【HTML5】Canvas绘图详解-1
----->Canvas绘制基础
1,线条绘制
1-1,线条组成的图形和beginPath
案例:绘制由不同颜色的线条组成的图案


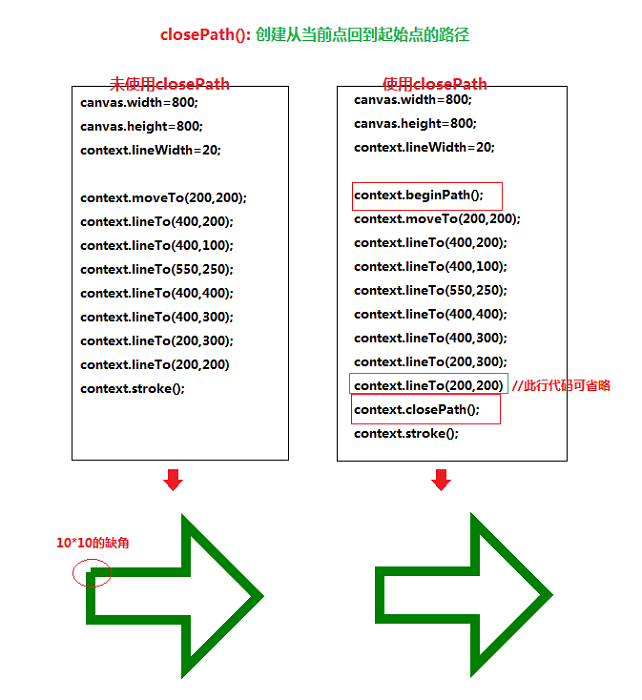
1-2,多边形的填充和closePath
案例:绘制封闭具有填充色的图案

1,绘制封闭图案

2,填充图案
context.fillStyle="yellow";//定义填充色
context.fill();//执行填充操作
注意:先填充和先绘制图案的结果是不一样

1-3,绘制矩形
context.rect(x,y,width,heigth);//定义矩形
context.fillRect(x,y,width,height);//定义矩形并填充(无边框)
context.strokeRect(x,y,width,height);//定义矩形并绘制(无填充)
2,线条的属性
2-1,线条的帽子:lineCap
//javascript 语法
context.lineCap="butt|round|square";

2-2,线条的连接:lineJoin和miterLimit
//javascirpt 语法
context.lineJoin="bevel|round|miter";

miterLimit 最大斜接长度。
提示:只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
边角的角度越小,斜接长度就会越大。
为了避免斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示
对于斜接长度的定义我所知道的目前有两个版本
W3School:http://www.w3school.com.cn/tags/canvas_miterlimit.asp
斜接长度指的是在两条线交汇处内角和外角之间的距离。

慕课网liuyubobobo:http://www.imooc.com/video/3492

遇到这样的分歧,那就来举例验证吧
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
window.onload=function(){
canvas.width=800;
canvas.height=800;
context.lineWidth=20;
context.moveTo(100,100);
context.lineTo(500,120);
context.lineTo(100,140);
context.miterLimit=21;
context.stroke();
context.beginPath();
context.moveTo(100,200);
context.lineTo(500,220);
context.lineTo(100,240);
context.miterLimit=10;
context.stroke();
//辅助线
context.beginPath();
context.moveTo(100,100);
context.lineTo(500,120);
context.lineTo(100,140);
context.lineWidth=1;
context.strokeStyle="#fff";
context.stroke();
};
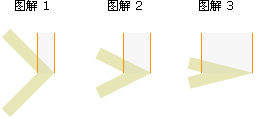
以上代码可以得到下面的两个结果

由此可以证明这两种对斜接长度的定义都是错误的
于是萌发了这样的猜想(目测是比较符合的)

使用特殊的90度角来验证一下是否正确

如果我的猜想正确的话那么miterLimit要设置为>=15,拐角才会呈现出尖角形状
实际结果是:
当miterLimit=1时,拐角是斜角bevel类型来显示的;
当miterLimit=2时,拐角是尖角miter类型来显示的;
所以该图像的斜接长度值是在(1,2]区间内的,则我的猜想值10*2^(1/2) 也是错误
实在搞不清这个斜接长度是指哪里的长度了,暂时告一段落。
3,图形变换
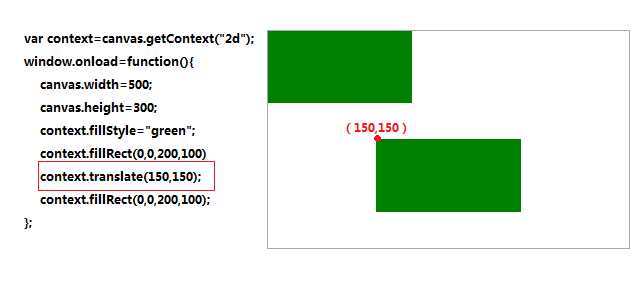
3-1,translate(x,y):重新映射画布上的 (0,0) 位置

3-2,rotate(angle):旋转当前绘图
angle:
旋转角度,以弧度计。
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。
举例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180。

3-3,scale():缩放当前绘图至更大或更小
context.scale(scaleWidth,scaleHeight);
scaleWidth,scaleHeight:缩放当前绘图的宽度/高度 (1=100%, 0.5=50%, 2=200%, 依次类推)
注释:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。
3-4,transform():替换绘图的当前转换矩阵
有关图形矩阵变换:http://www.cnblogs.com/TianFang/p/3920734.html
//javascript 语法
context.transform(a,b,c,d,e,f);
画布上的每个对象都拥有一个当前的变换矩阵。

即变换矩阵为单位矩阵时,图形是没有做变换的: context.transform(1,0,0,1,0,0);
注释:该变换会影响 transform() 方法调用之后的绘图。
如果需要重置变换矩阵/重置后再变换可以使用 setTransform()
setTransform() 方法把当前的变换矩阵重置为单位矩阵,然后以相同的参数运行transform();
【HTML5】Canvas绘图详解-1的更多相关文章
- HTML5 Canvas绘图详解 drawImage() 方法 有图有真相!
步骤 1 2 3 4 5 简介 是一个新的HTML元素,这个元素可以被Script语言(通常是JavaScript)用来绘制图形.例如可以用它来画图.合成图象.或做简单的(和不那么简单的)动画. ...
- 【转】Android Canvas绘图详解(图文)
转自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html Android Canvas绘图详解(图文) 泡 ...
- Android Canvas绘图详解(图文)
编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅是Android知识.前端.后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过! Andr ...
- canvas绘图详解笔记之线条及线条属性
创建 canvas 首先创建一个canvas元素,我们只需要在html文件中加入这么一句代码: <canvas id="canvas">当前浏览器不支持canvas,请 ...
- 【转】Android Canvas绘图详解
转自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html Android中使用图形处理引擎,2D部分是an ...
- canvas绘图详解-06-绘制一个五角星-常用绘图原理
先将如何画一个正规的五角星 在五角星的内外画两个圆,五角星有五个角,360/5=72度 所以得出这两个角的度数 然后算出这两个点坐标 角度转弧度 角度/180*Math.PI 所以外顶点坐标 x: ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- HTML5 Canvas绘图如何使用
--------------复制而来--原地址http://jingyan.baidu.com/article/ed15cb1b2e642a1be369813e.html HTML5 Canvas绘图 ...
- 最全html5 meta设置详解 (转)
meta 详解,html5 meta 标签日常设置 <!DOCTYPE html> <!-- 使用 HTML5 doctype,不区分大小写 --> <html la ...
随机推荐
- Java多线程基础知识总结笔记
本篇笔记记录一些在Java多线程编程中常见的关键字,比较简单和基础的就不写太详细了. 一.Thread类(其实也是应用了Runnable接口)和Runnable接口(只有一个run方法,应用该类必须重 ...
- java中string与byte[]之间的转化分析
背景:最近接触zookeeper的java开发,由于zookeeper中传的好像都是byte[]的数据(需要进一步确认),好多情况下都需要进行转换. 1)和zookeeper原生API不同,通过zkc ...
- Spring注解(环境)
以数据库为例: 引入 c3p0数据源maven坐标 数据库驱动 @Configuration @PropertySource("classpath:/db.config.properties ...
- openlayers2地图控件扩展:要素删除DeleteFeature
实现要素删除控件,扩展OpenLayers.Control类,实现效果:选择DeleteFeature工具后,选择要素,按delete键删除要素(这里的删除只是将feature设置成delete状态, ...
- NumPy副本和视图
NumPy - 副本和视图 在执行函数时,其中一些返回输入数组的副本,而另一些返回视图. 当内容物理存储在另一个位置时,称为副本. 另一方面,如果提供了相同内存内容的不同视图,我们将其称为视图. 无复 ...
- D3.js学习笔记(二)——使用绑定在DOM上的数据
简单例子 在这个例子中,你将会使用D3.js来将数据绑定到DOM元素上.然后再使用D3.js利用绑定到DOM元素上的数据来更新网页. 在上一章中,我们以下面这个页面作为开始的: <!DOCTYP ...
- HTML5 canvas之基础篇(一)
一.检测浏览器是否支持canvas if( !canvas || !canvas.getContext){ return; } 也可以使用modernizr.js库,Modernizr是一个易用的轻量 ...
- HTML5 地理定位 【来自百度应用分享平台】
百度给的地图API接口相当完善,复制过来一下,以后备用 基本使用方法: <!--引入百度地图API--> <scriptsrc="http://api.map.baidu. ...
- chrome浏览器经常无响应
chrome浏览器(v68)安装一个fiddler证书导入后点击关闭,会出现无响应 有时候动不动会无响应,今天百度了一下,发现真正的"罪魁祸首"是搜狗输入法,升级一下就好了 万恶的 ...
- 【Hive】自定义函数
Hive的自定义函数无法满足实际业务的需要,所以为了扩展性,Hive官方提供了自定义函数来实现需要的业务场景. 1.定义 (1)udf(user defined function): 自定义函数,特 ...
