Extjs查询实现

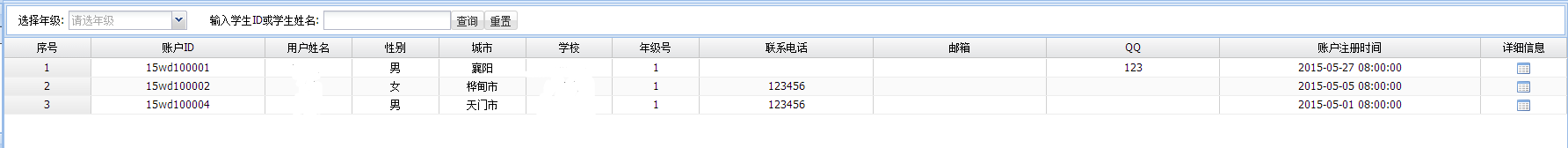
效果图如上:
页面代码:
Ext.QuickTips.init(); //放在图标上会自动提示信息
Ext.define('ExtApp.view.StudentList' , {
extend : 'Ext.grid.Panel' ,
id : 'StudentListGrid' ,
xtype : 'StudentList' ,
store : 'StudentList' ,
draggable:false, //设置为false则禁用拖拽改变列顺序、
columnLines:true,//添加列的框线样式
viewConfig: {
stripeRows:true //True来实现隔行换颜色
},
tbar : [{
xtype : 'form',
id : 'queryFormSL' ,
width : '100%',
items : [{
xtype : 'container',
padding : 5,
flex : 2,
layout : {
type : 'hbox'
},
items : [{
labelWidth : 60,
labelAlign : 'right',
width: 200,
xtype : 'combo',
fieldLabel:'选择年级',
name:'gradeCode',
id : 'cobStudentListGradeCode',
store : 'Grade',
valueField : 'gradeCode',
displayField : 'gradeName',
editable : false,
emptyText : '请选年级',
queryMode : 'local'
},{
xtype : 'textfield',
labelSeparator:':',
labelWidth : 150,
width: 300,
labelAlign : 'right',
id:'SListTextField',
name:'userNameORuserCode',
fieldLabel : '输入学生ID或学生姓名'
},{
xtype : 'button',
id : 'btnStuListQuery',
text : '查询'
},{
xtype : 'button',
id : 'btnStuListReset',
text : '重置'
}]
}]
}],
columns : [
{ xtype:'rownumberer',text:'序号',flex:1, align:'center'},
{ text:'账户ID' , flex:2 , align:'center' , dataIndex:'userCode' },
{ text:'用户姓名' , flex:1 , align:'center' , dataIndex:'userName'},
{ text:'性别' , flex:1 , align:'center' , dataIndex:'sex' },
{ text:'城市' , flex:1 , align:'center' , dataIndex:'cityName' },
{ text:'学校' , flex:1 , align:'center' , dataIndex:'schoolName'},
{ text:'年级号' , flex:1 , align:'center' , dataIndex:'gradeCode'},
{ text:'联系电话' , flex:2 , align:'center' , dataIndex:'tel'},
{ text:'邮箱' , flex:2 , align:'center' , dataIndex:'email'},
{ text:'QQ' , flex:2 , align:'center' , dataIndex:'qq'},
{ header:'账户注册时间',align:"center",flex:3,dataIndex:'firstAccessDate',xtype:'datecolumn',format:'Y-m-d H:i:s'},
{ header: '详细信息' ,
xtype: 'actioncolumn' ,
width: 50 ,
flex : 1 ,
align:'center',
items: [{
icon: 'images/grid.png' ,
tooltip: '详细信息' ,
handler: function(grid, rowIndex, colIndex){
var record = grid.getStore().getAt(rowIndex);
var win = Ext.create('ExtApp.view.StudentDetails').show();
var form = win.down('form').getForm();
form.loadRecord(record);
}
}]
}
],
dockedItems:[{
xtype: 'pagingtoolbar',
store : 'StudentList' , // GridPanel中使用的数据
dock: 'bottom',
displayInfo: true
}]
});
点击"查询"按钮触发事件:
StuListQuery:function(btn,event){
var store=this.getStore('StudentList');
var form=btn.up('form[id=queryFormSL]');
var grid=form.up('grid[id=StudentListGrid]');
//var grid=Ext.getCmp('StudentListGrid');
var pageBar = grid.down('pagingtoolbar');
var userNameORuserCode=form.getForm().getValues()['userNameORuserCode']; //form.getForm.getValues()返回的是一个数组
var gradeCode = form.getForm().getValues()['gradeCode'];
store.setProxy({
type:'ajax',
actionMethods:{
read:'POST'
},
url:'queryStudent.action',
extraParams:{'userNameORuserCode':userNameORuserCode,
'gradeCode':gradeCode
},
reader:{
type:'json',
root: 'rows',
totalProperty: 'results'
}
});
pageBar.moveFirst();
},
Extjs中找Form,Extjs找组件的方式:
1,Extjs.getCmp
2,通过组件之间的关系,up,down
Extjs查询实现的更多相关文章
- EXTJS4 Grid Filter 插件的使用 与后台数据解析------Extjs 查询筛选功能的实现
先汗一个,一个小功能又踢腾了一天.本来这个带Demo的,但是上面介绍的不是很详细.用的时候问题不大,主要问题在文件导入方面.以为这个插件的使用和其他的不一样. 1.首先是需要引入文件的位置:如图 需要 ...
- Python开发入门与实战14-基于Extjs的界面
14. 基于Extjs的界面 上一章我们实现了一个原生的html例子,本章我们将采用Extjs实现界面的展现,来说明MVC模式下我们是怎么考虑界面与业务层的关系的. 14.1. 引用Extjs目录 首 ...
- MongoDB的查询
一.Find操作 二.分页和排序 三.游标的使用 一.Find查询 事前准备:插入如下数据 db.Students.insert([ { _id:1, name:"Zhao", a ...
- Extjs4.2 Grid搜索Ext.ux.grid.feature.Searching的使用
背景 Extjs4.2 默认提供的Search搜索,功能还是非常强大的,只是对于国内的用户来说,还是不习惯在每列里面单击好几下再筛选,于是相当当初2.2里面的搜索,更加的实用点,于是在4.2里面实现. ...
- ExtJS 4.2 业务开发(二)数据展示和查询
本篇开始模拟一个船舶管理系统,提供查询.添加.修改船舶的功能,这里介绍其中的数据展示和查询功能. 目录 1. 数据展示 2. 数据查询 3. 在线演示 1. 数据展示 在这里我们将模拟一个船舶管理系统 ...
- ExtJs 可查询的下拉框
最近项目中有个需求,就是有四个模块需要加载一个主表的内容,比如说这个表叫项目表(比如项目表里有两个字段一个是项目ID--projCd,还有一个是项目名称--projNm).主表的内容的要放在一个下拉框 ...
- [ExtJS5学习笔记]第三十五节 sencha extjs 5 组件查询方法总结
一个UI前台组件肯定会比较多,我们通常习惯性的使用ID来获取需要操作的组件,但是这种方法是extjs推荐的么?有没有extjs推荐使用的获取组件的方法呢? 目录 目录 extjs的查询组件的API 查 ...
- Extjs tree 过滤查询功能
转载: http://blog.csdn.net/xiaobai51509660/article/details/36011899 Extjs4.2中,对于treeStore中未实现filterBy函 ...
- Extjs treePanel过滤查询功能【转】
Extjs4.2中,对于treeStore中未实现filterBy函数进行实现,treestore并未继承与Ext.data.Store,对于treePanel的过滤查询功能,可有以下两种实现思路: ...
随机推荐
- selenium iframe 定位 qq空间说说
selenium iframe 定位 qq空间说说
- HDU 1724 Ellipse 【自适应Simpson积分】
Ellipse Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Sub ...
- Spring 之AOP 面向切面编程
AOP相关术语: Joinpoint (连接点):所谓连接点是指那些被拦截到的点,在spring中,这些点指的是方法,因为spring 只支持方法类型的连接点. Pointcut(切入点):所谓切入点 ...
- 【NOIP 2016】初赛-完善程序 & 参考答案
参考答案 感觉这两题目都挺好的~~ T1 交朋友 简单描述:有n个人依次进入教室,每个人进入会找一个身高绝对值相差最小的人交朋友(相同时更想和高的交朋友),求每个人交的朋友. Solution: So ...
- python-----自动解压并删除zip文件
如何自动解压并删除zip? 如何解压 → 使用内置模块来实现(shutil.unpack_archive) 如何删除zip → 使用内置模块os来实现(os.remove) 如何监测zip的出 ...
- iOS开发——多线程
很多朋友都说iOS开发中,最难理解和学习的就是多线程,很多的原理实现都是通过log看到,也比较抽象,本人也是在多线程方面投入过很多脑细胞..无论这方面的知识掌握和应用起来是否轻松,牢固的基本功.正确的 ...
- Spring Theme简单应用
Spring MVC特性里由一个是关于Spring Theme主题的应用,所以写了个Demo 1.这里先看项目结构(Meven项目) 2.所需的POM依赖 <dependency> < ...
- E20180113-hm
round robin algorithm 轮询调度算法 circular adj. 圆形的; 环行的; 迂回的,绕行的; 供传阅的,流通的;
- Nginx(一) 安装基于centos7
1. nginx介绍 1.1. 什么是nginx Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器.由俄罗斯的程序设计师Igor Sysoev所开 ...
- java程序死锁,3种方式快速找到死锁代码
java程序中出现死锁问题,如果不了解排查方法,是束手无策的,今天咱们用三种方法找到死锁问题. 运行下面代码 package com.jvm.visualvm; /** * <a href=&q ...
