nginx实现资源文件动静分离的记录
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为两种,
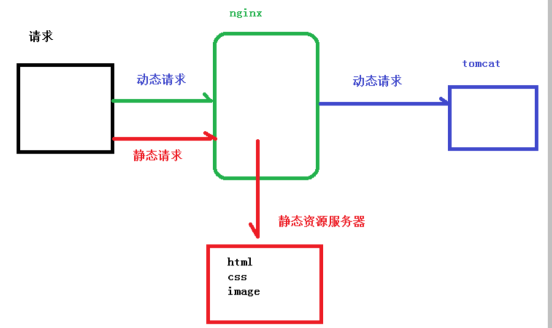
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案:如下图

另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开(这里不做讨论)。
静态文件独立成单独的域名,放在独立的服务器上的实现方式
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码 200。
准备工作
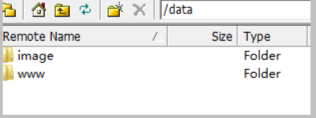
(1)在 liunx 系统中准备静态资源,用于进行访问.

我们认为image,www,里面均为静态资源。
具体配置
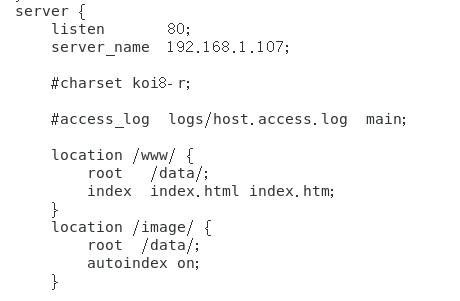
(1)在 nginx 配置文件中进行配置

最终测试
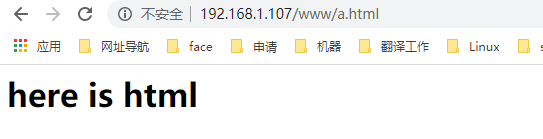
(1)浏览器中输入地址:http://192.168.1.107/www/a.html

(2)浏览器中输入地址:http://192.168.1.107/image/01.png
验证图片资源。
(3)由于image路径配置了autoindex on;参数,所以在浏览器当中输入http://192.168.1.107/image/
会有如下列表显示:

检查
最后检查 Nginx 配置是否正确,测试动静分离是否成功。
需要删除后端 tomcat 服务器上的某个静态文件,查看是否能访问,如果可以访问说明静态资源 nginx 直接返回了,不走后端 tomcat 服务器
nginx实现资源文件动静分离的记录的更多相关文章
- Nginx 和 IIS 实现动静分离
前段时间,搞Nginx+IIS的负载均衡,想了解的朋友,可以看这篇文章:<nginx 和 IIS 实现负载均衡>,然后也就顺便研究了Nginx + IIS 实现动静分离.所以,一起总结出来 ...
- Nginx 和 IIS 实现动静分离【转载】
前段时间,搞Nginx+IIS的负载均衡,想了解的朋友,可以看这篇文章:<nginx 和 IIS 实现负载均衡>,然后也就顺便研究了Nginx + IIS 实现动静分离.所以,一起总结出来 ...
- Nginx 和 IIS 实现动静分离(转)
转载地址:https://www.cnblogs.com/paul8339/p/5825201.html 动静分离,说白了,就是将网站静态资源(HTML,JavaScript,CSS,img等文件)与 ...
- Nginx 配置实例-配置动静分离
Nginx 配置实例-配置动静分离 1. 静态资源的创建 2. nginx 动静分离的配置 3. 验证 1. 静态资源的创建 这里使用的静态资源主要为 HTML 静态文件和图片. mkdir -vp ...
- Nginx 反向代理功能-动静分离
Nginx 反向代理功能-动静分离 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- nginx+tomcat负载均衡+动静分离+redis集中管理session
1.服务器A安装ng,服务器B.C安装tomcat: 2.服务器A建立/data/www目录,用于发布静态文件: 3.ng无动静分离配置: user root root; worker_process ...
- [nginx] - 使用nginx实现反向代理,动静分离,负载均衡,session共享
反向代理概念 先说正向代理,比如要访问youtube,但是不能直接访问,只能先找个FQ软件,通过FQ软件才能访问youtube. FQ软件就叫做正向代理.所谓的反向代理,指的是用户要访问youtube ...
- Nginx的应用之动静分离
Nginx 的动静分离 我们通过中间件将动态请求和静态请求进行分离,减少了不必要的请求消耗和延时. 动静分离后,即使动态服务不可用,但静态资源不会受到影响. 应用实例 1.准备环境 系统 角色 主机名 ...
- nginx四层负载及动静分离
阿里云实验10.0.0.132 LB10.0.0.133 web0110.0.0.134 web02 步骤:1.安装nginx1.14 获取官网repo文件 yum install -y nginx ...
- 10、nginx+uwsgi+django部署(动静分离)
10.1.说明: 1.介绍: 创建Django项目,可以通过 pyhon3 manage.py runserver 0.0.0.0:8080 & 命令更方便地调试程序,但是如果当一个项目完成了 ...
随机推荐
- 神奇的发现——所有的aarch64架构的CPU平台下的深度学习框架均不原生支持CUDA
一个记录: 神奇的发型--所有的aarch64架构的CPU平台下的深度学习框架均不原生支持CUDA 不论是mindspore.pytorch.TensorFlow框架只要是aarch64架构的CPU下 ...
- 【转载】 Alpha-beta剪枝
原地址:https://www.jiqizhixin.com/graph/technologies/56dbb21e-c3f9-4e06-b16a-2e28f25b26c8 ============= ...
- C# Cefsharp 如何利用[Attribute]的把C#中的方法给到浏览器中调用
背景 "有没有遇见这样一个场景,需要注入到浏览器的类太多,又想统一管理且不遗漏,有没有什么好办法?""有有有,把头伸过来~" 解决办法 第一步:提供一个[Att ...
- sublime 快速生成html基础代码
一.快速生成HTML5的头部信息的步骤: 1.Ctrl + N,新建一个文档: 2.Ctrl + Shift + P,打开命令模式,再输入 sshtml 进行模糊匹配,将语法切换到html模式: 3. ...
- 《最新出炉》系列初窥篇-Python+Playwright自动化测试-65 - Canvas元素推拽-番外篇
1.简介 上一篇宏哥想了好多办法都没有演示成功的拖拽Canvas元素,宏哥也说的太绝对了,给大家造成困惑或者误导.一连好几天吃饭睡觉都不怎么香了,脑子中始终对这件事耿耿于怀,自己问自己难道就真的没有办 ...
- 什么是MMU
一.MMU的定义 MMU是Memory Management Unit的缩写,中文名是内存管理单元,有时也称作分页内存管理单元(Paged Memory Management Unit,缩写为PM ...
- 手把手教Linux驱动10-platform总线详解
platform总线是学习linux驱动必须要掌握的一个知识点. 本文参考已发布:Linux 3.14内核 一.概念 嵌入式系统中有很多的物理总线:I2c.SPI.USB.uart.PCIE.APB. ...
- Selenium 操作已打开的浏览器
偶尔要用到,start writing 实现步骤 先启动 Chrome,打开任务管理器,找到 chrome.exe,地址栏输入 cmd,然后执行 chrome.exe --remote-debuggi ...
- 【YashanDB知识库】收集分区表统计信息采样率小于1导致SQL执行计划走偏
[问题分类]性能优化,BUG [关键字]分区表,统计信息,采样率 [问题描述]收集表(分区表)级别的统计信息时,如果采样率小于1,dba_ind_statistics中partition_name i ...
- 入门指南 | Datavines 安装部署篇
摘要:本文主要介绍基于源码部署 Datavines 和执行检查作业,内容主要分为以下几个部分: 平台介绍 快速部署 运行数据质量检查作业 Datavines 的目标是成为更好的数据可观测性领域的开源项 ...
