django学习-安装、创建应用、编写视图
快速安装指南
py -3 -m pip install django

>>> import django
>>> django.get_version()
'2.2.6'
查看版本也可以这样:
C:\Users\Lenovo>py -m django --version
2.2.6
编写第一个Django应用-投票应用程序
投票应用程序由两部分组成:
一个让人们查看和投票的公共站点
一个让你能添加、修改和删除投票的管理站点
创建项目django-admin startproject mysite
运行以下命令,会在当前目录下创建一个mysite目录。
D:\django>django-admin startproject mysite

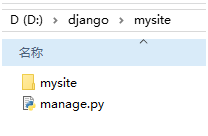
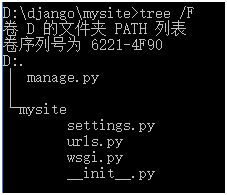
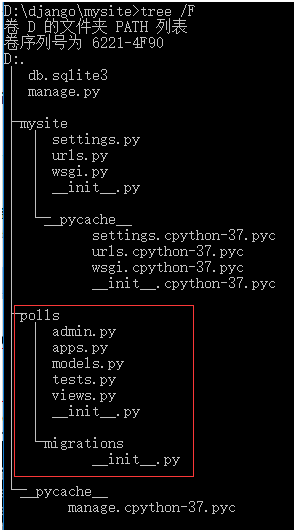
我们来看下startproject创建了什么

startproject命令产生的目录和文件的用处
mysite/根目录是你项目的容器,可以重命名为其他名字。
manage.py:一个让你用各种方式管理django项目的命令行工具。
里面一层的mysite/目录包含你的项目,他是一个纯python包。它的名字就是当你引用它内部任务东西时需要用到的python包名。(如mysite.urls)
mysite/__init__.py:一个空文件,告诉python这个目录应该被认为是一个python包。
mysite/settings.py:django项目的配置文件。
mysite/urls.py:django项目的URL声明,就像你网站的“目录”。
mysite/wsgi.py:作为你的项目的运行在wsgi兼容的web服务器上的入口
用于开发的建议服务器
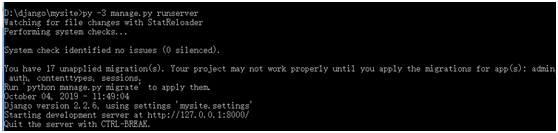
运行py -3 -m manage.py runserver启动django自带的简易服务器

刚刚启动的是django自带的用于开发的建议服务器,它是一个用纯python写的轻量级的web服务器。我们将这个服务器内置在django中是为了让你能快速的开发出想要的东西,因为你不需要进行配置生产级别的服务器(如apache)方面的工作,除非你已经准备好投入生产环境了。
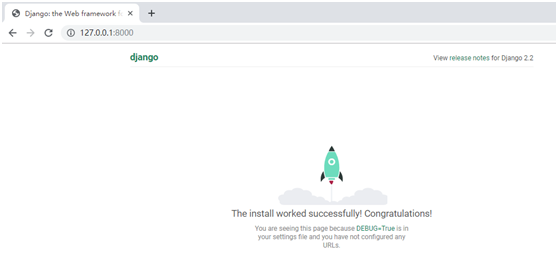
访问https://127.0.0.1:8000/,你将会看到django的页面。

更换端口和ip
默认情况下,runserver命令会将服务器设置为监听本机内部IP的8000端口。
如果想更换服务器的监听端口,可以运行下面的命令修改端口
py -3 manage.py runserver 8080
如果想修改服务器监听的ip,可以在端口之前输入新的。如,为了监听所有服务器的公开ip,使用:
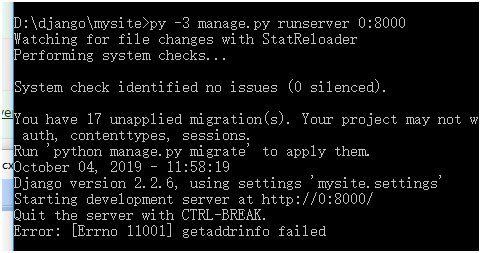
py -3 manage.py runserver 0:8000

0是0.0.0.0的简写
创建投票应用
在django中,每一个应用都是一个python包,并且遵循着相同的约定。django自带一个工具,可以帮你生成应用的基础目录结构,这样你就能专心写代码,而不是创建目录了。
项目VS应用
项目和应用有啥区别?应用时一个专门做某件事的网络应用程序—比如博客系统,或者公共记录的数据库,或者简单的投票程序。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用。应用可以被很多个项目使用。
你的应用可以存放在任何python path中定义的路径。在本教程中,我们将在manage.py统计目录下创建投票应用。这样它就可以作为顶级模块导入,而不是mysite的子模块。
在manage.py所在目录下,运行命令来创建应用
运行命令:py -3 manage.py startapp polls
这会在manage.py同级目录下创建一个polls目录,结构如下图:

这个目录结构包括了投票应用的全部内容
编写第一个视图
在polls/view.py中输入以下代码,编写第一个视图:
from django.http import HttpResponse def index(request):
return HttpResponse("Hello, world. U r at the polls index.")
这时django中最简单的视图。如果想看见效果,我们需要将一个URL映射到它—这就是我们需要URLconf的原因了。
创建URLconf
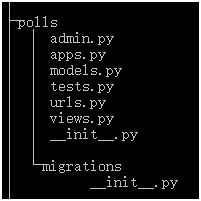
为了创建URLconf,请在polls目录里创建一个urls.py文件。你的应用目录现在看起来应该是这样:

在polls/urls.py中,输入如下代码:
from django.urls import path from . import views urlpatterns = [
path('', views.index, name='index'),
]
在根URLconf文件中指定我们创建的polls.urls模块
下一步是要在根URLconf文件中指定我们创建的polls.urls模块。
在mysite/urls.py文件的urlpatterns列表里插入一个include(),如下:
from django.contrib import admin
from django.urls import include, path urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
函数include()允许引用其他URLconfs。每当遇到:func: ~django.urls.include时,它会截断与
此匹配的URL的部分,并将剩余的字符串发送到URLconf以供进一步处理。
我们设计include()的理念是使其可以即插即用。因为投票应用有它自己的URLconf(pools/urls.py),他们能够被放在”/polls/”,”/fun_polls/”,”/content/polls/”,或者其他任何路径下,这个应用都能够正常工作。
何时使用include()
当包括其他URL模式时你应该总是使用include(),admin.site.urls是唯一例外。
现在已经把index视图添加进了URLconf。可以验证是否正常工作,运行下面的命令:
py -3 manage.py runserver
访问http://localhost:8000/polls/
页面上可以看到我们定义的文字:
"Hello, world. U r at the polls index."

函数path()具有四个参数
函数path()具有四个参数,两个必须参数:route和view,两个可选参数:kwargs和name。
mysite/urls.py:
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
polls/urls.py:
urlpatterns = [
path('', views.index, name='index'),
]
path()参数:route
route是一个匹配URL的准则(类似正则表达式)。当django响应一个请求时,它会从urlpatterns的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。
这些准则不会匹配GET和POST请求的参数或域名。例如URLconf在处理请求https://www.example.com/myapp/时,它会尝试匹配myapp/。
处理请求https://www.example.com/myapp/?page=3时,也只会尝试匹配myapp/。
path()参数:view
当django找到了一个匹配的准则,就会调用这个特定的视图函数,并传入一个HttpRequest对象作为第一个参数,被“捕获”的参数以关键字参数的形式传入。
def index(request):
return HttpResponse("Hello, world. U r at the polls index.")
path()参数:kwargs
任意个关键字参数可以作为一个字典传递给目标视图函数。
path()参数:name
为你的URL取名能使你在django的任意地方唯一地引用它,尤其是在模板中。这个有用的特性允许你只改一个文件就能全局地修改某个URL模式(没太理解)。
polls/urls.py:
urlpatterns = [
path('', views.index, name='index'),
]
django学习-安装、创建应用、编写视图的更多相关文章
- Django学习系列5:为视图编写单元测试
打开lists/tests.py编写 """向浏览器返回真正的HTML响应,添加一个新的测试方法""" from django.test i ...
- Django的安装创建与连接数据库
HTTP协议简介 HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP).通过使用网 页浏览器.网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端 口为 ...
- Django学习手册 - 创建Django工程项目以及APP
前置步骤: 下载python,django 并且安装好 python 解释器以及django模块. 整体步骤阐述: 创建django工程项目 步骤一:进入安装的python目录 步骤二:输入创建工程的 ...
- Django学习:创建第一个app
开发环境:Windows 10 Python 3.7.4 Django 2.2.6 VS code 首先,使用命令提示符,切换到F盘,新建一个Django项目,名字叫mysite. 新建项目的结 ...
- Django学习笔记(三)视图
构建网页内容 视图函数的return具有多种响应类型: 上述函数主要来自django.http,该模块是实现响应功能的核心. 实际开发中可用此模块实现文件下载功能,在index的urls.py和vie ...
- Django学习笔记(2)--视图函数
用pycharm打开FDJ项目 URL分发器 视图: 视图一般都写在app的view,py中.并且视图的第一个参数永远都是request(一个HttpRequest)对象.这个对象存储了请求过来的所有 ...
- django学习笔记(一)视图和url配置
1.开始一个项目: 进入创建的目录,然后: django-admin startproject myblog 2.启动开发服务器: python manage.py runserver 注:默认是80 ...
- Django学习day5——创建app
app应用与project项目的区别 一个app实现某个功能,比如博客.公共档案数据库或者简单的投票系统 一个project是配置文件和多个app的集合,这些app组合成整个站点 一个project可 ...
- Django学习系列4:编写第一个简单的应用代码
首页视图编写 lists/tests.py from django.test import TestCasefrom django.urls import resolvefrom lists.view ...
随机推荐
- jQuery的配置。
在python中有提前定义模板的功能,所以提前将jQuery的导入语句导入就可以直接使用jQuery语法: 一.下载jQuery包. 下载官网: https://jquery.com/ 可下载迷你版的 ...
- jmeter连接不上MySQL数据库的原因以及解决方法
1.Cannot create PoolableConnectionFactory (Client does not support authentication protocol requested ...
- OC方法交换swizzle详细介绍——不再有盲点
原文链接:https://www.cnblogs.com/mddblog/p/11105450.html 如果对方法交换已经比较熟悉,可以跳过整体介绍,直接看常见问题部分 整体介绍 方法交换是runt ...
- python-使用skimage显示图片
import skimage.io import skimage.transform import matplotlib.pyplot as plt img = skimage.io.imread(' ...
- Eclipse查看git中的历史,显示详细时间
clipse show date details in git history我的eclipse查看git history,显示为相对时间,并不是很方便,想要查看某个具体日期的版本代码,就需要设置为具 ...
- 手把手教你如何用Fiddler抓取手机数据包(iOS+Android)
本文主要教你如何通过 Fiddler 来抓取手机端的数据包,包括 iOS 和 Android 端的配置和抓取. 一.Fiddler下载安装 访问 Fiddler 官网:https://www.tele ...
- 谈谈vue.js中methods watch和compute的区别和联系
methods,watch和computed都是以函数为基础的,但各自却都不同: 1.watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依 ...
- Git修改和配置用户名和邮箱
git在push/push to时需要使用到user.name和user.email,切记一定要现配置好查看user.name/user.email git config user.name git ...
- 记一次SQL调优
insert优化 如果你在某一时刻有大量的insert操作,一条一条插入是非常耗时的.insert语句本身支持一次插入很多条记录,插入记录数上限受sql语句长度限制,一般一次插个几千条是没问题的.在我 ...
- 移动端&PC端CSS样式兼容代码
CSS样式兼容代码 1.禁止选中复制文本 *{ user-select: none; -moz-user-select: none; -ms-user-select: none; -webkit-us ...
