vue.js生成纵向拓扑图
1.前端代码
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet"><link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet"><script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script><script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script><script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script><div id="app" style="margin-top: 60px;"><el-row :gutter="40"><el-col :span="16" :offset="4"><div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"><div class="node-container"><span class="node-text"></span></div></div><div class="bktopo-container"><div class="bktopo_demo" id="bktopo_demo1"><div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover"><div class="node-container"><span class="node-text"></span></div></div><div class="bktopo_box" style="height:570px;"></div></div></div></el-col></el-row></div>
<script type="text/javascript">new Vue({el: '#app',data: {},mounted() {this.init()},methods: {init() {axios.get(site_url + "topo/").then(res => {if (res.data.result){$('#bktopo_demo1 .bktopo_box').bkTopology({lineWidth: 4,data: res.data.data, //配置数据源drag: true, //是否支持拖拽移动lineType: [ //配置线条的类型{type:'success',lineColor:'#46C37B'},{type:'info',lineColor:'#4A9BFF'},{type:'warning',lineColor:'#f0a63a'},{type:'danger',lineColor:'#c94d3c'},{type:'default',lineColor:'#aaa'}]});$(".node").popover();}else{this.$message.error('获取拓朴数据失败');}},'json');}}})</script>
2.后端代码
def topo(request):data = {"nodes": [{"id": "node1", "x": 361, "y": 20, "height": 50, "width": 180,"text": "浏览器发起'www.qq.com'请求", "className": "node success"},{"id": "node2","x": 391, "y": 100, "height": 50, "width": 120, "text": "本地hosts文件解析","className": "node success"},{"id": "node3", "x": 301, "y": 200, "height": 50, "width": 100, "text": "客户接入联通网", "className": "node"},{"id": "node4", "x": 400, "y": 200, "height": 50, "width": 100, "text": "客户接入移动网", "className": "node"},{"id": "node5", "x": 499, "y": 200, "height": 50, "width": 100, "text": "客户接入电信网","className": "node success", "title": "如果hosts匹配成功则不经过DNS服务器解析。直接使用IP访问"},{"id": "node6", "x": 233, "y": 300, "height": 50, "width": 140, "text": "联通DNS服务器", "className": "node"},{"id": "node7", "x": 372, "y": 300, "height": 50, "width": 140, "text": "移动DNS服务器", "className": "node"},{"id": "node8", "x": 511, "y": 300, "height": 50, "width": 140, "text": "电信DNS服务器","className": "node success"},{"id": "node9", "x": 233, "y": 400, "height": 50, "width": 370,"text": "核心骨干交换网集群","className": "node success"},{"id": "node19", "x": 343, "y": 500, "height": 50, "width": 150,"text": "WEb服务器", "className": "node success"},],"edges": [{"source": "node1", "sDirection": 'bottom', "target": "node2", "tDirection": 'top', "edgesType": "success"},{"source": "node2", "sDirection": 'bottom', "target": "node5", "tDirection": 'top', "edgesType": "success"},{"source": "node3", "sDirection": 'bottom', "target": "node6", "tDirection": 'top', "edgesType": "danger"},{"source": "node6", "sDirection": 'bottom', "target": "node9", "tDirection": 'left', "edgesType": "danger"},{"source": "node4", "sDirection": 'bottom', "target": "node7", "tDirection": 'top', "edgesType": "danger"},{"source": "node5", "sDirection": 'bottom', "target": "node8", "tDirection": 'top', "edgesType": "success"},{"source": "node7", "sDirection": 'bottom', "target": "node9", "tDirection": 'top', "edgesType": "danger"},{"source": "node8", "sDirection": 'bottom', "target": "node9", "tDirection": 'right',"edgesType": "danger"},{"source": "node9", "sDirection": 'bottom', "target": "node19", "tDirection": 'top', "edgesType": "success"}]}return JsonResponse({"result": True, "data": data})
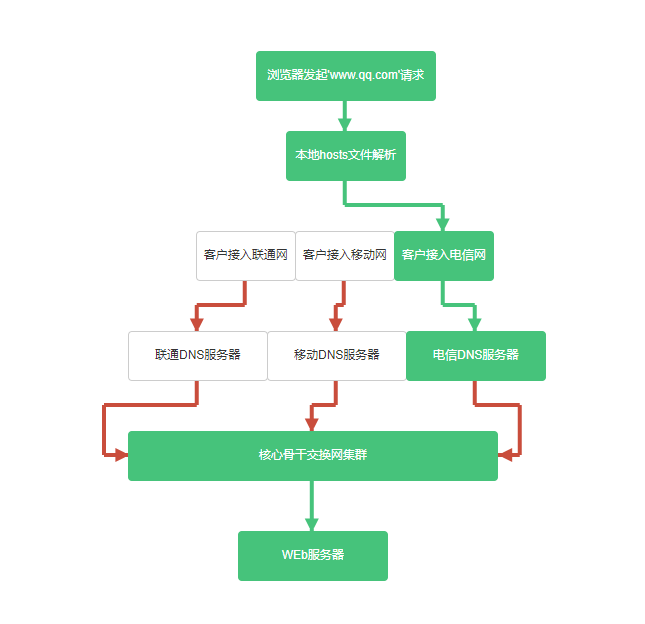
显示效果

vue.js生成纵向拓扑图的更多相关文章
- vue.js生成横向拓扑图
1.前端代码 <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/ ...
- vue.js生成S型拓扑图
1.前端代码 <link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/ ...
- vue.js 二维码生成组件
安装 通过NPM安装 npm install vue-qart --save 插件应用 将vue-qart引入你的应用 import VueQArt from 'vue-qart' new Vue({ ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- 窥探Vue.js 2.0
title: 窥探Vue.js2.0 date: 2016-09-27 10:22:34 tags: vue category: 技术总结 --- 窥探Vue.js2.0 令人兴奋的Vue.js 2. ...
随机推荐
- 【BigData】Java基础_创建一个订单类
需求描述 定义一个类,描述订单信息订单id订单所属用户(用户对象)订单所包含的商品(不定数量个商品对象)订单总金额订单应付金额: 总金额500~1000,打折85折 总金额1000~150 ...
- STRING Cytoscape 网络互作图
网络图(Network)看似复杂,其实构成非常简单,网络图是一种图解模型,形状如同网络,故称网络图,由节点(node)和连线(edge)两个因素组成的.其中 node 又分为 source node( ...
- 执行git log/status等命令时,重新打开了个窗口,必须按q才能退出
终端运行: git config --global core.pager ''
- Salesforce LWC学习(八) Look Up组件实现
本篇参考https://www.salesforcelwc.in/2019/10/lookup-in-lwc.html,感谢前人种树. 我们做lightning的时候经常会遇到Look up 或者MD ...
- ESRally压测ElasticSearch性能 CentOS 7.5 安装 Python3.7
1,CentOS 7.5 安装 Python3.7 1.安装开发者工具 yum -y groupinstall "Development Tools"2.安装Python编译依赖包 ...
- 责任链(ChainOfResponsibility)模式
在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链.请求在这个链上传递,直到链上的某一个对象决定处理此请求.发出请求的客户端并不知道链上的哪一个对象,这使得系统可以在不影响客户端的 ...
- SpringCloud 基础
目录 SpringCloud 基础 一.概述 二.服务发现组件 Eureka 1. 介绍 2. 搭建 Maven 父工程 3. 创建 Eureka 集群 4. 创建服务提供方集群 5. 创建服务消费方 ...
- 【洛谷】P1478 陶陶摘苹果(升级版)-全AC题解
#include <iostream> #include <algorithm> using namespace std; int main() { int n,s,a,b; ...
- MarkDown添加图片的三种方式【华为云技术分享】
Markdown插图片有三种方法,各种Markdown编辑器的插图方式也都包含在这三种方法之内. 插图最基础的格式就是: )或者购买更多的服务器( ...
