LayUI分页基于ASP.NET MVC
---恢复内容开始---
今天写了挺久的分页,百度了很多都没有很好的.Net实例,今天我来更新一期关于layuiTable分页
首先你得理解layui的官方文档的Table分页部分,我在这里附上地址 https://www.layui.com/doc/modules/table.html 方便你们随时边看我的实例和lay文档
其实我写的很简单
首先介绍我用到的东西,使用前段模板:layui的table和layui的表单(此处不细提),开发工具:Vs2017,数据库:Sqlserver2008,ORM:EF,框架:ASP.NET MVC,简单的三层架构
废话不多说,直接上代码
首先是cshtml的页面部分:
<div class="table">
<table class="layui-table" id="layui_table_id" lay-filter="dataTable"></table>
</div>
定义一个table,此处我采用的三大渲染方式的--方法渲染
js代码:
table.render({//申明table的实例(前面的layui.use,我直接省略,如有需要请直接观看文档)
id: "dataTable",//此处可以看文档
elem: '#layui_table_id',//指定表格元素
url: '/Release/PxbmbDataPaging', //请求路径
where: { pxid: data.value}, //扩展参数,可以传数据到后台
title: '用户数据表',
limit: 5,//一页能够显示的最大数目
cellMinWidth: 20 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, page: true//允许分页(一定要开启这个!)
, method: 'post' //提交方式
, cols: [[
{
field: 'lsh', //json对应的流水号
title: '流水号', //列名
sort: true//是否允许排序
},
{
field: 'xm', //json对应的姓名
title: '姓名' //列名
},
{
field: 'xb', //json对应的性别
title: '性别' //列名
}
,
{
field: 'gzdw', //json对应的工作单位
title: '工作单位' //列名
}
,
{
field: 'lxdh', //json对应的联系电话
title: '联系电话' //列名
}
]]
});
有的小伙伴很好奇我的where参数是什么,首先我要告诉你,我的这个pxid是根据下拉菜单去选择我要呈现的数据,不去细细探究,你可以忽略
现在写好了js和html,是不是就可以了?
当然不是,你的数据呢???
为了更直观,我直接放出我的数据库

我这个数据库设计很粗糙,简单的思路就是根据pxid(培训id)去查询学生,可以看到我的pxid为3的学生是最多的,那我们就拿这列去实现分页功能
现在有了数据库和前段页面,现在就到写controller的时候了,可能有的小伙伴还不是很懂MVC的工作原理,这个你就得去补课了哦,但是MVC很好理解的!
controller代码:
/// <summary>
/// 学员报名表数据分页
/// </summary>
/// <returns></returns>
[HttpPost]
public JsonResult PxbmbDataPaging(int page, int limit, int pxid)
{
List<Ts_Pxbmb> list=BLLService.GetPagesPxbmb(limit,page,pxid);//根据pxid获得的每页学生
int Count = BLLService.GetPagesPxbmbCount(pxid);//根据pxid获得的学生总数
return Json(new {code=0,count=Count,data=list,msg="Get Data Success!"}); //为什么要写这种格式呢,可以去查看官方文档去看看他的格式要求
}
可以看到我的这个方法有了三个参数,第一个参数page是我们的页面索引-代表了这是第一页,第二个参数是limit就是我们每页显示的数据是多少,
我上面的js代码标注了limit为5,所以当第一次用户从下拉选择框选择pxid(培训项目时)传过来的值为1,5,pxid这个可以忽略。
可以看到,我使用了实体类列表list<Ts_Pxbmb>去获得我的数据,现在让我们转到BLL(业务逻辑层去看看)我们是怎么获得值的。
BLL代码:
首先是GetpagesPxbmb的这个方法的代码:
在你理解这段代码之前,首先你的去了解分页查询的sql语句,比如我用的就是sqlserver2008的分页查询用的是ROW_NUMBER() over(order by ** asc这个函数!建议你去百度了解一下(针对初学者了解分页的原理)
public static List<Ts_Pxbmb> GetPagesPxbmb(int pageSize,int pageIndex,int pxid)
{
var start = pageSize * pageIndex - pageSize + 1;//根据分页的页面去选择数据的开始因素
var end = pageSize * pageIndex;//获得分页的最后因素
string sql = "select * from(select ROW_NUMBER() over(order by id asc) as num ,* from Ts_Pxbmb) pxbmb where (lsh between "+start+" and "+end+") and pxid="+pxid+"";
DALService<Ts_Pxbmb> Pxxx = new DALService<Ts_Pxbmb>();
List<Ts_Pxbmb> list = Pxxx.SelectModelsBysql(sql).ToList();
return list;
}
提示,我的两个方法的参数顺序不是一致的哦,所以你得注意!但这并不影响你的理解
至于为什么要这么写start和end?你可以想象 当我们穿过来的pageIndex(页数)为1时,pageSize为5时,pxid为3时,start为1,end为5,那么我执行sql语句得到的结果就是,培训id为3的项目报名的学生的流水号从1到5(即从第一个到第五个)
在第二次传入的时候,pageIndex(页数)为2时,pageSize为5时(pageSize是不变的),pxid为3时,那么我执行sql语句得到的结果就是,培训id为3的项目报名的学生的流水号从6到10(即从第六个到第十个)
执行后返回数据 再接下来就是GetPagesPxbmbCount的这个方法的代码
这个代码就是获得当pxid(培训项目)为某个值的时候,报名该培训项目学生的数量为多少。
public static int GetPagesPxbmbCount(int pxid) {
string sql = string.Format("select * from Ts_Pxbmb where pxid='"+pxid+"'");
DALService<Ts_Pxbmb> Pxxx = new DALService<Ts_Pxbmb>();
int value = Pxxx.SelectCount(new Ts_Pxbmb(), sql);
return value;
}
很容易理解,具体的DAL执行方法我就不说了,和ADO.NET一样
得到了数据后我们就整体的过一遍吧
提前说一句,我的测试pxid为3,它一共有13名学生!
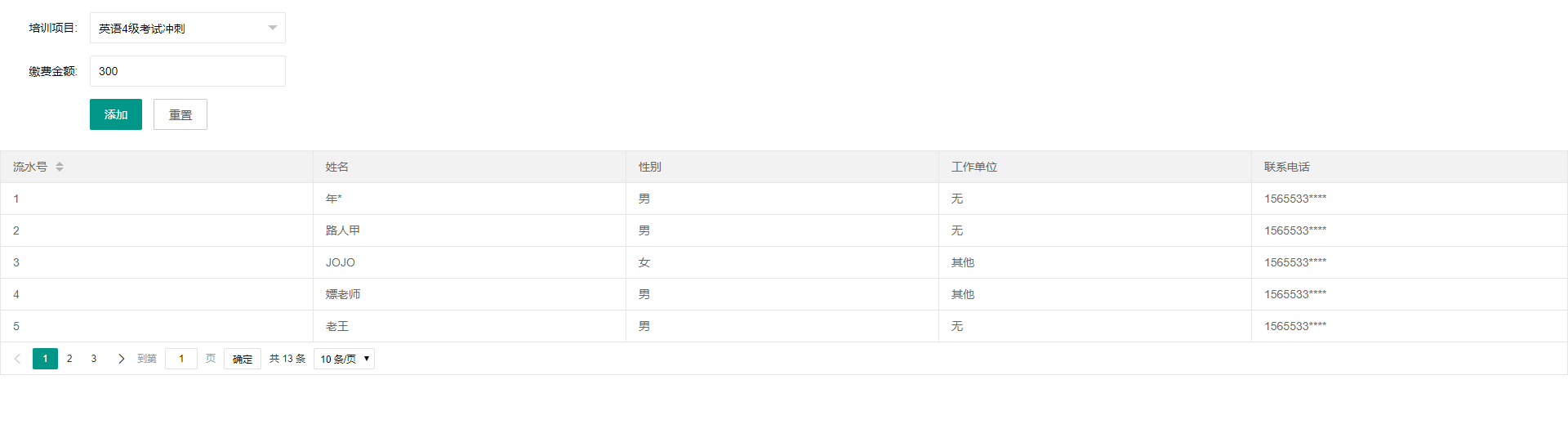
现在我们运行看看

可以看到我们的数据已经出来了,Layui的强大功能展现的淋漓尽致,你还有什么理由不用他呢?
本次实例很简单,希望某些大神可以给点关注,给点评价,菜鸟一枚,还望各位海涵,如有代码错误或者其他漏点,请与我联系,我将会及时改正,希望与博客园的各位大佬共同进步!每天学习一点点小知识!
LayUI分页基于ASP.NET MVC的更多相关文章
- 基于ASP.NET MVC和Bootstrap搭建响应式个人博客站(一)
1.0 为什么要做这个博客站? www.zynblog.com 在工作学习中,经常要搜索查找各种各样的资料,每次找到相关资料后都会顺手添加到浏览器书签中,时间一长,书签也就满了.而且下次再点击这个 ...
- 基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)介绍(二)
基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)介绍(二) 之前文章中给大家说明了下我这个小小的想法,发现还是有不少人的支持和关注.你们的鼓励是对我最大的支持. 我总结了了 ...
- 转发-基于ASP.NET MVC 4/5 Razor的模块化/插件式架构实现
基于ASP.NET MVC 4/5 Razor的模块化/插件式架构实现 概述 在日常开发中, 我们经常谈起模块化/插件化架构,这样可既可以提高开效率,又可以实现良好的扩展性,尤其对于产品化的系统有 ...
- 基于ASP.NET MVC的快速开发平台,给你的开发一个加速度!
基于ASP.NET MVC的快速开发平台,给你的开发一个加速度! bingo炸了 2017/4/6 11:07:21 阅读(37) 评论(0) 现在的人做事情都讲究效率,最好能达到事半功倍那种效果,软 ...
- GPS部标平台的架构设计(十)-基于Asp.NET MVC构建GPS部标平台
在当前很多的GPS平台当中,有很多是基于asp.NET+siverlight开发的遗留项目,代码混乱而又难以维护,各种耦合和关联,要命的是界面也没见到比Javascript做的控件有多好看,随着需求的 ...
- MvcPager 概述 MvcPager 分页示例 — 标准Ajax分页 对SEO进行优化的ajax分页 (支持asp.net mvc)
该示例演示如何使用MvcPager最基本的Ajax分页模式. 使用AjaxHelper的Pager扩展方法来实现Ajax分页,使用Ajax分页模式时,必须至少指定MvcAjaxOptions的Upda ...
- 如何提高码农产量,基于ASP.NET MVC的敏捷开发框架开发随笔一
公司业务量比较大,接了很多项目,为了缩短开发周期老板让我牵头搭建了一个敏捷开发框架. 我们主要的业务是做OA.CRM.ERP一类的管理系统,一个通用的后台搭出来,再配合一些快速开发的组件开发效率能提高 ...
- 基于ASP.NET MVC的ABP框架入门学习教程
为什么使用ABP 我们近几年陆续开发了一些Web应用和桌面应用,需求或简单或复杂,实现或优雅或丑陋.一个基本的事实是:我们只是积累了一些经验或提高了对,NET的熟悉程度. 随着软件开发经验的不断增加, ...
- 基于asp.net MVC 的服务器和客户端的交互(一)
架构思想 三层架构 提出了一种基于ASP.NET开发方式的三层架构的Web应用系统构造思想.其基本内容是:将面向对象的UML建模与Web应用系统开发 相结合,将整个系统分成适合ASP.NET开发方式的 ...
随机推荐
- 洛谷1387(基础二维dp)
题目很简单,数据也很小,但是思路不妨借鉴:dp[i][j]代表以(i,j)为右下角的最长正方形边长. 类比一维里面设“以XX为结尾的最XXX(所求)”. 另外define不要乱用!尤其这种min套mi ...
- 模拟 2015百度之星资格赛 1003 IP聚合
题目传送门 /* 模拟水题,排序后找出重复的ip就可以了 */ #include <cstdio> #include <iostream> #include <algor ...
- 暴力 BestCoder Round #41 1001 ZCC loves straight flush
题目传送门 /* m数组记录出现的花色和数值,按照数值每5个搜索,看看有几个已满足,剩下 5 - cnt需要替换 ╰· */ #include <cstdio> #include < ...
- 为什么站点使用https加密之后还能看到相关数据
为什么站点使用了https加密之后,还是能够用firebug之类的软件查看到提交到的信息,并且还是明文的?例如说这样: 这是因为:https(ssl)加密是发生在应用层与传输层之间,所以在传输层看到的 ...
- 用css来修饰页面文本
<html> <head> <title>修饰文本字体</title> <style type="text/css"> ...
- .net excel 导入 导出
哎,好好的代码今天说来个实验,结果用的是office15 气死人了,网上最高office14.dll 文章转自2012年 QQ群:13615607 MR.Young protected void Bt ...
- 基于socketserver实现的并发(tcp和udp)
threading 线程 基于tcp协议:请求建立连接,然后开启进程 基于udp协议:直接开启新进程 基于tcp协议 import socketserver # 导入socketserver模块 # ...
- 关于对象.style currentstyle 的区别
对象.style的方式只能获取行内写法的样式,但是外部引入的或者写在head里面的就无法获取,只能用currentstyle.
- CMSIS的简介
Cortex微控制器软件接口标准(Cortex Microcontroller Software Interface Standard)是ARM和一些编译器厂家以及半导体厂家共同遵循的一套标准,是由A ...
- IOS之GCD记录
在 GCD 中,加入了两个非常重要的概念: 任务 和 队列. 任务:即操作,你想要干什么,说白了就是一段代码,在 GCD 中就是一个 Block,所以添加任务十分方便.任务有两种执行方式: 同步执行 ...
