javascript详解1
推荐学习链接:
https://book.apeland.cn/details/356/
http://es6.ruanyifeng.com/#README
https://developer.mozilla.org/zh-CN/
1、js引入方式
1.1、js写在行内,尽量不要写在行内
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- </head>
- <body>
- <p>小马过河</p>
- </body>
- </html>

需求是点一下小马过河就输出个内容
它的输出在console。浏览器作为js的解释器:

比如下面定义一个变量打印:

a就相当于console.log(),控制台输出日志,就是打印,分号做结束符

在行内要添加onclick事件的属性
- <p id="" onclick="console.log('魔降风云变');">小马过河</p>
点击一下‘小马过河’控制台就输出‘魔降风云变’。onclick引号中就是我们的js代码

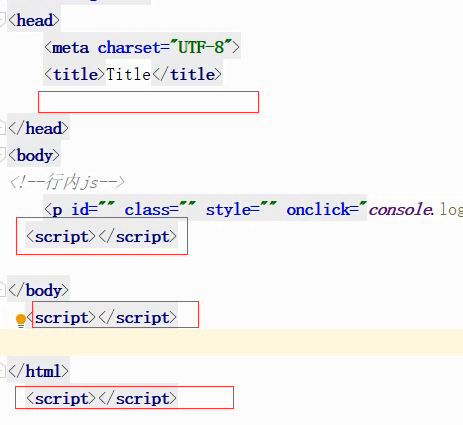
1.2内嵌方式
js一般像css一样很长,应该像css那样分开来就方便很多
script脚本很随意,写在哪里都行,

写在哪里都不报错的额,报错都是在控制台输出的。

一般我们写在body的最下面位置。
标注是个js文件 //是单行注释 /**/是多行注释
- <script type="text/javascript">
- //js代码
- </script>
1.3、外接方式
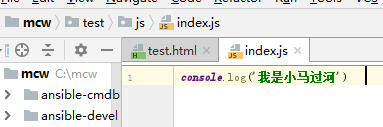
创建js目录,创建文件,写入js代码
- <script type="text/javascript" src="js/index.js"></script>
2、js常用的功能
2.1测试语句
示例html文件:
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- </head>
- <body>
- <p id="" onclick="console.log('魔降风云变');">小马过河</p>
- <script type="text/javascript" src="js/index.js"></script>
- </body>
- </html>
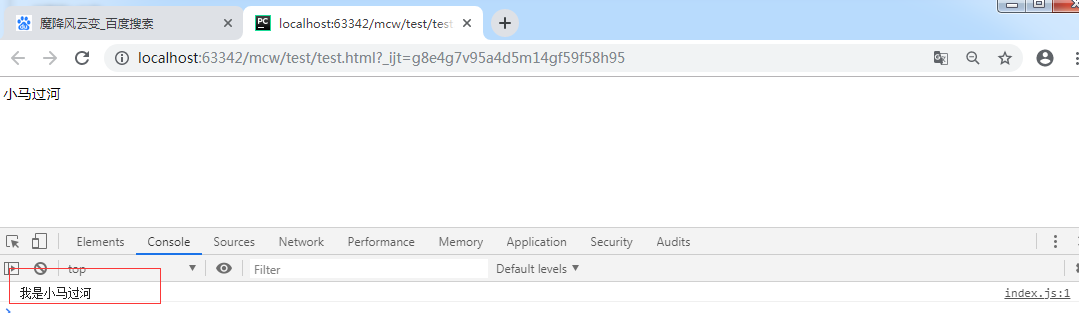
后面写js内容


如果少个引号,让控制台输出报错
- console.log('我是小马过河) ;

- alert('我是小马过河')

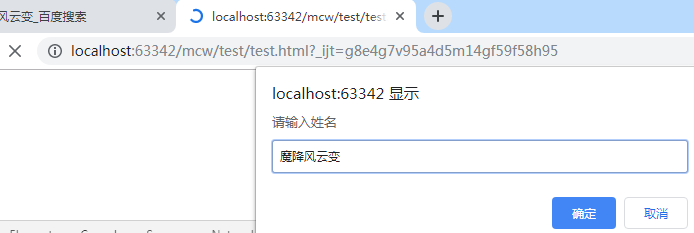
- prompt('请输入你的名字:')

你输入确定就想把‘小马过河’拿到。这是一个js内置方法。它所做的事情都会被挂载到全局上,就是现在这个浏览器窗口(window)
相当于window.prompt('请输入你的名字:')
快捷键:打印window.log然后加tab键会自动变成console.log(window);的控制台输出语句
- console.log(window);
打印出Window,window是js里的对象

window对象里有属性和方法,比如刚才用的那个:原本是对象.方法,这里使用window的方法可以省略window.

promtp内部有个返回值,用变量接收这个返回值。
变量.log加tab键快捷打印

- var name=prompt('请输入姓名')
- console.log(name);
没有打印出来,因为第一行没有分号结尾
- var name=prompt('请输入姓名');
- console.log(name);
加上分号还是没有打印出来,因为这里有个过滤条件


去掉之后不用刷新页面就显示出来打印输入的了。这样就拿到用户在输入框中输入的值

2.2、变量
复杂数据类型会在堆中开辟空间。
基础数量类型 引用数据类型
number string boolean undefined null
- var a=
- var b=''+'b'
- var c=''+a
- console.log(b);
- console.log(c);
字符串可以拼接,数字和字符串拼接数字会转为字符串,隐式转换,与Python不同。

布尔值
- var b=true;
- console.log(b);
- console.log(typeof b)

js的变量也可以先声明后定义
- var e
- console.log(e);
- console.log(typeof e)
值和类型都是undefined,值颜色浅一点,类型颜色深一点。并且上面有标记是哪一行执行的结果

- var f=null;
- console.log(f);
- console.log(typeof f)
变量赋予一个空值,值为null,类型为对象,它是一个空对象。null是个空对象,跟空值不同,空对象是这个对象里面没有赋值,空值相当于....晕了。。

ctrl+shift+/多行注释js

2.3引用数据类型
Array Object function
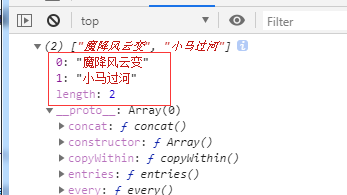
js数组像Python里的列表。数组元素的索引从0开始。length是数组的长度 。proto下面有很多数组的方法。数组是复杂数据类型
- var arr=['魔降风云变','小马过河']
- console.log(arr);


对象数据类型。proto中是对象的方法
- var obj={
- name:'mcw',
- age:
- }
- console.log(obj);
对象像Python里的字典。key value键值对设置。键单引号双引号可省略,但是Python里的字典必须是字符串类型,需要加。
方法:定义在对象中的函数

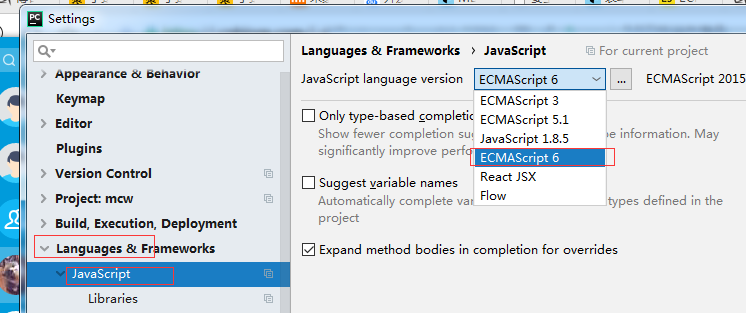
js版本查看及修改

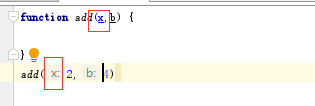
修改这里形参,后面的显示也跟着变

控制台输出函数返回值
- function add(a,b) {
- return a+b
- }
- console.log(add(, ));

- js 可以一个var定义多个变量,逗号隔开,分号结尾 var minIndex = 1,maxIndex = 4; currentIndex = minIndex;
- js支持 ++ --操作 currentIndex++;
- 悬浮变手:css游标:指针 cursor: pointer;
javascript详解1的更多相关文章
- Day03 javascript详解
day03 js 详解 JavaScript的基础 JavaScript的变量 JavaScript的数据类型 JavaScript的语句 JavaScript的数组 JavaScript的函数 Ja ...
- Unicode与JavaScript详解
本文为转载内容 一.Unicode是什么? Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了. 它从0开始,为每 ...
- javascript 详解数组
概念 数组创建 数组读写 数组 VS. 一般对象 相同点 不同点 稀疏数组 数组的length属性 元素增删 数组迭代 二维数组 数组方法 Array.prototype.join Array.p ...
- 【原创教程】JavaScript详解之语法和对象
JavaScript的好的想法:函数.弱类型.动态对象和一个富有表现力的对象字面量表示法. JavaScript的坏的想法:基于全局变量的编程模型. 好了,不管他是好的还是坏的,都是我的最爱,下面 ...
- JavaScript详解
JavaScript可以说是web开发中必备的一种技术.它具有灵活,简单,高效等特点.这次DRP中大量的用到了js,让自己对js有了更深的了解.看完这个以后还回去看了一下牛腩的js视频.把以前没看的看 ...
- Unicode与JavaScript详解 [很好的文章转]
上个月,我做了一次分享,详细介绍了Unicode字符集,以及JavaScript语言对它的支持.下面就是这次分享的讲稿. 一.Unicode是什么? Unicode源于一个很简单的想法:将全世界所有的 ...
- Web前端之Javascript详解20180330
一.javascript概述 javascript是基于对象和事件的脚本语言. 特点: 1.安全性(不允许直接访问本地硬盘(因为是被远程的浏览器解释)),它可以做的就是信息的动态交互 2.跨平台性(只 ...
- JavaScript: 详解正则表达式之三
在上两篇文章中博主介绍了JavaScript中的正则常用方法和正则修饰符,今天准备聊一聊元字符和高级匹配的相关内容. 首先说说元字符,想必大家也都比较熟悉了,JS中的元字符有以下几种: / \ | . ...
- JavaScript: 详解正则表达式之一
正则表达式是一个精巧的利器,经常用来在字符串中查找和替换,JavaScript语言参照Perl,也提供了正则表达式相关模块,开发当中非常实用,在一些类库或是框架中,比如jQuery,就存在大量的正则表 ...
随机推荐
- 查看rpm包spec文件
$ rpm --scripts -qp kernel-2.6.32-431.el6.x86_64.rpm
- [LeetCode] 207. Course Schedule 课程安排
There are a total of n courses you have to take, labeled from 0 to n - 1. Some courses may have prer ...
- k8s Pod 扩容和缩容
在生产环境下,在面临服务需要扩容的场景时,可以使用Deployment/RC的Scale机制来实现.Kubernetes支持对Pod的手动扩容和自动扩容. 手动扩容缩容 通过执行扩容命令,对某个dep ...
- 修改jar的.class文件,并重新打包
使用javassist修改.class文件,并重新打包 Javassist是一款字节码编辑工具,可以直接编辑和生成Java生成的字节码,以达到对.class文件进行动态修改的效果.熟练使用这套工具,可 ...
- Go语言中的值类型和引用类型
一.值类型和引用类型值类型:int.float.bool和string这些类型都属于值类型,使用这些类型的变量直接指向存在内存中的值,值类型的变量的值存储在栈中.当使用等号=将一个变量的值赋给另一个变 ...
- [转帖]《吊打面试官》系列-Redis基础
<吊打面试官>系列-Redis基础 https://www.cnblogs.com/aobing/archive/2019/11/07/11811194.html 你知道的越多,你不知 ...
- Linux 进程间通信(管道、共享内存、消息队列、信号量)
进程通信 : 不同进程之间传播或交换信息 为什么要进程通信呢? 协同运行,项目模块化 通信原理 : 给多个进程提供一个都能访问到的缓冲区. 根据使用场景,我们能划分为以下几种通信 ...
- golang程序因未知错误崩溃时如何记录异常
开发服务器程序时如果未经过充分测试, 服务稳定运行一段时间后会突然崩溃退出.一般是因为程序中出现了某个未捕获的异常. 这类问题属于偶现的,且需要服务器运行一段时间之后才会出现,难以定位有问题的代码段. ...
- adb命令查看连接PC的移动设备
cmd窗口中输入adb应会出现上图情况,如果显示不存在则需要网上下载adb工具并在我的电脑-属性-高级系统设置-环境变量中将adb工具的路径加入PATH,如下图: 输入adb devices 可以看到 ...
- webapi初学项目(增删改查),webapi增删
wenapi做了一个从数据库增删改查的项目 webapi: 1.创建项目:visual C# —> ASP.NET MVC 4 web应用程序 模板—>web api; 2.注册路由: 路 ...
