vue 框架原理
参考:https://segmentfault.com/a/1190000006599500#articleHeader4
记录自己的理解:

核心的响应原理通过Object.defineProperty来实现,这个api支持ie9及以上。这也就意味着vue不能应用于ie9以下
Vue实例的生命周期:
https://cn.vuejs.org/v2/guide/instance.html#%E5%AE%9E%E4%BE%8B%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F
https://segmentfault.com/a/1190000008010666
Vue文档中组件那一块提到:
所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并 提供相同的生命周期钩子
以上提到的一些区别,实际上只有一个
构造 Vue 实例时传入的各种选项大多数都可以在组件里使用。只有一个例外:
data必须是函数
这里进行一些摘要:
- 数据劫持
- 判断el是否要进行自动挂载
- 进入编译阶段。对模板进行编译,把template转换乘render函数来执行,创建虚拟dom,以及对应的dom元素(保存到vm.$el中)
- 把dom元素添加到页面上,完成挂载
- 数据更新,触发虚拟dom的diff和patch,re-render
- 组件销毁。
各种生命周期钩子就穿插在以上步骤中执行。
beforecreated:el 和 data 并未初始化,可以加个loadingcreated:完成了 data 数据劫持,el没有beforeMount:完成了 el 和 data 初始化mounted:完成挂载,向后端请求数据
对于父子组件的生命周期,在父实例的beforeMount之后开始执行子实例的声明周期,子实例的mounted执行后,才去执行父实例的mounted,销毁也是触发子实例的destroy,后执行父的。
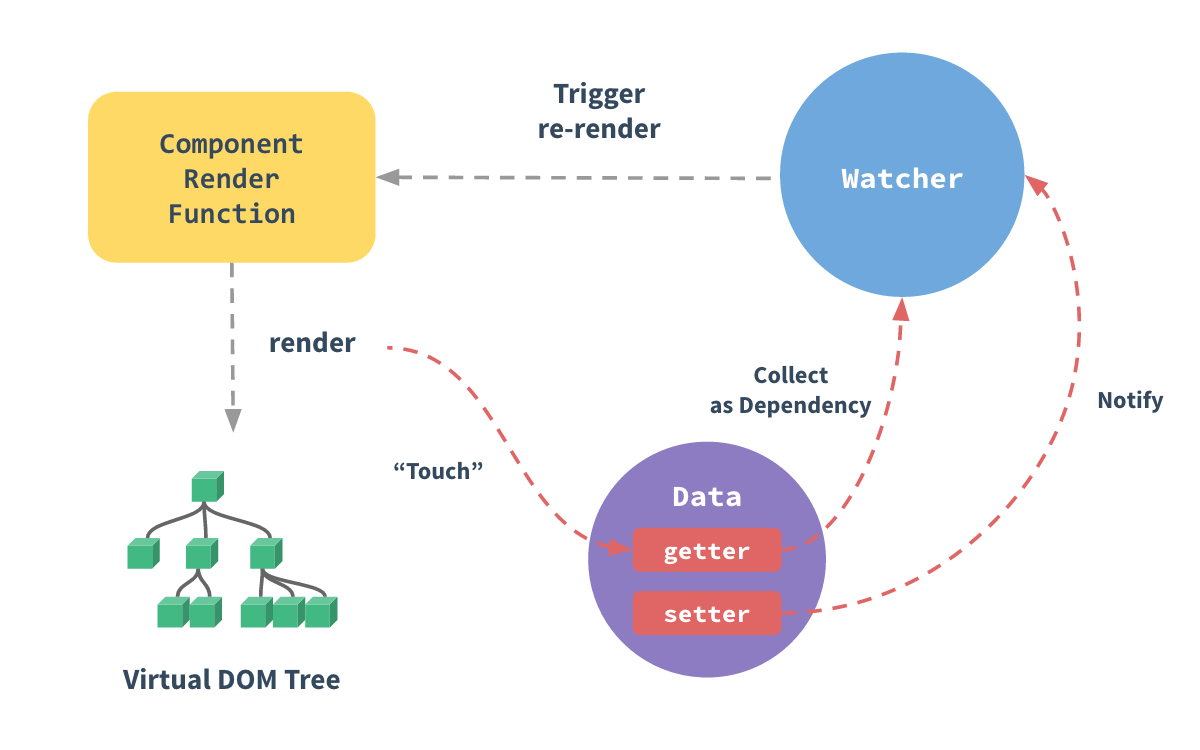
将mvvm与虚拟dom结合起来理解,就是这样一个图:

对于挂载后的流程:
vue实例上的属性被修改,setter被执行,对应的watcher执行,watcher触发重新渲染,进入虚拟dom的diff和patch,页面更新
vue 框架原理的更多相关文章
- vue.js框架原理浅析
vue.js是一个非常优秀的前端开发框架,不是我说的,大家都知道. 首先我现在的能力,独立阅读源码还是有很大压力的,所幸vue写的很规范,通过方法名基本可以略知一二,里面的原理不懂的地方多方面查找资料 ...
- 如何在 vuex action 中获取到 vue 实例
问题:在做运营开发工具的时候 我想要请求后台服务器保存成功后 弹出一个弹框(饿了吗 的 message 弹框), 由于$message 是挂在 Vue原型链上的方法 (Vue.prototype.$m ...
- Vue组件间通信6种方式
摘要: 总有一款合适的通信方式. 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的 ...
- [转] Vue原理解析——自己写个Vue
一.Vue对比其他框架原理 Vue相对于React,Angular更加综合一点.AngularJS则使用了“脏值检测”. React则采用避免直接操作DOM的虚拟dom树.而Vue则采用的是 Obje ...
- Vue数据通信详解
如果有需要源代码,请猛戳源代码 希望文章给大家些许帮助和启发,麻烦大家在GitHub上面点个赞!!!十分感谢 一.前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着 ...
- Vue原理解析——自己写个Vue
Vue由于其高效的性能和灵活入门简单.轻量的特点下变得火热.在当今前端越来越普遍的使用,今天来剖析一下Vue的深入响应式原理. tips:转自我的博客唐益达博客,此为原创.转载请注明出处,原文链接 一 ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
随机推荐
- 51Nod 1116 K进制下的大数(暴力枚举)
#include<iostream> #include<cstdio> #include<algorithm> #include<cstring> us ...
- iOS 加载Viewcontroller的几种方法
// 一.根据StoryboardID(需要在Storyboard设置),通过ViewController所在的Storyboard来加载: UIStoryboard *storyboard = [U ...
- UOJ #35 后缀排序 哈希做法
题面 http://uoj.ac/problem/35 题解 后缀数组当然可以 这里用哈希做 首先排序的问题在哪里 在于比较两个后缀的复杂度是O(length)的 但是我们可以通过找LCP来优化比较 ...
- linux软件的安装。使用rpm、yum或wget下载软件
介绍 在linux中安装软件一般有一下几种方式: a.通过rpm包安装 b.通过yum在线安装(联网) c.weget url 在线下载软件(只负责下载,不安装) 1.通过rpm包来进行软件的安装和卸 ...
- 使用ant build build.xml报“includeantruntime was not set”警告及"Class not found: javac1.8"问题
问题1:ant编译build.xml报“includeantruntime was not set”警告. 警告详情: warning: 'includeantruntime' was not set ...
- java之idea打jar包
1.选中项目右键,选择Open module settings,如图: 2.点击Artifacts,添加jar,如图: 3.create jar,必须选择项目的更目录 4.build artfacts ...
- CF385C Bear and Prime Numbers
思路: 需要对埃氏筛法的时间复杂度有正确的认识(O(nlog(log(n)))),我都以为肯定超时了,结果能过. 实现: #include <bits/stdc++.h> using na ...
- 找不到draw9patch.bat?已经不用找了
Google 已经因为 draw9patch 热门的原因,把它集成在 Android Studio 里面了, 你现在可以直接在 Android Studio 里直接打开编辑了.
- 安装mysql时 make 时 提示 redeclaration of C++ built-in type ‘bool’ 错误
安装mysql时 make 时 提示 redeclaration of C++ built-in type ‘bool’ 错误 由于gcc-c++是在./configure后进行编译的 重新./con ...
- chrome调试之Workspaces
可通过workspaces来编辑本地文件 workspaces是Chrome DevTools的一个强大功能,这使DevTools变成了一个真正的IDE.Workspaces会将Sources选项卡中 ...
