CSSS选择器总结
title: CSSS选择器总结
date: 2018-07-30 20:11:07
tags: css
在css的学习中有一个很容易让人混乱的就是css选择器,因为选择器有很多种,而且在使用的时候有些类似,有些却相差很远。那么本文就对css选择器,作为一个集中的总结梳理。(注:文中代码因篇幅有限仅写出关键部分代码)

id和class
- id
在元素的属性里加上id标签,然后用“#+id名选择”,如
#z {text-align:center;} <p id="z">id标签</p>
- class
在元素的属性里加上class标签,然后用”.class名称”选择所有具有相同class名称的元素。如:
.center {text-align:center;}
<h1 class="center">flytree</h1>
<p class="center">this line an h1 are centered</p>
<!--也可使特定的元素使用class,如:-->
p.center {text-align:center;}
<h1 class="center">flytree</h1>
<p class="center">only this line is centered</p>
- 混合
当id和class选择的是同一元素的相同属性时,显示id的效果,如:
<style>
.center
{
*text-align:center;*
}
#z {text-align:right;}
</style>
</head>
<body>
<h1 id="z" class="center">同一属性,显示id选择的效果</h1>
</body>
分组和嵌套
- 分组
当多个元素有共同的css样式描述时可以使用分组减少代码,如:
#a,#b,#c {color:blue;}
<p id="a">text</a>
<p id="b">test</a>
<p id="c">text</a>
- 嵌套
当要操作元素内部的子元素时可以使用嵌套来进行操作,如:
div p {text-align:center;}
<div>
<p>name</p>
</div>
组合选择符
- 后代选取器
以空格分隔,选取改元素的所有后代,其实就是嵌套的选择的格式啦,如:
div p {text-align:center;}
<div>
<div> <p>name</p> </div>
<p>age</p>
</div>
则name和age都会居中,选择的只要是后代就行,可以是子元素的子元
- 子元素选择器
以大于号分隔,子选取元素的直接后代,如:
div>p {text-align:center;}
<div>
<div> <p>name</p> </div>
<p>age</p>
</div>
则只有age会居中显示
- 相邻兄弟选择器
以加号分隔,若元素有共同的父元素,则可以选择紧接在另一元素后的元素,如:
div+h1 {color:blue;}
<div>
<p>name</p>
<p>age</p>
</div>
<h1>test</h1>
则test的颜色会为蓝色
- 普通兄弟选择器
以波浪号分隔,若元素有共同的父元素,选取所有指定元素之后的相邻兄弟元素,如:
div~p {color:blue;}
<div>
<h1>test</h1>
</div>
<p>name</p>
<p>age</age>
则name和age都会被选择变为蓝色。
属性选择符
- 简单属性选择
[属性]使用,无论什么属性,该选择器会选择所有具有该属性的元素,如:
a[href] {color:green;}
<a href="http://www.baidu.com">baidu</a>
则所有具有href属性的元素都会被选择,baidu和sina就会为绿色。
可以选择多属性,如:
a[href][title] {color:green;}
<a href="http://www.baidu.com" title="baidu">百度</a>
<a href="http://www.sina.com">sina</a>
则只有”百度“会变绿。
- 属性值选择
选择具体到属性的具体属性值,如:
a[href="http://www.baidu.com"] {color:green;}
<a href="http://www.baidu.com">baidu</a>
<a href="http://www.sina.com">sina</a>
则只有baidu会变绿。
也可以选择多个属性值,如:
a[href="http://www.baidu.com"][title="baidu"]
{background-color:green;}
<a href="http://www.baidu.com" title="baidu">百度</a>
<a href="http://www.sina.com">sina</a>
则只有”百度“会变绿。
- 属性,属性值部分匹配
可以用波浪号”~“只匹配部分进行选择(可以想成约等于),如:
img[title~="a"] {border:1px solid black;}
<img src="z.jpg" title="a">
<img src="z.jpg" title="a 1"/>
<img src="z.jpg" title="a 2"/>
<img src="z.jpg" title="a_2"/>
前三行都会匹配,但是a_2不匹配(要用子串匹配属性选择器)。
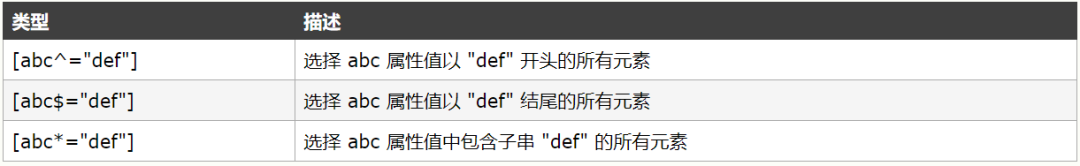
子串匹配属性选择器

伪类和伪元素
- 伪类
应用在链接里的伪类
a:link {color: #FF0000}
a:visited {color: #00FF00}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
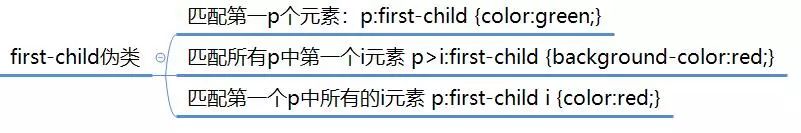
first-child伪类

- 伪元素
first-line:
用于相文中首行设置样式,且只应用于块级元素,可设置的属性有:
font
color
background
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
first-letter:
用于设置文本首个字符的样式,且只能用于块级元素,可设置的属性有:
font
color
background
margin
padding
border
text-decoration
text-transform
vertical-align (仅当 float 为 none 时)
clear
line-height
float
CSSS选择器总结的更多相关文章
- 权威指南之脚本化jquery
jqury函数 jquery()($())有4种不同的调用方式 第一种是最常用的调用方式是传递css选择器(字符串)给$()方法.当通过这种方式调用时,$()方法会返回当前文档中匹配该选择器的元素集. ...
- python20分钟入门
原子类型 # 内建函数名不可以做变量名如sum,ord abs(-1) # 1 d = dict() # d = {}空字典的构造 l = list() # l = [] s = set(list) ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- 05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- CSS 选择器及各样式引用方式
Css :层叠样式表 (Cascading Style Sheets),定义了如何显示HTML元素. 目录 1. 选择器的分类:介绍ID.class.元素名称.符合.层次.伪类.属性选择器. 2. 样 ...
- jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍 终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery jQuery是什么? jQuery是一个快速.简洁的JavaScript ...
- 谈谈一些有趣的CSS题目(十)-- 结构性伪类选择器
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
随机推荐
- luoguP2882Face The Right Way
https://www.luogu.org/problem/P2882 题意 你有n头牛,每头牛有个朝向,你每次可以选择连续k头牛翻转,求k为多少时可以用最少的步骤将所有牛朝向变为正向 n≤5000 ...
- c# 第13节 迭代语句、while、do...while、for、foreach、goto
本节内容: 1:迭代语句是什么 2:迭代语句之while 3:迭代语句之 do...while 4:迭代语句之for 5:迭代语句之foreach: 6:跳转语句break.continue.retu ...
- 201871010102-常龙龙《面向对象程序设计(java)》第十七周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- SHELL脚本--变量
环境变量 环境变量就是运行在"环境"上下文的,在这个上下文都可以引用.例如,常见的cd.ls等命令严格来说应该使用绝对路径如/bin/ls来执行,由于/bin目录加入到了PATH环 ...
- Mysql-多表数据记录查询
多表数据记录查询 一.关系数据操作 并(UNION) 并就是把具有相同字段数目和字段类型的表合并到一起 笛卡尔积(CARTESIAN PRODUCT) 笛卡尔积就是没有连接条件表关系返回的结果. 内连 ...
- MyBatis Plus 将查询结果封装到指定实体
MyBatis Plus 将查询结果封装到指定实体 思路 自定义方法,使用Wrapper,自定义映射结果集 Mapper接口 package com.mozq.boot.mpsand01.dao; i ...
- ASP.NET CoreMVC 中的控制器
Controller in ASP.NET Core MVC 在本节中,我们将讨论 Controller 是什么以及它在 ASP.NET Core MVC 中的作用. Fiddler 需要大家提前装一 ...
- [LeetCode] 161. One Edit Distance 一个编辑距离
Given two strings s and t, determine if they are both one edit distance apart. Note: There are 3 pos ...
- Linux下由于注释引发udf编译错误
我们编写如下的UDF: 然后我们放到Linux下进行编译 Linux编译以后会报如下错误: 这是由于C语言的C90标准不支持行注释,而我们只需要将行注释修改为块注释 问题即可解决
- 远程文件传输命令•RHEL8/CentOS8文件上传下载-用例
scp协议 scp [options] [本地用户名@IP地址:]file1 [远程用户名 @IP 地址 :] file2 options: -v 用来显示进度,可以用来查看连接,认证,或是配置错误. ...
