Vue2.0个人记录的学习笔记【待续】
一、Vue实例对象

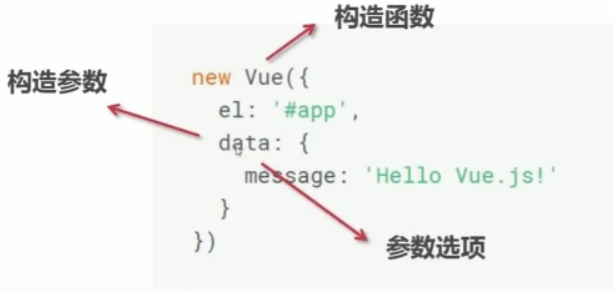
我们构造一个实例对象
需要new一个Vue
var my = new Vue({
el:‘#app’ ,【 app是装载的位置】
template: ‘<div><other-component></div>’, 【提供一个模板】
data: { 【我们的组件所会用到的数据】
fruit: 'apple'
}
})

data主要存放一些数据,可以双向绑定到页面当中去显示出来。
my.fruit 可以取到apple字段
这只是说明,这个是vue.js一个最基本的单元,挂载点,模板,数据,三种常用的选项。
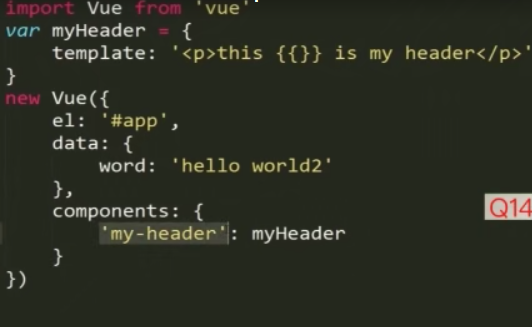
组件之间是如何引入的呢?
我们是用component引入组件。
二、vue.js的生命周期,
vue在不同的阶段,提供了不同的钩子,我们可以用不同的钩子,进行不同的操作
这些钩子还是比较关键的。
我们有时候在渲染完成后需要操作,可以利用钩子进行操作。
vue2.0相对于vue1.0取消了一些钩子了,比如ready是不见了的
三 vue.js 如何实现组件的注册和引入
全局注册的一个方法
Vue.component(‘my-header’,{
template: ' <p>this {{ aaa }} is my header</p>' 【这里模板一般不需要,都是写在页面里】
data:{
aaa:'你好啊!'
}
})
<div>
<my-header></my-header> 【来自于全局注册的my-header】
</div>

实现的同样的效果,不同的方式。

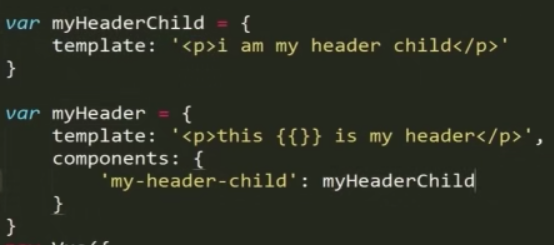
也可以使用myheaderchild这样的形式,子组件本身,引入了一个myheadchild子组件。
看起来复杂,实际上,myhead ,myheadchild,搞明白了,不会特别的复杂。
这些都是一个文件的组件树的演示。
另外需要格外注意的一点是,我们的data,避免使用直接赋值,
坏处是因为假如我们的组件有两个组件,
我们通过事件,改变了一个组件的数据,
这个data会反映到了其他的部分。
这个不是我们想要的效果。
data:function(){
return{
f:1,
d:2
}
}
使用这种方法,就可以避免这个问题,我们改动一个组件的数据,
不会影响另外一个组件数据的方式。
四,看一看vue基本概念
包括了全局api,实例选项,实例属性/方法,指令,内置组件。
vue.js提供了哪些实例选项呢
主要分为几大种
1 数据相关的
2 dom操作相关的
我们看看实例本身的属性,方法
实例的属性,就有el,data,components,等等,

可以直接用root调用$data数据,或者是$on直接出发一个方法。

------------------------------------------
new Vue({
el: '#app',
render: function( h ) {
return r(app)
}
【相当于render: h => h(app)】
})
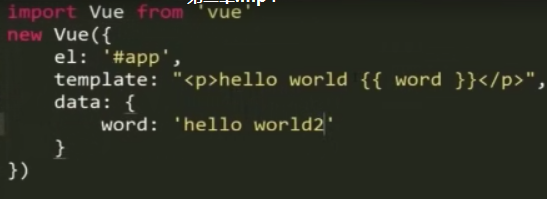
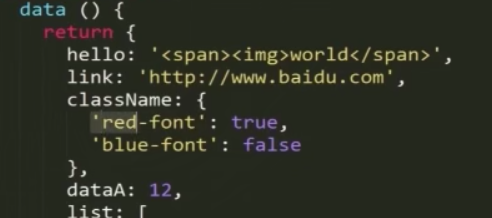
利用data里的数据,渲染到页面上

v-for 同时渲染多组数据

引入componentA组件
其中componentA,可以大小写,vue2.0里面这些都是可以的,也可以改名字。

运用组件之前必须也要去注册一下,
组件的渲染问题。
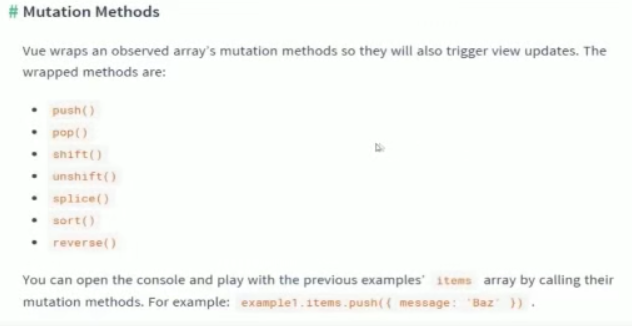
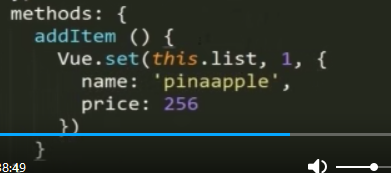
有一些常用的列表,数组对象方法,触发列表的更新

也有一些方法不会触发列表的更新
比如我们直接为其中某一项赋值,或者改变某一些数组的长度。

这里是更改某一些数组里的对象,
import Vue from 'Vue'
这里哪里使用了Vue的内容,哪里就要引入。

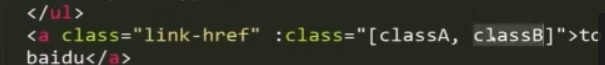
我们可以根据对象的值,来设置标签的属性,绑定到class上去

可以同时渲染classA,classB得内容到class属性内部去

hasError只有当true时,才显示出来后面的那个属性,
就是一个是写死的,一个是灵活赋值的。
如何在dom里面清楚掉元素,v-if 与 v-show区别,前者从文档流里被删除掉了
v-show才是会保留的。
总结一下刚才的内容
v-bind 动态绑定标签属性
v-bind可以简写为
使用v-bind绑定class和内联样式
使用v-if v-show v-else进行条件渲染
Vue2.0个人记录的学习笔记【待续】的更多相关文章
- Vue2.0 官方文档学习笔记
VUE2.0官方文档 基础部分: 1.VUE简介 Vue是一个基于MVVM的框架,其中M代表数据处理层,V代表视图层即我们在Vue组件中的html部分,VM即M和V的结合层,处理M层相应的逻辑数据,在 ...
- Visual Studio 2015 Owin+MVC+WebAPI+ODataV4+EntityFrawork+Identity+Oauth2.0+AngularJS 1.x 学习笔记
2016年,.net 会有很多大更新 ASP.NET 5 在此之前我都是用着古老的.net做开发的 (WebForm + IIS) 为了接下来应对 .net 的新功能,我特地去学习了一下基本的 MVC ...
- vue.js 2.0 官方文档学习笔记 —— 01. vue 介绍
这是我的vue.js 2.0的学习笔记,采取了将官方文档中的代码集中到一个文件的形式.目的是保存下来,方便自己查阅. !官方文档:https://cn.vuejs.org/v2/guide/ 01. ...
- .NET 4.0 System.Threading.Tasks学习笔记
由于工作上的需要,学习使用了System.Threading.Tasks的使用,特此笔记下来. System.Threading.Tasks的作用: Tasks命名空间下的类试图使用任务的概念来解决线 ...
- 《果壳中的C# C# 5.0 权威指南》 - 学习笔记
<果壳中的C# C# 5.0 权威指南> ========== ========== ==========[作者] (美) Joseph Albahari (美) Ben Albahari ...
- vue2.0小小记录
1.关于路由跳转方法:push this.$router.push({name:'master',params:{id:'参数'}}); //name和params搭配,刷新的话,参数会消失 this ...
- Visual Studio 2015 Owin+MVC+WebAPI+ODataV4+EntityFrawork+Identity+Oauth2.0+AngularJS 1.x 学习笔记之"坑"
1.AngularJS route 与 MVC route http://www.cnblogs.com/usea/p/4211989.html public class SingleRoute : ...
- vue2.0实战记录
1. 初始化项目vue init webpack caseone cd caseonecnpm installcnpm install less less-loader -Dcnpm install ...
- vue2.0使用记录
父组件给子组件传值[props] 1.首先在父组件的script标签中引入子组件 import Children from './Children' 2.在template内引入子组件 <Chi ...
随机推荐
- zz高精地图和定位在自动驾驶的应用
本次分享聚焦于高精地图在自动驾驶中的应用,主要分为以下两部分: 1. 高精地图 High Definition Map 拓扑地图 Topological Map / Road Graph 3D栅格地图 ...
- java中的转义字符(遇到再进一步总结)
一.常见的转义字符转移字符对应的英文是escape character , 转义字符串(Escape Sequence)字母前面加上捺斜线""来表示常见的那些不能显示的ASCII字 ...
- WinCC中通过脚本禁用或启用Windows快捷键
有些项目要求WinCC全屏运行,并禁止通过操作系统快捷键切换到桌面,这时只需要在WinCC的计算机属性中勾选“禁用用于进行操作系统访问的快捷键”.此后当WinCC运行时,按Win键或Ctrl+Alt+ ...
- promise处理回调地狱
promise 异步调用 异步结果分析 定时任务 ajax 自定义事件函数 多次异步调用依赖分析(promise 应用场景) 多次异步调用结果顺序不确定问题 $.ajax({ url: 'http:l ...
- 关于Pragma
/** This is a introduction of how to use pragma. */ #pragma once /// This is used for include the he ...
- 【shell脚本】将三个数字进行升序排序===numSort.sh
从命令输入三个数字进行升序排序(冒泡排序) 原理:比较两个相邻的元素,将值大的元素交换至右端. 脚本内容: [root@VM_0_10_centos shellScript]# cat numSort ...
- 洛谷 P2656 (缩点 + DAG图上DP)
### 洛谷 P2656 题目链接 ### 题目大意: 小胖和ZYR要去ESQMS森林采蘑菇. ESQMS森林间有N个小树丛,M条小径,每条小径都是单向的,连接两个小树丛,上面都有一定数量的蘑菇.小胖 ...
- NoSql之Redis系列(.Net Core)
一. 简介 1. 什么是Redis? 全称“Remote Dictionary Server”,基于内存管理数据,它有多种数据结构(常用的5种),分别应对不同场景:它是单线程模型的,所以不会存在并发问 ...
- Mysql 查询表字段数量
select count(*) from information_schema.`COLUMNS` where TABLE_SCHEMA='dbName' -- 数据库名 and TABLE_NAME ...
- Visual Studio 定制模板类---详细步骤
1.先定义一个类文件,将要定义的信息写入类文件 比如我每次写一个命令都是这个套路,要继承接口,要写上相应的特性,每次都 是重复的工作: 2.提取类模板 项目=>导出模板 这里你可以导出项目模板和 ...
