解决webpack vue 项目打包生成的文件,资源文件均404问题
最近在使用webpack + vue做个人娱乐项目时,发现npm run build后,css js img静态资源文件均找不到路径,报404错误。。。网上查找了一堆解决办法,总结如下
一、首先修改config目录下的index.js文件

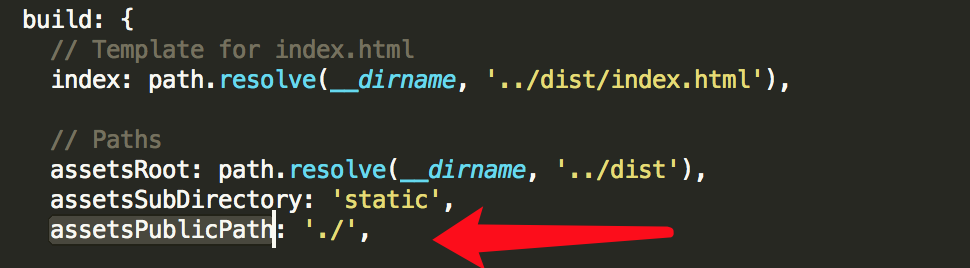
将其中build的配置项assetsPublicPath进行修改,改为

目的是将资源文件的引入路径,改为相对地址(相对index.html)
二、此时html中的js、css、img引入均没有问题,但是css中的background-image还是报404
此时的问题原因是,使用了相对地址后,在css进行引入的图片路径,其相对的是css文件的路径
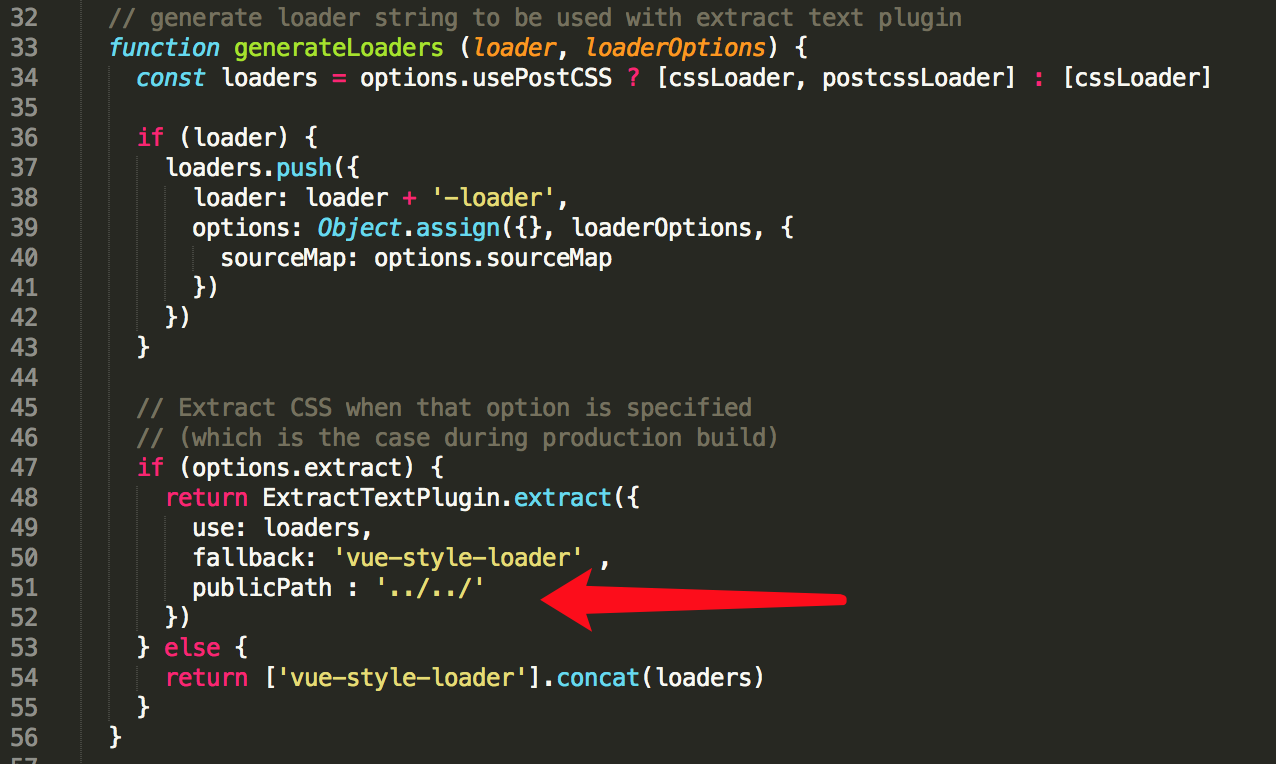
此时的修改方法是,修改build文件夹中的utils.js文件,修改如下这一行

这样css中的背景图也OK了,如果在css中引入字体也可以用这样的方式修复404问题
搞定!!!
解决webpack vue 项目打包生成的文件,资源文件均404问题的更多相关文章
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- 手动搭建webpack + vue项目之初体验
在使用vue做开发时,大部分人只会使用官方提供的脚手架搭建项目,脚手架虽然很好用,但想要成为一名优秀的前端开发者,webpack这一道坎是绕不开的,所以我们要学会脱离脚手架,利用webpack手动搭建 ...
- vue新手入门之使用vue框架搭建用户登录注册案例,手动搭建webpack+Vue项目(附源码,图文详解,亲测有效)
前言 本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader.style-loader.vue-loader.url-loader.sass ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
随机推荐
- 关于c#继承
如下代码所示:最后输出的是:8,3,7,4 public class A { public virtual void One(int i) { Console.Write(i); } public v ...
- C#转义字符(好记性不如烂笔头)
C#转义字符: ·一种特殊的字符常量:·以反斜线"\"开头,后跟一个或几个字符.·具有特定的含义,不同于字符原有的意义,故称“转义”字符.·主要用来表示那些用一般字符不便于表示的控 ...
- iOS 和服务端交互 数据加密策略
总体逻辑: 客户端:对称加密数据,上传...回执对称解密 同理服务端:获取上传数据 对称解密 ...下发:对称加密 当且仅当登录接口和 拉新(更新nonce 和 key的接口)是对称加密上传 非对称解 ...
- Spark机器学习8· 文本处理(spark-shell)
Spark机器学习 自然语言处理(NLP,Natural Language Processing) 提取特征 建模 机器学习 TF-IDF(词频 term frequency–逆向文件频率 inver ...
- WINDOWS和UNIX换行符的理解
# WINDOWS和UNIX换行符的理解 **file1.txt**17.143.161.37 其他 美国54.163.255.40 其他 美国 弗吉尼亚州 亚马逊公司 **[ro ...
- Python面试题之容器(Collections)
容器(Collections) Python附带一个模块,它包含许多容器数据类型,名字叫作collections.我们将讨论它的作用和用法. 我们将讨论的是: defaultdict coun ...
- CSS Id 和 Class选择器
CSS Id 和 Class选择器 如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器. 一.id 选择器 id 选择 ...
- Python3.x:获取登录界面校验码图片
Python3.x:获取登录界面校验码图片 实例代码: # python3 # author lizm # datetime 2018-06-01 18:00:00 # -*- coding: utf ...
- Python引用多个模块,调用模块中的函数时,要注意的地方
转自:http://blog.csdn.net/yjk13703623757/article/details/70237463 python模块是”从下到上”导入(import)的. 例如: a.py ...
- MySQL java连接被拒绝:java.sql.SQLException: Access denied for user 'root'@'****' (using password: YES)
//系统运行出现错误:java.sql.SQLException: Access denied for user 'root'@'***.**.**.**' (using password: YES) ...
