ios21--xib例子

故事板控制器:
//
// XMGViewController.m
// 03-综合练习
//
// Created by xiaomage on 15/12/28.
// Copyright © 2015年 小码哥. All rights reserved.
// #import "XMGViewController.h"
#import "XMGShop.h"
#import "XMGShopView.h" @interface XMGViewController () // 购物车
@property (weak, nonatomic) IBOutlet UIView *shopCarView;
// 添加按钮
@property (weak, nonatomic) IBOutlet UIButton *addButton;
// 删除按钮
@property (weak, nonatomic) IBOutlet UIButton *removeButton; /** 数据数组 */
@property (nonatomic, strong) NSArray *dataArr;
@end @implementation XMGViewController
/**
* 懒加载
*/
- (NSArray *)dataArr{
if (_dataArr == nil) {
// 加载数据
// 1.获取全路径
NSString *dataPath = [[NSBundle mainBundle] pathForResource:@"shopData.plist" ofType:nil];
self.dataArr = [NSArray arrayWithContentsOfFile:dataPath];
// 字典转模型
// 创建临时数组
NSMutableArray *tempArray = [NSMutableArray array];
for (NSDictionary *dict in _dataArr) {
// 创建shop对象
XMGShop *shop = [XMGShop shopWithDict:dict];
// 把模型装入数组
[tempArray addObject:shop];
}
self.dataArr = tempArray;
}
return _dataArr;
} // 初始化数据
- (void)viewDidLoad {
[super viewDidLoad];
} /**
* 添加到购物车
*
* @param button 按钮
*/
- (IBAction)add:(UIButton *)button {
/***********************1.定义一些常量*****************************/
// 1.总列数
NSInteger allCols = ;
// 2.商品的宽度 和 高度
CGFloat width = ;
CGFloat height = ;
// 3.求出水平间距 和 垂直间距
CGFloat hMargin = (self.shopCarView.frame.size.width - allCols * width) / (allCols -);
CGFloat vMargin = (self.shopCarView.frame.size.height - * height) / ;
// 4. 设置索引
NSInteger index = self.shopCarView.subviews.count;
// 5.求出x值
CGFloat x = (hMargin + width) * (index % allCols);
CGFloat y = (vMargin + height) * (index / allCols); /***********************2.创建一个商品*****************************/ XMGShopView *shopView = [XMGShopView shopView];
shopView.frame = CGRectMake(x, y, width, height);
// 设置数据
shopView.shop = self.dataArr[index];//set方法
[self.shopCarView addSubview:shopView]; /***********************4.设置按钮的状态*****************************/ button.enabled = (index != ); // 5.设置删除按钮的状态
self.removeButton.enabled = YES; } /**
* 从购物车中删除
*
* @param button 按钮
*/
- (IBAction)remove:(UIButton *)button {
// 1. 删除最后一个商品
UIView *lastShopView = [self.shopCarView.subviews lastObject];
[lastShopView removeFromSuperview]; // 3. 设置添加按钮的状态
self.addButton.enabled = YES; // 4. 设置删除按钮的状态
self.removeButton.enabled = (self.shopCarView.subviews.count != ); }
@end
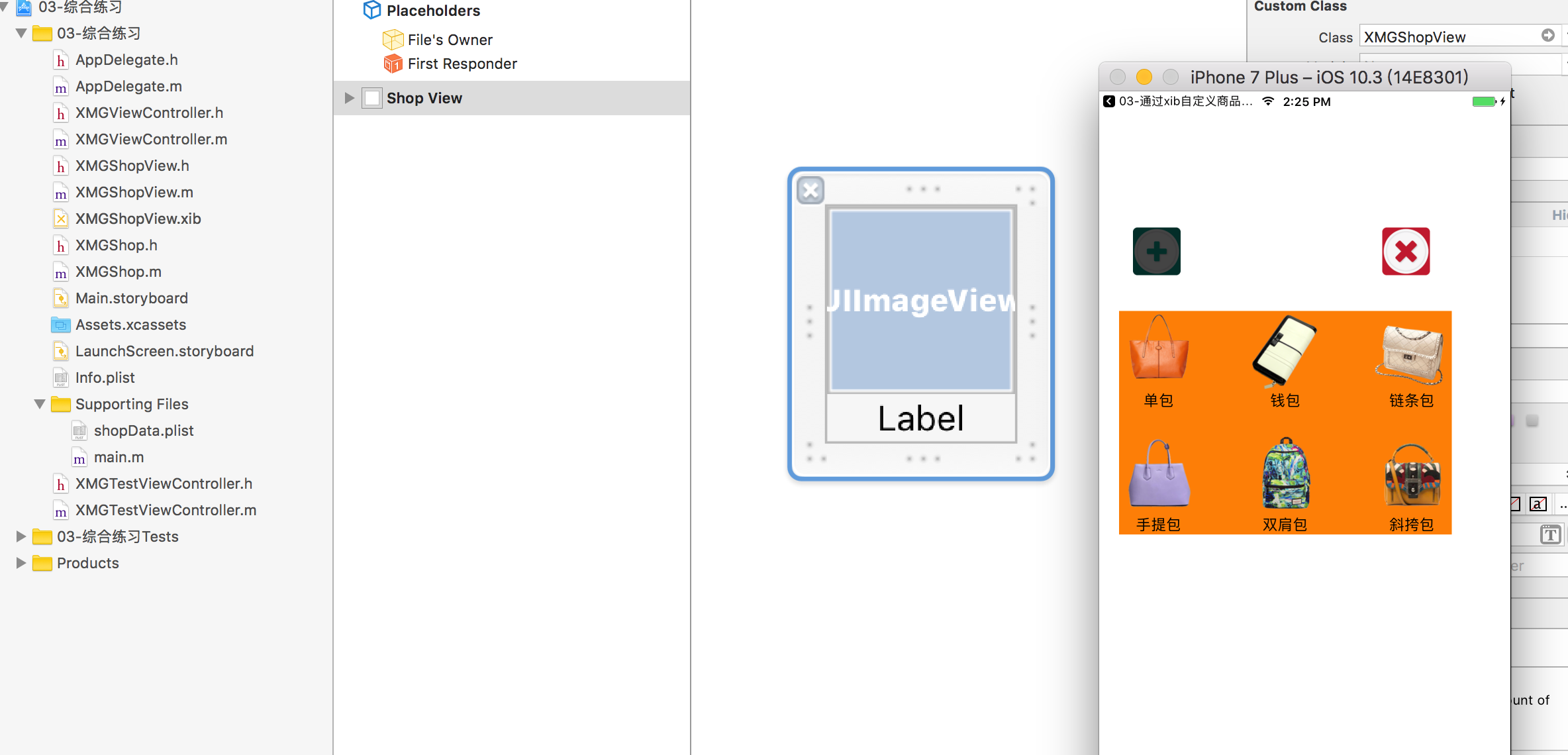
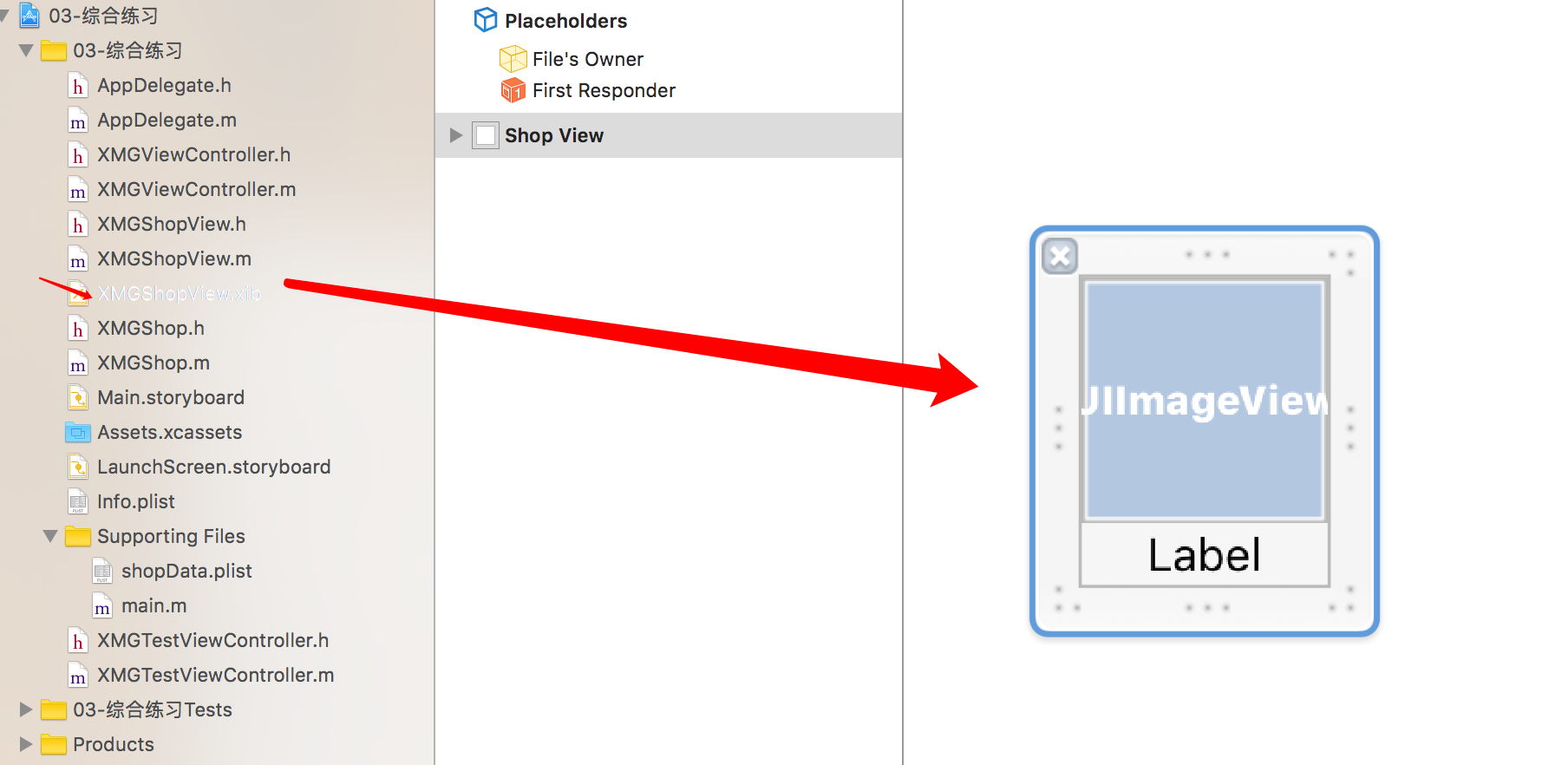
xib界面:

xib界面对应的类:
//
// XMGShopView.h #import <UIKit/UIKit.h>
@class XMGShop; @interface XMGShopView : UIView
/** 数据模型 */
@property (nonatomic, strong) XMGShop *shop; // 快速构造方法
+ (instancetype)shopView;
@end
//
// XMGShopView.m #import "XMGShopView.h"
#import "XMGShop.h" @interface XMGShopView () @property (weak, nonatomic) IBOutlet UIImageView *iconView;//跟xib界面连线了的
@property (weak, nonatomic) IBOutlet UILabel *titlelabel;//跟xib界面连线了的 @end @implementation XMGShopView + (instancetype)shopView{
//return [[[NSBundle mainBundle] loadNibNamed:@"XMGShopView" owner:nil options:nil] firstObject]; //XMGShopView是xib的名字
return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] firstObject];
} //- (void)awakeFromNib //加子控件 - (void)setShop:(XMGShop *)shop{
_shop = shop; // 设置界面图片和文字
self.iconView.image = [UIImage imageNamed:shop.icon];
self.titlelabel.text = shop.name;
}
@end
xib界面的数据bean类:
//
// XMGShop.h
// 03-综合练习
//
// Created by xiaomage on 15/12/29.
// Copyright © 2015年 小码哥. All rights reserved.
// #import <Foundation/Foundation.h> @interface XMGShop : NSObject /** 图片的名称 */
@property (nonatomic, copy) NSString *icon;
/** 商品的名称 */
@property (nonatomic, copy) NSString *name; // 提供构造方法
/*
- (instancetype)initWithIcon: (NSString *)icon name: (NSString *)name;
+ (instancetype)shopWithIcon: (NSString *)icon name: (NSString *)name;
*/ - (instancetype)initWithDict:(NSDictionary *)dict;
+ (instancetype)shopWithDict:(NSDictionary *)dict; @end
//
// XMGShop.m
// 03-综合练习
//
// Created by xiaomage on 15/12/29.
// Copyright © 2015年 小码哥. All rights reserved.
// #import "XMGShop.h" @implementation XMGShop
/*
- (instancetype)initWithIcon:(NSString *)icon name:(NSString *)name{
if (self = [super init]) {
self.icon = icon;
self.name = name;
}
return self;
} + (instancetype)shopWithIcon:(NSString *)icon name:(NSString *)name{
return [[self alloc] initWithIcon:icon name:name];
}
*/ - (instancetype)initWithDict:(NSDictionary *)dict{
if (self = [super init]) {
self.icon = dict[@"icon"];
self.name = dict[@"name"];
}
return self;
} + (instancetype)shopWithDict:(NSDictionary *)dict{
return [[self alloc] initWithDict:dict];
} @end
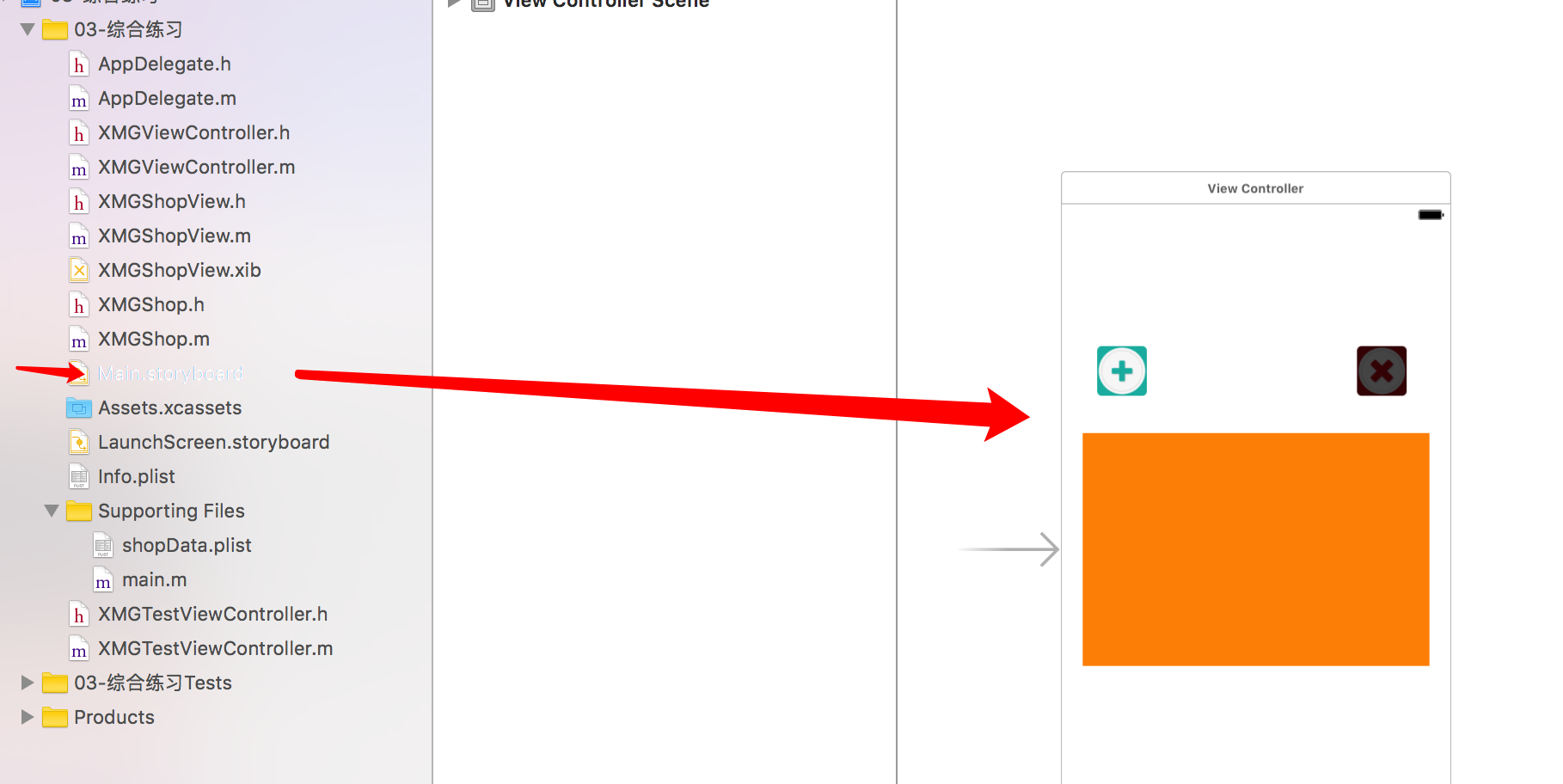
故事板:

ios21--xib例子的更多相关文章
- 浅析 - 提高xib(Interface Builder)高效工作的几个小技巧
本文译自:8 Tips for working effectively with Interface Builder(需FQ)先来看看目录:介绍使view的Size与view中的Content相适应按 ...
- Xib的使用与File'Owner总结
Xib的使用与File'Owner总结 一.XIB的适用范围 xib(也叫Nib)与storyboard一样是用来描述界面的. storyboard描述的是比较大型的,大范围.适合描述界面跳转等. 二 ...
- 从零开始学ios开发(十):Multiview Applications(多个xib之前的切换)
这篇学习的主要内容是Multiview,在我们学习iphone旋转的时候,介绍过多个view的使用方法,不过这里的view和旋转屏幕中所指的多个view是不同的,旋转屏幕中涉及到的多个view是在一个 ...
- 自学HTML的几个例子
此处不赘述HTML中不同标签的用法仅仅给出自己学习时写的一些自娱自乐的例子,具体标签用法请参考W3C(http://www.w3school.com.cn/),毕竟这个才是最靠谱的,请不要相信任何二道 ...
- iOS开发系列-九宫格算法-xib
给大家演示 应用程序下载 小项目,效果图:涉及知识点:懒加载,九宫格算法,字典转模型,自定义UIView ,xib文件的使用 首先把素材拖到Xcode项目中:简单看一下素材文件 此时大家应该首先关注. ...
- swift 之xib自定义view可视化到storyboard
首先直入正题:@IBInspectable & @IBDesignable 对于 @IBInspectable 和 @IBDesignable 可详见官方文档 : Creating a Cus ...
- 使用Autolayout xib实现动态高度的TableViewCell
http://my.oschina.net/u/2360693/blog/481236?p={{totalPage}} 创建Xib文件 首先将Cell做好布局,调整到满意的位置和宽度,然后开始做Aut ...
- iOS - UIScrollView xib添加约束的坑
一.Storyboard中的UIScrollView使用自动布局 在使用storyboard和xib时,我们经常要用到ScrollView,还有自动布局AutoLayout,但是ScrollView和 ...
- UI到底应该用xib/storyboard完成,还是用手写代码来完成?
UI到底应该用xib/storyboard完成,还是用手写代码来完成? 文章来源:http://blog.csdn.net/libaineu2004/article/details/45488665 ...
- SQLServer地址搜索性能优化例子
这是一个很久以前的例子,现在在整理资料时无意发现,就拿出来再改写分享. 1.需求 1.1 基本需求: 根据输入的地址关键字,搜索出完整的地址路径,耗时要控制在几十毫秒内. 1.2 数据库地址表结构和数 ...
随机推荐
- ionic提供的配色方案
.light #ffffff .stable #f8f8f8 .positive #387ef5 .calm #11c1f3 .balanced #33cd5f .energized #ffc900 ...
- vue-router scrollBehavior的用法
问题: 使用keep-alive标签后部分安卓机返回缓存页位置不精确问题 解决方案: <div id="app"> <keep-alive> <rou ...
- NOIP专题复习3 图论-强连通分量
目录 一.知识概述 二.典型例题 1.[HAOI2006]受欢迎的牛 2.校园网络[[USACO]Network of Schools加强版] 三.算法分析 (一)Tarjan算法 (二)解决问题 四 ...
- 安装nvm 切换nodejs版本
删除已安装的nodejs--------------------------------------------------------------- #查看已经安装在全局的模块,以便删除这些全局模块 ...
- CSU 1554 SG Value (集合类的学习)
题目大意: 2种操作 1 a:往集合中添加一个元素a 2: 询问这个集合中的元素任意组合相加所不能得到的最小数的值 这道题总是不断地去找当前所能处的最小值能否被当前的最小值加上其前部的一堆可抵达数到达 ...
- 到达时间自动点击按钮弹出提示并跳转【JavaScript实现】
原文发布时间为:2008-10-11 -- 来源于本人的百度文章 [由搬家工具导入] 其实我本来是想 做 在线考试的时候 规定时间到达时候自动交卷的,就想到这个例子了。。。。 代码: <html ...
- Delphi:Indy9的IdFTP完全使用
Delphi 7自带的INDY控件,其中包含了IdFTP,可以方便的实现FTP客户端程序,参考自带的例子,其中有上传.下载.删除文件,但是不包含对文件夹的操作,得自己实现上传.下载.删除整个文件夹(带 ...
- React Native学习(十)—— 生命周期
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- 简谈Java传值传引用
本随笔旨在强化理解传值与传引用 如下代码的运行结果 其中i没有改变,s也没有改变. 但model中的值均改变了. i :100s :hellomodel :testchangemodel2 :ch ...
- 通过ICursor对Table进行操作(添加、修改、删除)
通过ICursor对Table进行操作(添加.修改.删除) 2010-03-16 16:07:37| 分类: 工作|举报|字号 订阅 来自:http://blog.163.com/liuyang12 ...
