SpringBoot解决跨域请求拦截
前言
同源策略:判断是否是同源的,主要看这三点,协议,ip,端口。
同源策略就是浏览器出于网站安全性的考虑,限制不同源之间的资源相互访问的一种政策。
比如在域名https://www.baidu.com下,脚本不能够访问https://www.sina.com源下的资源,否则将会被浏览器拦截。
注意两点:
1.必须是脚本请求,比如AJAX请求。
但是如下情况不会产生跨域拦截
<img src="xxx"/>
<a href='xxx"> </a>
2.跨域拦截是前端请求已经发出,并且在后端返回响应时检查相关参数,是否允许接收后端请求。
在微服务开发中,一个系统包含多个微服务,会存在跨域请求的场景。
本文主要讲解SpringBoot解决跨域请求拦截的问题。
搭建项目
这里创建两个web项目,web1 和 web2.
web2项目请求web1项目的资源。
这里只贴关键代码,完整代码参考GitHub
WEB2
创建一个Controller返回html页面
@Slf4j
@Controller
public class HomeController { @RequestMapping("/index")
public String home(){
log.info("/index"); return "/home";
}
}
html页面 home.html
这里创建了一个按钮,按钮按下则请求资源:"http://localhost:8301/hello"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web2</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script> <script>
$(function () { $("#testBtn").click(function () {
console.log("testbtn ...");
$.get("http://localhost:8301/hello",function(data,status){
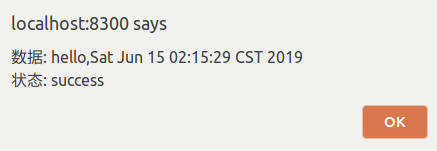
alert("数据: " + data + "\n状态: " + status);
});
}) }) </script>
</head>
<body>
web2
<button id="testBtn">测试</button>
</body>
</html>
WEB1
@Slf4j
@RestController
public class Web1Controller { @RequestMapping("/hello")
public String hello(){
log.info("hello ");
return "hello," + new Date().toString();
}
}
这里配置两个项目为不同的端口。
WEB1为8301
WEB2为8302
因此是不同源的。
测试
在web1还没有配置允许跨域访问的情况下
按下按钮,将会出现错误。显示Header中没有Access-Control-Allow-Origin
Access to XMLHttpRequest at 'http://localhost:8301/hello' from origin 'http://localhost:8300' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
WEB1添加允许跨域请求,通过实现WebMvcConfigurer
@Configuration
public class WebMvcConfig implements WebMvcConfigurer { @Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/hello");
}
}
再次访问将会返回正常数据。

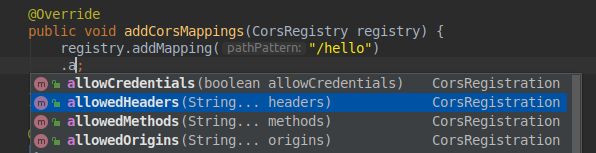
除了以上的配置外,还可以做更细致的限制
比如对请求的headers,请求的方法POST/GET...。请求的源进行限制。

同时还可以使用注解 @CrossOrigin来替换上面的配置。
@Slf4j
@RestController
public class Web1Controller { @CrossOrigin
@RequestMapping("/hello")
public String hello(){
log.info("hello ");
return "hello," + new Date().toString();
}
}
注解可以用在类上,也可以用在方法上,但必须是控制器类
配置和上面一样,也是可以对方法,header,源进行个性化限制。
@Target({ElementType.METHOD, ElementType.TYPE})
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface CrossOrigin {
/** @deprecated */
@Deprecated
String[] DEFAULT_ORIGINS = new String[]{"*"};
/** @deprecated */
@Deprecated
String[] DEFAULT_ALLOWED_HEADERS = new String[]{"*"};
/** @deprecated */
@Deprecated
boolean DEFAULT_ALLOW_CREDENTIALS = false;
/** @deprecated */
@Deprecated
long DEFAULT_MAX_AGE = 1800L;
@AliasFor("origins")
String[] value() default {};
@AliasFor("value")
String[] origins() default {};
String[] allowedHeaders() default {};
String[] exposedHeaders() default {};
RequestMethod[] methods() default {};
String allowCredentials() default "";
long maxAge() default -1L;
}
SpringBoot解决跨域请求拦截的更多相关文章
- Springboot 解决跨域请求
Cors处理 跨域请求 细粒度 直接在controller层上 添加@CrossOrigin注解 @PostMapping("/") @CrossOrigin(value = &q ...
- js中ajax如何解决跨域请求
js中ajax如何解决跨域请求,在讲这个问题之前先解释几个名词 1.跨域请求 所有的浏览器都是同源策略,这个策略能保证页面脚本资源和cookie安全 ,浏览器隔离了来自不同源的请求,防上跨域不安全的操 ...
- Ajax 调用webservice 解决跨域请求和发布到服务器后本地调用成功外网失败的问题
webservice 代码 /// <summary> /// MESService 的摘要说明 /// </summary> [WebService(Namespac ...
- XMLHttpRequest.withCredentials 解决跨域请求头无Cookie的问题
查看原文 XMLHttpRequest.withCredentials 属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization headers(头部授权)或者 ...
- 外部调用mvc的api方法时,如何解决跨域请求问题?
首先,创建一个mvc项目(包含webapi),我们模拟一个场景 1)在项目的Controller 创建一个WeiXinApiController public class WeiXinApiContr ...
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- 使用SpringMVC的@CrossOrigin注解解决跨域请求问题
跨域问题,通俗说就是用ajax请求其他站点的接口,浏览器默认是不允许的.同源策略(Same-orgin policy)限制了一个源(orgin)中加载脚本或脚本与来自其他源(orgin)中资源的交互方 ...
- JSONP方法解决跨域请求
Ajax跨域请求的问题 跨域:跨域名, 一个域名下的文件去请求了和他不一样的域名下的资源文件(注意是请求文件,而不是数据接口),那么就会产生跨域请求,下面来写一个ajax来跨域请求的例子 <!D ...
- SpringBoot 中解决跨域请求
CORS 理解 同源策略是web浏览器实现的一个重要的安全概念,它防止JavaScript代码对不同的来源(例如,不同的域)发出请求,而不是它所服务的来源.虽然同源策略有效地防止来自不同来源的资源,但 ...
随机推荐
- Android 开发基础入门篇: Android Studio 导入工程
最简单的方式 等待加载完就好了
- # 数位DP入坑
Hdu 2089 不要62 #include<iostream> #include<cstdio> #include<cmath> #include<cstr ...
- 洛谷 P1965 转圈游戏
洛谷 P1965 转圈游戏 传送门 思路 每一轮第 0 号位置上的小伙伴顺时针走到第 m 号位置,第 1 号位置小伙伴走到第 m+1 号位置,--,依此类推,第n − m号位置上的小伙伴走到第 0 号 ...
- [算法模版]AC自动机
[算法模版]AC自动机 基础内容 板子不再赘述,OI-WIKI有详细讲解. \(query\)函数则是遍历文本串的所有位置,在文本串的每个位置都沿着\(fail\)跳到根,将沿途所有元素答案++.意义 ...
- 华为鸿蒙OS发布!方舟支持混合编译,终将可替换安卓?
前言 有关于鸿蒙的消息之前也有说过,就在昨天下午,华为举行了2019开发大会,正式推出了鸿蒙os系统(Harmony).其相关负责人表示,也是基于微软内核的全场景分布式OS 鸿蒙凭借微内核的优势, ...
- windows server 2016 安装网卡驱动
首先,联网分解为两个问题,一.WLAN(无线网).二.以太网(有线网) 一 .WLAN问题解决方案 1.打开服务器管理器 2.添加角色和功能 3.一直点下一步到“功能”,勾选 DirectPlay 和 ...
- Shell脚本之八 函数
一.函数定义 Linux shell 可以用户定义函数,然后在shell脚本中可以随便调用. shell中函数的定义格式如下: [ function ] funname [()] { action; ...
- c# winFrom Close报错 System.ObjectDisposedException:“无法访问已释放的对象。
System.ObjectDisposedException:“无法访问已释放的对象. ObjectDisposed_ObjectName_Name” 查了一下发现是 InitializeCompon ...
- linux系统ubuntu中在命令行如何打开图形界面的文件夹
用linux查看文件列表之类的受到命令行限制,还是不太方便的.在文件夹中打开的话,切换路径又没有linux终端快,于是,需要在命令行窗口中打开文件夹.如何做呢? 来到终端命令行中,cd切换你的路径,使 ...
- [原创]K8Cscan插件之Host2IP(批量域名解析/主机名转IP)
0x001 前言 在内网渗透中,有时候通过域或日志导出一些机器名,或者管理员备分文件等方式获取 只有主机名或者域名时,就需要先解析出IP获取相关IP或IP段,才好进行下一步扫描. 0x002 用法 首 ...
