layui二次封装
最近一直用layui进行页面的重构,这个框架十分适合我们后台人员开发。简单易用,但是layui本身不支持双向绑定,所以很多情况下,我们在支持动态的控件加载时,需要反复刷新。这里我自己封装了一个common模块。话不多说,直接上代码。
//Author :chenzihao
//Date :2018/8/27
//Discrption:自定义公共方法(持续扩充ing)
layui.define(['layer', 'form', 'table', 'jquery'], function (exports) {
//内置laydui对象
var $ = layui.$;
var layer = layui.layer;
var form = layui.form;
var table = layui.table;
var extend = {
select: function (obj) {
var url = obj.url,//请求数据源的url
data = obj.requestdata,//请求参数
type = obj.type ? obj.type : 'get',//请求方法
elemIds = obj.elemIds,//select元素集合(可以是单个字符串,或Array)
dataText = obj.dataText,//select选项的文本字段名
dataValue = obj.dataValue,//select选项的value字段名
otherOption = obj.otherOption,//其他选项
defaultValue = obj.defaultValue,//默认选项值
func = obj.selectFunc,//下拉框选项监听事件
isAll = obj.isAll,//是否所有select绑定相同监听事件
done = obj.done,//渲染完成执行事件
selectFilter = obj.selectFilter ? obj.selectFilter : obj.elemIds,//自定义的select filter,默认与elemIds同名 (可以是单个字符串,或Array)
isLocalRender = obj.isLocalRender ? obj.isLocalRender : false,//是否开启局部刷新 默认不开启
message = obj.errorMessage ? obj.message : "网络异常",//请求异常的message
response = obj.response ? obj.response : {
statusName: 'code',
statusCode: 'success',
dataName: 'data',
msgName: 'message'
};//返回参数名配置
$.ajax({
url: url,
data: data,
type: type,
dataType: "JSON",
error: function (error) {
console.log("异常" + error);
layer.msg(message);
},
success: function (res) {
var result;
if (typeof (res) == 'string') {
result = JSON.parse(res);
}
else {
result = res;
}
if (result[response.statusName] != response.statusCode) {
layer.alert(result[response.msgName]);
}
var options;
if (result[response.dataName]) {
options = result[response.dataName];
}
else {
options = result.Data;
}
var template="";
//加载select的option集合
if (otherOption) {
template = otherOption;
}
for (var index in options) {
if (defaultValue && (options[index][dataValue] == defaultValue || options[index][dataText] == defaultValue)) {
template += "<option selected value='" + options[index][dataValue] + "'>" + options[index][dataText] + "</option>";
}
else {
template += "<option value='" + options[index][dataValue] + "'>" + options[index][dataText] + "</option>";
}
}
if (typeof (elemIds) == 'string') {
$("#" + elemIds).html(template);
}
else if (elemIds instanceof Array) {
for (var index in elemIds) {
$("#" + elemIds[index]).html(template);
}
}
//是否局部渲染
if (isLocalRender) {
if (typeof (selectFilter) == 'string') {
form.render('select', selectFilter);
}
else if (selectFilter instanceof Array) {
for (var index in selectFilter) {
form.render('select', selectFilter[index]);
}
}
}
else {
form.render('select');
}
//渲染完成事件
if (done) {
done();
}
//监听select下拉选项事件
if (func) {
//多绑定事件
if (func instanceof Array) {
for (var index in func) {
//select同一个监听事件(一个select,多个func,只绑定第一个func)
if (typeof (selectFilter) == 'string') {
form.on("select(" + selectFilter + ")", func[index]);
break;
}
//select不同的监听 一 一对应
else if (selectFilter instanceof Array) {
form.on("select(" + selectFilter[index] + ")", func[index]);
}
}
}
//单绑定事件
else {
if (typeof (selectFilter) == 'string') {
form.on("select(" + selectFilter + ")", func);
}
else if (selectFilter instanceof Array) {
for (var index in selectFilter) {
if (isAll) {
form.on("select(" + selectFilter[index] + ")", func);
}
else {
form.on("select(" + selectFilter[index] + ")", func);
break;
}
}
}
}
//有默认选项 处罚select事件
if (defaultValue) {
//以默认值触发监听事件
if (typeof defaultValue != "string" || defaultValue.indexOf("index_", 0)==-1) {
if (func instanceof Array) {
for (var index in func) {
func[index]({ value: defaultValue });
}
}
else {
func({ value: defaultValue });
}
}
//以选项的某个选项来触发监听事件
else {
var valueIndex = defaultValue.substring(defaultValue.length - 1, defaultValue.length);
if (func instanceof Array) {
for (var index in func) {
func[index]({ value: options[valueIndex][dataValue] });
}
}
else {
func({ value: options[valueIndex][dataValue] });
}
}
}
}
}
});
},
table: function (obj) {
var url = obj.url,//数据源Url
tableId = obj.tableId,//渲染完table的Id
contentId = obj.contentId,//容器div的Id
tableFilter = obj.tableFilter ? obj.tableFilter : contentId,//test是table原始容器的属性 lay-filter="对应的值",默认与Id相同
limits = obj.limits ? obj.limits : [10, 20, 50, 100, 200],//分页参数 默认10, 20, 50, 100, 200
cols = obj.cols,//表头及字段绑定
func = obj.doneFun,//表格渲染完回调函数
isPage = obj.isBackPage ? obj.isBackPage : false,//是否启用后台分页
toolBarEvent = obj.toolBarEvent,//头部工具栏事件
sortEvent = obj.sortEvent,//排序切换事件
ckboxEvent = obj.ckboxEvent,//选框选择事件
editEvent = obj.editEvent,//单元格编辑事件
toolEvent = obj.toolEvent,// 绑定行工具条事件
method = obj.method ? obj.method : 'post',//请求方式 默认post
where = obj.where ? obj.where : null,//请求额外参数
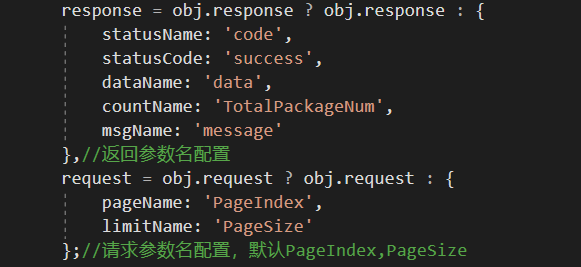
response = obj.response ? obj.response : {
statusName: 'code',
statusCode: 'success',
dataName: 'data',
countName: 'TotalPackageNum',
msgName: 'message'
},//返回参数名配置
request = obj.request ? obj.request : {
pageName: 'PageIndex',
limitName: 'PageSize'
};//请求参数名配置,默认PageIndex,PageSize
var option = {
id: tableId,
elem: '#' + contentId,
page: true,
limits: limits,
cols: cols,
done: func
};
if (isPage) {
option.method = method;
option.url = url;
option.where = where;
option.request = request;
option.response = response;
option.contentType = 'application/json';
option.loading = true;
}
else {
$.ajax({
url:url,
type: method,
data: where,
async:false,
contentType: 'application/json',
success: function (result) {
var data;
if (typeof (result) == 'string') {
data = JSON.parse(result);
}
else {
data = result;
}
if (data[response.statusName] == response.statusCode) {
option.data = data[response.dataName];
}
},
error: function (error) {
layer.msg("网路错误");
}
});
}
table.render(option);
if (toolBarEvent) {
table.on('toolbar(' + tableFilter + ')', toolBarEvent);
}
if (sortEvent) {
table.on('sort(' + tableFilter + ')', sortEvent);
}
if (ckboxEvent) {
table.on('checkbox(' + tableFilter + ')', ckboxEvent);
}
if (editEvent) {
table.on('edit(' + tableFilter + ')', editEvent);
}
if (toolEvent) {
table.on('tool(' + tableFilter + ')', toolEvent);
}
},
//获取url中的参数
getQueryString: function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = decodeURI(window.options.search.substr(1)).match(reg);
if (r != null) return unescape(r[2]); return null;
},
//Url参数封装成对象
convertUrlObj: function (url) {
var str;
if (url) {
str = url
}
else {
str = decodeURI(window.options.search.substr(1));
}
var keyValues = str.split('&');
var obj = {};
for (var index in keyValues) {
var keyValue = keyValues[index].split('=');
obj[keyValue[0]] = keyValue[1];
}
return obj;
},
//封装form表单object
getFormObj: function (formId) {
var data = $("#" + formId).serializeArray();
var obj = {};
for (var key in data) {
obj[data[key].name] = data[key].value;
}
return obj;
}
};
// 错误弹出层
error: function (message) {
layer.open({
content: message,
icon: 2,
title: '错误提示'
});
},
//成功弹出层
success: function (message, func) {
layer.open({
content: message,
icon: 1,
yes: func
});
},
//二次确认框
confirm: function (message,func) {
layer.confirm(message, { icon: 3, title: '提示' }, function (index) {
func();
layer.close(index);
});
},
//文件下载(post无刷新)
downLoadFile: function (option) {
var method = option.method ? option.method : "post";
var $iframe = $('<iframe id="downFileFrame" name="" style="display:none;" scrolling="yes" noresize ></frame>');
var $form = $('<form method="' + method + '" action="' + option.url + '"></form>');
if (option.data) {
for (var key in option.data) {
$form.append('<input type="hidden" name="' + option.data[key].name + '" value="' + option.data[key].value + '"/>');
}
}
$iframe.append($form);
$(document.body).append($iframe);
$form[0].submit();
$iframe.remove();
}
exports('common', extend);
});
layui自定义模块使用:

注意:这里我们的自定义模块的文件最好和我们之后引入对象的名字一样,这样我们之后就不用指定文件。这里我的模块叫common,文件也叫common.js。
自定义模块的公用方法:
1.select下拉框渲染
用法:
//始发仓下拉框
common.select({
url: '/api/Common/GetUserLocation',
elemIds: ['locationId', 'simpleLocationId'],
dataValue: 'LocationId',
dataText: 'Location',
defaultValue: "index_0",//默认选项(可以是具体某个option的value或text)
otherOption: "<option value=''>全部</option>",//额外选项
isLocalRender: true//开启局部渲染
});
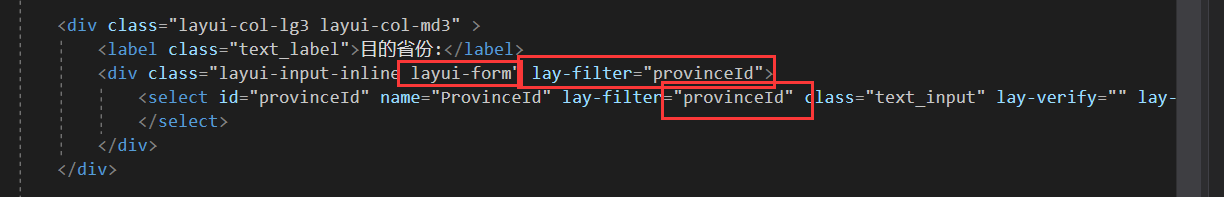
具体参数,请看common文件。这里支持局部渲染,前提是我们约定select标签规范

上述红框是开启局部刷新的必须条件,lay-filter默认和id一个名,可以不传。同时支持省市区三级联动,在传入id时,传入一个id数组。监听事件也可以是一个数组,可以选择多个控件绑定一个监听事件,或者一一对应的绑定。如下是三个省市区三级联动:
//下拉框加载(省市区联动)
common.select({
url: "/api/Common/GetAllProvince",
elemIds: ['provinceId', 'sourceProvinceId', 'targetProvinceId'],
dataValue: 'RegionId',
dataText: 'RegionName',
defaultValue: "index_0",
otherOption: "<option value=''>全部</option>",
isLocalRender: true,
selectFunc: [function (obj) {//简单快递规则 目的省联动 目的城市
common.select({
url: '/api/Common/GetRegionListByParentId',
elemIds: 'cityId',
requestdata: { parentId: obj.value },
dataValue: 'RegionId',
dataText: 'RegionName',
defaultValue: "index_0",
isLocalRender: true,
otherOption: "<option value=''>全部</option>",
selectFunc: function (obj) {//简单快递规则 目的城市联动 目的县区
common.select({
url: '/api/Common/GetRegionListByParentId',
elemIds: 'districtId',
requestdata: { parentId: obj.value },
dataValue: 'RegionId',
dataText: 'RegionName',
defaultValue: "index_0",
isLocalRender: true,
otherOption: "<option value=''>全部</option>"
});
}
});
}, function (obj) {//复杂快递规则 始发省联动 始发城市
common.select({
url: '/api/Common/GetRegionListByParentId',
elemIds: 'sourceCityId',
requestdata: { parentId: obj.value },
dataValue: 'RegionId',
dataText: 'RegionName',
isLocalRender: true,
defaultValue: "index_0",
otherOption: "<option value=''>全部</option>",
selectFunc: function (obj) {//复杂快递规则 始发城市联动 始发区县
common.select({
url: '/api/Common/GetRegionListByParentId',
elemIds: 'sourceDistrictId', sourceCityId,
requestdata: { parentId: obj.value },
dataValue: 'RegionId',
dataText: 'RegionName',
defaultValue: "index_0",
otherOption: "<option value=''>全部</option>",
isLocalRender: true
});
}
});
}, function (obj) {//复杂快递规则 目的省联动 目的城市
common.select({
url: '/api/Common/GetRegionListByParentId',
elemIds: 'targetCityId',
requestdata: { parentId: obj.value },
dataValue: 'RegionId',
dataText: 'RegionName',
isLocalRender: true,
defaultValue: "index_0",
otherOption: "<option value=''>全部</option>",
selectFunc: function (obj) {//复杂快递规则 目的城市联动 目的县区
common.select({
url: '/api/Common/GetRegionListByParentId',
elemIds: 'targetDistrictId',
requestdata: { parentId: obj.value },
dataValue: 'RegionId',
dataText: 'RegionName',
defaultValue: "index_0",
otherOption: "<option value=''>全部</option>",
isLocalRender: true
});
}
});
}]
});
2.table的使用
这里你可以选择用后台分页,或者前台分页,只用修改参数isBackPage。如果后台分页的话,需要指定request参数,默认是:
你可以根据自己的需要去绑定后台字段。直接上用法吧:
//表头数据列
var cols = [[
{ type: 'checkbox', align: 'center', style: 'top:7px', width: '5%' },
{ type: 'numbers', align: 'center', title: '编号', width: '10%', sort: true }
]];
//数据列表加载
common.table({
url: '../api/DeliveryCost/ExpressCostRulesList',
where: obj,
tableId: 'dataTable',
contentId: 'simpleList',
cols: cols,
isBackPage: true
});
3.一些公用方法

1.如果你需要表单提交,获取表单内容而不是一个个$().val()去获取,可以使用getFormObj(),传入一个form的id,即可把表单封装成一个object。
2.如果你从一个页面传入到另外一个页面,如果参数比较少,或者想获取某个指定参数,可以用getQueryString。如果是整个表单传递过去,你可以用convertUrlObj,他会将url的key=value参数封装成一个
object。
3.convertUrlObj可以将url的key=value转换成obj.
4.一些公用的弹出框,包括success,error ,confirm
5.无刷新文件下载。
以上是我在使用layui的时候一些小经验,希望可以给一些朋友小小的帮助。自己记录下来,也是一个学习的过程,慢慢积累。加油!
layui二次封装的更多相关文章
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- iOS项目相关@AFN&SDWeb的二次封装
一,AFNetworking跟SDWebImge是功能强大且常用的第三方,然而在实际应用中需要封装用来复用今天就跟大家分享一下AFN&SDWeb的二次封装 1. HttpClient.h及.m ...
- Quick Cocos (2.2.5plus)CoinFlip解析(MenuScene display AdBar二次封装)
转载自:http://cn.cocos2d-x.org/tutorial/show?id=1621 从Samples中找到CoinFlip文件夹,复制其中的 res 和 script 文件夹覆盖新建工 ...
- 对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache
虽然jquery的较新的api已经很好用了, 但是在实际工作还是有做二次封装的必要,好处有:1,二次封装后的API更加简洁,更符合个人的使用习惯:2,可以对ajax操作做一些统一处理,比如追加随机数或 ...
- Android 应用程序集成Google 登录及二次封装
谷歌登录API: https://developers.google.com/identity/sign-in/android/ 1.注册并且登录google网站 https://accounts. ...
- Android 应用程序集成FaceBook 登录及二次封装
1.首先在Facebook 开发者平台注册一个账号 https://developers.facebook.com/ 开发者后台 https://developers.facebook.com/ap ...
- 对jquery的ajax进行二次封装
第一种方法: $(function(){ /** * ajax封装 * url 发送请求的地址 * data 发送到服务器的数据,数组存储,如:{"username": " ...
- AFNetworking二次封装的那些事
AFNetworking可是iOS网络开发的神器,大大简便了操作.不过网络可是重中之重,不能只会用AFNetworking.我觉得网络开发首先要懂基本的理论,例如tcp/ip,http协议,之后要了解 ...
- volley二次封装
产品中使用Volley框架已有多时,本身已有良好封装的Volley确实给程序开发带来了很多便利与快捷.但随着产品功能的不断增加,服务器接口的不断复杂化,直接使用Volley原生的JSONObjectR ...
随机推荐
- bzoj 3811: 玛里苟斯【线性基+期望dp】
这个输出可是有点恶心啊--WA*inf,最后抄了别人的输出方法orz 还有注意会爆long long,要开unsigned long long 对于k==1,单独考虑每一位i,如果这一位为1则有0.5 ...
- bzoj 3573: [Hnoi2014]米特运输【树形dp+瞎搞】
阅读理解题,题意是以1为根的有根树,每个点有点权,求修改最少点权能使每个点的权值等于其所有子节点权值之和并且每个点的所有子节点权值相等的个数 然后就比较简单了,就是有个技巧是数太大,需要对所有操作都取 ...
- (7)javascript的程序控制结构及语句------(2)循环控制语句、跳转语句、对话框
一.循环控制语句 循环语句主要就是在满足条件的情况下反复执行某一个操作,循环控制语句主要包括while语句.do...while语句 和for语句. 1.While语句 语法: While(条件表达式 ...
- 跟我一起玩Win32开发(7):多边形窗口
通常情况下,窗口都是一个矩形,不过,调用下面这个函数,可以自定义窗口的形状. int SetWindowRgn( __in HWND hWnd, __in HRGN hRgn, __in BOO ...
- 线段树(区间合并) HDOJ 3308 LCIS
题目传送门 题意:线段树操作:1. 单点更新 2. 求区间的LCIS(longest consecutive increasing subsequence) 分析:注意是连续的子序列,就是简单的区间合 ...
- 不通过ecplise,只通过文件目录 创建最简单的JSP文件
手动创建最简单的JSP 文件 1.在Tomcat 6.0的安装目录的webapps目录下新建一个目录,起名叫myapp. 2.在myapp目录下新建一个目录WEB-INF,注意,目录名称是区分大小 ...
- Python Selenium设计模式 - PO设计模式
整理一下python selenium自动化测试实践中使用较多的po设计模式. 为什么要用PO 基于python selenium2开始开始ui自动化测试脚本的编写不是多么艰巨的任务.只需要定位到元素 ...
- AJPFX总结多线程编程的注意事项
多线程编程的注意事项 1.明确目的,为什么要使用多线程?如果是由于单线程读写或者网络访问(例如HTTP访问互联网)的瓶颈,可以考虑使用线程池.如果是对不同的资源(例如SOCKET连接 ...
- Spring的校验(Validator)
使用Spring校验的大体流程: 最首先要有配置文件xml的支持(spring_validate.xml).(当然在web.xml中要有对该xml的体现) <beans xmlns=" ...
- 边框圆角值的问题、white-space、word-wrap、margin对布局的影响
1.边框圆角(border-radius)值的问题 border-radius : 7px 7px 7px 0; 四个值的顺序是左上.右上.右下.左下 2.white-space 规定段落中的文本不换 ...
