setInterval定时器停止后,再重新启动
1.数据自动滚动显示(动态添加)
<li>
<div class="FULeTi">
<div class="SLeName">省份名称</div>
<div class="SLeOne">三级</div>
<div class="SLeTwo">四级</div>
<div class="SLeThr">五级</div>
</div>
<div class="LeContent mouseStop01">
<div class="LeConW LeSubFront01"></div>
</div> </li>
function initleftdiv(datas){
$(".LeSubFront01").empty();
$.each(datas,function(i,p){
if(i < 22){
$(".LeSubFront01").append('<div class="LeConSubOne"><div class="LeSub01">'+
p.QQLATN_NAME+'</div><div class="LeSub03">'+
p.QQ30+'</div><div class="LeSub03"><span>'+
p.QQ40+'</span></div><div class="LeSub03"><span>'+
p.QQ50+'</span></div></div>');
}
});
var count = 21;//目前显示的最后一个元素下标
var ivou = setInterval(function moveSet(){
// 删除第一个元素把数组最后一个元素放到倒数第一个
if(++count == datas.length){
count = -1;
return;
}
$(".LeSubFront01 .LeConSubOne:eq(0)").remove();
var tmp = datas[count];
$(".LeSubFront01").append('<div class="LeConSubOne"><div class="LeSub01">'+
tmp.QQLATN_NAME+'</div><div class="LeSub03">'+
tmp.QQ30+'</div><div class="LeSub03"><span>'+
tmp.QQ40+'</span></div><div class="LeSub03"><span>'+
tmp.QQ50+'</span></div></div>');
}, 1000);
}
2.需求:鼠标移入,定时器停止滚动。鼠标移出,恢复自动滚动。
①设置一个全局变量等于true。
var mouseoverStop = true;
②在setInterval定时器中加一个if判断
if(mouseoverStop == true ){}
③鼠标移入移出时,进行mouseoverStop判断。mouseoverStop == true时启动定时器。mouseoverStop == false时关闭定时器
$(".mouseStop01").mouseover(function(){
mouseoverStop = false;
}).mouseout(function(){
if(mouseoverStop == false){
mouseoverStop = true;
}
});
此时,定时器的关闭与启动问题解决了。
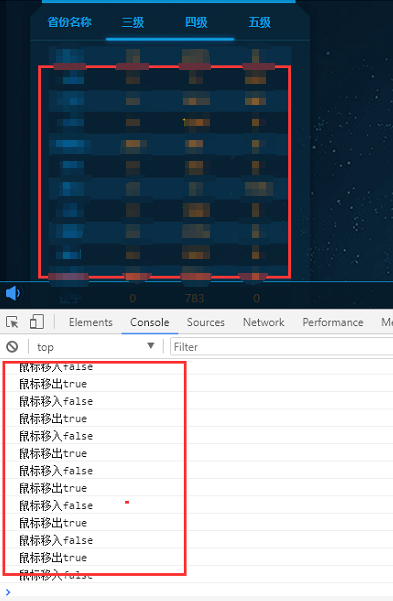
3.但出现了一个bug,鼠标移入class="mouseStop01"区域时,定时器看似停止,但mouseover时鼠标在这个区域中,还是不停的判断mouseoverStop。如下

原因:setInterval每隔1s钟会进行一次if(mouseoverStop == true ){ }的判断。
解决方案:mouseover时,mouseoverStop == false,添加一个遮罩层。mouseout时,遮罩层隐藏。
if(mouseoverStop == false){ $(".mouseStop02").show();}
附全文代码:
html
<li>
<div class="FULeTi">
<div class="SLeName">省份名称</div>
<div class="SLeOne">三级</div>
<div class="SLeTwo">四级</div>
<div class="SLeThr">五级</div>
</div>
<div class="LeContent mouseStop01">
<div class="LeConW LeSubFront01"></div>
<div class="mouseStop02"></div>
</div> </li>
css
.mouseStop01{ display: block;}
.mouseStop02{ width: 99%; height: 45rem; display: none; position: absolute; z-index:; background-color: rgba(0,0,0,0);
js
var mouseoverStop = true;
function initleftdiv(datas){
$(".LeSubFront01").empty();
$.each(datas,function(i,p){
if(i < 22){
$(".LeSubFront01").append('<div class="LeConSubOne"><div class="LeSub01">'+
p.QQLATN_NAME+'</div><div class="LeSub03">'+
p.QQ30+'</div><div class="LeSub03"><span>'+
p.QQ40+'</span></div><div class="LeSub03"><span>'+
p.QQ50+'</span></div></div>');
}
}); var count = 21;//目前显示的最后一个元素下标
var ivou = setInterval(function moveSet(){
// 删除第一个元素把数组最后一个元素放到倒数第一个
if(mouseoverStop == true ){
if(++count == datas.length){
count = -1;
return;
}
$(".LeSubFront01 .LeConSubOne:eq(0)").remove();
var tmp = datas[count];
$(".LeSubFront01").append('<div class="LeConSubOne"><div class="LeSub01">'+
tmp.QQLATN_NAME+'</div><div class="LeSub03">'+
tmp.QQ30+'</div><div class="LeSub03"><span>'+
tmp.QQ40+'</span></div><div class="LeSub03"><span>'+
tmp.QQ50+'</span></div></div>');
}
}, 1000); $(".mouseStop01").mouseover(function(){
mouseoverStop = false;
if(mouseoverStop == false){ $(".mouseStop02").show();}
}).mouseout(function(){
if(mouseoverStop == false){
mouseoverStop = true;
$(".mouseStop02").hide();
}
}); }
setInterval定时器停止后,再重新启动的更多相关文章
- 前端开发:setTimeout与setInterval 定时器与异步循环数组
前端开发:setTimeout与setInterval 定时器与异步循环数组 前言: 开通博客园三个月以来,随笔记录了工作中遇到的大大小小的难题,也看过无数篇令人启发的文章,我觉得这样的环境是极好的, ...
- setInterval的停止与启动
最近写代码,需要停止interval之后再重新启动,开始使用代码如下,发现无法重新启动 function func(){console.log("print")} //定时任务 v ...
- [转载] mysql5.6 删除之前的ibdata1文件后再重新生成,遇到[Warning] Info table is not ready to be used. Table 'mysql.slave_master_info' cannot be opened.问题
[转载] mysql5.6 删除之前的ibdata1文件后再重新生成,遇到[Warning] Info table is not ready to be used. Table 'mysql.slav ...
- supervisor更改某项目配置后 需要重新启动才有效
在linux服务器上部署了node项目,使用supervisor进行管理,supervisor是个好工具,具体介绍见这里about supervisor 梗概了该项目对的某些配置后,重新启动项目,发现 ...
- Windows已遇到关键问题,将在一分钟后自动重新启动,请立即保存工作
Windows已遇到关键问题,将在一分钟后自动重新启动,请立即保存工作 1. 把电脑右下角网络断开 2.同时按 "WIN+R" 打开“运行”命令窗口 输入“cmd”命令,按回车键“ ...
- vue_过滤器: 对要显示的数据进行特定格式化后再显示
过滤器 对要显示的数据进行特定格式化后再显示 并未改变原本的数据,可是产生新的对应的数据 <!DOCTYPE html> <html lang="en"> ...
- Win7系统出现提示: “Windows已遇到关键问题,将在一分钟后自动重新启动。”
1. 若用户在使用Win7系统时,遇到上述系统故障,建议重启电脑.等电脑开机自检一过,马上按键盘上的F8键,选择进入安全模式.在安全模式下,进行系统还原.其他的解决方法见下. 1.或者,在安全模式下, ...
- MySQL服务正在启动或停止中,请稍候片刻后再试一次【解决方案】
相信有些小伙伴在使用数据库的过程中会经常频繁的启动和停止MySQL服务,有时候会出现“服务正在启动或停止中,请稍候片刻后再试一次.”这样的提示,如下图所示. 于是乎想办法去解决这个问题,但是发现连强制 ...
- 个人学习记录1:二维数组保存到cookie后再读取
二维数组保存到cookie后再读取 var heartsArray = [[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0],[0,0, ...
随机推荐
- 使用mybatis框架实现带条件查询-多条件(传入实体类)
在实际的项目开发中,使用mybatis框架查询的时候,不可能是只有一个条件的,大部分情况下是有多个条件的,那么多个条件应该怎样传入参数: 思考: 需求:根据用户姓名(模糊查询),和用户角色对用户表进 ...
- mysql数据库的concat(),group_concat(),concat_ws()函数,三者之间的比较
今天在写项目的时候,看到同事使用group_concat()函数 和concat_ws()函数,这两个函数和普通的concat()函数之间到底有什么不同. 我使用的数据库是mysql数据库. GROU ...
- 09-Flutter移动电商实战-移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- 安装python问题
configure: error: in `/home/wangqianqian/Desktop/Python-3.6.7':configure: error: no acceptable C com ...
- LOJ P10002 喷水装置 题解
每日一题 day35 打卡 Analysis 先将不符合条件的区间去掉(即半径小于W,不然宽度无法符合),将符合条件的按区间存入节点中.区间的左边界是x-sqrt(r*r-W*W/4.0),要计算x轴 ...
- learning java FileWriter
import java.io.FileWriter; import java.io.IOException; public class FileWriterTest { public static v ...
- vue关于keep-alive的小坑
在移动端里 少不了底部导航 在做底部导航的时候点击都会重复请求 我就使用了keep-alive来缓存 每次点击的时候走缓存 这里还有个用途就是当有列表的时候点进详情在返回可以保存之前的滚动记录 不会刷 ...
- linux命令之------Tar解压缩
Tar解压缩 作用:将解压缩后缀名为tar的压缩包 -f<备份文件>或—file=<备份文件>指定备份文件 -v或-verbose显示指令执行过程 -x或-extract或-g ...
- Detection of Glacier Calving Margins with Convolutional Neural Networks: A Case Study
利用Unet结构对landsat数据进行冰川裂缝提取,结构如下:训练集很小只有123张152*240图片
- 大名鼎鼎的RPC和MQ到底有啥区别和联系
RPC(Remote Procedure Call)远程过程调用,主要解决远程通信间的问题,不需要了解底层网络的通信机制. RPC框架 知名度较高的有Thrift(FB的).dubbo(阿里的). R ...
