伪元素:placeholder-shown&&:focus-within
:placeholder-shown另外,划重点,这个伪类是仍处于实验室的方案。也就是未纳入标准,当然我们的目的是探寻有意思的 CSS 。当 input 类型标签使用了 placeholder 属性有了默认占位的文字,会触发此伪类样式。配合:not()伪类,可以再改变当默认文字消失后的样式,再配合本文的主角,我们可以实现表单的一系列效果。
.g-container {
width: 500px;
height: 60px;
input {
height: 100%;
width: 100%;
&:not(:placeholder-shown) {
...
}
&:placeholder-shown {
...
}
}
&:focus-within {
...
}
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.g-container {
position: relative;
margin: 100px auto;
display: flex;
flex-wrap: wrap;
width: 500px;
height: 60px;
overflow: hidden;
transition: 0.3s;
}
.g-container > * {
border: none;
outline: none;
}
.g-container .g_input_search {
padding: 0 15px;
height: 100%;
width: 100%;
border: 1px solid #ddd;
font-size: 18px;
box-sizing: border-box;
}
/*.g-container .g_input_search:not(:placeholder-shown) {*/
/*border: 1px solid #03a9f4;*/
/*}*/
.g-container .g_input_search:not(:placeholder-shown) + .g_button_search {
opacity: 1;
}
.g-container .g_input_search:placeholder-shown + .g_button_search {
opacity: 0;
}
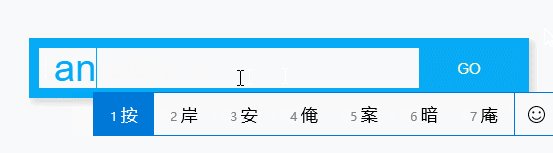
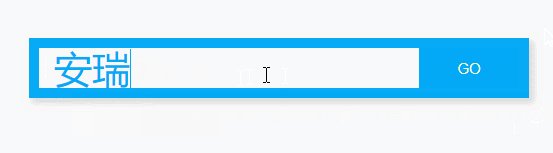
.g-container .g_input_search:not(:placeholder-shown){
border: 10px solid #03a9f4;
font-size: 38px;
color: #03a9f4;
}
.g-container .g_button_search {
background: #03a9f4;
color: #feffd4;
font-size: 15px;
cursor: pointer;
width: 100px;
height: calc(100% - 20px);
transition: 0.3s;
position: absolute;
right: 10px;
top: 10px;
}
.g-container:focus-within {
-webkit-transform: translateY(-4px);
transform: translateY(-4px);
border-color: #bbb;
box-shadow: 4px 4px 10px 2px #ddd;
}
</style>
</head>
<body>
<div class="g-container">
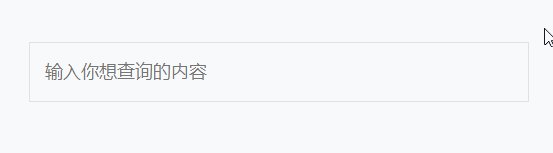
<input type="text" placeholder="输入你想查询的内容" class="g_input_search" >
<button type="button" class="g_button_search">GO</button>
</div>
</body>
</html>
伪元素:placeholder-shown&&:focus-within的更多相关文章
- 伪元素 first-letter
::after, ::before, ::backdrop, ::first-letter,::first-line, ::selection(css3)是伪元素, :active, :focus, ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- 深入学习css伪类和伪元素及其用法
前言 CSS的伪类和伪元素在平时的代码中经常会出现,可是一旦别人问你,什么是伪类,什么是伪元素,可能还是不能完整的表述出来,下面我们来一探究竟. 伪类和伪元素定义 伪类用于在页面中的元素处于某个状态时 ...
- css中伪类/伪元素详解
一.伪类和伪元素 伪类和伪元素都是用来修饰不在文档树中的部分,区别在于, 伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的(如:hover/:active). ...
- 妙味css3课程---1-2、css3中新增的伪类和伪元素有哪些
妙味css3课程---1-2.css3中新增的伪类和伪元素有哪些 一.总结 一句话总结: 1.div:target{}是什么意思? 比如a标签的锚点链接到div,div:target{}就可以找到这个 ...
- CSS躬行记(2)——伪类和伪元素
一.伪类选择器 伪选择器弥补了常规选择器的不足,能够实现一些特殊情况下的样式,例如在鼠标悬停时或只给字符串中的第一个字符指定样式.与类选择器类似,可以从HTML元素的class属性中查看到,但伪选择器 ...
- css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化.这里讲总结关于css伪类和伪元素的相关使用 伪元素 :before/:before 在 ...
- 前端知识之CSS(1)-css语法、css选择器(属性、伪类、伪元素、分组与嵌套)、css组合器
目录 前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.c ...
- 浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何 ...
- CSS笔记之伪类与伪元素
伪类分为两种:UI伪类 与 结构化伪类 UI伪类:a:link{} a:hover{} a:active{} a:visited{} input[type='text']:focus{} ...
随机推荐
- springmvc map
/** * 目标方法可以添加 Map 类型(实际上也可以是 Model 类型或 ModelMap 类型)的参数. * @param map * @return */ @RequestMapping(& ...
- PAT 天梯赛 L1-002 【递归】
题目链接 https://www.patest.cn/contests/gplt/L1-002 题意 给出一个数字 和一个字符 画出 可用数字下的最大沙漏,并且输出剩余没用掉的符号数 思路 可以先打一 ...
- jmeter之报告和分析
转载:http://www.cnblogs.com/miaomiaokaixin/p/6118081.html jmeter -n -t 脚本名字.jmx -l xxx.jtl -e -o 指定目录( ...
- Android平台Camera实时滤镜实现方法探讨(三)--通过Shader实现YUV转换RBG
http://blog.csdn.net/oshunz/article/details/50055057 文章例如该链接通过将YUV分成三个纹理,在shader中取出并且经过公式变换,转换成RGB.我 ...
- 【Flask】Flask上下文
# 上下文: ### Local对象:在`Flask`中,类似于`request`的对象,其实是绑定到了一个`werkzeug.local.Local`对象上.这样,即使是同一个对象,那么在多个线程中 ...
- Linux图形化界面下使用命令进行截图的方法
以前在LINUX里面截图都是直接按print screen键或者 alt + print screen. 但是print screen是整个屏幕, alt + print screen是当前窗口. 想 ...
- Spring_配置 Bean(2)
applicationContext.xml <?xml version="1.0" encoding="UTF-8"?><beans xml ...
- windchill系统——开发_生命周期状态的增加
步骤如下 ResourceBuild wt.lifecycle.StateRB ant -f codebase/MakeJar.xml 这样就可以了,下面是查看
- JavaWeb -- Struts2 验证框架
1. 验证框架 示例 表单提交Jsp, reg.jsp <%@ page language="java" contentType="text/html; chars ...
- Win7.还原默认打开方式
1.win7还原默认打开方式_百度知道.html(https://zhidao.baidu.com/question/1668708948433912307.html) Windows7:[47]打开 ...
