Intellij IDear关闭页面浏览器显示图标
如在xml页面或html页面,右上角老显示

看着特别不爽,可以如此关闭
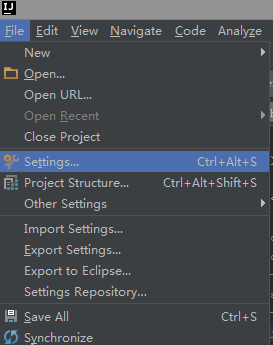
第一步 File-》setting

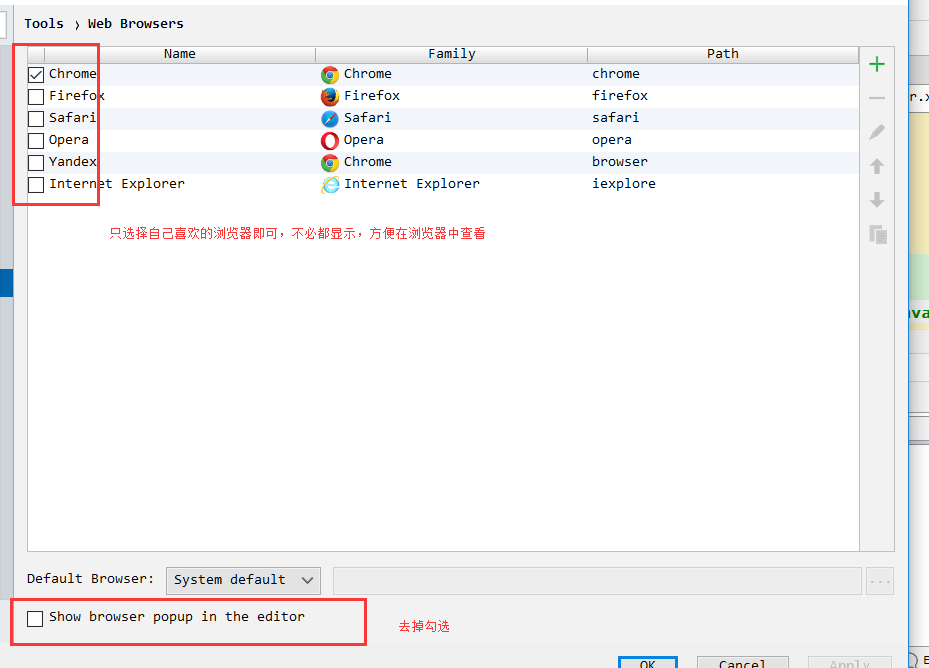
第二步

Intellij IDear关闭页面浏览器显示图标的更多相关文章
- JS 关闭 页面 浏览器 事件
JS监听关闭浏览器事件关键字: js监听关闭浏览器事件Onunload与OnbeforeunloadOnunload,onbeforeunload都是在刷新或关闭时调用,可以在<script&g ...
- html小知识点汇总(浏览器导航上显示图标、div无高度时试着清除浮动、文字环绕图片、字体加粗、div按百分比分、已有的不合适的class,针对特定的标签进行修改)
1.新点击的网页,在浏览器导航上显示图标: 像这种效果: <head> <meta charset="UTF-8"> <meta name=" ...
- Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)
在 Web UI 自动化测试的过程中,通常会测试页面在不同分辨率下的显示效果,即在不同大小的显示器上全屏浏览器后的页面展示,此种测试方法需要购置不同大小的显示器,或者频繁的设置屏幕分辨率,不仅浪费了大 ...
- (利用DOM)在新打开的页面点击关闭当前浏览器窗口
1.在开发过程中我们前端的用户体验中有时候会要求点击一个按钮,关闭当前浏览器窗口.用html DOM就可做到. 2.注意:本次写法要求在新窗口中关闭. target="_blank" ...
- js判断用户关闭页面或浏览器
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- (利用DOM)在新打开的页面点击关闭当前浏览器窗口
1.在开发过程中我们前端的用户体验中有时候会要求点击一个按钮,关闭当前浏览器窗口,用HTML DOM就可做到 2.注意:本次写法要求在新窗口中关闭.target="_blank" ...
- django xadmin中logout页面在chrome浏览器中点击关闭页面无效
问题现象 django xadmin中logout页面在chrome浏览器中点击关闭页面无效,无法关闭相应的页面 问题原因 高版本的chrome等浏览器不支持在window.colse()的写法 问题 ...
- 记一次开发CefSharp做浏览器时关闭页面上时未释放遇到的小问题
问题:当CefSharp放在List里,然后用了Remove移除,CefSharp是否还存在. 我将Cefsharp做成UserControl控件,然后在Main页面里采用List<UserCo ...
- IE浏览器直接在页面中显示7z文件而不是下载问题解决
IE浏览器中输入7z文件的完整下载URL后,不是保存文件,而是直接在页面中显示(当然是乱码) 这是因为浏览器对不同的资源文件处理的方式不同,例如图片文件,一般会直接打开,所以我们可以不用7z,使用zi ...
随机推荐
- 在 App Store 三年學到的 13 件事(下)
博文转载至 http://blog.csdn.net/iunion/article/details/18959801 Steven Shen,曾經寫過一本書,也翻過一本書,開發 iOS app ...
- iOS-数组,字典常用的字面量写法
解决方法: //用字面量创建数组 NSArray *array = @[@"one",@"two"]; //用字面量创建字典 NSDictionary *dic ...
- HDU4267(2012年长春站)
这道题真的是好题,让我对线段树有了全新的认识,至少让我真正感受到了线段树的神奇. 题意是就是线段树区间更新,单点询问的问题,不过这个题好就好在它的区间更新的点并不连续! adding c to eac ...
- App Store App申请审核加速
有没有遇到上线后发现很严重的bug这种情况,修复bug后提交审核又是漫长的等待,那样会把人逼疯的. 估计是为了对应这样的情况,Apple提供有一个加速审核的通道: https://developer. ...
- 160808、Java的不同版本:J2SE、J2EE、J2ME的区别
来源:微学苑 在Java中,同一个类中的多个方法可以有相同的名字,只要它们的参数列表不同就可以,这被称为方法重载(method overloading). 参数列表又叫参数签名,包括参数的类型.参数的 ...
- slenium截屏
创建全屏截屏: public static byte[] takeScreenshot(WebDriver driver) throws IOException { WebDriver augment ...
- delphi ---ttoolbar,ttoolbutton
1.button style:tbsButton,tbsCheck,tbsDivider,tbsDropDown,tbsSeparator,tbsTextButton tbsButton:普通的控件 ...
- 巨蟒python全栈开发数据库攻略6:索引2&重要内容汇总
1.索引的添加和删除 2.正确命中索引举例,explain优化神奇的简单使用 3.联合索引 4.简述慢日志记录 5.用户创建和权限分配 6.mysqldump逻辑备份,浅谈主从复制和读写分离 7.浅谈 ...
- js中的typeof name
js中的name 使用typeof name得到 string.. 因为name是全局变量,可以在任意浏览器中使用 . cosole.dir(window)查看.. console.log(type ...
- Java RTTI and Reflection
Reference: Java编程思想 java 反射(Reflect) Java系列笔记(2) - Java RTTI和反射机制 Java Reflection in Action, 有空再补 -- ...
