使用icomoon把svg图片生成字体图标
今天看了使用icomoon来将svg转换成图标字体,本来是不会使用别人给的svg,也不清楚具体的好处是什么,查了svg以后,越来越懵,svg挺好的为什么要转成图标字体呢。
一、SVG介绍
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。
SVG 文件可以直接插入网页,成为 DOM 的一部分,然后用 JavaScript 和 CSS 进行操作。SVG 代码也可以写在一个独立文件中,然后用<img>、<object>、<embed>、<iframe>等标签插入网页。CSS 也可以使用 SVG 文件。SVG 文件还可以转为 BASE64 编码,然后作为 Data URI 写入网页。
与其他图像格式相比,使用 SVG 的优势在于:
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
二、疑惑:SVG和字体图标的区别是什么?为什么要转换使用?
SVG和字体图标都是矢量化图形
SVG是基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。简单的理解它是图形的另一种格式例如它和常见的图片格式.png、.jpg、.gif等是一类。
字体图标采用的是字体渲染,利用字体工具把我们平时 Web 上用的图形图标转换成 web fonts,就成了字体图标,它可以借助 CSS 的 @font-face 嵌入到网页里,用以显示字体图标。它天生具有「分辨率无关」的特性,在任何分辨率和PPI下面,都可以做到完美缩放,不会像传统位图, 如:png,jpeg,放大后有锯齿或模糊现象。
使用字体图标的好处:
文件小:相比图片几十几百KB的容量,字体图标几乎是羽翼级轻量;
加载性能好:因为图标都被打包进一套字体内,http request(http请求) 减少。这如同我们常用的 css sprites(精灵图片) 技术。用几个引几个,不会影响加载速度;
支持CSS样式:和普通字体一样,你可以利用CSS来定义大小、颜色、阴影、hover状态、透明度、渐变等等…
兼容性好:iconfont 起源很早,别说主流浏览器,连IE6/7都能良好支持。除了一些老的移动端浏览器,如Android 2.1以下的初代浏览器,Opera mini 这类自限型浏览器。
三、SVG如何转换字体图标?
使用icomoon完成svg转字体图标,icomoon 可以将.svg结尾的文件生成字体图标, 字体图标放大缩小的时候不会失真
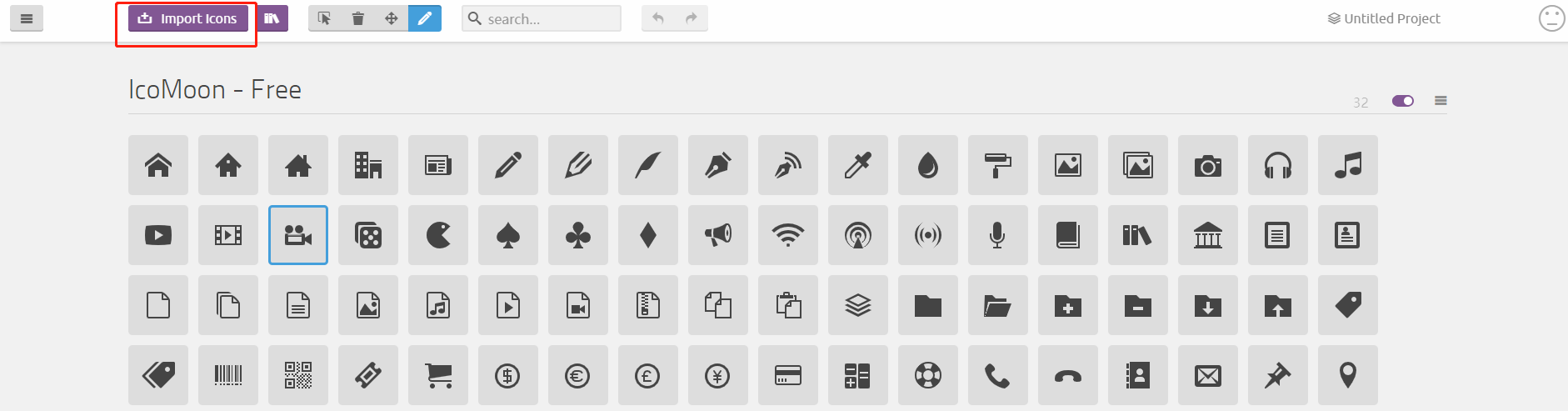
1.首先进入IcoMoon的首页 https://icomoon.io/,找到右上角的icomoon App,点击进入

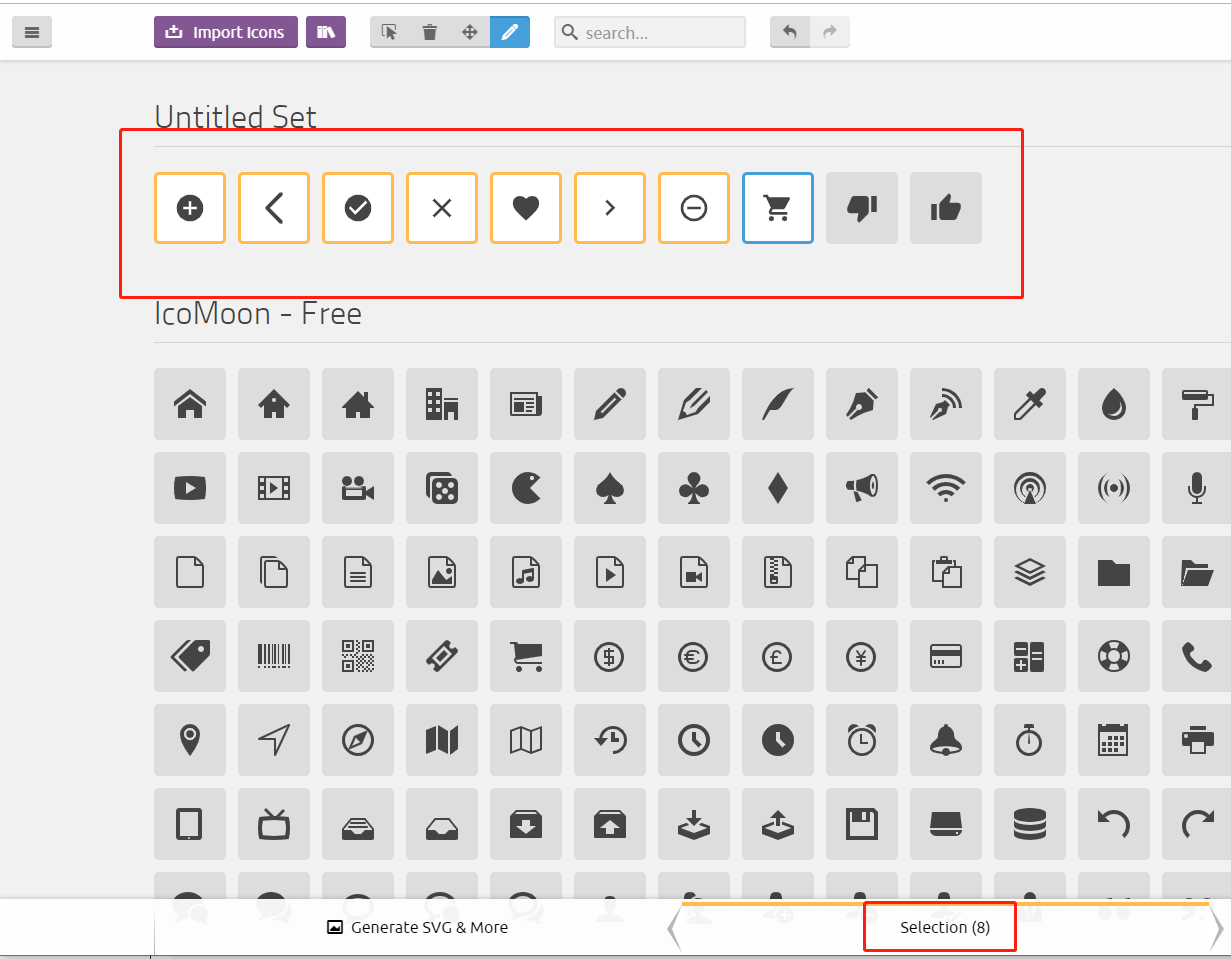
2.点击选择自己的svg文件,将其导入,并选择自己要下载的图标

下载字体图标文件。下载成功了,使用起来也比较简单。
使用icomoon把svg图片生成字体图标的更多相关文章
- 详解使用icomoon生成字体图标的方法并应用
原文:http://blog.csdn.net/u013938465/article/details/50680468 最近项目大量用到字体图标,大家也知道,字体图标任意缩放不会失真,也大大减少请求数 ...
- 将png图片转换为字体图标
字体图标不仅可以随意调整大小,而且可以避免在页面制作过程中引用N多的图片,发送请求造成的流量浪费,因此,我们可以将图标的icon转换成字体图标: 方法一: 1.将png格式的图片转换成svg格式: 网 ...
- 将svg文件化成字体图标的步骤
一 前提摘要 有一个活就是按照需求在现有的项目中新增几个项目和修改几个项目,是很简单的,但当中遇到了一个小问题,就是tabs中图标选中和被选中的颜色问题,如果是新开发的,目前掌握的有两种办法 ...
- icomoon:生成字体图标的方法并应用
字体图标任意缩放不会失真,也大大减少请求数量,非常好用. 在线生成工具:https://icomoon.io/app/#/select 在线SVG图库(阿里), 用于导入:http://www.ic ...
- icomoon.io生成字体图标
1. 准备svg图片 2. 打开icomoon选择icomoon App 3. import icons 上传本地的svg图片 4. 点击选中以后点击generate fonts形成字体图标 5. p ...
- ICOMOON!强悍的WEB字体图标制造器/Web字体使用实例
IcoMoon!一个可以通过个性化设置来创建自定义图标(字体)的生成器!也可以将SVG图片,转换成web字体 IcoMoon是一项免费的服务,通过使用不同设置使我们能够创建自定义的ICON图或ICON ...
- SVG生成字体图标详解
- 字体图标库 IcoMoon IconFont Font Awesome的使用
在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图标,字体图标任意放大缩小不会失 ...
- 字体图标-把SVG图标转换成所需要的字体图标
小科普: 想必小伙伴们多少都了解或使用过字体图标,总体来说优点多于缺点,优点如下图: 任意缩放,图标不会失真: 可以改变图标颜色: 可以设置图标阴影: 可以设置透明效果: 主流浏览器都支持: 可以快速 ...
随机推荐
- idea Please specify commit message
在idea中使用github来进行版本控制的时候, 当点击提交的时候遇到了这个问题 错误: Please specify commit message 解决方法: 在commit message中填写 ...
- Linux文件操作函数
creat() 函数 close() 函数 read() 函数 read 函数实际读到的字节数少于要求读的字节数时: 读普通文件,在读到要求字节数之前就到达文件尾: 当从终端设备读,通常一次最多读一行 ...
- HashMap允许将null用作键 也允许将null作为值
HashMap不能保证元素的顺序,HashMap能够将键设为null,也可以将值设为null. 与之对应的是Hashtable,(注意大小写:不是HashTable),Hashtable不能将键和值设 ...
- 初涉2-SAT
2-SAT:有趣的图论模型 什么是2-SAT SAT是适定性(Satisfiability)问题的简称.之所以研究2-sat是因为当k>2时,k-sat问题已经被证明是NPC的了. 2-sat问 ...
- (56)zabbix Screens视图配置
screen翻译成中文为“屏幕”,在超市.单位等等地方都比较常见到监控视频,视频上有多块小视频,实际上zabbix screen和这个功能类似.你可以设置多个screen,每个screen可以显示特定 ...
- 如何用纯 CSS 创作牛奶文字变换效果
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MGNWOm 可交互视频教 ...
- LeetCode 653. Two Sum IV – Input is a BST
Given a Binary Search Tree and a target number, return true if there exist two elements in the BST s ...
- 正负无穷float('inf')的一些用法
Python中可以用如下方式表示正负无穷: float("inf"), float("-inf") 利用 inf 做简单加.乘算术运算仍会得到 inf > ...
- tp 路径表示
本文实例分析了thinkphp常见路径用法.分享给大家供大家参考.具体如下: 这里介绍的标签主要有: __root__ __self__ __action__ __url__ __app__ __pu ...
- python类可以截获Python运算符
类可以截获Python运算符 现在,让我们来看类和模块的第三个主要差别: 运算符重载.简而言之,运算符重载就是让用类写成的对象,可截获并响应用在内置类型上的运算:加法.切片.打印和点号运算等.这只是自 ...
