C#如何编辑tab选项卡
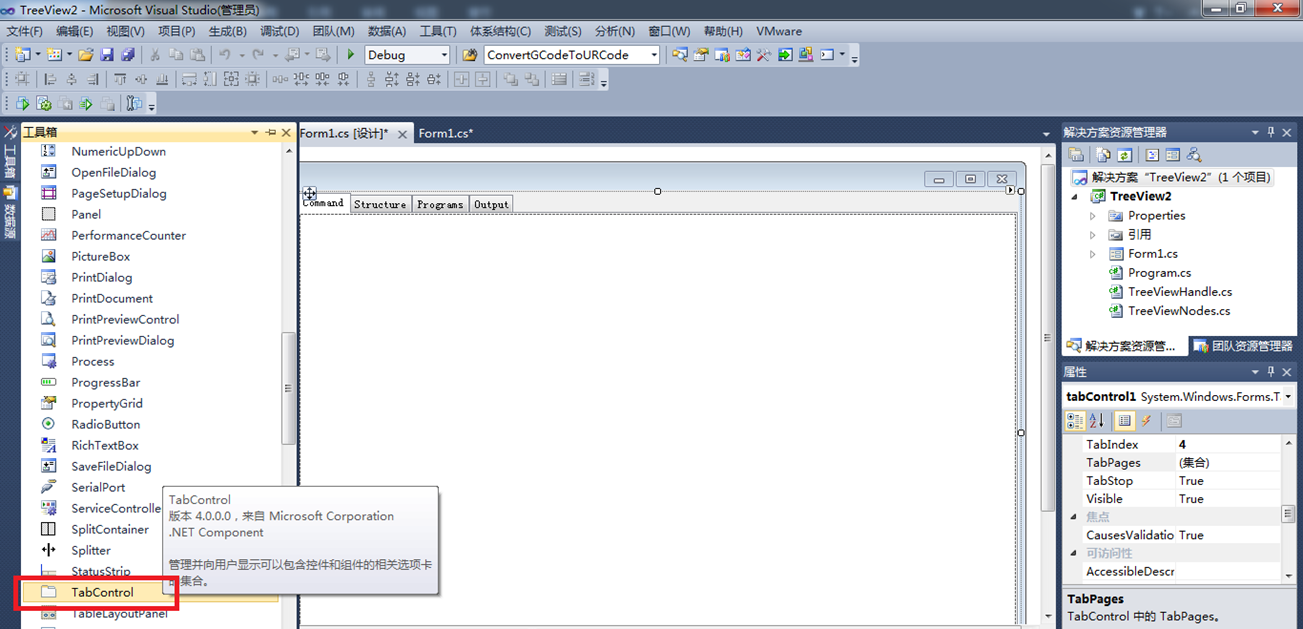
1 左侧的TabControl

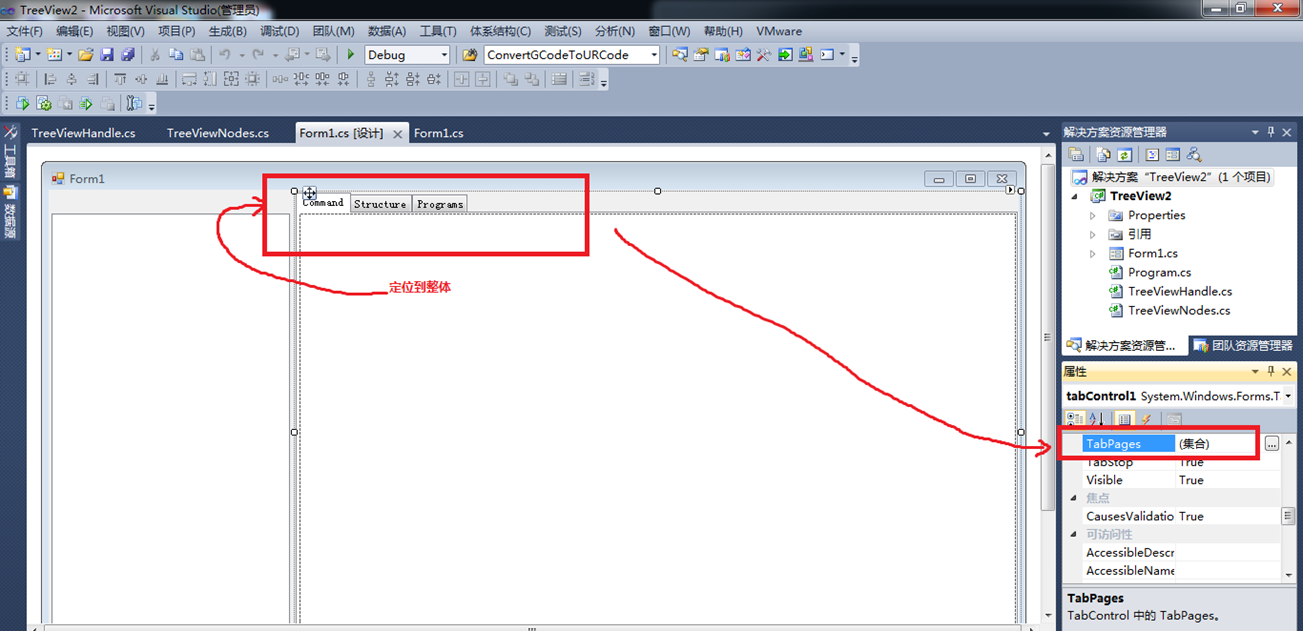
2 如果要添加或删除选项卡个数,则定位到整个TabControl,然后编辑TabPages

C#如何编辑tab选项卡的更多相关文章
- 可编辑tab选项卡
效果如图所示,基于jq开发的,用原生可能会麻烦点.所以我没写. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
- 微信小程序swiper制作内容高度不定的tab选项卡
微信小程序利用swiper制作内容高度不定的tab选项卡,不使用absolute定位,不定高度,由内容自由撑开主要思路是获取内容区的高度来给swiper动态设置值 .wxml <view cla ...
- Axure实现Tab选项卡切换功能
这几天用Axure画原型图的过程中,须要实现Tab选项卡切换的效果,但Axure中并没有类似于Tab控件的部件,所以能够用Axure中的动态面板(Dynamic Panel)来实现. 本文以已经汉化的 ...
- 基于CkEditor实现.net在线开发之路(4)快速布局,工具箱,模板载入,tab选项卡简单说明与使用
上一章给常用的from表单控件属性页面,进行了简单说明和介绍,但是由于是在网页中做界面设计,操作肯定没有桌面应用程序方便,便捷,为了更方便的布局与设计,今天我主要说一下快速布局,工具箱,tab选项卡, ...
- 可轮播滚动的Tab选项卡
前段时间有试着搭建个后台主题ui框架,有用到可支持滚动的Tab选项卡,模仿着H+后台主题ui框架中的代码造轮子改造了下,可惜代码在公司,不能把代码外发出来(感觉这样被限制了很多,对于这样的公司没办法, ...
- android tab选项卡的使用
项目做完了,写写博客,在项目中遇到的一些问题,或者是自己觉得很不错的东西.这一篇主要是想和大家分享一下我在项目中封装的一个东西,就是tab选项卡.先看看效果图: 我在网上看了很多有关选项卡的demo, ...
- js基础练习一之tab选项卡
最近在学习前端,当然包括js,css,html什么的,在听课时做的一些小练习,记录下来: 实例一: --Tab选项卡-- <script type="text/javascript&q ...
- :target伪类制作tab选项卡
:target伪类的作用是突出显示活动的HTML锚,下面是一个简单的例子: HTML代码: <div> <a href="#demo1">点击此处</ ...
- 工作当中实际运用(1)——tab选项卡
不废话 直接上代码: tab选项卡 window.onload=function(){ var titles= document.getElementById('header-dh').getElem ...
随机推荐
- list.extend的结果是None
执行list.exend()方法后,会直接修改list本身,而不会产生返回值 In [97]: d=(43,) In [98]: type(d) Out[98]: tuple In [99]: c O ...
- vs code 格式化 美化 html js css 插件 Beautify
安装 Beautify 插件 然后 F1 输入 Beautify file 回车即可
- CE工具里自带的学习工具--第六关
这一步原理: 相当于有一个变量 int a=100; int *p=&a; 点击修改值, 在ce工具里可以找到a的值. a的地址. 但是在实际代码里,并不是这么处理的, 是 通过指针改变这 ...
- JAVA基础——内存流
掌握内存操作流 输入和输出都是从文件中来的,当然,也可将输出的位置设置在内存上,这就需要ByteArrayInputStream和ByteArrayOutputStream ByteArrayInpu ...
- rem怎么算
* rem : html根标签的 font-size决定* em 相对于父标签的font-size 决定的* 设计稿的宽一般都是 750px ---> 20px* 750px 1rem = 10 ...
- NOIP专题复习3 图论-强连通分量
目录 一.知识概述 二.典型例题 1.[HAOI2006]受欢迎的牛 2.校园网络[[USACO]Network of Schools加强版] 三.算法分析 (一)Tarjan算法 (二)解决问题 四 ...
- 关于C/C++的一些思考(1)
C++的前世今生: C的结构化思想: Ada的模版思想: Fortran的运算符重载思想: Simula的OO思想:封装,继承,多态: C++类型描述了变量的三个特征: 该类型在内存中占用物理空间的大 ...
- <Redis> 入门四 Jedis操作Redis
pom依赖 <dependencies> <!-- https://mvnrepository.com/artifact/redis.clients/jedis --> < ...
- Sax解析xml文档
测试的xml数据: <?xml version="1.0" encoding="utf-8" ?> <note> <to>G ...
- Python和Java的语法对比,语法简洁上python的确完美胜出
Python是一种广泛使用的解释型.高级编程.通用型编程语言,由吉多·范罗苏姆创造,第一版发布于1991年.可以视之为一种改良(加入一些其他编程语言的优点,如面向对象)的LISP.Python的设计哲 ...
