+ tinymce粘贴word
公司做的项目需要用到粘贴Word功能。就是将word内容一键粘贴到网页编辑器(在线富文本编辑器)中。Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我总不能一张一张复制吧 ?
我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布
在网上查了很多资料,UEditor和其它的Web编辑器(富文本编辑器)在Chrome中可以支持单张图片粘贴。但是我们的用户需要处理的是Word中的图片和文字,一般情况下Word中的图片可能有十几张。有时候有几十张。特别是用户发一些教程或者使用说明类的文档时图片都是大几十张的。
在网上找到说UEditor支持word粘贴,试了一下,只支持一张图片的粘贴。多张图片粘贴还需要用户自已手动选择。也就是说如果用户粘贴的Word中包含20张图片的话,那么用户就需要手动选择20次,这种操作用户是不可能接受的。
网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。
1、前台页面引用代码
<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx.cs"Inherits="CKEditor353.index" %>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WordPaster For CKEditor-3.x</title>
<linktype="text/css"rel="Stylesheet"href="WordPaster/css/WordPaster.css"/>
<linktype="text/css"rel="Stylesheet"href="WordPaster/js/skygqbox.css"/>
<scripttype="text/javascript"src="WordPaster/js/json2.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/jquery-1.4.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/w.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/w.app.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/w.file.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/WordPaster.js"charset="utf-8"></script>
<scripttype="text/javascript"src="WordPaster/js/skygqbox.js"charset="utf-8"></script>
<scripttype="text/javascript"src="ckeditor/ckeditor.js"></script>
</head>
<body>
<textareaid="editor1"name="editor1"><imgsrc="http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png"width="134"height="44"/></textarea>
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:2797/asp.net/upload.aspx";//这里填网站的上传路径
pasterMgr.Config["Cookie"] = 'ASP.NET_SessionId=<%=Session.SessionID%>';
pasterMgr.Load(); //加载控件
CKEDITOR.on('instanceReady', function (evt)
{
pasterMgr.SetEditor(evt.editor);
});
//自定义快捷键
CKEDITOR.config.keystrokes = [
[CKEDITOR.CTRL + 86/*V*/, 'imagepaster']
];
//加载CKEditor编辑器
CKEDITOR.replace('editor1');
</script>
</body>
</html>
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {
$('#content').attr('value',data.imagePath);
var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#content").val(result); //对editor赋值
//CKEDITOR.instances.contentCkeditor.setData($("#content").text());
}
3.接收上传的图片并保存在服务端
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Text;
namespace WordImages.asp.net
{
publicpartialclassupload : System.Web.UI.Page
{
protectedvoid Page_Load(object sender, EventArgs e)
{
string fname = Request.Form["UserName"];
int len = Request.ContentLength;
System.Diagnostics.Debug.Write(Session["ck"]);
if (Request.Files.Count > 0)
{
DateTime timeNow = DateTime.Now;
string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";
string folder = Server.MapPath(uploadPath);
//自动创建目录
if (!Directory.Exists(folder))
{
Directory.CreateDirectory(folder);
}
HttpPostedFile file = Request.Files.Get(0);
string ext = Path.GetExtension(file.FileName).ToLower();
//只支持图片上传
if (ext == ".jpg"
|| ext == ".jpeg"
|| ext == ".png"
|| ext == ".gif"
|| ext == ".bmp"
|| ext == ".webp")
{
string filePath = Path.Combine(folder, file.FileName);
//
if(!Directory.Exists(filePath)) file.SaveAs(filePath);
Response.Write(uploadPath + file.FileName);
}
}
}
}
}
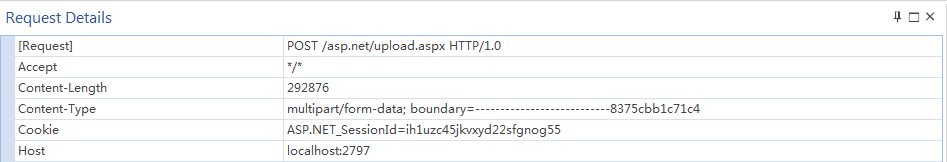
HTTP协议
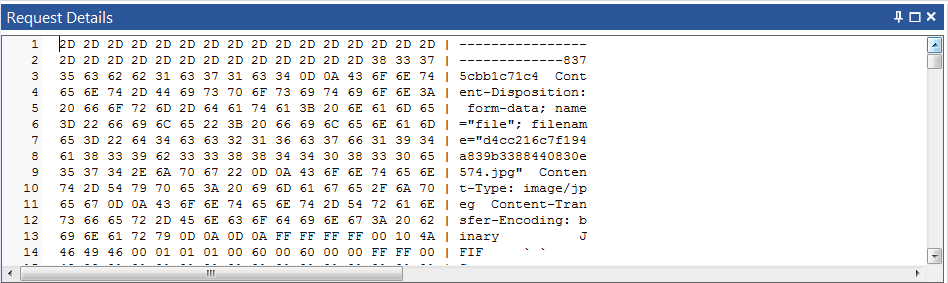
请求头数据:

请求表单数据:

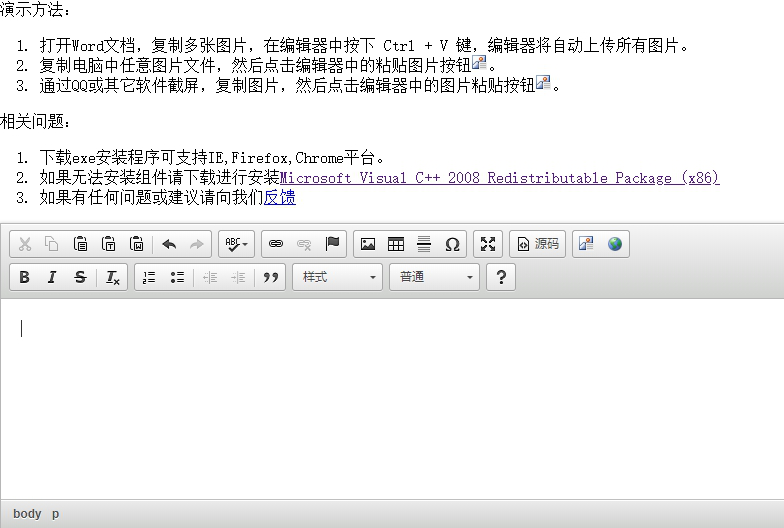
前端效果:

接下来就看一下具体操作吧
1、打开工程:
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
运行:

尝试使用文档复制后粘贴进来:

图片上传进度

通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
来看看我们的文档图片被放置在哪了:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目
工程目录截图:

控件包:
IE(x86):http://t.cn/AiC6segS
IE(x64):http://t.cn/AiCXv7ti
Chrome:http://t.cn/AiC6s86u
Firefox:http://t.cn/AiCXvMr5
示例下载:
FCKEditor2x:http://t.cn/AiCaglBC
CKEditor3x:http://t.cn/AiCagROE
CKEditor4x:http://t.cn/AiCagum4
CuteEditor6x:http://t.cn/AiCasJmE
KindEditor3x:http://t.cn/AiCasa2h
KindEditor4x:http://t.cn/AiCasoFp
TinyMCE3x:http://t.cn/AiCasN26
TinyMCE4x:http://t.cn/AiCasOiM
UEditor1x:http://t.cn/AiCasl3t
xhEditor1x:http://t.cn/AiCasTa1
eWebEditor:http://t.cn/AiCas8aK
asp.net+ tinymce粘贴word的更多相关文章
- php+ tinymce粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- jsp+ tinymce粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- tinymce+粘贴word图片例子
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- ueditor粘贴word中图片
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- xhEditor实现ctrl+v粘贴word图片并上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- ckeditor不能粘贴word的问题如何解决
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- jsp+UEditor粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- php+UEditor粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ckeditor+粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
随机推荐
- IP核——RAM
一.Quartus 1.打开Quartus ii,点击Tools---MegaWizard Plug-In Manager 2.弹出创建页面,选择Creat a new custom megafunc ...
- Dubbo快速入门 四
4.业务场景 4.1).提出需求 某个电商系统,订单服务需要调用用户服务获取某个用户的所有地址: 我们现在 需要创建两个服务模块进行测试 模块 功能 订单服务web模块 创建订单等 用户服务servi ...
- 少儿编程|Scratch编程教程系列合集,总有一款适合你
如果觉得资源不错,友情转发,贵在分享!!! 少儿编程Scratch: 少儿编程Scratch第一讲:Scratch完美的初体验少儿编程Scratch第二讲:奇妙的接球小游戏少儿编程Scratch第三讲 ...
- SAS学习笔记61 set和union的区别
好久没发博客了,水一篇,直接来代码 set的结果如下 union的结果如下
- R学习笔记2 因子
特殊值: 缺失值 NA(Not Avaiable),是不可用的缩写: NaN为“不是一个数”,意味着计算没有数学意义: NULL值,空值,表示一个空的变量,不会占用任何空间,通过is.null(x)来 ...
- 论文笔记:GREEDY FUNCTION APPROXIMATION: A GRADIENT BOOSTING MACHINE
Boost是集成学习方法中的代表思想之一,核心的思想是不断的迭代.boost通常采用改变训练数据的概率分布,针对不同的训练数据分布调用弱学习算法学习一组弱分类器.在多次迭代的过程中,当前次迭代所用的训 ...
- java之struts2之ServletAPI
在之前的学习中struts2已经可以处理大部分问题了.但是如果要将用户登录数据存入session中,可以有两种方式开存入ServletAPI. 一种解耦合方式,一种耦合方式. 1. 解耦合方式 解耦合 ...
- 1+x学习日志——js获取随机颜色的几种实现方式
因为学习时间比较紧,所以也没多少时间发博客了.后续会慢慢补齐的,下面是代码 /// function randomColor(){ var r = parseInt(Math.random() * 2 ...
- Java网上学习资料
1.今天查找关于代理模式时找到的两个网站:take control with proxy design pattern
- python学习之操作redis
一.Redis安装网上很多可以查找 二.redis-py的安装,使用命令pip install redis. 安装过程中如果产生连接超时的错误,可以使用国内镜像参考如下 豆瓣:pip install ...
