CSS3使用盒模型实现三栏布局
本篇文章由:http://xinpure.com/css3-box-model-to-implement-a-three-column-layout/
使用 Position 绝对定位也是可以实现三栏布局的,然而使用 CSS3 的盒模型却显得更简单、更灵活
CSS3盒模型
display: -webkit-box;
display: -moz-box;
display: box;将父元素定义成盒模型之后,就可以通过 box-flex 属性来实现布局了。
box-flex 主要让子元素针对父元素的宽度按一定比例进行划分
例如:
#pDiv {
display: -webkit-box;
display: -moz-box;
display: box;
width: 600px;
height: 300px;
}
#subDiv1 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #000;
}
#subDiv2 {
-webkit-box-flex: 4;
-moz-box-flex: 4;
box-flex: 4;
background-color: #ccc;
}
#subDiv3 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #eee;
}父元素 #pDiv 的宽度为 600px,那么 #subDiv1 和 #subDiv3 的宽度就是 100px,而 #subDiv2 的宽度就是 400px
其实就是将父元素 #pDiv 平均分成了 6分,#subDiv1 和 #subDiv3 占了1份,#subDiv2 占了4份
完全可以按自己的想法来定比例,所以使用这个属性就可以轻轻松松的实现三栏布局了。
固定子元素的宽度,盒模型是如何处理的?
当固定了其中1个或者多个子元素的宽度时,盒模型会将剩下的部分平分
比如将子元素做如下修改:
#subDiv1 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #000;
}
#subDiv2 {
width: 200px;
background-color: #ccc;
}
#subDiv3 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #eee;
}子元素 #subDiv2 固定宽度为 200px,其它子元素就会从剩下的宽度 400px (父元素的宽度减去固定的宽度: 600px - 200px) 中按比例分配
因此,#subDiv1 和 #subDiv3 均为 200px
遇到的问题
在子元素内容为空时,box-flex 分配的宽度都是正确的,但是给子元素添加了内容之后,子元素的宽度就被撑开了。
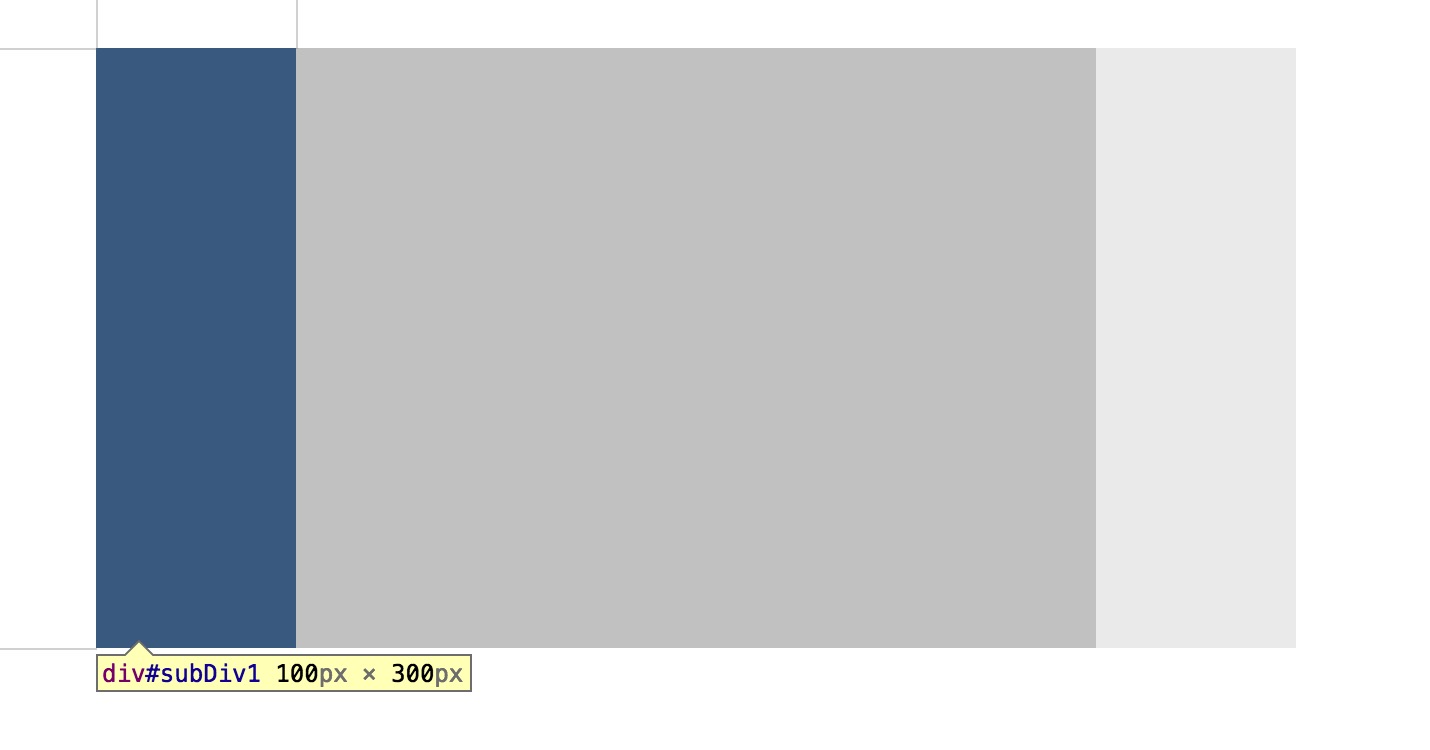
问题示例一 (子元素未添加内容)

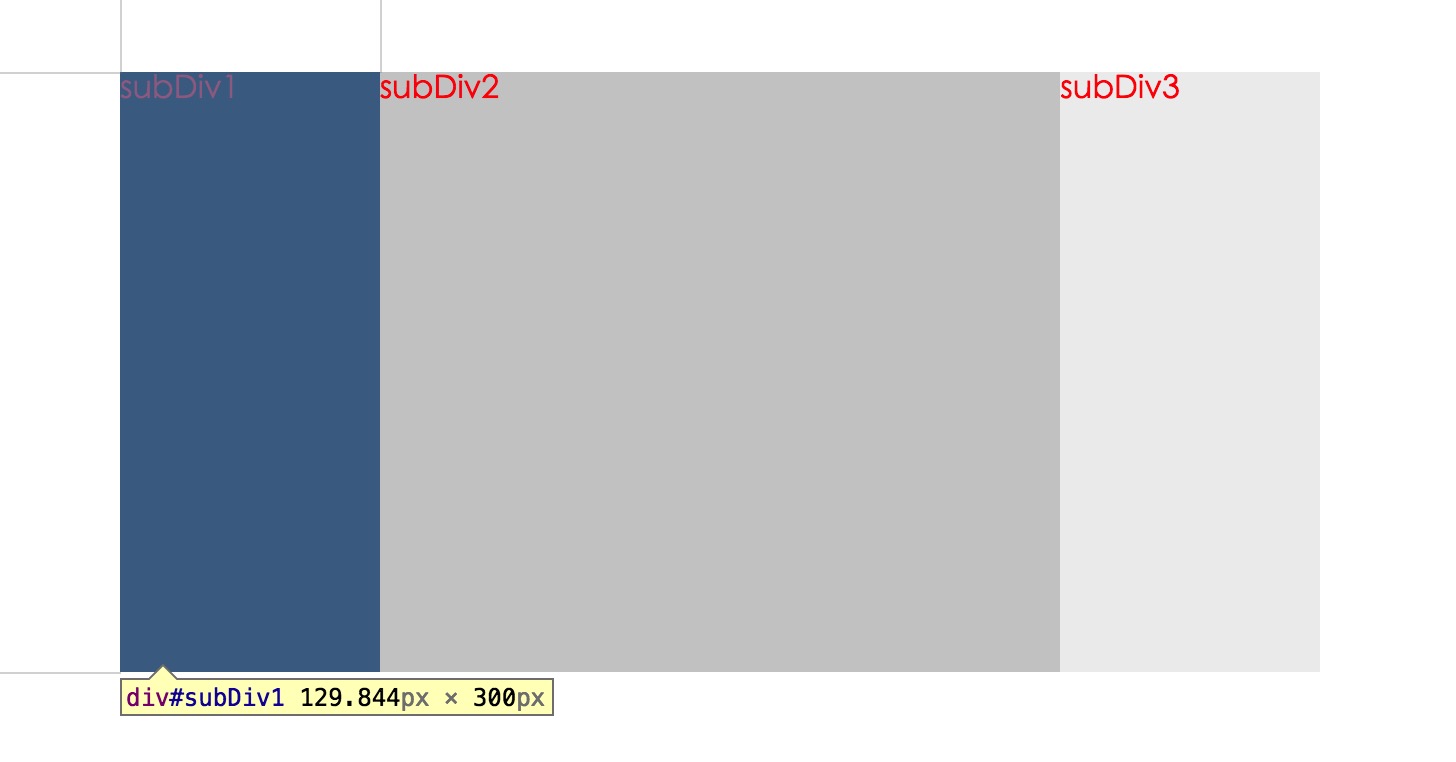
问题示例二 (子元素添加内容)

有一种解决方案就是在子元素里定义 width: 0;
如:
#subDiv1 {
width: 0;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #000;
}这样就可以解决添加内容之后,元素宽度被撑大的问题,不过此方法仅适用于 webkit 浏览器
CSS3使用盒模型实现三栏布局的更多相关文章
- CSS3弹性盒模型之Flexbox是布局模块box-sizing & box-orient & box-direction & box-ordinal-group
css3 box-sizing属性 box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box. content-box,bord ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型布局模块
原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-introduction-and-d ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- CSS3.0盒模型display:box;的使用
CSS3.0盒模型display:-webkit-box;的使用 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂 ...
- 布局:高度已知,布局一个三栏布局,左栏和右栏宽度为200px,中间自适应
需求:高度已知为200px,写出三栏布局,左栏和右栏各位200px,中间自适应,如下图所示: 方法一:float浮动布局 原理是:定义三个区块,需要注意的是中间的区块放在右边区块的下面,统一设置高度为 ...
- CSS3 完善盒模型
CSS3 改善了传统盒模型结构,增强了盒子构成要素的功能,扩展了盒模型显示的方式. 改善结构:为盒子新增轮廓区: 增强功能:内容区增强 CSS 自动添加内容功能,增强内容移除.换行处理:允许多重定义背 ...
随机推荐
- JDK源码学习笔记——HashMap
Java集合的学习先理清数据结构: 一.属性 //哈希桶,存放链表. 长度是2的N次方,或者初始化时为0. transient Node<K,V>[] table; //最大容量 2的30 ...
- ConcurrentHashMap(Java8)源码分析
1. 常量.成员变量 private static final int MAXIMUM_CAPACITY = 1 << 30; // 和HashMap一样 private static f ...
- 初识Ant-Design
设计价值观 Ant-Design在设计方面,存在两个大的价值观,自然和确定.自然即顺其自然,在顺应用户的自我感知和行为方式来开发更自然的产品.确定即探索设计规律,并将其抽象成对象,减少设计者的主观干扰 ...
- Codeforces Gym 100269D Dwarf Tower spfa
Dwarf Tower 题目连接: http://codeforces.com/gym/100269/attachments Description Little Vasya is playing a ...
- Inno Setup入门(十八)——Inno Setup类参考(4)
http://379910987.blog.163.com/blog/static/3352379720112122533866/ 编辑框 编辑框也叫文本框,是典型的窗口可视化组件,既可以用来输入文本 ...
- Scut快速开发
1 开发环境 Scut Lib版本:5.2.3.2 需要安装的软件 a) IIS和消息队列(MSMQ) b) 数据库,Sql2005以上版本 c) V ...
- 利用cca进行fmri分析
在肖柯的硕士毕业论文中<基于CCA的fMRI时空模型数据处理方法的研究>,他的总体思路是利用cca提取出fmri图像在时间和空间上两个相关系数,也就是两个特征,然后利用pca,对这两个特征 ...
- IngressController的session stick问题
周末爬坑,IngressController恢复因为镜像下载和版本问题折腾一下午,晚上终于折腾出个眉目. 首先,在Kubernetes的service中是可以设置Session Affinity的.例 ...
- 十四.spring-boot使用mybatis
在springMVC+spring中使用mybatis已经非常非常的灵活,但是需要配置很多的信息 一.创建maven web project 二.创建数据库表 三.在application.prope ...
- iOS:UIResponser控件的介绍(响应者)
UIResponser响应者控件 知识: 在iOS中不是任何对象都能处理事件,只有继承了UIResponser的对象才能接收并处理事件.我们称之为“响应者对象” UIApplication,UIV ...
