《vue》实现动态显示与隐藏底部导航方法!
在日常项目中,总有几个页面是要用到底部导航的,总有那么些个页面,是不需要底部导航的,这里列举一下页面底部导航的显示与隐藏的两种方式:
其实很简单,我们在路由里面带上参数,这个参数就用来区分那个页面显示那个页面不显示。在vue官网里面有提到一个路由元信息的玩意,感兴趣的朋友可以看看,这里我就不多说直接贴代码了。
第一种
在路由js中添加 meta
meta: {
footShow: true, // true显示,false隐藏
},
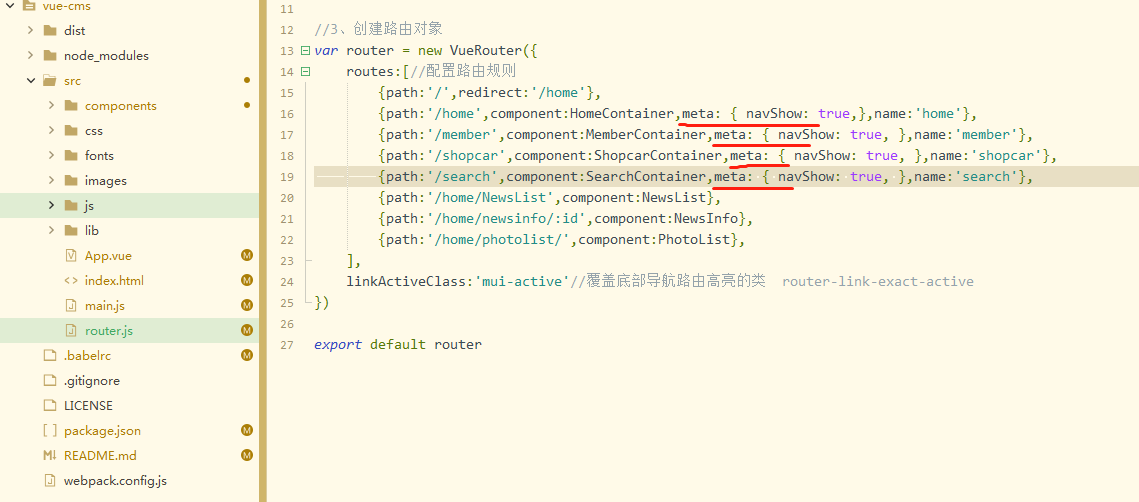
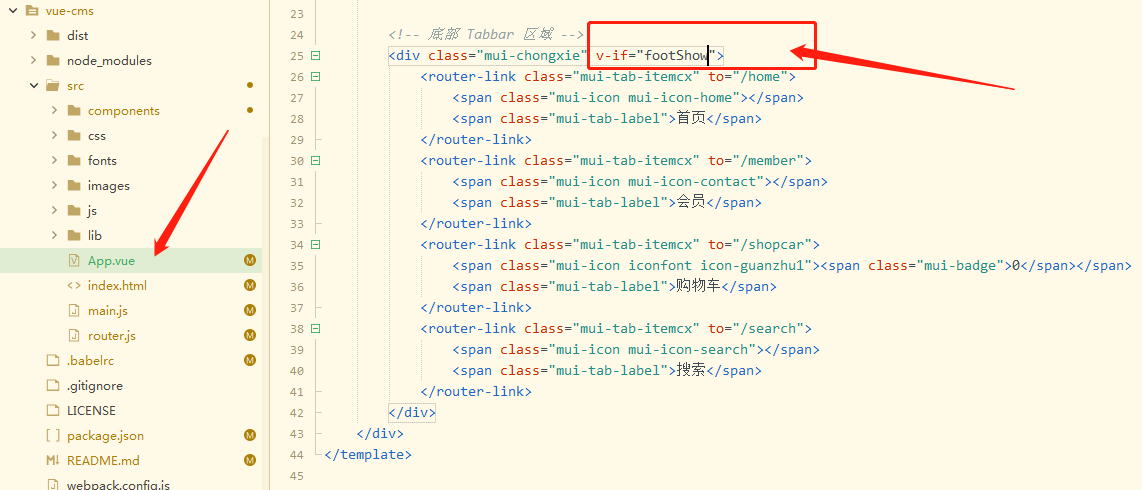
第二步:在app.vue中获取路由传的参数

我们在四个一级页面带上navShow字段,然后通过$route.meta.navShow获取到数据,再判断是否显示就可以。
第二种,使用 使用watch监听导航切换
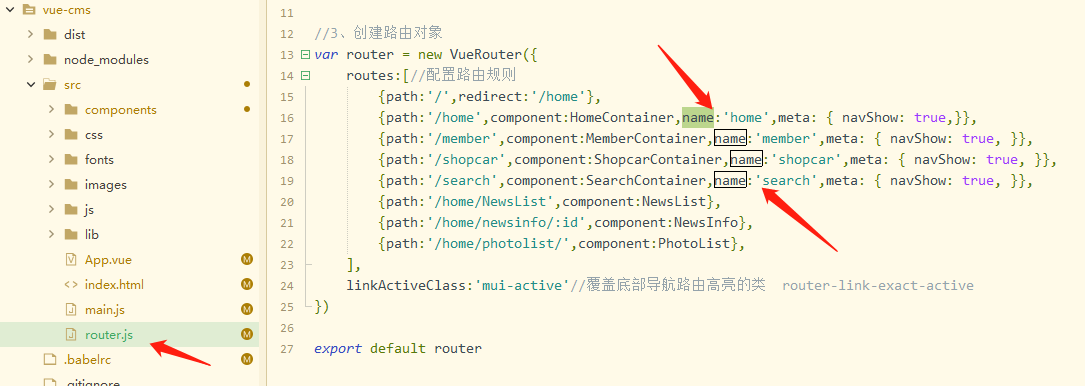
router 路由的配置
{
path: '/',
name: 'home',
redirect: '/home', // 默认路由添加class
component: home,
meta: {
footShow: true, // true显示,false隐藏
},
},
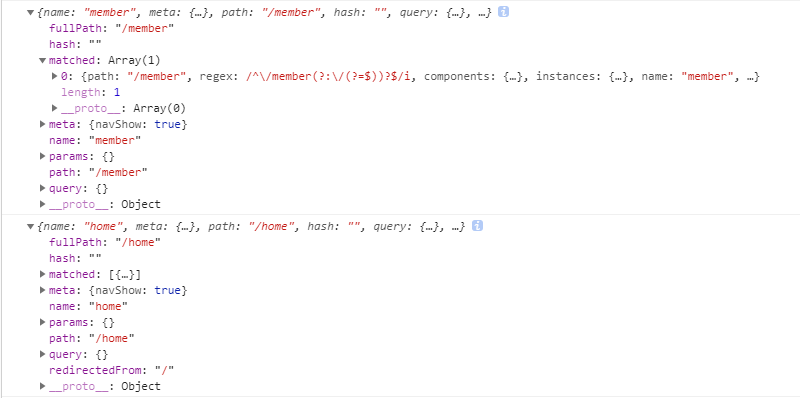
1.1在路由中添加 name="" 可以不添加,但在app.vue 中获取的值可以用path 判断 console.log()打印的值为:


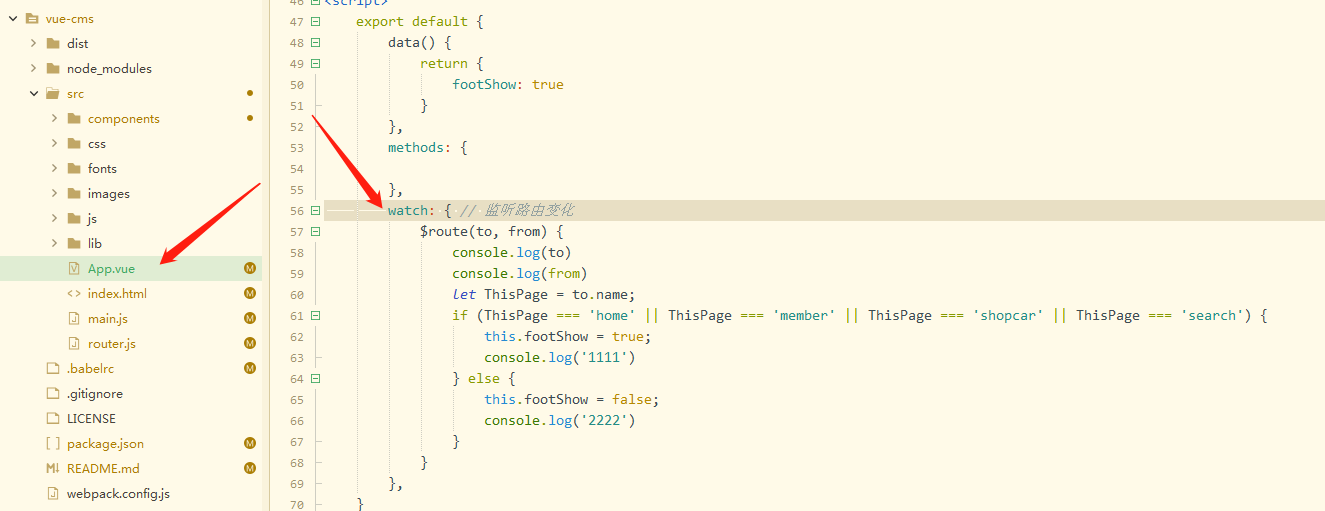
1.2 在 app.vue 中监听 路由的变化 (打印结果在上一步)


《vue》实现动态显示与隐藏底部导航方法!的更多相关文章
- vue实现动态显示与隐藏底部导航的方法分析
本文实例讲述了vue实现动态显示与隐藏底部导航的方法.分享给大家供大家参考,具体如下: 在日常项目中,总有几个页面是要用到底部导航的,总有那么些个页面,是不需要底部导航的,这里列举一下页面底部导航的显 ...
- vue实现部分页面导入底部 vue配置公用头部、底部,可控制显示隐藏
vue实现部分页面导入底部 vue配置公用头部.底部,可控制显示隐藏 在app.vue文件里引入公共的header 和 footer header 和 footer 默认显示,例如某个页面不需要显示h ...
- Android6.0 源码修改之屏蔽导航栏虚拟按键(Home和RecentAPP)/动态显示和隐藏NavigationBar
场景分析, 为了完全实现沉浸式效果,在进入特定的app后可以将导航栏移除,当退出app后再次将导航栏恢复.(下面将采用发送广播的方式来移除和恢复导航栏) ps:不修改源码的情况下,简单的沉浸式效果实现 ...
- Vue 在手机上键盘把底部菜单顶上去的解决方案
Vue 在手机上键盘把底部菜单顶上去的解决方案 ios和安卓的键盘的区别 ios和安卓的键盘的区别弹起方式不同, ios直接弹出键盘, 不影响页面, 而安卓键盘弹起时会把页面顶起来, 这样就会把底部菜 ...
- ListView中动态显示和隐藏Header&Footer
ListView的模板写法 ListView模板写法的完整代码: android代码优化----ListView中自定义adapter的封装(ListView的模板写法) 以后每写一个ListView ...
- android隐藏底部虚拟键Navigation Bar实现全屏
隐藏底部虚拟键Navigation Bar实现全屏有两种情况 第一种:始终隐藏,触摸屏幕时也不出现 解决办法:同时设置以下两个参数 View.SYSTEM_UI_FLAG_HIDE_NAVIGATIO ...
- DataTables学习:从最基本的入门静态页面,使用ajax调用Json本地数据源实现前端开发深入学习,根据后台数据接口替换掉本地的json本地数据,以及报错的处理地方,8个例子(显示行附加信息,回调使用api,动态显示和隐藏列...),详细教程
一.DataTables 个人觉得学习一门新的插件或者技术时候,官方文档是最根本的,入门最快的地方,但是有时候看完官方文档,一步步的动手写例子,总会出现各种莫名其妙的错误,需要我们很好的进行研究出错 ...
- WPF:动态显示或隐藏Listview的某一列
这几天做项目,需要做个listview满足能够动态显示或隐藏某些列,由于自己是菜鸟水平,查了两天资料也没有想出解决办法.就在我山穷水尽的时候看到了Mgen的一篇博客,给了我很大启发,所以我也决定把自己 ...
- 【Android】隐藏底部虚拟按键
Google的官方文档是: https://developer.android.com/training/system-ui/navigation.html#behind 示例代码 1 View de ...
随机推荐
- asp net core Remote Validation 无法验证
[注意这里,Remote Validation是需要引入Jquery插件和启用客户端验证的]
- springboot2.1.7整合mybati3.5.2与mysql8.0.13
springboot2.x已经发布一段时间,博主在这里使用springboot2.1.7整合mybatis3.5.2,使用的数据库为mysql8.0.13 1. 导入依赖 <!--mysql-- ...
- sizeof运算符和strlen()函数
首先放上代码和运行结果.(在VC6.0上运行) #include<stdio.h> #include<string.h> int main(void) { char s1[]= ...
- gym101480
A. ASCII Addition 模拟 #include <iostream> #include <sstream> #include <algorithm> # ...
- pyspark学习笔记
记录一些pyspark常用的用法,用到的就会加进来 pyspark指定分区个数 通过spark指定最终存储文件的个数,以解决例如小文件的问题,比hive方便,直观 有两种方法,repartition, ...
- 2019 波克城市ava面试笔试题 (含面试题解析)
本人3年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.波克城市等公司offer,岗位是Java后端开发,最终选择去了波克城市. 面试了很多家公司,感觉大部分公司考察的点 ...
- sdcard不可执行.
Possibly you placed it on your sdcard -- which is mounted with the noexec flag. You either need to m ...
- Java跳出多重循环的方法
我们一般用break和cuntinue来控制单个循环,但是如果遇到有多个循环的情况呢,比如下面这个: for (int i=0; i<10; i++) { for (int j=0; j< ...
- 纯css实现省略号,兼容火狐,IE9,chrome
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 笔谈AudioToolbox(一)
“五一”长假过的真快,三天就这么过去了.新的一周开始了,这周搞搞iOS平台上音频的解码与播放.动手咯,切入AudioToolbox.framework的学习,这个库太强大了,要想彻底弄懂不简单,从某种 ...
