68-Flutter中极光推送的使用
1、申请极光账号和建立应用
极光推送的官方网址为:https://www.jiguang.cn/
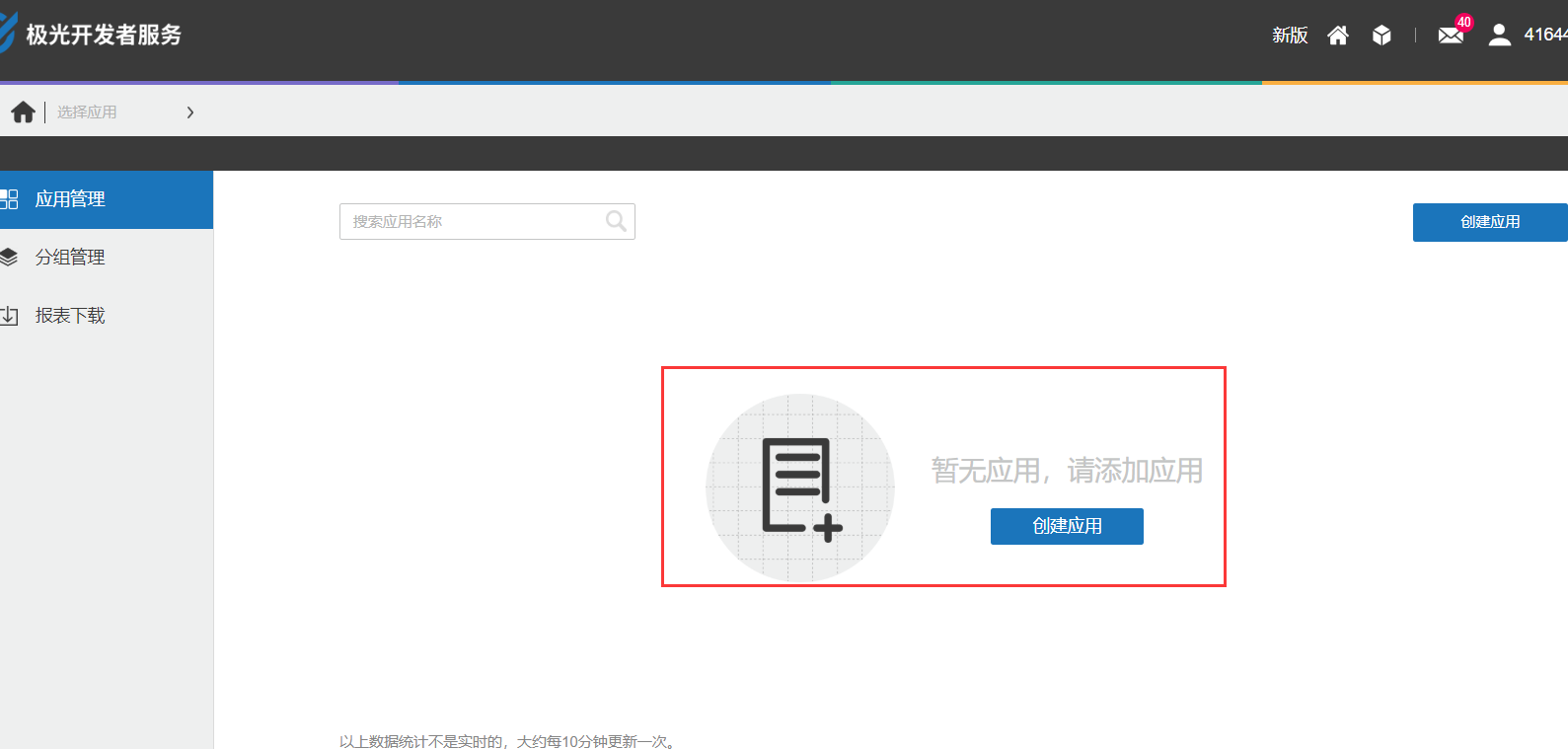
注册好后,进入'服务中心',然后再进入'开发者平台',点击创建应用。

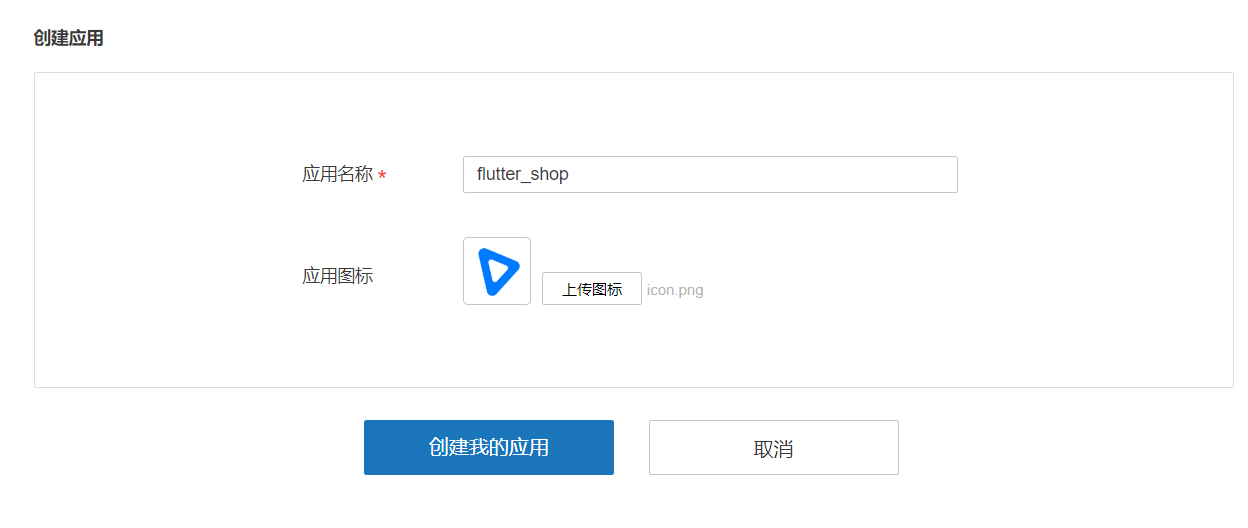
这时候会出现新页面,让你填写“应用名称”和上传“应用图标”。

创建完成,极光平台就会给我们两个key。
- appKey : 移动客户端使用的key
- Master Secret : 服务端使用的key
我们这里只做移动端不做服务端,所以只需要appKey。得到这个Key也算是极光平台操作完了
2、加入dependencies依赖
github网址:https://github.com/jpush/jpush-flutter-plugin
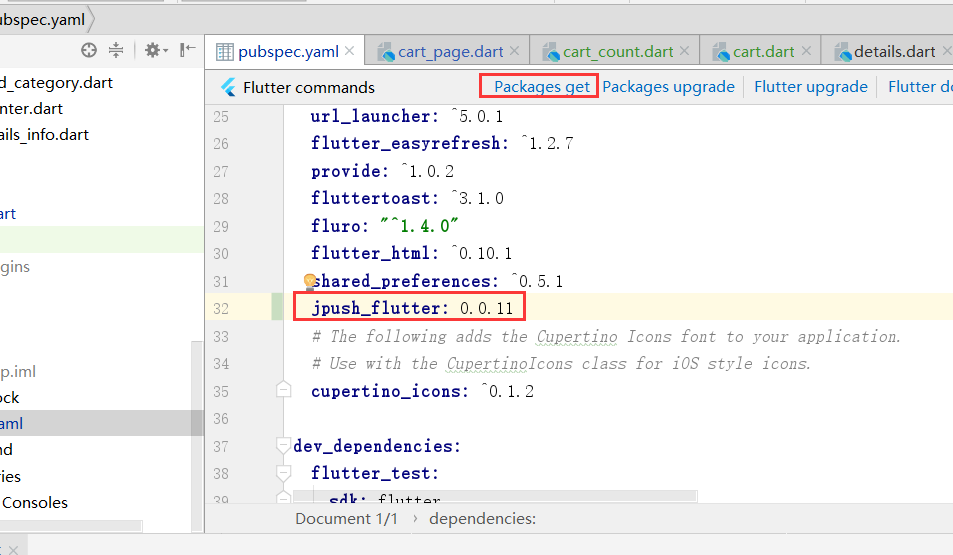
要使用极光推送插件必须先下载包,要下载包就需要先添加依赖,直接把下面的代码加入pubspec.yaml文件中。
jpush_flutter: 0.0.11
写完代码后,选择Android Studio右上角的Packages get进行下载,下载完成后进行操作。

3、build.gradle添加可以和cpu型号代码
打开android/app/src/build.gradle文件,加入如下代码:
defaultConfig {
applicationId "sscai.club.flutter_shop"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
/*新加入的*/
ndk {
/*选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'armeabi-v7a', 'x86', 'x86_64', 'mips', 'mips64'// 'arm64-v8a',
/*还可以添加
}
manifestPlaceholders = [
JPUSH_PKGNAME: applicationId,
JPUSH_APPKEY : "这里写入你自己申请的Key哦", /*NOTE: JPush 上注册的包名对应的 Appkey.*/
JPUSH_CHANNEL: "developer-default", /*暂时填写默认值即可.*/
]
/*新加入的*/
}
详细请参考:https://github.com/jpush/jpush-flutter-plugin
4、主要代码编写
在 main.dart 中引入依赖
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
编写initPlatformState方法
Future<void> initPlatformState() async {
String platformVersion;
try {
/*监听响应方法的编写*/
jpush.addEventHandler(
onReceiveNotification: (Map<String, dynamic> message) async {
print(">>>>>>>>>>>>>>>>>flutter 接收到推送: $message");
setState(() {
debugLable = "接收到推送: $message";
});
}
);
} on PlatformException {
platformVersion = '平台版本获取失败,请检查!';
}
if (!mounted){
return;
}
setState(() {
debugLable = platformVersion;
});
}
编写build的视图
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('极光推送'),
),
body: new Center(
child: new Column(
children:[
new Text('结果: $debugLable\n'),
new RaisedButton(
child: new Text(
'点击发送推送消息\n',
),
onPressed: () {
/*三秒后出发本地推送*/
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 3000);
var localNotification = LocalNotification(
id: 234,
title: '我是推送测试标题',
buildId: 1,
content: '看到了说明已经成功了',
fireTime: fireDate,
subtitle: '一个测试',
);
jpush.sendLocalNotification(localNotification).then((res) {
setState(() {
debugLable = res;
});
});
}),
]
)
),
),
);
}
main.dart 完整代码:
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
String debugLable = 'Unknown'; /*错误信息*/
final JPush jpush = new JPush(); /* 初始化极光插件*/
@override
void initState() {
super.initState();
initPlatformState(); /*极光插件平台初始化*/
}
Future<void> initPlatformState() async {
String platformVersion;
try {
/*监听响应方法的编写*/
jpush.addEventHandler(
onReceiveNotification: (Map<String, dynamic> message) async {
print(">>>>>>>>>>>>>>>>>flutter 接收到推送: $message");
setState(() {
debugLable = "接收到推送: $message";
});
}
);
} on PlatformException {
platformVersion = '平台版本获取失败,请检查!';
}
if (!mounted){
return;
}
setState(() {
debugLable = platformVersion;
});
}
/*编写视图*/
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('极光推送'),
),
body: new Center(
child: new Column(
children:[
new Text('结果: $debugLable\n'),
new RaisedButton(
child: new Text(
'点击发送推送消息\n',
),
onPressed: () {
/*三秒后出发本地推送*/
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 3000);
var localNotification = LocalNotification(
id: 234,
title: '我是推送测试标题',
buildId: 1,
content: '看到了说明已经成功了',
fireTime: fireDate,
subtitle: '一个测试',
);
jpush.sendLocalNotification(localNotification).then((res) {
setState(() {
debugLable = res;
});
});
}),
]
)
),
),
);
}
}
效果图:

4、扩展几个方法
收到推送提醒
监听addReceiveNotificationListener方法:
/*
* 收到推送提醒
* */
void _ReceiveNotification() async {
FlutterJPush.addReceiveNotificationListener(
(JPushNotification notification) {
setState(() {
/// 收到推送
print("收到推送提醒: $notification");
});
});
}
打开推送提醒
监听 addReceiveNotificationListener方法:
/*
* 打开推送提醒
* */
void _OpenNotification() async {
FlutterJPush.addReceiveOpenNotificationListener(
(JPushNotification notification) {
setState(() {
print("打开了推送提醒: $notification");
});
});
}
监听接收自定义消息
一般项目这个方法会用的比较多吧!!!
监听 addReceiveCustomMsgListener方法:
/*
* 监听接收自定义消息
* */
void _ReceiveCustomMsg() async {
FlutterJPush.addReceiveCustomMsgListener((JPushMessage msg) {
setState(() {
print("收到推送消息提醒: $msg");
});
});
}
68-Flutter中极光推送的使用的更多相关文章
- Flutter中极光推送的使用----jpush_flutter
原文地址:https://www.cnblogs.com/niceyoo/p/11095994.html 1.申请极光账号和建立应用 极光推送的官方网址为:https://www.jiguang.cn ...
- ionic中极光推送的集成
1.到极光官网注册账号,新建应用获得appkey. 详见:https://www.jiguang.cn/app/list 2.引入jpush插件 详见:https://github.com/jpush ...
- Flutter接入极光推送
(1)搜索 https://pub.dartlang.org/packages/jpush_flutter ,安装插件,并且按照官方配置 /android/app/build.gradle andro ...
- JPush Flutter Plugin(Futter推送-极光推送)
https://pub.flutter-io.cn/packages/jpush_flutter JPush's officially supported Flutter plugin (Androi ...
- 在ionic/cordova中使用极光推送插件(jpush)
Stpe1:创建一个项目(此处使用的是tab类型的项目,创建方式可参照我前一篇如何离线创建Ionic1项目) Stpe2:修改项目信息 打开[config.xml]修改下图内容:
- Ionic项目中使用极光推送
Ionic项目中使用极光推送-android 对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档) ...
- Ionic项目中使用极光推送-android
对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档),使用的是GitHub上的 PushPlugin ...
- 添加极光推送以及在ios中的问题
项目为 ionic1 + angular1 1.添加极光推送插件 用cordova进行添加 cordova plugin add jpush-phonegap-plugin --variable AP ...
- Ionic2中使用第三方插件极光推送
不同于Ionic1中插件的调用,Ionic2提供了Ionic Native.Ionic Native封装了一些常见的插件(如:Camera.Barcode Scanner等),这些插件的使用方式在官方 ...
随机推荐
- 11. Scala数据结构(下)-集合操作
11.1 集合元素的映射-map映射操作 11.1.1 看一个实际需求 要求:请将List(3,5,8)中所有的元素都*2,将其结果放到一个新的集合中返回,即返回一个新的List(6,10,16),请 ...
- APS.NET MVC + EF (00)---C#基础
命名参数 命名参数是把参数附上参数名称,这样在调用方法的时候不必按照原来的参数顺序填写参数,只需要对应好参数的名称也能完成方法调用. static void Main(string[] args) { ...
- 网络编程之TCP三次握手与四次挥手、基于TCP协议的套接字编程
目录 TCP三次握手和四次挥手 背景描述 常用的熟知端口号 TCP概述 TCP连接的建立(三次握手) TCP四次挥手 如果已建立连接,客户端突然断开,会怎么办呢? 基于TCP协议的套接字编程 什么是S ...
- hello world之vivado程序解决方法
体验米尔zynq系列Z-turn Board单板时,我开始用vivado.在安装vivad工程中出了一些问题,经过不懈的重新安装,终于成功了. 下面分享我用vivado设计hello world程序: ...
- 4.Javascript中实现继承的几种方法及其优缺点
要搞懂JS继承,我们首先要理解原型链:每一个实例对象都有一个__proto__属性(隐式原型),在js内部用来查找原型链:每一个构造函数都有prototype属性(显示原型),用来显示修改对象的原型, ...
- linux的bash特性
Shell本身是应用程序,是用户与操作系统之间完成交互式操作的一个接口程序,为用户提供简化的操作. Bourne Again Shell,简称bash,是Linux系统中默认的shell程序. Bas ...
- 为 Linux 应用程序编写 DLL
插件和 DLL 通常是用来无须编写整个新应用程序而添加功能的极好方法. 在 Linux 中,插件和 DLL 是以动态库形式实现的. 电子商务顾问兼设计师 Allen Wilson 介绍了动态库,并且向 ...
- 4 Android可执行文件
APK是Android Package缩写,使用zip解压文件即可打开.每个APK文件中都包含一个class.dex文件(odex过的APK文件除外).class.dex文件就是Android系统Da ...
- SAP CDS重定向视图和直接读这两者场景的性能比较
A very rough performance comparison is performed in ER9/001. Comparison scenario The two below opera ...
- SpringBoot2.x搭建SpringBootAdmin2.x
1 说明 全部配置基于1.8.0_111 当前SpringBoot使用2.0.5 SpringBootAdmin基于Eureka进行Client发现,Eureka搭建参见SpringBoot2.x搭建 ...
