docker中部署django项目~~Dockfile方式和compose方式
1. 背景: 本机win10上,后端django框架代码与前端vue框架代码联调通过。
2. 目的: 在centos7系统服务器上使用docker容器部署该项目。
3. 方案一:仅使用基础dockerfile逐步搭建部署;
方案二: 使用compose配置应用程序需要的所有服务,一键部署运行;
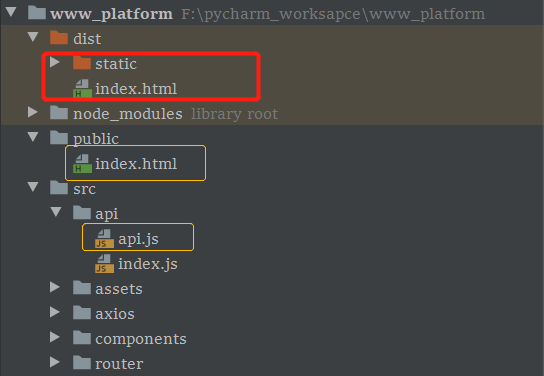
4. 准备文件结构如下:1为后端django项目代码,2为前端build后的代码;

一、脚本文件准备过程
1. django目录下test_platform 工程项目下:
- 需修改/test_platform/settings.py 中 DEBUG=False,正式环境需关闭debug,避免信息泄露;
- 需修改/test_platform/settings.py 中 DATABASES 中 'host':'db',db为数据库容器的名称,同一网络下,可通过容器名相互访问;
- 需修改/test_platform/settings.py 中 DATABASES 中 'name':'test',test为启动数据库容器db时指定的数据库名称;
- 新建static文件夹====>在/test_platform/settings.py 最后一行增加STATIC_ROOT = os.path.join(BASE_DIR, "static")===>执行python manage.py collectstatic命令,收集后端的静态文件 admin、rest_framework、drf-yasg===>将这三个文件夹迁移到 nginx/dist/static下;
2.nginx目录下前端工程:
- webstorm中修改vue框架前端代码 pulic/index.html : 增加
<meta http-equiv="Content-Security-Policy"
content="img-src 'self' data: ;
style-src 'self' 'unsafe-inline' at.alicdn.com fonts.googleapis.com;
font-src 'self' 'unsafe-inline' at.alicdn.com fonts.gstatic.com data: ;
default-src 'self' 120.26.53.205:*;"> # 120.26.53.205为云服务器地址 - webstorm中修改vue框架前端代码 src/api/api.js :
// let host = 'http://127.0.0.1:8000';
let host = 'http://120.26.53.205:8000'; - 修改完后,进入项目根目录下package.json, 点击 "build": "vue-cli-service build"左侧的运行按钮 ,或者使用命令行 npm run bulid 进行打包,打包完成后生成dist文件夹,将此文件夹复制到 nginx目录下。

二、dockerfile 方式部署
django下dockerfile:
FROM python:3-alpine
LABEL maintainer='100@qq.com'
LABEL description='Deploying Django project' WORKDIR /usr/src/app
COPY ./test_platform ./test_platform/
COPY ./gunicorn_config.py ./configs/
COPY ./docker-entrypoint.sh /entrypoint.sh WORKDIR test_platform/
RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/g' /etc/apk/repositories && \
apk upgrade && \
apk add --allow-untrusted build-base mariadb-connector-c-dev curl iputils && \
apk update && apk upgrade && \
pip install --no-cache-dir -i https://pypi.douban.com/simple -r requirements.txt && \
pip install -i https://pypi.douban.com/simple gunicorn && \
apk add ca-certificates bash && \
rm -rf /var/cache/apk/* && \
chmod 777 /entrypoint.sh VOLUME /usr/src/app/logs/
VOLUME /usr/src/app/test_platform/ EXPOSE 8000
# CMD ["/usr/local/bin/gunicorn", "-c", "/usr/src/app/configs/gunicorn_config.py", "test_platform.wsgi"]
ENTRYPOINT ["/entrypoint.sh"]
nginx下dockerfile:
FROM alpine-base:latest
LABEL maintainer='100@qq.com'
LABEL description='Install nginx' ENV TERM dumb RUN apk add --update \
supervisor nginx && \
rm -rf /var/cache/apk/* && \
mkdir /tmp/nginx && \
mkdir -p /var/www/html && \
chown -R nginx:nginx /var/www/html COPY dist/ /var/www/html/
COPY configs/default.conf /etc/nginx/conf.d/
COPY configs/nginx.conf /etc/nginx/nginx.conf
COPY configs/supervisord.conf /etc/supervisord.conf VOLUME /var/log/nginx/
EXPOSE 80 8000 443
CMD ["supervisord"]
通过命令行逐步部署:
创建django_app_net网络:docker network create django_app_net
启动mariadb容器:docker run --name db -v mysql_db:/var/lib/mysql --restart=always -e MYSQL_ROOT_PASSWORD=123456 -e MYSQL_DATABASE=test -d --network django_app_net mariadb --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
构建nginx镜像: cd ./nginx docker build -t qqhub/test-nginx .
- 构建django_app镜像:cd ./django_app_docker docker build -t qqhub/test-django .
启动django_app容器:docker run --name django_app -v logs:/usr/src/app/logs/ -v django_code:/usr/src/app/test_platform/ --restart=always -d --network django_app_net qqhub/test-django
启动nginx容器: docker run --name web -v logs:/var/log/nginx/ -p 8866:80 -p 8000:8000 --restart=always -d --network django_app_net qqhub/test-nginx
- 向数据库导入数据:cd ./datas docker exec -i docker-platform_db_1 sh -c 'exec mysql -uroot -p"123456" -A test' < 01_tb_projects.sql
至此,部署完成,docker ps -a 查看一下各容器状态。如果碰到问题,尝试删除对应的容器、数据卷、镜像,重新构建并启动。
三、Compose方式部署
Compose 使用的三个步骤:
使用 Dockerfile 定义应用程序的环境。
使用 docker-compose.yml 定义构成应用程序的服务,这样它们可以在隔离环境中一起运行。
最后,执行 docker-compose up 命令来启动并运行整个应用程序。
# 指定版本信息
version: '3' # 指定服务(启动的容器)
services:
# 服务名: 项目根目录小写_当前指定的服务名_服务个数的序号
# deploydjango_db_1
db:
# 指定镜像的名称
# 如果本地有这个镜像, 会直接使用, 如果没有, 会去Docker hub中pull到本地
image: mariadb
# 覆盖默认的CMD, 指定在运行容器时,(docker run), 需要运行的命令或者参数
command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
# 指定目录映射
volumes:
- mysql_db:/var/lib/mysql
- /etc/timezone:/etc/timezone
- /etc/localtime:/etc/localtime
# 指定容器重启的策略
restart: always
# 指定环境变量
environment:
MYSQL_ROOT_PASSWORD: 123456
MYSQL_DATABASE: test
# ports:
# - "13306:3306" django_app:
# 指定容器的启动依赖,只有当db容器启动之后, 再启动 django_app 容器
depends_on:
- db
# 指定Dockerfile所在的路径
build: ./django
# 指定构建的镜像名
image: qqhub/test-django
restart: always
volumes:
- logs:/usr/src/app/logs/
- django_code:/usr/src/app/test_platform/
- /etc/timezone:/etc/timezone
- /etc/localtime:/etc/localtime web:
depends_on:
- django_app
build: ./nginx
image: qqhub/test-nginx
restart: always
# 端口映射
ports:
- "8866:80"
- "8000:8000"
volumes:
- logs:/var/log/nginx/
- web:/var/www/html/
- /etc/timezone:/etc/timezone
- /etc/localtime:/etc/localtime # 指定容器使用的数据卷
volumes:
# deploydjango_mysql_d
# 数据卷名为: 项目根目录小写_指定的数据卷名
mysql_db:
django_code:
logs:
web:
进入docker-compose所在目录,执行命令:docker-compose up -d,即可等待部署完成。然后进入数据库容器,导入sql语句。
四、检验部署是否成功
浏览器访问120.26.53.205:8866,查看前端页面,访问120.26.53.205:8000/docs/,查看后端接口。均展示无误,使用正常,即部署成功。
docker中部署django项目~~Dockfile方式和compose方式的更多相关文章
- 在裸机centos7系统中部署django项目的过程
概要 本文用一台安装了centos7.5系统的裸奔Linux机器(当然是虚拟机)详细讲解从无到有部署django项目的过程. 安装必要的工具 配置yum源 至于什么是yum源大家请自行百度,本人用的是 ...
- 使用 Docker 让部署 Django 项目更加轻松
作者:HelloGitHub-追梦人物 文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 之前一系列繁琐的部署步骤让我们感到痛苦.这些痛苦包括: 要去服务器上执行 n 条命令 ...
- linux中部署django项目
通过Nginx部署Django(基于ubuntu) Django的部署可以有很多方式,采用nginx+uwsgi的方式是其中比较常见的一种方式. 在这种方式中,我们的通常做法是,将nginx作为服务器 ...
- Ubuntu中部署Django项目的配置与链接MySQL
Django的简介 MVT模式的介绍创建项目的虚拟环境 本次使用的是pip安装 一.更新 sudo apt update 二.安装pip sudo apt install python3-pip 三. ...
- Django(二)如何在IIS中部署django项目
环境配置 windows7 Django 2.0 python 3.6 wfastcgi 3.0 关键步骤 打开CGI功能 控制面板/程序和功能/打开或关闭windwos功能,如图: 安装wfastc ...
- Docker 快速部署 Django项目到云服务器
项目结构: 1,dockerfile FROM python:3.7 RUN mkdir -p /usr/src/app WORKDIR /usr/src/app COPY pip.conf /roo ...
- 打造专属测试平台4-使用Docker部署Django项目
编写完项目代码后,为了稳定的运行,需要将其部署至服务器.这里我选择了Docker去部署Django后端代码. 首先来看看Runoob对Docker的介绍: Docker 是一个开源的应用容器引擎,基于 ...
- 在centos8使用Docker部署Django项目
引言 在本文中将介绍在Docker中通过django + uwsgi + nginx部署方式部署Django项目, 由于记录的是学习过程,使用的都是目前较高的版本. python 版本为3.8.3 d ...
- Docker 部署Django项目
使用docker部署django项目也很简单,挺不错,分享下 环境 默认你已安装好docker环境 django项目大概结构 (p3s) [root@opsweb]# tree opsweb opsw ...
随机推荐
- 1 集群状态、增删改查、全量替换、强制创建、设置单个index的分片数副本数
检查集群健康状态,可以看集群颜色.(黄色:primary shard都正常,replica不正常) GET /_cat/health?v 列出集群所有index GET /_cat/indices?v ...
- 有关Nodejs的一些插件介绍
var child_process = require('child_process');这个可以执行cmd的命令 child_process.exec(cmdLine, function(error ...
- js点击按钮复制内容到粘贴板
复制内容到粘贴板,就是要选择需要复制的内容并执行document.execCommand("copy")命令: //复制内容到粘贴板 function copyToClipboar ...
- 关于UIImageView缓存加载的笔记
加载图片的两个方法: [UIImage imageNamed:] [[UIImage alloc] initWithContentsOfFile: imgpath] [UIImage imageNam ...
- Python学习日记(二十二) 初识面向对象
引子 假设我们要开发一个关于飞机大战的游戏,那么游戏的里面就会有两个角色,分别是属于玩家操控的战机和敌方的战机,并且两个战机都有不同的技能或攻击方式,现在我们用自己目前所学的去写出下面的这些代码: d ...
- MySQL学习总结 (InnoDB)
主要内容: 存储结构 索引 锁 事务 存储结构 表 索引组织表:表是根据主键顺序组织存放的.如果表中没有非空惟一索引,引擎会自动创建一个6字节大小的指针. 主键的索引是定义索引的顺序,而不是建表时列的 ...
- SpringCloud_Eureka与Zookeeper对比
关系型数据库与非关系型数据库及其特性: RDBMS(Relational Database Management System 关系型数据库) :mysql/oracle/sqlServer等 = ...
- java 图片base64互转
public class ImgBase64 { public static void main(String[] args) //测试 { String strImg = GetImageStr() ...
- DNS BIND配置 配置基本缓存服务器 DNS正向解析 DNS反向解析
一. 缓存服务器配置 1.DNS:BIND Berkeley Internet Name Domain 版本bind97: RPM服务器端包的名字 安装bind-libs bind ...
- python中的exec和eval
exec 描述 exec 执行储存在字符串或文件中的 Python 语句,相比于 eval,exec可以执行更复杂的 Python 代码. 返回值 exec 返回值永远为 None. 需要说明的是在 ...
