WPF入门教程系列二十——ListView示例(二)
第四步、WPF后台逻辑代码编写
在后台用Entity Framework 6.1的Code First方式获取数据库中的数据。同时,在“刷新”按钮的方法中进行数据绑定。操作步骤如下:
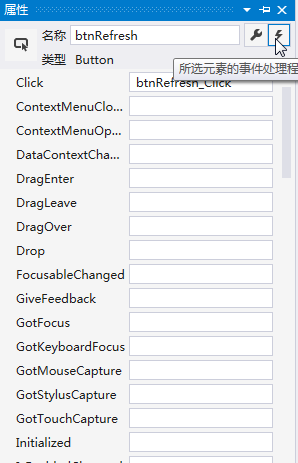
1) 在“刷新”按钮上使用鼠标右键,单击,会弹出“属性”窗口。如下图。

2) 在“属性”窗口中点击右上角的闪电图标按钮,会出现事件窗口。在Click事件的文本框中进行双击,就会把按钮的Click事件添加到后台代码中。如下图。

3)具体代码如下:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Database.SetInitializer<TestDBContext>(null);
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
GetData();
}
TestDBContext db = new TestDBContext();
protected void GetData()
{
List<S_City> list = db.S_City.ToList<S_City>();
listView1.ItemsSource = list;
}
private void menuPrism_Click(object sender, RoutedEventArgs e)
{
WindowPrismDemo1 win = new WindowPrismDemo1();
win.Show();
}
}
1) 对象实体类。代码如下。
public class S_City
{
[Key]
public long CityID{get;set;}
public string CityName{get;set;}
public string ZipCode{get;set;}
public long ProvinceID{get;set;}
public DateTime DateCreated{get;set;}
public DateTime DateUpdated { get; set; }
}
public class TestDBContext : DbContext
{
public DbSet<S_City> S_City { get; set; }
}
第五步、WPF前台界面与后台数据的Binding
写完了上面的代码之后,按F5,程序运行了起来,点“刷新”按钮却没有任何数据显示。这是由于后台数据与前面界面没有进行“绑定”,所以无法显示数据,接下来跟着我做。
1)给GridViewColumn指明当前列对应于数据源的哪一项,可以通过DisplayMemberBinding属性来实现。其中Path后面的值便是上一步中所写的类S_City中指明属性名称。具体代码如下。
<ListView Name="listView1" MinWidth="280" Grid.Row="1" >
<ListView.View>
<GridView x:Name="gridView1">
<GridViewColumn Header="CityID" DisplayMemberBinding="{Binding Path=CityID}"></GridViewColumn>
<GridViewColumn Header="CityName" DisplayMemberBinding="{Binding Path=CityName}"></GridViewColumn>
<GridViewColumn Header="ZipCode" DisplayMemberBinding="{Binding Path=ZipCode}"></GridViewColumn>
<GridViewColumn Header="ProvinceID" DisplayMemberBinding="{Binding Path=ProvinceID}"></GridViewColumn>
<GridViewColumn Header="DateCreated" DisplayMemberBinding="{Binding Path=DateCreated}"></GridViewColumn>
<GridViewColumn Header="DateUpdated" DisplayMemberBinding="{Binding Path=DateUpdated}"></GridViewColumn>
</GridView>
</ListView.View>
</ListView>
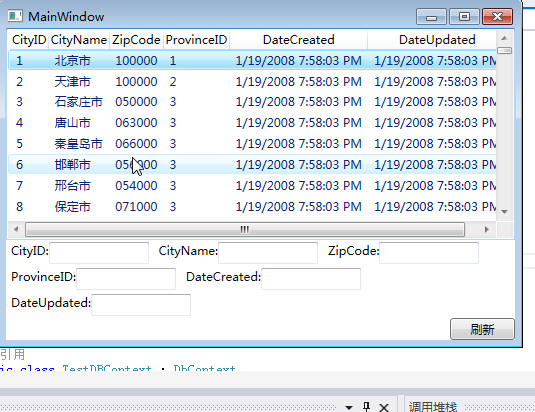
2)在Visual Studio 2013中按F5运行WPF程序,在程序运行起来之后,鼠标左键点击“刷新”按钮。你就可以看到如下图这样的画面了。

注意:如果运行时报以下错误信息:
异常:已引发: "The model backing the 'TestDBContext' context has changed since the database was created. Consider using Code First Migrations to update the database (http://go.microsoft.com/fwlink/?LinkId=238269)." (System.InvalidOperationException)
引发了一个 System.InvalidOperationException: "The model backing the 'TestDBContext' context has changed since the database was created. Consider using Code First Migrations to update the database (http://go.microsoft.com/fwlink/?LinkId=238269)."
解决方法:
具体请查看我前面代码中构造方法中以下语句。请注释掉就会报错,加上去就不会有问题。
Database.SetInitializer<TestDBContext>(null);
3)当我们使用鼠标左键点击ListView中的记录时,里面的城市信息并没有同步映射到下面的文本框中。这个功能应该如何实现呢?。
4)首先在WrapPanel元素中指明一个公共的上下文,可以通过增加属性 DataContext="{Binding
ElementName=listView1,Path=SelectedItem}来实现。
5)其次,对于需要显示相应信息的文本框,需要通过绑定TextBox元素中的Text属性实现,实现代码如下:
<WrapPanel Grid.Row="2" Orientation="Horizontal" DataContext="{Binding ElementName=listView1,Path=SelectedItem}">
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_CityID" Text="CityID:" />
<TextBox Name="textBox_CityID" MinWidth="100" Text="{Binding CityID}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_CityName" Text="CityName:" />
<TextBox Name="textBox_CityName" MinWidth="100" Text="{Binding CityName}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_ZipCode" Text="ZipCode:" />
<TextBox Name="textBox_ZipCode" MinWidth="100" Text="{Binding ZipCode}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_ProvinceID" Text="ProvinceID:" />
<TextBox Name="textBox_ProvinceID" MinWidth="100" Text="{Binding ProvinceID}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_DateCreated" Text="DateCreated:" />
<TextBox Name="textBox_DateCreated" MinWidth="100" Text="{Binding DateCreated}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_DateUpdated" Text="DateUpdated:" />
<TextBox Name="textBox_DateUpdated" MinWidth="100" Text="{Binding DateUpdated}" />
</StackPanel>
</WrapPanel>
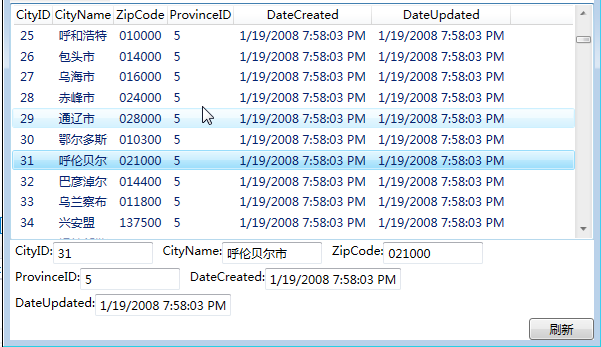
6) 在Visual Studio 2013中按F5运行WPF程序,在程序运行起来之后,鼠标左键点击“刷新”按钮。在出现数据之后,使用鼠标左键点击ListView中的记录,你会发现文本框与ListView实现了联动。如下图。

第六步、数据更新
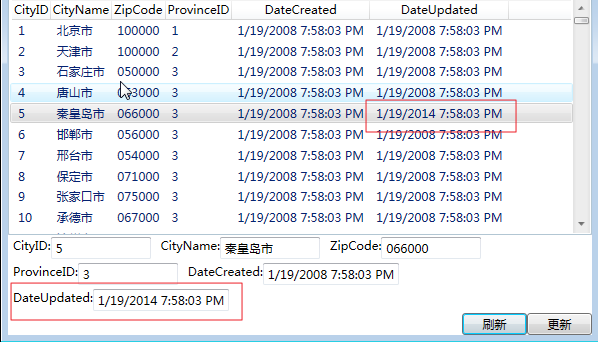
1) 在原来只放一个按钮的地方,需要要多放一个按钮,如果只是简单的放一个按钮,就会如下图,所示,两个按钮重叠在一起。

2)
我们需要在XAML窗口中加个一个面板窗口。代码如下。
<WrapPanel Grid.Row="3" Orientation="Horizontal" HorizontalAlignment="Right">
<Button HorizontalAlignment="Right" Name="btnRefresh" Height="22" VerticalAlignment="Top" Width="65" Click="btnRefresh_Click">刷新</Button>
<Button HorizontalAlignment="Right" Name="btnUpdate" Height="22" VerticalAlignment="Top" Width="65" >更新</Button>
</WrapPanel>
3)
给按钮btnUpdate添加一个Click事件,在Click事件中实现更新代码。代码如下。
private void btnUpdate_Click(object sender, RoutedEventArgs e)
{
long id = long.Parse(textBox_CityID.Text);
var city = db.S_City.Where(c => c.CityID == id).OrderBy(c => c.CityID).FirstOrDefault();
city.CityID = id;
city.CityName = textBox_CityName.Text;
city.DateCreated = DateTime.Parse(textBox_DateCreated.Text);
city.DateUpdated = DateTime.Parse(textBox_DateUpdated.Text);
city.ProvinceID = long.Parse(textBox_ProvinceID.Text);
city.ZipCode = textBox_ZipCode.Text;
db.SaveChanges();
}
4)
选中一条记录,然后进行修改,更改之后,点击“更新”按钮。就可以把数据保存到数据库了。如下图。

5)
我们查询一下数据库,看一下数据是否已经更新到数据库里面了。如下图。

WPF入门教程系列二十——ListView示例(二)的更多相关文章
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- WPF入门教程系列二——Application介绍
一.Application介绍 WPF和WinForm 很相似, WPF与WinForm一样有一个 Application对象来进行一些全局的行为和操作,并且每个 Domain (应用程序域)中仅且只 ...
- WPF入门教程系列三——Application介绍(续)
接上文WPF入门教程系列二——Application介绍,我们继续来学习Application 三.WPF应用程序的关闭 WPF应用程序的关闭只有在应用程序的 Shutdown 方法被调用时,应用程序 ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
- SeaJS入门教程系列之使用SeaJS(二)
SeaJS入门教程系列之使用SeaJS(二) 作者: 字体:[增加 减小] 类型:转载 时间:2014-03-03我要评论 这篇文章主要介绍了SeaJS入门教程系列之使用SeaJS,着重介绍了SeaJ ...
- WPF入门教程系列一
WPF入门教程 一. 前言 公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温 ...
- WPF入门教程系列十九——ListView示例(一)
经过前面的学习,今天我做一个比较综合的WPF程序示例,主要包括以下功能: 1) 查询功能.从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,然后展示到WPF的Windo ...
- WPF入门教程系列二十二——DataGrid示例(二)
DataGrid示例的后台代码 1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取 ...
随机推荐
- (转) Android开发性能优化简介
作者:贺小令 随着技术的发展,智能手机硬件配置越来越高,可是它和现在的PC相比,其运算能力,续航能力,存储空间等都还是受到很大的限制,同时用户对手机的体验要求远远高于PC的桌面应用程序.以上理由,足以 ...
- 使用MonkeyTest对Android客户端进展压力测试
Monkey是Android中的一个命令行工具,可以运行在模拟器里或实际设备中.它向系统发送伪随机的用户事件流(如按键输入.触摸屏输入.手势输入等),实现对正在开发的应用程序进行压力测试. 先来看一条 ...
- HDU5909 Tree Cutting(树形DP + FWT)
题目 Source http://acm.hdu.edu.cn/showproblem.php?pid=5909 Description Byteasar has a tree T with n ve ...
- HashMap的内部实现机制,Hash是怎样实现的,什么时候ReHash
1.HashMap的内部实现机制 HashMap是对数据结构中哈希表(Hash Table)的实现,Hash表又叫散列表.Hash表是根据关键码Key来访问其对应的值Value的数据结构,它通过一个映 ...
- liaoliao的四连做第二弹
liaoliao四连做第一弹 1.bzoj3211: 花神游历各国 由于$10^9$以内的数最多只会被开方$10$次,所以我们可以用线段树维护然后剪枝.. #include <cstdio> ...
- T-SQL Recipes之Separating elements
Separating elements Separating elements is a classic T-SQL challenge. It involves a table called Arr ...
- 经典排序算法 – 插入排序Insertion sort
经典排序算法 – 插入排序Insertion sort 插入排序就是每一步都将一个待排数据按其大小插入到已经排序的数据中的适当位置,直到全部插入完毕. 插入排序方法分直接插入排序和折半插入排序两种, ...
- GADL配置编译
GADL配置编译 文章1:Win7(32/64)VS2010配置编译GDAL环境(图文教程+亲测可用!) 转载:http://malagis.com/win7-vs2010-gdal.html 近的一 ...
- 理解AUC
本文主要讨论了auc的实际意义,并给出了auc的常规计算方法及其证明 转载请注明出处:http://www.cnblogs.com/van19/p/5494908.html 1 ROC曲线和auc 从 ...
- Java中9种IO的读取方式
数据的读写,按照数据类型可以分为两种:字符流和字节流(二者区别?).所以数据读取方式按照数据类型也可以分为两类:字节流的读取和字符流的读取. 一.字节流读取操作: | | |-----1.FileI ...
