MVC4做网站后台:栏目管理2、修改栏目
接上节添加栏目。
修改栏目与添加栏目非常相似,主要区别在于先向视图传递要修改栏目的model。另外在保存时比添加栏目验证要更多一些。
1、要验证父栏目不能是其本身;
2、父栏目不能是其子栏目;
3、父栏目不能是单页栏目
4、父栏目不能是外部链接
……
另外还有一个ParentParth字段,如果父栏目修改了,其本身和所有子栏目的该字段都要修改。
那么先在控制器中添加一个局部视图action
/// <summary>
/// 修改栏目
/// </summary>
/// <param name="id">栏目Id</param>
/// <returns>局部视图</returns>
public PartialViewResult Modify(int id)
{
return PartialView(categoryRepository.Find(id));
}
再添加其视图,内容基本同,添加栏目
@model Ninesky.Models.Category <div class="c_navbar">栏目管理 >> 修改栏目</div>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="fs_wapper">
<div class="header">修改栏目</div>@Html.HiddenFor(model => model.CategoryId)
@Html.ValidationSummary()
<table class="fieldset">
<tr>
<th>@Html.LabelFor(model => model.Name)<span>*</span></th>
<td>@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.DisplayDescriptionFor(model => model.Name)</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.ParentId)<span>*</span></th>
<td>
<input id="ParentId" name="ParentId" style="width: 200px;" data-url="@Url.Action("Tree", "Category")" value="@Model.ParentId" />
@Html.ValidationMessageFor(model => model.ParentId)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Type)<span>*</span></th>
<td>
<input id="Type" name="Type" value="@Model.Type" />
@Html.ValidationMessageFor(model => model.Type)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Model)<span>*</span></th>
<td>
<input id="Model" name="Model" value="@Model.Model" data-url="@Url.Action("Items", "Module", new { id = 1 })" />
@Html.ValidationMessageFor(model => model.Model)
@Html.DisplayDescriptionFor(model => model.Model)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.CategoryView)<span>*</span></th>
<td>
<input id="CategoryView" class="easyui-combobox" name="CategoryView" data-options="valueField:'Name',textField:'Name',url:'@Url.Action("Views", "View", new { controllerName="Category" })'" value="@Model.CategoryView">
@Html.ValidationMessageFor(model => model.CategoryView)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.ContentView)<span>*</span></th>
<td>
<input id="ContentView" class="easyui-combobox" name="ContentView" data-url="@Url.Action("Views", "View")" data-options="valueField:'Name',textField:'Name',url:'@Url.Action("Views", "View", new { controllerName="Article" })'" value="@Model.ContentView">
@Html.ValidationMessageFor(model => model.ContentView)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.LinkUrl)<span>*</span></th>
<td>
@Html.EditorFor(model => model.LinkUrl)
@Html.ValidationMessageFor(model => model.LinkUrl)
@Html.DisplayDescriptionFor(model => model.LinkUrl)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.Order)<span>*</span></th>
<td>
@Html.EditorFor(model => model.Order)
@Html.ValidationMessageFor(model => model.Order)
@Html.DisplayDescriptionFor(model => model.Order)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.ContentOrder)<span>*</span></th>
<td>
<input id="ContentOrder" name="ContentOrder" class="easyui-combobox" style="width: 200px;"
data-options="url:'@Url.Action("OrderList", "Item", new {area="" })',valueField:'Value',textField:'Name'" value="@Model.ContentOrder" />
@Html.ValidationMessageFor(model => model.ContentOrder)
@Html.DisplayDescriptionFor(model => model.ContentOrder)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.PageSize)<span>*</span></th>
<td>
@Html.EditorFor(model => model.PageSize)
@Html.ValidationMessageFor(model => model.PageSize)
@Html.DisplayDescriptionFor(model => model.PageSize)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.RecordUnit)<span>*</span></th>
<td>
@Html.EditorFor(model => model.RecordUnit)
@Html.ValidationMessageFor(model => model.RecordUnit)
@Html.DisplayDescriptionFor(model => model.RecordUnit)
</td>
</tr>
<tr>
<th>@Html.LabelFor(model => model.RecordName)<span>*</span></th>
<td>
@Html.EditorFor(model => model.RecordName)
@Html.ValidationMessageFor(model => model.RecordName)
@Html.DisplayDescriptionFor(model => model.RecordName)
</td>
</tr>
<tr>
<th></th>
<td>
<a id="CategoryModify_Save" href="javascript:void()" class="easyui-linkbutton">修改</a>
</td>
</tr>
</table>
</div>
@Scripts.Render("~/Areas/Admin/Scripts/Category.js");
<script type="text/javascript">
CategoryModify_Ready();
</script>
@Scripts.Render("~/bundles/jqueryval")
js代码与add类似,粘贴了,看代码吧。
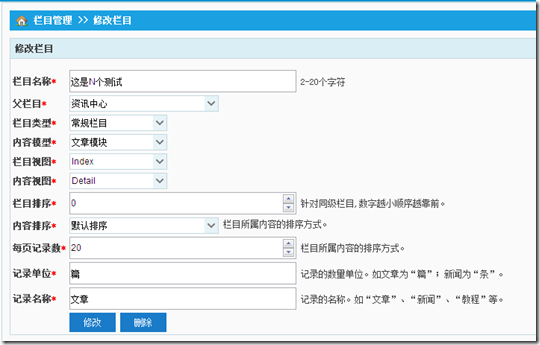
效果

重点是,后台处理代码。
首先考虑在父栏目修改时要更改其子栏目的所有ParentParth字段。
首先打开Ninesky.Areas.Admin.Repository.InterfaceCategory接口。
添加函数
/// <summary>
/// 修改子栏目父路径
/// </summary>
/// <param name="originalParth">原路径</param>
/// <param name="newParh">新路径</param>
/// <returns>布尔值。true表示添加成功,false表示失败。</returns>
bool ChangeChildrenParentParth(string originalParth, string newParh);
Ninesky.Areas.Admin.Repository.CategoryRepository写其实现代码。
public bool ChangeChildrenParentParth(string originalParth, string newParh)
{
using (NineskyContext _nineskyContext = new NineskyContext())
{
var _children = _nineskyContext.Categorys.Where(c => c.ParentPath.IndexOf(originalParth) == 0);
foreach(var _child in _children)
{
_child.ParentPath = _child.ParentPath.Replace(originalParth, newParh);
}
return _nineskyContext.SaveChanges() > 0;
}
}
下面就是做控制器的修改处理action了。都写了注释就不解释了。
[HttpPost]
public JsonResult Modify(Category category)
{ JsonViewModel _jdata = new JsonViewModel();
if (ModelState.IsValid)//模型验证通过
{
var _category = categoryRepository.Find(category.CategoryId);
//父栏目
if (category.ParentId == 0) category.ParentPath = "0";
else
{
var _parentCategory = categoryRepository.Find(category.ParentId);
if (_parentCategory == null) ModelState.AddModelError("ParentId", "父栏目不存在。");
else if (_parentCategory.Type != 0) ModelState.AddModelError("ParentId", "父栏目不是常规栏目,不能添加子栏目。");
//此处验证父栏目不能是其本身
else if (category.ParentId == category.CategoryId) ModelState.AddModelError("ParentId", "父栏目不能是其本身。");
//此处验证父栏目不能是其子栏目
else if (_parentCategory.ParentPath.IndexOf(_category.ParentPath + "," + _category.CategoryId) == 0) ModelState.AddModelError("ParentId", "父栏目不能是其子栏目。");
//设置父栏目路径
else category.ParentPath = _parentCategory.ParentPath + "," + _parentCategory.CategoryId;
}
//根据栏目类型验证字段
switch (category.Type)
{
case 0://常规栏目
if (string.IsNullOrEmpty(category.Model))//模型为空
{
category.ContentView = category.LinkUrl = category.RecordUnit = category.RecordName = null;
category.ContentOrder = category.PageSize = null;
}
else
{
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "栏目视图不能为空。");
if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "内容视图不能为空。");
if (category.ContentOrder == null) ModelState.AddModelError("ContentOrder", "内容排序方式不能为空。");
if (category.PageSize == null) ModelState.AddModelError("PageSize", "每页记录数不能为空。");
if (string.IsNullOrEmpty(category.RecordUnit)) ModelState.AddModelError("RecordUnit", "记录单位不能为空。");
if (string.IsNullOrEmpty(category.RecordName)) ModelState.AddModelError("RecordName", "记录名称不能为空。");
category.LinkUrl = null;
}
break;
case 1://单页栏目
if (categoryRepository.Children(category.CategoryId).Count() != 0) ModelState.AddModelError("Type", "存在子栏目,无法将栏目类型设为单页栏目。");
if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "栏目视图不能为空。");
category.Model = category.ContentView = category.LinkUrl = category.RecordUnit = category.RecordName = null;
category.ContentOrder = category.PageSize = null;
break;
case 2:
if (categoryRepository.Children(category.CategoryId).Count() != 0) ModelState.AddModelError("Type", "存在子栏目,无法将栏目类型设为外部链接。");
if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "链接地址不能为空。");
category.Model = category.CategoryView = category.ContentView = category.RecordUnit = category.RecordName = category.ContentView = null;
category.ContentOrder = category.PageSize = null;
break;
}
//存在逻辑验证错误
if (!ModelState.IsValid) return Json(new JsonViewModel(ModelState));
else
{
if (categoryRepository.Modify(category))
{
//判断父栏目是否更改
if (category.ParentId != _category.ParentId) categoryRepository.ChangeChildrenParentParth(_category.ParentPath + "," + category.CategoryId, category.ParentPath + "," + category.CategoryId);
return Json(new JsonViewModel() { Success = true, Message = "修改栏目成功!" });
}
else return Json(new JsonViewModel() { Success = false, Message = "数据未发生更改。" });
}
}
//模型验证失败
else return Json(new JsonViewModel(ModelState));
}
代码见网盘或群Ninesky2013-12-06.rar
MVC4做网站后台:栏目管理2、修改栏目的更多相关文章
- MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章.产品.图片.留言等. 栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等. 权限设置和上传设置以后专门考虑,先来显示或禁用模块. 1.在顶部导航栏添加管 ...
- MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组. 先在UserGroupController中添加 action publ ...
- MVC4做网站后台:用户管理 ——用户组
用户管理这块包含用户和用户组两部分. 用户组包括浏览 用户组列表,添加.修改.删除用户组等.按照前面思路系统是依据用户组来判断用户权限的,用户组的最主要目的是划分权限.权限这块以后单独在做. 下面实现 ...
- MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览.查询已注册的用户,修改用户资料,删除用户等.没有做添加用户,不知是否必要.列表页还是使用easyui的datagrid.这个思路跟用户组的方式差不多. 1.接口Interf ...
- MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController 添加Add action /// <summary> /// 添加用户组 /// </summary> /// <ret ...
- MVC4做网站后台:用户管理 ——用户组补充
上次做完发现存在点问题. 1.是类型显示的为数字(如下图): 2.是不能根据类型进行查询. 首先做查询.easyui-datagrid可以添加toolbar. 在datagrid的data-optio ...
- MVC4做网站后台:栏目管理1、添加栏目
把栏目添加删除跟前台混在一起结构清晰,现在有了后台管理的区域就把后台管理相关的代码分开. 要实现功能: 1.添加栏目 2.删除栏目 3.修改栏目信息 -- 一.开始 1.添加 接口InterfaceC ...
- MVC4做网站后台:栏目管理1、添加栏目-续
栏目类型跟原来一样分为常规栏目.单页栏目和外部链接.根据栏目类型的不同要隐藏相应的表单和验证(服务器端验证).另外一个是父栏目必须是常规栏目才行,easyui-combotree要用到树形json数据 ...
- MVC4做网站后台:栏目管理3、删除栏目与左侧列表菜单
一.左侧列表菜单 打开视图Menu.cshtml,增加部分见红框 在category中添加脚本 //栏目菜单加载完毕函数 function CategoryMenu_Ready() { $('#cat ...
随机推荐
- WebViewJavascriptBridge使用说明(iOS)
由于现在很多产品都是有安卓版跟ios版,就意味着同一样东西要出两套,由两组人去完成,不仅增加了开发成本,也大大加剧了维护成本.聪明的coder想出了跨平台的思路,用html写页面,分别用webview ...
- Vim 插入递增列
<C-a> ++1 <C-x> --1 安装Plugin 'terryma/vim-multiple-cursors'后 <C-v> 选所有数字 <C ...
- Django 权限管理
对于Django而言,虽然自带了一些基本的通用权限限制,但现实中,可能我们更希望自己去定义业务权限划分 Django对于权限这块的部分验证方法 user = request.user user.is_ ...
- FastReport.Net 常用功能总汇
一.常用控件 文本框:输入文字或表达式 表格:设置表格的行列数,输入数字或表达式 子报表:放置子报表后,系统会自动增加一个页面,你可以在此页面上设计需要的报表.系统在打印处理时,先按主报表打印,当碰到 ...
- canvas生成图片并保存到本地文件夹主要代码
js var url = canvas.toDataURL();//把canvas中的图片变成data:image C# string filepath = ""; string ...
- apk 反编译
http://blog.csdn.net/vipzjyno1/article/details/21039349/ [置顶] Android APK反编译就这么简单 详解(附图) 标签: android ...
- 细数iOS上的那些安全防护
细数iOS上的那些安全防护 龙磊,黑雪,蒸米 @阿里巴巴移动安全 0x00 序 随着苹果对iOS系统多年的研发,iOS上的安全防护机制也是越来越多,越来越复杂.这对于刚接触iOS安全的研究人员来说非 ...
- .Net开发笔记(二十)创建一个需要授权的第三方组件
在使用需要授权的软件时,注册付费的目标是软件的使用者,我们开发人员平时用到的一些第三方组件也是需要授权付费的,也就是说,付费者是开发人员,并不是系统(使用了该第三方组件)的最终使用者. 以上两者的区别 ...
- Net作业调度(三) — Quartz.Net进阶
介绍 前面介绍Quartz.Net的基本用法,但在实际应用中,往往有更多的特性需求,比如记录job执行的执行历史,发邮件等. 阅读目录 Quartz.Net插件 TriggerListener,Job ...
- 《R in Action》读书笔记(1)
MindMapper 原文件
