java + selenium + testng实现简单的UI自动化
新建Maven项目,添加需要的依赖
1、新建一个Maven项目

2、在pom.xml中添加需要的依赖,这里只要selenium和testng就行
<!-- https://mvnrepository.com -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.4.0</version>
</dependency> <dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.8.8</version>
<scope>test</scope>
</dependency> </dependencies>
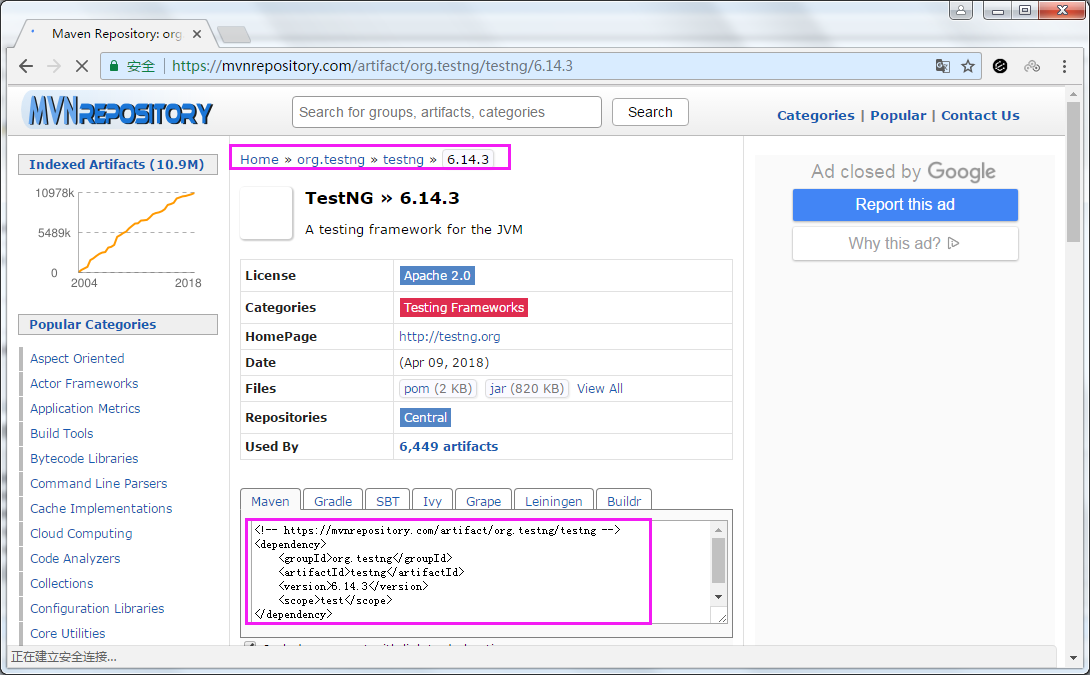
可以在https://mvnrepository.com里面搜索需要的库,选择版本,复制其依赖信息

配置浏览器并获取一个句柄
1、 新建一个Brower.java,配置浏览器设置,创建一个ChromeDriver实例
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions; import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.TimeUnit; /**
* @Author: xinyi
* @Description:
* @Date: Created In 17:30 2018/8/2
* @Modified By:
*/ public class Brower {
WebDriver driver; public WebDriver chrome() {
String webDriverPath = "Q:\\testskill\\web_auto\\chromedriver.exe";
System.setProperty("webdriver.chrome.driver",webDriverPath); ChromeOptions options = new ChromeOptions();
options.addArguments("--start-maximized"); // 启动时自动最大化窗口
options.addArguments("--disable-popup-blocking"); // 禁用阻止弹出窗口
options.addArguments("no-sandbox"); // 启动无沙盒模式运行
options.addArguments("disable-extensions"); // 禁用扩展
options.addArguments("no-default-browser-check"); // 默认浏览器检查
Map<String, Object> prefs = new HashMap();
prefs.put("credentials_enable_service", false);
prefs.put("profile.password_manager_enabled", false);
options.setExperimentalOption("prefs", prefs);// 禁用保存密码提示框 driver = new ChromeDriver(options);
//设置寻找一个元素的时间
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
return driver; } }
注:chromdriver与浏览器版本对照表参照:https://blog.csdn.net/huilan_same/article/details/51896672
打开网址,定位页面元素并操作
1、新建一个TestDemo.java,初始化方法标记@BeforeTest注解,结束处理标记@AfterTest,测试对象方法标记@Test,其中使用@Parameters("searchWord")指定所传参数值来源于TestNG.xml中所配置
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test; import java.util.concurrent.TimeUnit; /**
* @Author: xinyi
* @Description:
* @Date: Created In 9:11 2018/8/3
* @Modified By:
*/
public class TestDemo {
WebDriver driver; @BeforeTest
public void init() {
String url = "http://www.baidu.com"; //新建一个浏览器句柄
driver = new Brower().chrome();
//打开URL
driver.get(url);
} @Test
@Parameters("searchWord")
public void search(String searchWord) throws InterruptedException {
//输入搜索字符串
driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys(searchWord);
//点击[百度一下]按钮
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
Thread.sleep(2000);
} @AfterTest
public void teardown() {
driver.quit();
} }
新建TestNG.xml并配置测试
1、内容如下
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Test Of TestNG"> <test verbose="2" name="百度搜索">
<parameter name="searchWord" value="钱学森" /> <classes>
<class name="TestDemo">
<methods>
<include name="search" />
</methods>
</class>
</classes>
</test> </suite>
运行程序
1、运行TestNG.xml

2、运行后,会启动浏览器,遇到如下提示,阻断程序

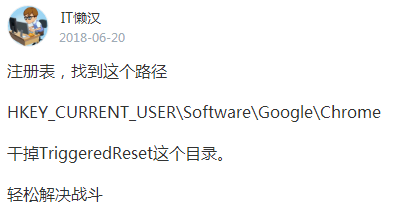
停止WinDefend服务后依然不行,百度找到了一个解决方法,如下:

3、还有一个问题,浏览器退出后,进程中chromedrive.exe仍存在,没有被关闭,当执行很多次程序时,就会造成系统卡顿了
解决方案参考 https://blog.csdn.net/cainiaofeitian/article/details/69389814
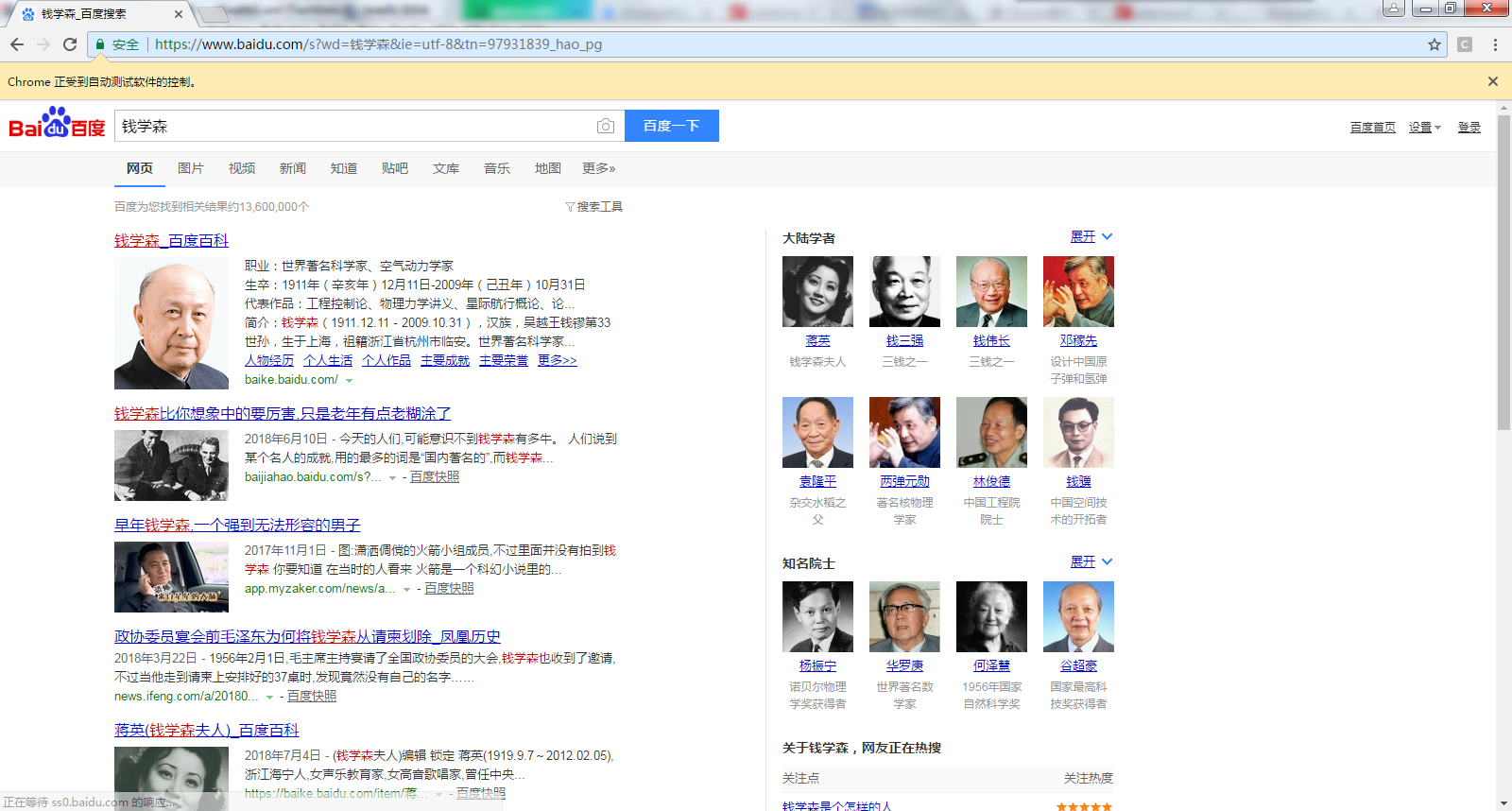
4、运行效果如下

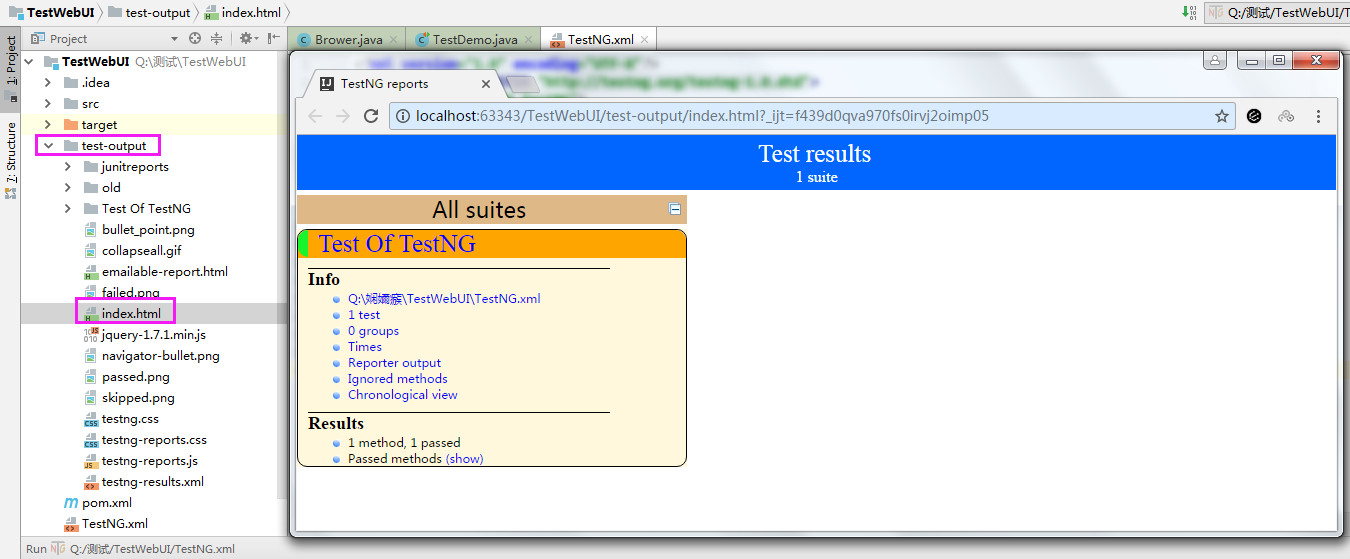
生成测试报告
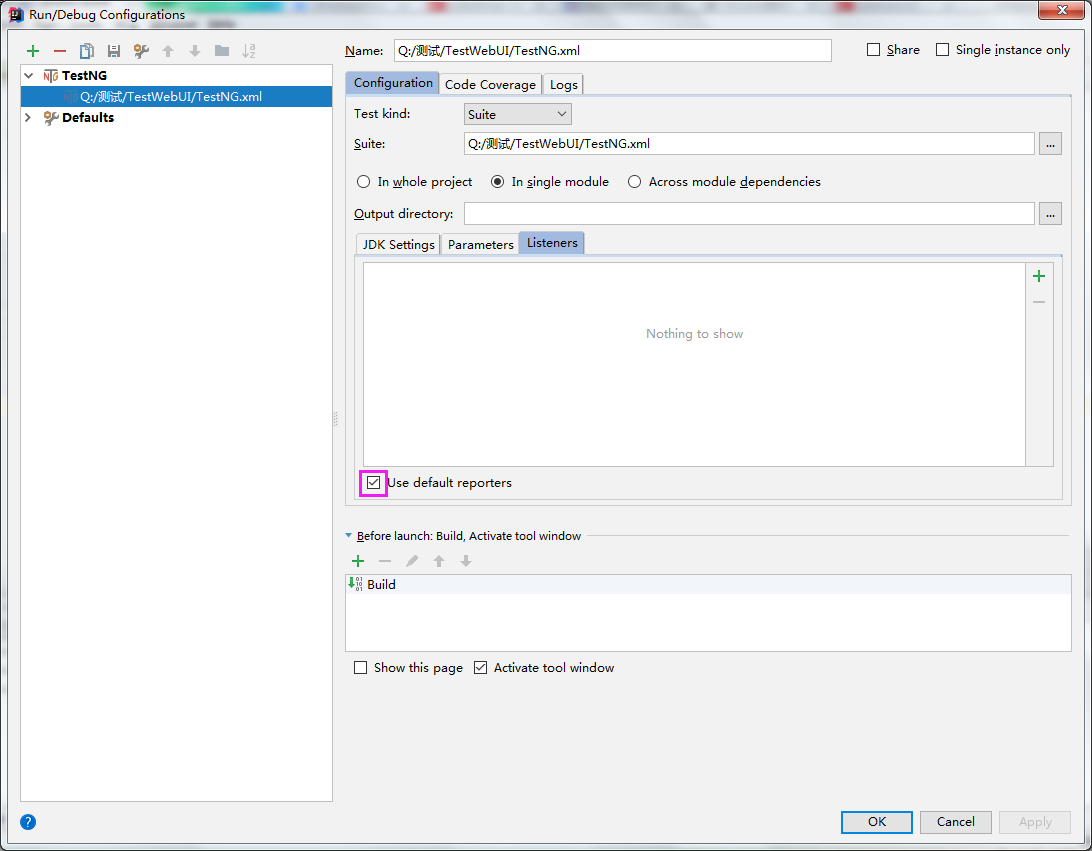
1、运行配置中,勾选Use default reporters,则运行结果会自动生成报告


2、也可使用ReportNG报告,参考:https://www.cnblogs.com/kusy/p/8874059.html
java + selenium + testng实现简单的UI自动化的更多相关文章
- python + selenium + unittest实现简单的UI自动化
使用的版本是python 3,其中HTMLTestRunner是修改版本,参考以下博客并下载 https://blog.csdn.net/zhanin123/article/details/78950 ...
- Java+Selenium+Testng自动化测试学习(二)
Java+Selenium+TestNG自动化测试框架整合 1.简化代码 封装一个定位元素的类,类型为ElementLocation package com.test; import org.open ...
- 通过Java + selenium +testNG + Page Objects 设计模式 实现页面UI的自动化
Page Objects 设计模式 简单的讲,类似与Java面向对象编程,把每个页面都抽象为一个对象类,将页面元素的定位.业务逻辑操作分离开,然后我们可以通过testNG实现业务流程的控制 与 测试 ...
- Java+selenium+Firefox/ IE/ Chrome主流浏览器自动化环境搭建
一.java+selenium+firefox 1.环境准备:JDK1.8 2.安装firefox浏览器v59 3.下载驱动:https://github.com/mozilla/geckodrive ...
- selenium(12)-web UI自动化项目实战(PO模式,代码封装)
web UI自动化项目实战-项目 项目使用禅道,所以你需要搭建1个禅道,搭建禅道的方法和步骤见 https://www.cnblogs.com/xinhua19/p/13151296.html 搭建U ...
- java+Selenium+TestNg搭建自动化测试架构(1)实现代码和数据的分离
1.主要介绍介绍Java+Selenium+POM的自动化测试框架的搭建,第一个首先实现代码和账号URL等信息的分离.第二点支持跨浏览器,通过读取配置文件的方式实现. 1)将账号URL等信息添加在pr ...
- Java&Selenium&TestNG&ZTestReport 自动化测试并生成HTML自动化测试报告
一.摘要 本篇博文将介绍如何借助ZTestReport和HTML模版,生成HTML测试报告的ZTestReport 源码Clone地址为 https://github.com/zhangfei1984 ...
- java+Selenium+TestNg搭建自动化测试架构(3)实现POM(page+Object+modal)
1.Page Object是Selenium自动化测试项目开发实践的最佳设计模式之一,通过对界面元素的封装减少冗余代码,同时在后期维护中,若元素定位发生变化,只需要调整页面元素封装的代码,提高测试用例 ...
- java+Selenium+TestNg搭建自动化测试架构(2)实现跨浏览器功能
1.切换浏览器类:其中包含了切换浏览器的方法,以及关闭浏览器,设置等待时间,以及重写的断言方法 package com.rrx.framework; import java.io.IOExceptio ...
随机推荐
- 在Maven项目中,jsp不解析el表达式
我的这个项目是用Maven-archetype-webapp项目创建的,如下图所示: 有这种方式创建有一个坑,就是它使用的servlet版本是2.3,而servlet2.4以下的版本是不会自动解析el ...
- 电脑按键混乱,好像被锁定了Alt键
在知乎上找到一篇文章,https://zhuanlan.zhihu.com/p/34835461 解决了我的问题,解决办法是按住左右两边的alt+shift+ctrl
- base64编码与解码
var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/" ...
- HHHOJ #153. 「NOI模拟 #2」Kotomi
抽代的成分远远大于OI的成分 首先把一个点定为原点,然后我们发现如果我们不旋转此时答案就是所有位置的\(\gcd\) 如果要选择怎么办,我们考虑把我们选定的网格边连同方向和大小看做单位向量\(\vec ...
- 洛谷 CF1153B Serval and Toy Bricks
目录 题目 思路 \(Code\) 题目 CF1153B Serval and Toy Bricks 思路 自己也很懵的一道题(不知道自己怎么就对了)...只要对于所给的俯视图上值为\(1\)的位置输 ...
- Java之创建文件并写入数据
应用场景:以OJ项目为例,创建对应的.in或.out文件,并将相关的数据写入. 核心代码如下: /** * 创建文件 * @param data * @param basedir * @param n ...
- [Beta]Scrum Meeting#8
github 本次会议项目由PM召开,时间为5月13日晚上10点30分 时长10分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写博客整理文档 撰写博客整理文档 swoip 为适应新功能调整布局 ...
- MySQL百万级数据分页查询及优化
方法1: 直接使用数据库提供的SQL语句 语句样式: MySQL中,可用如下方法: SELECT * FROM 表名称 LIMIT M,N 适应场景: 适用于数据量较少的情况(元组百/千级) 原因/缺 ...
- vs2015 项目调试出现未能加载文件或程序集“Antlr3.Runtime”或它的某一个依赖项。找到的程序集清单定义与程序集引用不匹配。 (异常来自 HRESULT:0x80131040)
今天在调试项目不知道怎么了,突然就报未能加载文件或程序集“Antlr3.Runtime”或它的某一个依赖项.找到的程序集清单定义与程序集引用不匹配. (异常来自 HRESULT:0x80131040) ...
- Java13新特性 -- switch表达式
引入了yield语句,用于返回值: 和return的区别在于:return会直接跳出当前循环或者方法,而yield只会跳出当前switch块. @Test public void testSwitch ...
