vue2.0 类淘宝不同屏幕适配及px与rem转换问题
因为项目需要,vue开发项目,必须将已写的以px为单位的部分,转换为rem。要是全部转换,这大量的计算量,哪怕是sublime Text 的cssrem插件,也是一个庞大的工作量。所以,直接使用插件没商量。
举例子:
1、iphone6


2、iphone5


第一步:因为rem是根据更元素来计算大小,所以,捕捉到当前屏幕的大小并赋值给html,这是其一
第二步:使用px2rem插件,来捕捉当前项目的所有px,直接计算相对应数值。
这样,以后写界面,就可以直接用px来构建界面,不用自己去计算啦!
好啦,现在根据步骤来:
1、安装插件(我是安装了淘宝镜像,所以是cnpm,若是没装淘宝镜像,就npm)
$ cnpm i postcss-px2rem --save $ cnpm install px2rem-loader --save
2、配置px2rem
build目录下vue-loader.conf.js中,做如下修改:
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
transformToRequire: {
video: 'src',
source: 'src',
img: 'src',
image: 'xlink:href'
},
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})] /*因为我是以750px(iphone6)宽度为基准,所以remUnit为75*/
}
3、在static目录中,建js文件夹,放flex.js:
;(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
//console.warn('将根据已有的meta标签来设置缩放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
docEl.setAttribute('data-dpr', dpr);
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === 'complete') {
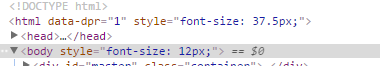
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {}));
4、在index.html中,加入flex.js
<script type="text/javascript" src="static/js/flex.js"></script>
5、重启项目
大功告成!!
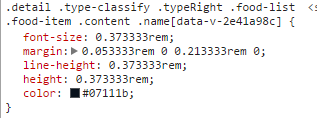
现在你就可以在浏览器中,看到你的px换算成了rem啦!

vue2.0 类淘宝不同屏幕适配及px与rem转换问题的更多相关文章
- vue2.0构建淘票票webapp
项目描述 之前一直用vue1.x写项目,最近为了过渡到vue2.0,特易用vue2.0栈仿写了淘票票页面,而且加入了express作为后台服务. 前端技术栈:vue2.0 + vue-router + ...
- 淘宝、网易移动端 px 转换 rem 原理,Vue-cli 实现 px 转换 rem
在过去的一段时间里面一直在使用Vue配合 lib-flexible和px2rem-loader配合做移动端的网页适配.秉着求知的思想,今天决定对他的原理进行分析.目前网上比较主流使用的就是淘宝方 ...
- js 关于网易淘宝移动端适配的学习
(function (doc, win) { // orientationchange:用户水平或者垂直翻转设备(即方向发生变化)时触发的事件;(屏幕大小发生变化) var docEl = doc.d ...
- 适配:px与dp转换
public class DensityUtil { /** * 根据手机的分辨率从 dp 的单位 转成为 px(像素) */ public static int dip2px(Context con ...
- (淘宝无限适配)手机端rem布局详解(转载非原创)
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
- (淘宝无限适配)手机端rem布局详解
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流
本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值,欢迎阅读和点 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流 (转)
从网易与淘宝的font-size思考前端设计稿与工作流 阅读目录 1. 问题的引出 2. 简单问题简单解决 3. 网易的做法 4. 淘宝的做法 5. 比较网易与淘宝的做法 6. 如何与设计协作 7 ...
- 妈妈再也不用担心我的移动端了:网易和淘宝的rem方案剖析
从博主学习前端一路过来的经历了解到,前端移动开发是大部分从PC端转战移动端的小伙伴都非常头疼的一个问题,这边博主就根据一篇自己看过的移动开发文章来剖析一下网易和淘宝的rem解决方案,希望能够帮助到一些 ...
随机推荐
- select选择框中,model传的值并非是页面上的值,而是另一个值
对于编程来说,money和rebate代表的是金额优惠和折扣优惠,采用money或rebate便于数据存储.但是页面显示给用户的时候是金额优惠和折扣优惠,并不是显示编程中所存储数据.所以选择的mode ...
- python绘图工具包 matplotlib 中文乱码问题
环境: python2.7 windows 8.1 解决: 改配置文件,把字体改为支持中文的字体. 找到python安装目录下的 \Lib\site-packages\matplotlib\mpl-d ...
- How the performance impacts your revenue-性能影响营收
看完国外一个APM厂商最后的一个业务介绍视频,终于想通了PE领域中最顶层的应用目标,也就是如标题所云.那么这个影响效果是如何做到的?最终的步骤其实很简单,也就是利用大数据进行分析.而自己先前还没有想到 ...
- qt5.8使用qwebenginview注意事项
环境qt5.8,vs2015(ui.webview必须要先show出来,不然加载不成功) 1.项目属性,c/c++,常规,附加包含目录,新增: $(QTDIR)\include\QtWebChanne ...
- BZOJ 1012: [JSOI2008]最大数maxnumber
★★ 输入文件:bzoj_1012.in 输出文件:bzoj_1012.out 简单对比时间限制:3 s 内存限制:162 MB [题目描述] 现在请求你维护一个数列,要求提供以下两种 ...
- javaee 第七周作业
一.什么是JSON? JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式.它基于 ECMAScript (欧洲计算机协会制定的js规范)的一 ...
- 关于Ubuntu上的服务文件
问题发现 今天在给ubuntu系统安装ftp服务时,一件奇怪的事引起了我的注意.当我服务安装完成后,想要测试一下是否能控制服务,便输入如下命令: service vsftpd restart 它返回的 ...
- php-PHP Warning: PHP Startup: Invalid library (maybe not a PHP library) 'xxx.so' in Unknown on line 0
关于xxx.so,今天在安装php的模块时候老是报,xxx.so的问题,虽然不影响使用,但作为一名当年的程序员强迫症患者,誓死要把 他搞清楚,后面发现是删除了也没有影响,因为在安装php的时候已经将他 ...
- 如何修改开发板主频--迅为iMX6UL开发板
平台:iMX6UL开发板 iMX6UL开发板 可以在文件系统中通过命令修改 CPU 运行的主频.如下图所示,使用命令“cat /sys/devices/system/cpu/cpu ...
- (转)编写Spring的第一个案例并测试Spring的开发环境
http://blog.csdn.net/yerenyuan_pku/article/details/52832145 Spring4.2.5的开发环境搭建好了之后,我们来编写Spring的第一个案例 ...
