css transform解释及demo(基于chrome)
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
Transform:(css3 转换)
注意:这些效果叠加时,中间用空格隔开
作用:能够对元素进行移动、缩放、转动、拉长、拉伸
转换:使元素改变形状、尺寸、位置的一种效果
Transform:转换方法:

1、translate()方法
translate(x): 沿着x轴移动x
translate(y): 沿着y轴移动y
translateXY(x, y): 沿着x轴移动x, 沿着y轴移动y
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#origin{
width: 100px;
height: 100px;
background-color: red;
}
#translateX{
width: 100px;
height: 100px;
background-color: red;
transform: translateX(100px);
}
#translateY{
width: 100px;
height: 100px;
background-color: red;
transform: translateY(100px);
}
#translateXY{
width: 100px;
height: 100px;
background-color: red;
transform: translate(100px, 100px);
}
</style>
</head>
<body> <div id="origin">
</div>
<div id="translateX">
</div>
<div id="translateY">
</div>
<div id="translateXY">
</div>
</body>
</html>
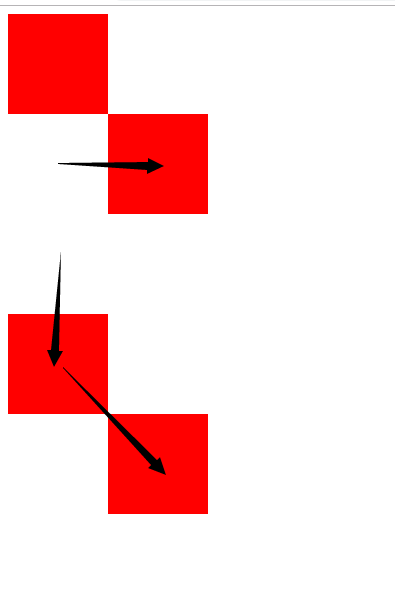
效果如下:

注:translate(200px),其实等同于translateX(200px)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#origin{
width: 100px;
height: 100px;
background-color: red;
transform: translate(200px);
}
</style>
</head>
<body> <div id="origin">
</div>
</body>
</html>
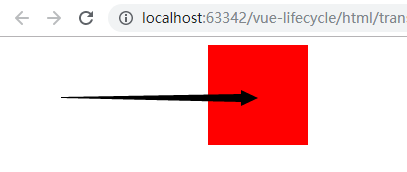
效果:

translate()方法 3D转化
就是多了z轴的变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> #parent {
width: 500px;
height: 500px;
-webkit-perspective: 1000px; /*镜头距离平面距离,镜头默认在中心,也可以通过perspective-origin调整*/
-webkit-perspective-origin: 50px 50px; /*视点在平面上的具体位置*/
} #origin {
width: 100px;
height: 100px;
position: absolute;
top: 0px;
left: 0px;
background-color: red;
} #translateZ {
width: 100px;
height: 100px;
position: absolute;
top: 0px;
left: 0px;
background-color: blue;
-webkit-transform: translate3d(50px, 50px, 50px);
} </style>
</head>
<body>
<div id="parent">
<div id="origin">
</div>
<div id="translateZ">
</div>
</div>
</body>
</html>
这种条件下需要设置父元素的perspective属性
2、Rotate(angle)方法
rotate字面意思是旋转,设置元素顺时针旋转的角度,用法是:transform: rotate(x); 参数x必须是以deg结尾的角度数或0,可为负数表示反向。deg是度的意思,一圈有360度。
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#rotate {
width: 100px;
height: 100px;
margin-left: 30px;
margin-top: 30px;
background-color: yellow;
transform: rotate(30deg);
}
</style>
</head>
<body>
<div id="rotate">你是<br/>一个<br/>薄情<br/>郎</div>
</body>
</html>
原图:

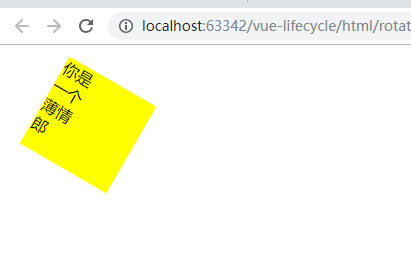
旋转后的图:

可以看出是沿z轴顺时针旋转,如果是负的,就是逆时针旋转
Rotate()方法 3D转化
RotateX(angle),rotateY(angle),rotateZ(angle):
围绕X/Y/Z轴旋转,angle为旋转的角度,可以是正值,顺时针旋转,可以是负值,逆时针旋转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#rotate {
width: 100px;
height: 100px;
margin-left: 30px;
margin-top: 30px;
background-color: yellow;
}
#rotateX {
width: 100px;
height: 100px;
margin-left: 30px;
margin-top: 30px;
background-color: yellow;
transform:rotateX(45deg);
}
#rotateY {
width: 100px;
height: 100px;
margin-left: 30px;
margin-top: 30px;
background-color: yellow;
transform:rotateY(45deg);
}
#rotateZ {
width: 100px;
height: 100px;
margin-left: 30px;
margin-top: 30px;
background-color: yellow;
transform:rotateZ(45deg);
}
</style>
</head>
<body>
<div id="rotate">你是<br/>一个<br/>薄情<br/>郎</div>
<div id="rotateX">你是<br/>一个<br/>薄情<br/>郎</div>
<div id="rotateY">你是<br/>一个<br/>薄情<br/>郎</div>
<div id="rotateZ">你是<br/>一个<br/>薄情<br/>郎</div>
</body>
</html>
效果图:

css transform解释及demo(基于chrome)的更多相关文章
- 一个基于chrome扩展的自动答题器
1.写在前面 首先感谢小茗同学的文章-[干货]Chrome插件(扩展)开发全攻略, 基于这篇入门教程和demo,我才能写出这款 基于chrome扩展的自动答题器. git地址: https://git ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- CSS Transform / Transition / Animation 属性的区别
back21 Jun 2011 Category: tech Tags: css 最近想UI的动画转到css3能吃进3d加速的属性上面来以加强动画的连贯性.只是对于css几个新加的属性不太熟悉,常常容 ...
- Html CSS transform matrix3d 3D转场特效
Html CSS transform matrix3d 3D转场特效 透视矩阵 2n/(r-l) 0 (r+l)/(r-l) 0 0 2n/(t-b) (t+b)/(t-b) 0 0 0 (n+f)/ ...
- CSS Transform完全指南 #flight.Archives007
Title/ CSS Transform完全指南 #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: 一篇最简约 ...
- CSS Transform完全指南(第二版) #flight.Archives007
Title/ CSS Transform完全指南(第二版) #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: ...
- css名词解释
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python selenium中如何测试360等基于chrome内核的浏览器
转自:https://blog.csdn.net/five3/article/details/50013159 直接上代码,注意是基于chrome内核的浏览器,基于ie的请替换其中的chrome方法为 ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
随机推荐
- Linux系统中python默认版本为python2.7,修改为python3 项目上传码云
# 查询系统本系统中安装的python版本 ls -l /usr/bin/python* 1.在虚拟机上新建虚拟环境 # 系统中python默认版本为python2.,可以将其修改为python3 # ...
- 【字符串】 Z-algorithm
Z-algorithm Algorithm Task 给定一个文本串 \(S\) 和一个模式串 \(T\),求 \(T\) 对于 \(S\) 的每个后缀子串的公共前缀子串. Limitations 要 ...
- 第02组Beta冲刺(2/4)
队名:十一个憨批 组长博客 作业博客 组长黄智 过去两天完成的任务:了解整个游戏的流程 GitHub签入记录 接下来的计划:继续完成游戏 还剩下哪些任务:完成游戏 燃尽图 遇到的困难:没有美术比较好的 ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- sql server 2016 AlwaysOn实现无域高可用全教程
一.简介环境:小编使用的服务器是windows server 2016(系统服务器) + sql server 2016(数据库服务器)(windows server 2016 + sql serve ...
- requests.session()会话保持
可能大家对session已经比较熟悉了,也大概了解了session的机制和原理,但是我们在做爬虫时如何会运用到session呢,就是接下来要讲到的会话保持. 首先说一下,为什么要进行会话保持的操作? ...
- 几句话总结一个算法之Policy Gradients
强化学习与监督学习的区别在于,监督学习的每条样本都有一个独立的label,而强化学习的奖励(label)是有延后性,往往需要等这个回合结束才知道输赢 Policy Gradients(PG)计算某个状 ...
- filbeat遇到的坑(运行久和文件数据量多时候 )
1.现像,吃cpu,&& io 过程:量大的时候发现在filbeat很吃io, 原因: 日志量文件数太多,因为日志是2m一个文件 ,一天几十个G 开始怀疑是centos 6的问题,, ...
- linux 自动化安装系统 -KS文件
# Kickstart file automatically generated by anaconda. installharddrive --partition=sdb2 --dir=lang e ...
- 【Gamma】测试报告
测试方法及过程 在正式发布前,我们对后端代码.前后端接口.服务器以及前端的页面和功能做了多种测试,主要包括对后端代码的单元测试.针对接口的测试.压力测试以及功能测试. 后端代码单元测试 该部分测试主要 ...
