ESA2GJK1DH1K微信小程序篇: 小程序连接MQTT简单的Demo
前言
这节让大家知道小程序是怎么连接的MQTT
其实,小程序就是网页实现MQTT
使用的是下面这个包

新建一个工程
一,把包放到util里面

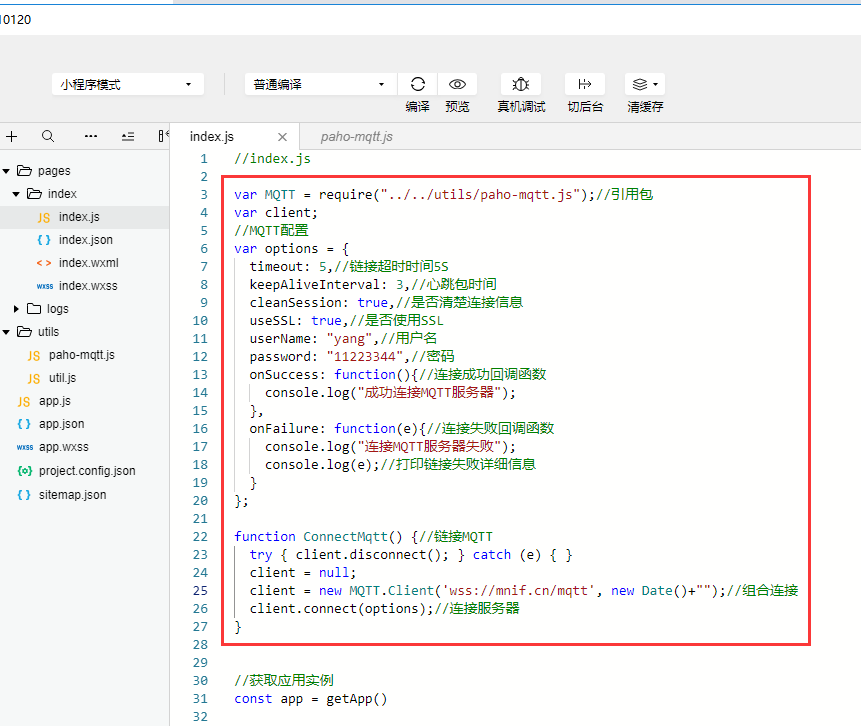
二,编写连接函数

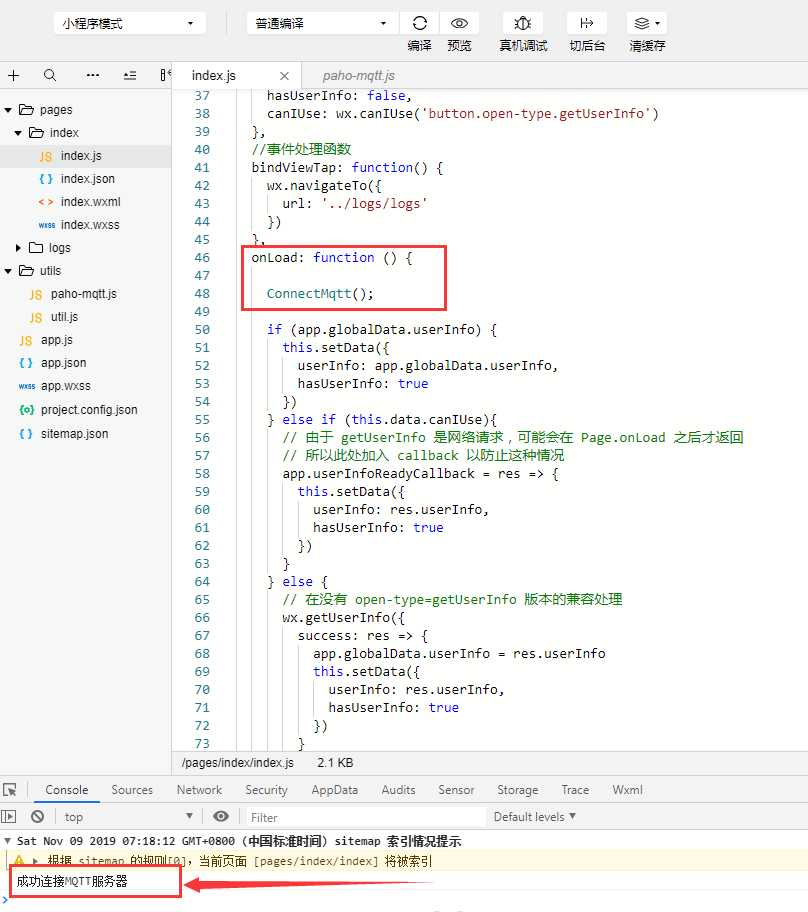
三,调用连接函数

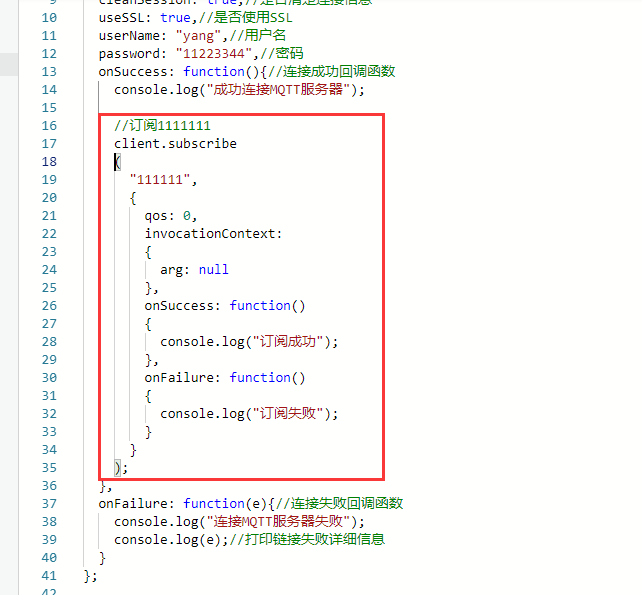
订阅主题显示接收的消息
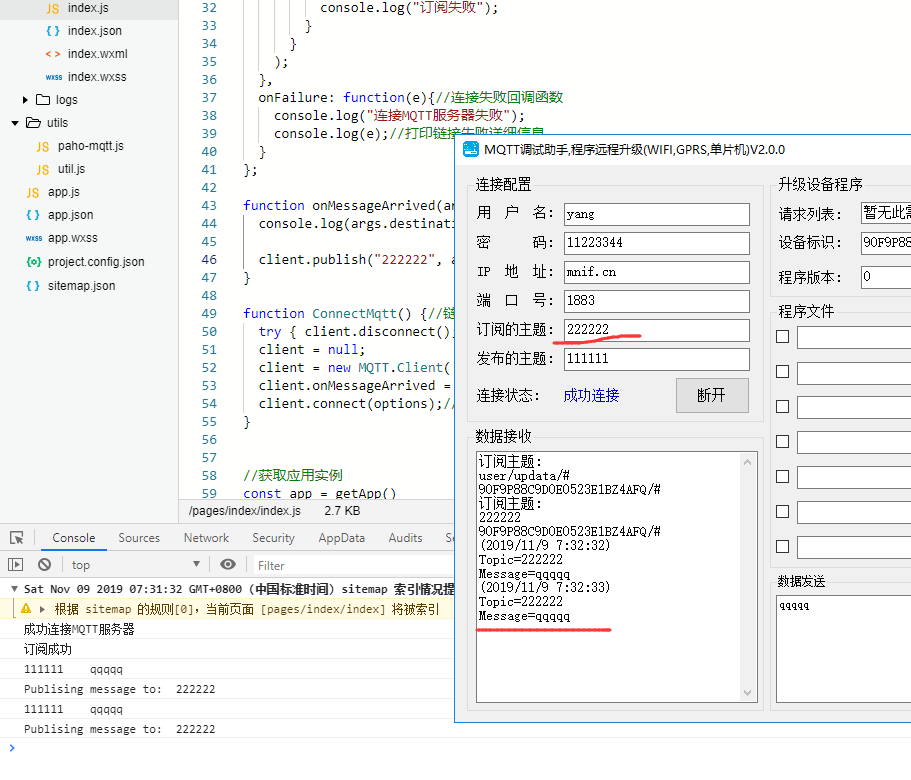
一,连接成功订阅 111111 的主题

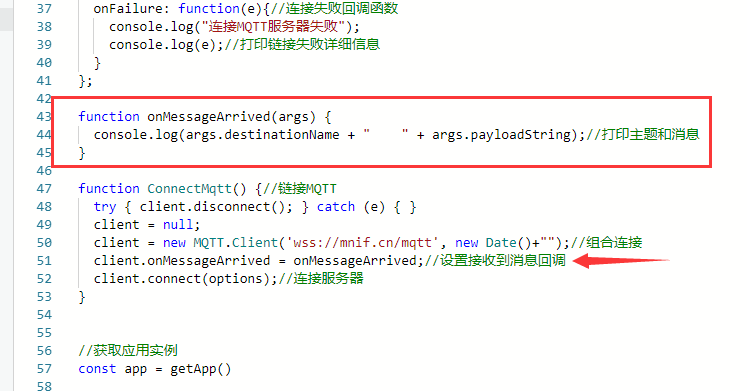
二,连接MQTT的时候设置下接收数据的回调函数

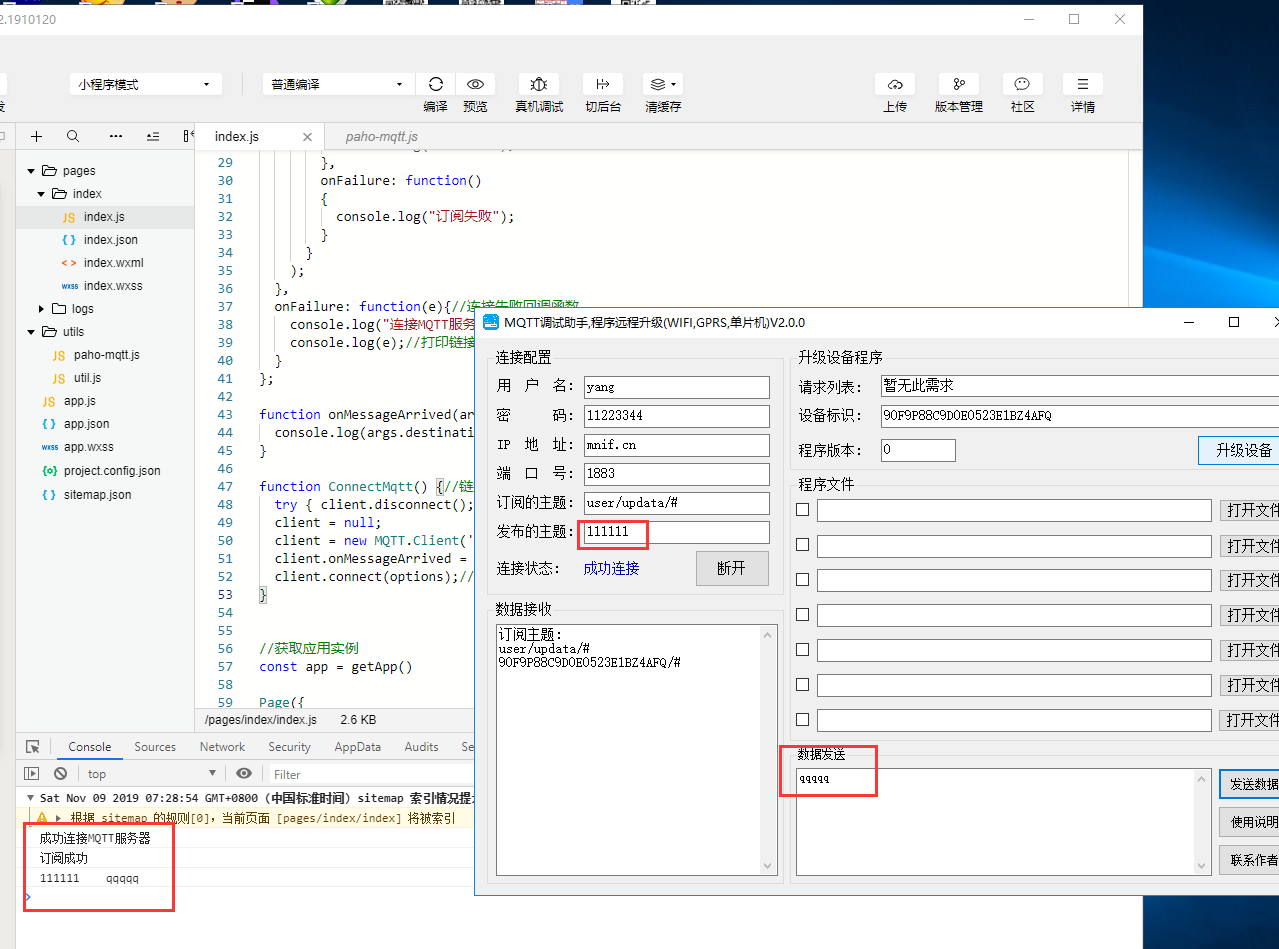
测试

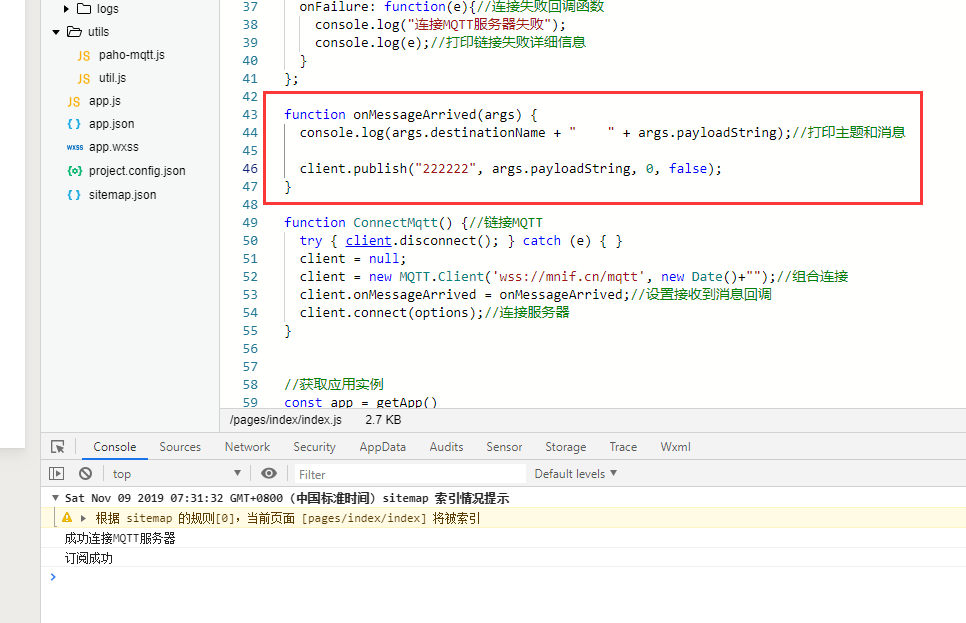
发送数据
发布的主题为222222 发送的消息为接收的消息

测试

ESA2GJK1DH1K微信小程序篇: 小程序连接MQTT简单的Demo的更多相关文章
- ESA2GJK1DH1K基础篇: Android连接MQTT简单的Demo
题外话 我老爸也问我物联网发展的趋势是什么!!!!!! 我自己感觉的:(正在朝着 "我,机器人" 这部电影的服务器方向发展) 以后的设备都会和服务器交互,就是说本地不再做处理,全部 ...
- ESA2GJK1DH1K微信小程序篇: 小程序实现MQTT封包源码使用说明
说明 我为了后期能够快速的让小程序实现MQTT,我做了一个MQTT的封装. 功能的封装有助于后期快速的开发,还方便咱维护. 我后期的所有代码皆使用此封装库, 这一节,我就详细的介绍我封装的MQTT.j ...
- ESA2GJK1DH1K微信小程序篇: 测试微信小程序APUConfig给WI-Fi模块配网并绑定设备,并通过MQTT控制设备
前言(源码使用介绍在最后) 一,微信小程序篇小程序下载(该源码为这节测试源代码) 二.有多少人一直在期盼着小程序可以实现SmartConfig或者Airkiss的功能? 来吧!我的这种方式包您满意. ...
- ESA2GJK1DH1K微信小程序篇: 测试微信小程序扫描Air202上面的二维码绑定设备,并通过MQTT控制设备
前言 一,微信小程序篇小程序下载(该功能为小程序篇基础功能源码) 实现功能概要 微信小程序通过扫描GPRS上的二维码,绑定GPRS设备.然后使用小程序通过GPRS远程控制开发板上的继电器, 远程显示单 ...
- 微信小游戏 小程序与小游戏获取用户信息接口调整 wx.createUserInfoButton
参考: 小程序•小故事(6)——微信登录能力优化 小程序•小故事(4)——获取用户信息 本篇主要是讲微信getUserInfo接口不再出现授权弹框 那么原来getUserInfo是怎么样?修改之后又是 ...
- 微信小程序——智能小秘“遥知之”源码分享(语义理解基于olami)
微信小程序智能生活小秘书开发详解 >>>>>>>>>>>>>>>>>>>>> ...
- 微信小程序+“芝麻小客服”可设自动关注公众号,助力运营闭环
微信小程序全面上线已经接近1年的时间,从最初的"用完即走"理念到2017年总计更新开放60余次的功能创新,微信小程序不一定会爆发下一次的红利,但绝对是微信生态中重要的一环. 芝麻小 ...
- 玩玩小程序:使用 WebApi 交互打造原生的微信小程序 - 图灵小书架
使用 WebApi 交互打造原生的微信小程序 - 图灵小书架 目录 介绍 源码地址 扫一扫体验 代码分析 其它相关信息(互联网搜集) 介绍 定时抓取图灵社区官网的首页.最热.推荐和最新等栏目的相关图书 ...
- [BUG]微信小程序生成小程序码"小程序页面路径不存在,请重新输入"
描述 小程序页面线上能打开. 微信官方 获取小程序页面小程序码 页面 ,输入 小程序页面路径,提示 "小程序页面路径不存在,请重新输入". 使用微信复制小程序路径方法, 也是同样的 ...
随机推荐
- MAST 397B: Introduction to Statistical Computing
MAST 397B: Introduction to Statistical ComputingABSTRACTNotes: (i) This project can be done in group ...
- 初识Go语言--(1)环境安装
1.安装包下载:https://golang.google.cn/dl/ 2. 一直点击下一步进行安装 3.安装后查看版本及帮助信息
- golang学习笔记---命令源码文件接收参数(flag包)
命令源码文件怎样接收参数 go标准库中有一个代码包专门用于接收和解析命令参数.这个包叫flag 实例1: package main import ( "flag" "fm ...
- kafka原理详解之各种offset和checkpoint
每一个分区都是一个顺序的.不可变的消息队列,并且可以持续的添加.分区中的消息都被分配了一个序列号,称之为偏移量(offset),在每个分区中此偏移量都是唯一的.一个分区在文件系统里存储为一个文件夹.文 ...
- Springboot 项目源码 vue.js html 跨域 前后分离 shiro权限
官网:www.fhadmin.org 特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0 ...
- 【python爬虫】每天统计一遍up主粉丝数!
目录 每天统计一遍up主粉丝数! 第一步,爬取up主的粉丝信息 1.首先导入需要的包 2.为了方便,把它写成一个函数 3.那么就调用一下这个函数吧! 4.运行一下,成功啦! 第二,说好的每天统计一遍呢 ...
- 如何disabled禁用所有表单input输入框元素
转载地址:https://www.zhangxinxu.com/wordpress/?p=8568 一.pointer-events:none和覆盖层方法的问题 经常会遇到需求,需要禁用div中或者f ...
- .htaccess文件配置理解
0x00前言.htaccess文件是用于apache服务器下的控制文件访问的配置文件,因此Nginx下是不会生效的 .htaccess可以控制错误重定向,初始页面设置,文件夹的访问权限,文件的跳转等 ...
- Android.mk 使用说明
Android.mk 详解https://blog.csdn.net/dearsq/article/details/50585537 Android.mk中的主要配置参数: 1.LOCAL_JACK ...
- webview学习
Android中WebView使用6,js调java实现播放视频 https://blog.csdn.net/zhaihaohao1/article/details/77993890 android ...
