前端基础-css(1)
一、css的引入方式
现在的互联网前端分三层:
HTML:超文本标记语言。从语义的角度描述页面结构。
CSS:层叠样式表。从审美的角度负责页面样式。
JS:JavaScript 。从交互的角度描述页面行为
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。css的最新版本是css3。
1、css优点:
(1) 使数据和显示分开;
(2) 降低网络流量;
(3) 使整个网站视觉效果一致;
(4) 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css);
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
2、css引入方式:
(1) 行内样式,如下示例:
<p style="color: green">我是一个段落</p>
(2) 内接样式,如下示例:
<style type="text/css">
/*写我们的css代码*/
span{
color: yellow;
}
</style>
(3) 外接样式(链接式和导入式)
<link rel="stylesheet" href="./index.css"> <!-- 链接式 -->
<style type="text/css"> <!-- 导入式 -->
@import url('./index.css');
</style>
二、css选择器
1、基本选择器
a、标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“。
用法:标签名:{ color:red;}
b、id选择器
同一个页面中id不能重复,任何的标签都可以设置id,id命名规范,大小写严格区分,aa和AA是两个不一样的属性值。
用法:#id名{ color:red;}
c、类选择器
所谓类:就是class,class与id非常相似,任何的标签都可以加类,但是类是可以重复的,属于归类的概念,同一个标签中可以携带多个类,用空格隔开。
用法:.类名{ color:red;}
总结:
(1)不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式;
(2)每个类要尽可能的小,有公共的概念,能够让更多的标签使用;
(3)尽量用class,除非特殊情况可以用id,id一般是用在js中的,即js是通过id来获取到元素的;
2、高级选择器
a、后代选择器
使用空格表示后代选择器,顾名思义,父元素的后代(包括儿子,孙子,重孙子)。
用法:.container p{ color: red; }
b、子代选择器
使用>表示子代选择器, 比如div>p,仅仅表示的是当前div元素选中的子 (不包含孙子....)元素p。
c、并集选择器
多个选择器之间使用逗号隔开,表示选中页面中的多个标签,一些共性的元素,可以使用并集选择器。
用法:h3,.content{color:red;}
d、交集选择器
同时用两种选择器选择一个标签元素,例如div.active,表示类名是active又是div标签的元素。
3、属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
用法:[for]{ color: red;} 或 input[type='text']{background: red;}
4、伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte。
用法:
a:link{color:#666;} /*没有被访问的a标签样式*/
a:visited{color:yellow;} /*访问过后的a标签样式*/
a:hover{color:green;} /*鼠标悬停时a标签的样式*/
a:active{color:#yellowgreen;} /*鼠标按下时a标签的样式*/
注意:link,visited,active这三个只有a标签有,hover其他元素也可以用。
5、伪元素选择器
/*设置第一个首字母的样式*/
p:first-letter:{color:red; font-size:30;}
/* 在....之前添加内容,这个属性使用不多,了解,使用此伪元素选择器一定要结合content属性*/
p:before{content: 'alex';}
/*在....之后添加内容,使用非常频繁,通常与咱们后面要讲到的布局有很大的关联(清除浮动)*/
p:after{content: '&'; color: red; font-size: 40px; }
8、再给大家介绍一种css3的选择器(ie8以及更早版本的浏览器不支持):
/*偶数 odd*/
div ul li:nth-child(2n){
font-size: 50px;
} /*奇数 even*/
div ul li:nth-child(2n+1){
font-size: 50px;
} /*隔几行换色,隔4换色 就是5n+1,隔3换色就是4n+1*/
div ul li:nth-child(5n+1){
font-size: 50px;
}
三、css的继承性和层叠性
css有两大特性:继承性和层叠性
1、继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子元素继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来:color 、font-*、text-*、line-* ,主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
2、层叠性
层叠性: 权重大的标签覆盖掉了权重小的标签,说白了,就是被干掉了。
权重:谁的权重大,浏览器就会显示谁的属性。
总结:
a、先看标签元素有没有被选中,如果选中了,就数数(id,class,标签的数量)谁的权重大,就显示谁的属性,权重一样大,后来者居上;
b、如果没有被选中标签元素,权重为0;
c、如果属性都是被继承下来的,权重都是0 。权重都是0:"就近原则"(谁描述的近,就显示谁的属性);
3、!important的使用
!important:设置权重为无限大(IE6不支持)。
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。
用法:选择器{样式:值!important;}
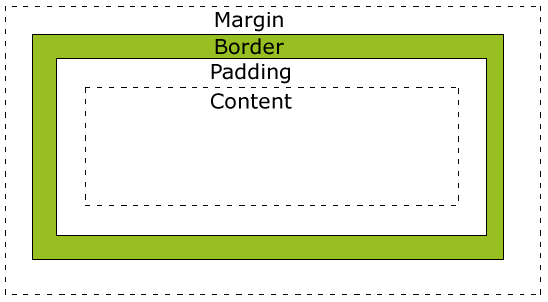
四、盒子模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点介绍标准模型。
1、盒模型示意图

2、盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
3、盒模型的计算
如果一个盒子设置了width,height,padding,border,margin(咱们先不要设置margin,margin有坑,后面会介绍)。
盒子的真实宽度 = width+2*padding+2*border
盒子的真实高度 = height+2*padding+2*border
那么在这里要注意了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
4、padding(内边距)
padding就是内边距的意思,它是边框到内容之间的距离。另外padding的区域是有背景颜色的,并且背景颜色和内容的颜色一样,也就是说background-color这个属性将填充所有的border以内的区域。
padding有四个方向,分别描述4个方向的padding。
(1)写单独属性,分别设置不同方向的padding,如下:
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
(2)写综合属性,用空格隔开,如下:
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/*上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
5、border(边框)
border:边框的意思,描述盒子的边框,边框有三个要素:粗细、线性样式、颜色。
如果颜色不写,默认是黑色。
如果粗细不写,不显示边框。
如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。如:
border: solid;
分别设置三要素,如下:
border-width: 3px;
border-style: solid; /*还有dotted、double、dashed*/
border-color: red;
注意:值可以是1个,2个,3个,4个,对应关系跟上篇介绍的padding一样;
设置一个方向的三要素,如下:
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
上面这句话相当于下面这一句,如下:
border-top: 10px solid red;
注意:border: none; 或者 border:0; 都表示border没有设置样式。
应用:使用border来制作小三角:
/*小三角 箭头指向上方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
6、margin(外边距)
margin:外边距的意思,表示边框到最近盒子的距离。也有四个方向,并且可以设置1、2、3、4个值。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
margin-bottom: 100px;
五、清除默认样式
有一些标签会默认自带样式,比如ul标签默认有padding-left值,有些默认有margin值,ul、ol和a标签也自带一些样式,但是我们一般在做网页的时候不想用那些自带的样式,所以需要清除页面标签中默认的样式,以便我们更好的去调整元素的位置。
虽然通配符选择器*可以解决问题,但是这种方法效率不高,不推荐,我们要使用并集选择器来选中页面中应有的标签,如下代码就是清除默认样式的一种写法,reset.css:
参考网址:https://meyerweb.com/eric/tools/css/reset/
参考代码:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del,
dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label,
legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin:;
padding:;
border:;
font-size: 100%;
font: inherit;
vertical-align: baseline;
} /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height:;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing:;
}
前端基础-css(1)的更多相关文章
- 前端基础——css
前端基础——css css的内容主要包括:盒子模型.定位.单位与取值.属性.选择器.
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- 前端基础-CSS的各种选择器的特点以及CSS的三大特性
一. 基本选择器 二. 后代选择器.子元素选择器 三. 兄弟选择器 四. 交集选择器与并集选择器 五. 序列选择器 六. 属性选择器 七. 伪类选择器 八. 伪元素选择器 九. CSS三大特性 一. ...
- 前端基础-CSS的属性相关设置
一 字体属性 二 文本属性 三 背景属性 四 盒子模型 五 盒子模型各部分详解 一. 字体属性 1.font-weight:文字粗细(表格中*为重点) 取值 描述 normal 默认值,标准粗细 ...
- 前端基础-CSS如何布局以及文档流
一. 网页布局方式 二. 标准流 三. 浮动流 四. 定位流 一. 网页布局方式 1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式, 比如word,nodpad ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- 前端基础-- CSS
CSS知识 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染).Css之车更丰富的文档外 ...
- Web前端基础——CSS
一.CSS概述 css ( cascading style sheets ) 层叠样式表,可以轻松设置网页元素的显示.位置和格式外,甚至还能产生滤镜,图像 淡化,网页淡入淡出的渐变效果,简而言之,cs ...
- 003.前端开发知识,前端基础CSS(2020-01-07)
一.CSS初识 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体.大小.对齐方式等).图片的外形(宽高.边框样式.边距等)以及版面的布局等外观显示样式. ...
随机推荐
- 从Python的角度来看编码与解码
导语: Python2和Python3中,因为默认字符集的不同而造成的麻烦,简直是程序员的梦魇!要彻底告别这个麻烦,就需要从本质上来理解编码和解码. 为什么要有编码? 对于不会英文的中国人来说,将英文 ...
- 使用Lua的扩展库LuaSocket用例
目录结构 LuaSocket 是 Lua 的网络模块库,它可以很方便地提供 TCP.UDP.DNS.FTP.HTTP.SMTP.MIME 等多种网络协议的访问操作. 它由两部分组成:一部分是用 C 写 ...
- js----Navigator对象,查看浏览器信息,Screen对象,查看屏幕信息
Navigator对象 Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本. 对象属性: 查看浏览器的名称和版本,代码如下: <script type=" ...
- Hbase系列-Hbase简介
自1970年以来,关系数据库用于数据存储和维护有关问题的解决方案.大数据的出现后,好多公司实现处理大数据并从中受益,并开始选择像 Hadoop 的解决方案.Hadoop使用分布式文件系统,用于存储大数 ...
- mysql中文排序问题
mysql中文排序,用到的是: SELECT id id, billId billId, namespec nameSpec, unit unit, amount amount, price pric ...
- spring 集成 redis -- pub/sub
redis除了常用的当做缓存外,还可以当做简单的消息中间件,实现消息发布订阅 spring集成redis,可以使用spring-data-redis 首先引入相关maven依赖(此处我spring相关 ...
- Linux 下使用静态google protocl buffer
在Linux上编译google protobuff时,configure 默认选项是生成动态库,即libprotobuf.so文件.如果同时在多个动态库(动态库以dlopen方式动态加载)中使用同一b ...
- poj3041 Asteroids 匈牙利算法 最小点集覆盖问题=二分图最大匹配
/** 题目:poj3041 Asteroids 链接:http://poj.org/problem?id=3041 题意:给定n*n的矩阵,'X'表示障碍物,'.'表示空格;你有一把枪,每一发子弹可 ...
- freemarker 超出字符用省略号表示
<#if x.content?length lt 200> ${x.content} <#else> ${x.content[0..201]}... </#if>
- Torch-RNN运行过程中的坑 [0](一些基础概念)
0.Lua & LuaJIT简介 Lua 是一种轻量小巧的脚本语言,用标准C语言编写并以源代码形式开放, 其设计目的是为了嵌入应用程序中,从而为应用程序提供灵活的扩展和定制功能. Lua 是巴 ...
