docker-compose部署gitlab
一、安装docker-compose步骤可参考本博客其他文章
二、这里的ssl证书是使用letsencrypt生成,
可参考文档https://my.oschina.net/u/3042999/blog/1858891
https://wzfou.com/letsencrypt/
三、创建容器网络
docker network create netgitlab
如何自定义gitlab的url访问端口,参考下面配置
四、docker-compose.yml文件如下,注意因为我这里启用了https,且使用的是非标准443端口,故需要
在external_url参数的域名后带上端口号,注意需要把非标准的端口号暴露出来,即3001:3001
如不在域名后面带上端口,可以传入参数:nginx['listen_port'] = 端口号,来指定nginx的监听端口
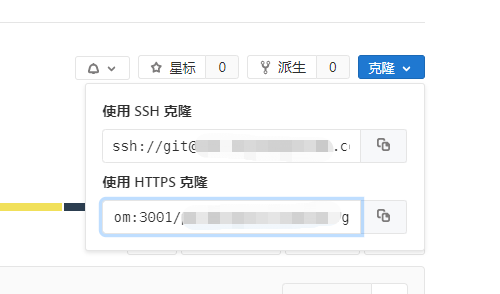
值得注意的是不要忘记将自定义端口号进行映射,如使用非标准的80或443端口,不按照上述方式配置
在git clone界面域名之后将不带端口号,配置正确如下图所示

[root@hadoop01 gitlab]# more docker-compose.yml
version: "2.4"
networks:
netgitlab:
external: true services:
ol-gitlab:
image: gitlab/gitlab-ce:11.11.0-ce.0
container_name: ol-gitlab
hostname: ol-gitlab
ports:
- "3088:80"
- "3001:3001"
- "10022:22"
networks:
- netgitlab
volumes:
- "/etc/localtime:/etc/localtime"
- "./config:/etc/gitlab"
- "./logs:/var/log/gitlab"
- "./data:/var/opt/gitlab"
- "./data/gitlab-backup:/data/gitlab-backup" environment:
GITLAB_OMNIBUS_CONFIG: |
unicorn['worker_timeout'] = 60
unicorn['worker_processes'] = 5
unicorn['worker_memory_limit_min'] = "200 * 1 << 20"
unicorn['worker_memory_limit_max'] = "300 * 1 << 20"
sidekiq['concurrency'] = 10
external_url 'https://git.xxxxx.com:3001'
gitlab_rails['backup_path'] = "/data/gitlab-backup"
gitlab_rails['backup_keep_time'] = 1296000
gitlab_rails['time_zone'] = 'Asia/Shanghai'
gitlab_rails['backup_archive_permissions'] = 0644
gitlab_rails['gitlab_shell_ssh_port'] = 10022
nginx['enable'] = true
nginx['client_max_body_size'] = '10240m'
nginx['redirect_http_to_https'] = true
nginx['ssl_certificate'] = "/etc/gitlab/ssl/fullchain.cer"
nginx['ssl_certificate_key'] = "/etc/gitlab/ssl/git.xxxx.com.key"
nginx['ssl_ciphers'] = "ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256"
nginx['ssl_prefer_server_ciphers'] = "on"
nginx['ssl_protocols'] = "TLSv1.1 TLSv1.2"
nginx['ssl_session_cache'] = "builtin:1000 shared:SSL:10m"
nginx['listen_addresses'] = ["0.0.0.0"]
nginx['http2_enabled'] = true
postgresql['max_worker_processes'] = 8
postgresql['shared_buffers'] = "256MB"
mem_limit: 4096m
restart: always
user: root
启动容器并拉取相关镜像
docker-compose up -d
这里使用docker-compose部署的优点在于方便gitlab后期版本升级,只需要替换images镜像地址重建容器即可,且数据迁移方便
参考:https://blog.51cto.com/191226139/2362894
docker-compose部署gitlab的更多相关文章
- Docker Compose部署GitLab服务,搭建自己的代码托管平台(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- 3.Docker Compose 部署 GitLab
什么是 GitLab GitLab 是利用 Ruby on Rails 一个开源的版本管理系统,实现一个自托管的 Git 项目仓库,可通过 Web 界面进行访问公开的或者私人项目.它拥有与 Githu ...
- 从零开始一步一步搭建Ubuntu Server服务器、修改数据源、安装Docker、配置镜像加速器、Compose部署Gitlab服务
场景 最终目的是使用Docker Compose部署一个Gitlab服务. 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi关注公众号 霸道的程序 ...
- Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- 使用Docker Compose部署基于Sentinel的高可用Redis集群
使用Docker Compose部署基于Sentinel的高可用Redis集群 https://yq.aliyun.com/articles/57953 Docker系列之(五):使用Docker C ...
- Docker Compose 部署前后端分离应用
部署前后端分离应用 容器化 Abp 应用 关于 Abp 应用的容器化,其实和普通的 ASP.NET Core 应用差不多,大家可以参考我此前的文章. 唯一需要注意的是:因为 Abp 解决方案中有多个项 ...
- Docker Compose部署项目到容器-基于Tomcat和mysql的项目yml配置文件代码
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- 在Windows Server 2019通过Docker Compose部署Asp.Net Core
一.安装Docker Enterprise 安装文档是: https://docs.docker.com/install/windows/docker-ee/ 安装完成后,如下图 二.首先,拉取一个W ...
- 使用Docker Compose 部署Nexus后初次登录账号密码不正确,并且在nexus-data下没有admin,password
场景 Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/ ...
- Docker Compose部署Nexus3时的docker-compose,yml代码
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
随机推荐
- 数论 - 同余 + BFS (Find The Multiple)
Find The Multiple Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 16995 Accepted: 692 ...
- 对JavaEE的简单理解
本文是在学习软件工程与J2EE课程时的学习笔记,旨在从大体的概念上了解Java EE的一些主要组件在Web应用中的作用. 上图精炼的描述了MVC模型以及Java EE的部分组件如何分布在一个Web应用 ...
- day54——jquery补充、bootstrap
day54 jquery 页面载入 window.onload: 原生js的window.onload事件:// onload 等待页面所有内容加载完成之后自动触发的事件 window.onload ...
- Python之路【第三十一篇】:django ajax
Ajax 文件夹为Ajaxdemo 向服务器发送请求的途径: 1.浏览器地址栏,默认get请求: 2.form表单: get请求 post请求 3.a标签,超链接(get请求) 4.Ajax请求 特点 ...
- C语言 hello
#include <stdio.h> int main() { /* 我的第一个 C 程序 */ printf("Hello, World! \n"); ; } 实例解 ...
- mpx小程序框架
在构建自己mpx小程序demo的时候遇到的问题 1.关于自定义tabbar的问题 1.1 在根据微信小程序的自定义tabbar来做 ▲在与src同级目录创建 custom-tab-bar 文件夹 创建 ...
- CF241E Flights 差分约束
传送门 差分约束永远是Itst最烂的图论知识点没有之一qwq 先用dfs把在\(1\)到\(N\)的路径上的所有点都拿出来,其他的点和边状态任意都不会影响答案. 然后考虑设\(dis_i\)表示从\( ...
- sql特殊日期
--a. 本月的第一天 select dateadd(mm, datediff(mm,0,getdate()), 0) as 本月的第一天 --b. 本月的最后一天 select dateadd(ms ...
- 遍历切片slice,结构体struct,映射map,interface{}的属性和值
1 前言 说明:interface{}必须是前三者类型 2 代码 /** * @Author: FB * @Description: * @File: testOutput.go * @Version ...
- Fedora 30系统的升级方法
Fedora 30 已经发布了.你可能希望将系统升级到最新版本的 Fedora.Fedora 工作站版本有图形化升级的方法.另外,Fedora 也提供了一个命令行方法,用于将 Fedora 29 升级 ...
