关于margin和padding取值为百分比和负值的总结
以下是自己学习过程中的总结,直接上结论:
1.margin/padding取值为百分比:
margin和padding四个方向上的取值为百分比都是参照父级元素的宽度来计算的。
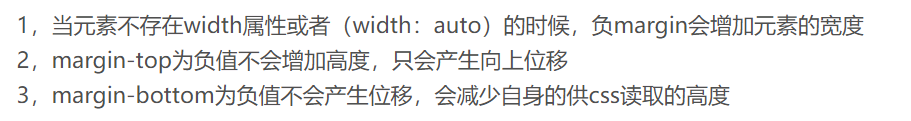
2.margin取值为负值:
比如 margin-top / right / bottom / left : -100px; 为负值的情况讨论如下:
①:


②:若元素存在width:则正常:
比如 div { margin: 10px 2% -40px 0 } 表示该盒子顶边距为10px,右边距是父元素宽度的2%,下边距为-40px,左边距为0
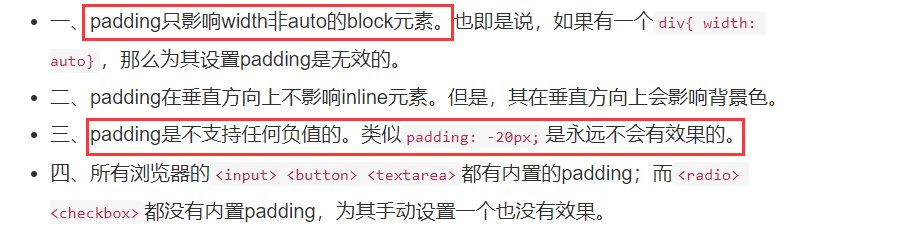
3.padding取值为负值:padding不支持任何负值

关于margin和padding取值为百分比和负值的总结的更多相关文章
- 当margin和padding的值是百分比时,如何计算
对元素的margin设置百分数时,百分数是相对于自身包含块的width计算(包含块传送门),不管是margin-top/margin-bottom还是margin-left/margin-right. ...
- 当padding/margin的取值形式为百分比时。。。。。
一个基础却又容易混淆的css知识点:当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!也许你会说,left/ ...
- 移动端网页巧用 margin和padding 的百分比实现自适应
一个基础却又容易混淆的css知识点 本文依赖于一个基础却又容易混淆的css知识点:当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素 ...
- css:margin和padding的百分之使用
#app { position: fixed; width: 94%; height: 100%; background: pink; padding: 0px 3% 0px 3%;} 如上代码,最终 ...
- 网页CSS中*{margin:0; padding:0;}有什么用
* 这东西叫“通配符”用来匹配页面上所有元素.*{margin:0; padding:0;} 像 2L 所说,body ,ul, li ,p,h1~h6,dd,dt 等……都有默认的margin 或p ...
- 关于网页布局中常见的margin: 0px ; padding: 0px; 总结
我们在网页布局中常用到margin: 0px; padding: 0px; 但是在大型的网站布局中通常不这样写通常是按下面这种方式. ul, li, ol, dl, dt, dd, div, p, ...
- 使用盒子定位布局时margin和padding使用
首先说的是区别: 如图所示,黄色padding,绿色margin,中间的content是内容,margin和padding的值是不计算在内容高宽的.这里补充的是在实际情况中边框宽度也是不计算在内的.这 ...
- 浅谈Margin和Padding值设置成百分数的布局
转自:问说网http://www.uedsc.com/discussion-margin-and-padding-values.html Margin和Padding是我们在网页设计经常使用到的CSS ...
- HTML元素margin、padding的默认值
HTML元素margin.padding的默认值 element margin(单位像素) padding html 0 0 body 8 0 div 0 0 h1 21 0 h2 19 0 19 0 ...
随机推荐
- 【转载】.NET Remoting学习笔记(二)激活方式
目录 .NET Remoting学习笔记(一)概念 .NET Remoting学习笔记(二)激活方式 .NET Remoting学习笔记(三)信道 参考:百度百科 ♂风车车.Net 激活方式概念 在访 ...
- XML语法笔记
XML(可扩展标记语言) XML的特点: XML是一种标记语言,适合跨平台.跨语种信息交互XML被用于存储.传输数据XML可扩展性良好,没有预定义标签,需要用户自定义标签XML具有自我描述性XML采用 ...
- Arrays.asList基本用法
目录 说明 基本用法 陷阱 改观 说明 asList 是 java.util.Arrays 类的一个方法 public static <T> List<T> asList(T. ...
- VC 无边框对话框的任务栏右键菜单
MFC ,基于对话框的程序,属性为:Border : none. 程序运行后,在任务栏里面点右键,不会弹出类似下面的菜单: 在对话框的OnInitDialog里面添加如下语句即可: ModifySty ...
- 设计模式学习笔记——Decorator装饰模式
装饰模式的作用或动机就是,尽量避免继承,而使用关联.原因是层层继承下来,内容会越来越多,有失控的危险.就扩展性而言,用关联比用继承好.所谓的关联,A使用了B,就叫A关联了B. Component 抽象 ...
- 2016/06/16 phpexcel
程序部分 require_once './phpexcel/PHPExcel.php'; // 首先创建一个新的对象 PHPExcel object $objPHPExcel = new ...
- fstab文件解析
1 这个文件的用途 这个文件是启动时自动挂载指定的磁盘或者分区到系统目录下用的,提供给mount命令用. 2 文件解析 每一行是一次mount操作. 磁盘或者分区 挂载的目录 挂载的磁盘 ...
- Axure Base 10 动态面板滑动效果
示例原型:http://pan.baidu.com/s/1mgjYahi 实现目标: 1. 点击登录滑出登录面板 2. 点击确定滑出动态面板 最终效果如下: 这种效果可以通过两种方法实现: 首先准 ...
- bzoj3462: DZY Loves Math II
状态很差脑子不清醒了,柿子一直在推错.... ... 不难发现这个题实际上是一个完全背包 问题在于n太大了,相应的有质数的数量不会超过7个 假设要求sigema(1~plen)i pi*ci=n 的方 ...
- HDU2181 哈密顿绕行世界问题 —— DFS
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2181 哈密顿绕行世界问题 Time Limit: 3000/1000 MS (Java/Others) ...
