Angular 项目开发中父子组件传参
在项目开发中经常会遇到 组件之间传参的问题。今天总结下在使用angular的项目中父子组件传参的问题;
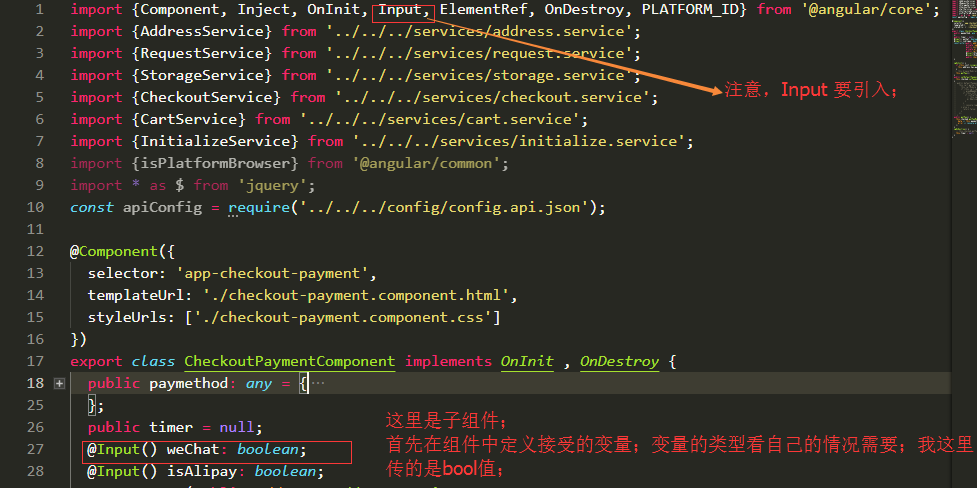
1、父组件向子组件传参:

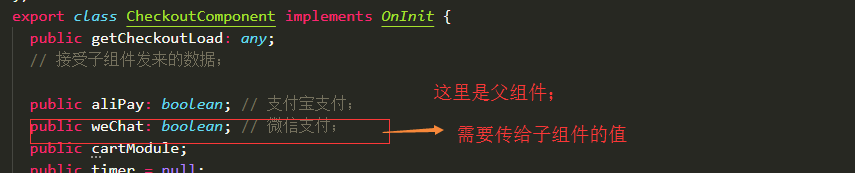
然后在父组件中

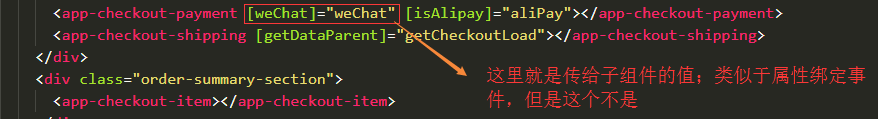
然后在父组件的html中

然后就可以在子组件中使用了

我这里是用来做判断的;当然也可以传别的参数;
2、子组件向父组件传值
这里需要用到类似于VUE里面的自定义事件一样
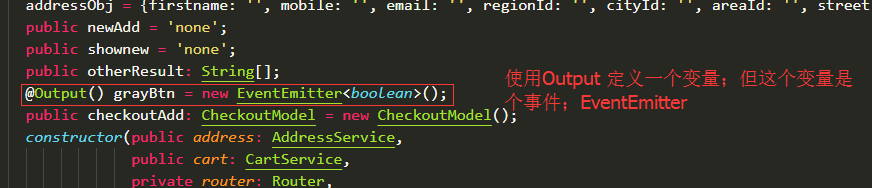
先在子组件里面引入需要的 包





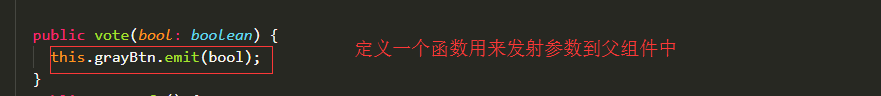
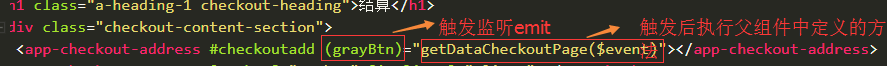
可以我在父组件中定义了一个变量来接受它;这样就可以使用了;
然后就成功传给父组件了;
今天先到这里;
Angular 项目开发中父子组件传参的更多相关文章
- React(7) --react父子组件传参
react父子组件传参 父级向子级传参:在父组件中,我们引入子组件,通过给子组件添加属性,来起到传参的作用,子组件可以通过props获取父组件传过来的参数. 在父组件中: import React f ...
- vue 父子组件传参
父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,component ...
- vue 监听父子组件传参,对象数据变化
watch:{ 组件传参的字段 :{ handler (newV, oldV){ 这里打印 newV, oldV 就可以看到数据变化了 } , immediate: true, // 重点 deep: ...
- vue指令,实例成员,父子组件传参
v-once指令 """ v-once:单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) """ <di ...
- vue 动态组件、父子组件传参
1.vue中的自定义属性并获得属性的值 自定义属性::data-id语法为 :data-属性 获取属性的值:ev.target.dataset.id 2.vue父子组件传值 3.动态组件使用
- Vue父子组件传参新写法
以前我在写接受自定义事件是这么写的: 后来我在官网看到这样一种说法:可以用$event代替emit事件传入的参数,于是我写成了这样: 直到昨天Vetur更新,给我报了这么一个错误: 报错原因:事件不能 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- vue中的路由传参及跨组件传参
路由跳转 this.$router.push('/course'); this.$router.push({name: course}); this.$router.go(-1); this.$r ...
随机推荐
- LeetCode——Reverse Integer
Reverse digits of an integer. Example1: x = 123, return 321 Example2: x = -123, return -321 Have you ...
- 【转载】java sleep和wait的区别的疑惑?
首先,要记住这个差别,"sleep是Thread类的方法,wait是Object类中定义的方法".尽管这两个方法都会影响线程的执行行为,但是本质上是有区别的. Thread.sle ...
- PHP生成excel(3)
这一节主要是设置背景颜色.边框.字体大小.表格宽度 效果图 代码如下 <?php header("Content-Type:text/html;charset=utf-8") ...
- VB.net版机房收费系统——结账功能实现(调错与优化)
调错部分 上一篇博客<VB.net版机房收费系统--结账功能实现(代码部分>说的是结账功能的实现,亮出了代码.是在为这篇博客做铺垫.尽管结账功能代码是借鉴的巨人的博客.可是自己比着葫芦画瓢 ...
- Page Design for Sexable Forum
Design Demo 1. Home of Sexable Forum 1.1 home page not logined. 1,2 home page logined. 2. Pages wit ...
- openwrt 编译 gmediarender
output_gstreamer.o: In function `my_bus_callback': output_gstreamer.c:(.text+0xf68): undefined refer ...
- vue 开发前准备工作
工欲善其事,必先利其器. 第一步,选择一个合适的编辑器: 看vue官网上,有推荐用HBuilder X这个编辑器,这个我在开发微信小程序的时候,就是用的这个编辑器,还可以,挺好用的,也可以用git做版 ...
- appium支持的版本
appium 支持4.2以上的版本 2.3-4.1的版本的支持通过Selendroid实现
- LeetCode题解(14)--Longest Common Prefix
https://leetcode.com/problems/longest-common-prefix/ 原题: Write a function to find the longest common ...
- activemq的安装使用
近期有项目中用到消息队列,JMS规范中实现最好的开源框架就是activemq.所以选择它(当然这是我老大决定的,像我这样的刚入职场的小菜鸟考虑问题还不太全面)作为消息队列数据传输.公司有有成型的消息队 ...
