[Javascript] Link to Other Objects through the JavaScript Prototype Chain
Objects have the ability to use data and methods that other objects contain, as long as it lives on the [prototype] chain. In this lesson we’ll test this out by adding properties and working with this linkage of properties.
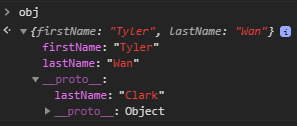
const obj = {firstName: 'Tyler'};
const protoObj = {lastName: 'Clark'};
Object.setPrototypeOf(obj, protoObj);

We can access the 'lastNmae' by calling:
obj.lastName
If we set:
obj.lastName = "Wan"

So now if we console.log obj.lastName it logs:
obj.lastName // Wan
obj.__proto__.lastName //Clark
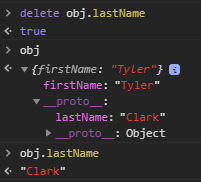
We we delete:
delete obj.lastName

[Javascript] Link to Other Objects through the JavaScript Prototype Chain的更多相关文章
- JavaScript 特殊对象 Array-Like Objects 详解
这篇文章拖了有两周,今天来跟大家聊聊 JavaScript 中一类特殊的对象 -> Array-Like Objects. (本文节选自 underscore 源码解读系列文章,完整版请关注 h ...
- JavaScript 隐式原型(_proto_)与显示原型(prototype)
作者:苏墨橘链接:https://www.zhihu.com/question/34183746/answer/59043879来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- JavaScript权威指南--WEB浏览器中的javascript
知识要点 1.客户端javascript window对象是所有客户端javascript特性和API的主要接入点.它表示web浏览器的一个窗口或窗体,并且可以用window表示来引用它.window ...
- JavaScript 数据访问(通译自High Performance Javascript 第二章) [转]
JavaScript 数据访问(通译自High Performance Javascript 第二章) JavaScript 数据访问(翻译自High Performance Javascript ...
- illustrating javascript prototype & prototype chain
illustrating javascript prototype & prototype chain 图解 js 原型和原型链 proto & prototype func; // ...
- JavaScript学习总结——我所理解的JavaScript闭包
一.闭包(Closure) 1.1.什么是闭包? 理解闭包概念: a.闭包是指有权限访问另一个函数作用域的变量的函数,创建闭包的常见方式就是在一个函数内部创建另一个函数,也就是创建一个内部函数,创建一 ...
- 【历史】JavaScript和Java没啥关系!————JavaScript简史
文章的开始先上张图: 图片拍摄自北京图书大厦,代表着现在国内应该是绝大部分书店的现状--Javascript书籍放在Java类当中.甚至很多业内人也一直认为Javascript是Java语言在浏览器内 ...
- Javascript高级程序设计——在HTML中使用Javascript
<script>元素 向HTML页面中插入Javascript的主要方法,就是使用<script>元素,<script>元素有六个属性: async:可选.表示应该 ...
- Javascript系列之在HTML中使用JavaScript
本文主要包括以下几方面内容: 1)使用<script>元素 2)嵌入脚本和外部脚本 3)文档模式对JavaScript的影响 4)考虑禁用JavaScript的场景 只要一提到把Javas ...
随机推荐
- 【软件构造】第八章第三节 代码调优的设计模式和I/O
第八章第三节 代码调优的设计模式和I/O 本节学习如何通过对代码的修改,消除性能瓶颈,提高系统性能?——代码调优.面向性 能的设计模式 Outline Java调优 代码调优的概念 单例模式(Sing ...
- Cycloid Hydraulic Motor Use: Use Failure And Treatment
The cycloidal hydraulic motor is a small low-speed, high-torque hydraulic motor with a shaft-distrib ...
- DirectX9:高级着色语言(HLSL)
一.简介 高级着色语言(High)可以编写顶点着色器和像素着色器,取代固定功能流水线中的部分功能,在图形卡的GPU(Graphics Processing Unit,图形处理单元)中执行 注意:如果图 ...
- Shell数值比较
Shell数值比较 比较 描述 n1 -eq n2 检查n1是否与n2相等 n1 -ge n2 检查n1是否大于或等于n2 n1 -gt n2 检查n1是否大于n2 n1 -le n2 检查n1是否小 ...
- Linux基础测试
目 录 第1章 文件及目录课后作业 1 第2章 Linux打包与压缩习题 1 第3章 Linux系统VIM编辑器习题 1 文件及目录课后作业 从/proc/meminfo中过滤出 ...
- 条款17:以独立语句将newed对象置入智能指针(Store newed objects in smart pointers in standalone statements)
NOTE: 1.以独立语句将newed对象存储于智能指针内.如果不这样做,一旦异常被抛出,有可能导致难以察觉的资源泄漏.
- 【终极指南】图文详解Chrome插件离线安装方法
Chrome插件离线安装背景介绍 因为无法访问Google所以国内用户目前大多只能通过第三方比如我们Chrome插件网下载插件,然后离线安装.Chrome官方自67版本后,只允许用户通过谷歌应用商店安 ...
- Spring Boot 返回Html界面
@Controller public class HelloController { @RequestMapping("/") public String index(){ ret ...
- 可以从CSS框架中借鉴到什么
http://isux.tencent.com/css-framework.html http://isux.tencent.com/css-framework.html 现在很多人会使用 CSS 框 ...
- [Go]结构体及其方法
结构体类型可以包含若干字段,每个字段通常都需要有确切的名字和类型.也可以不包含任何字段,这样并不是没有意义的,因为还可以为这些类型关联上一些方法,这里可以把方法看作事函数的特殊版本. 函数事独立的程序 ...
