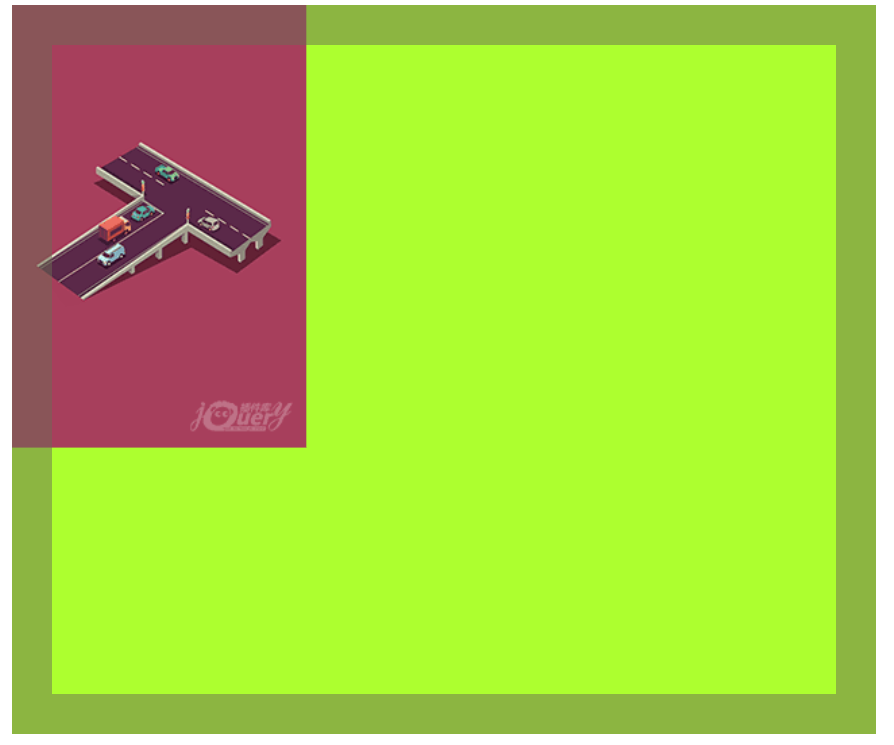
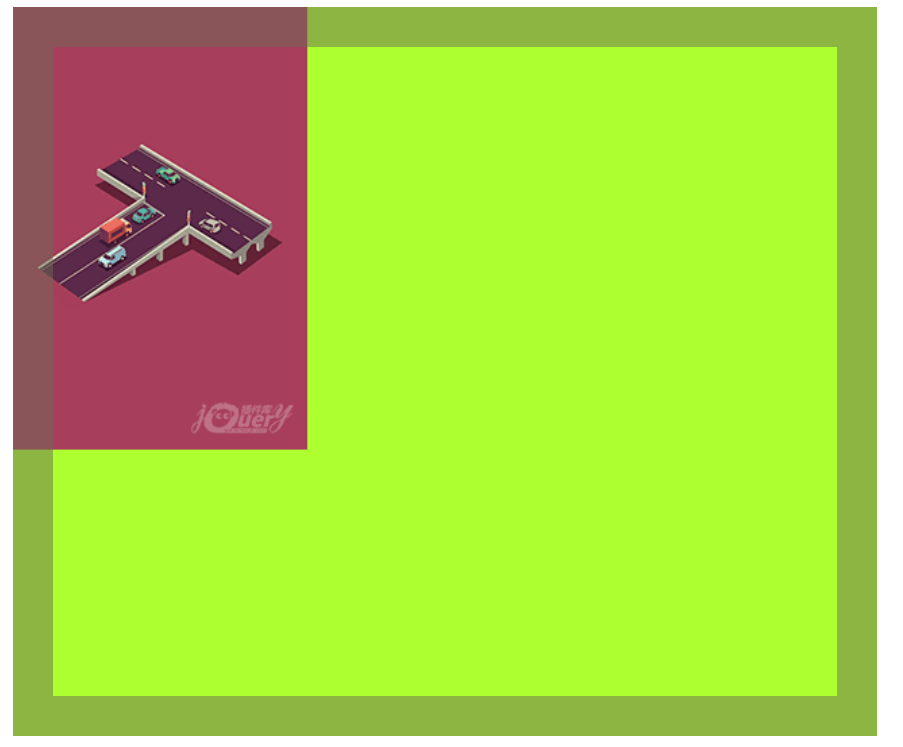
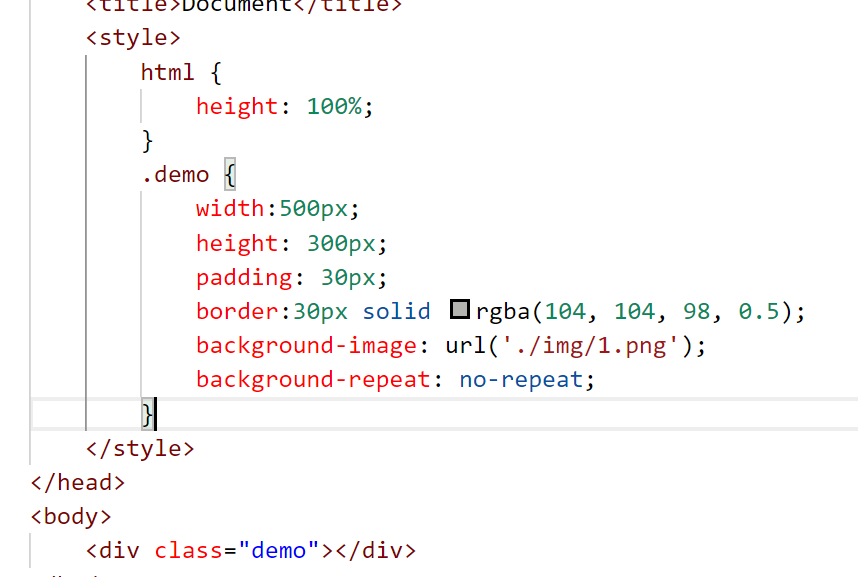
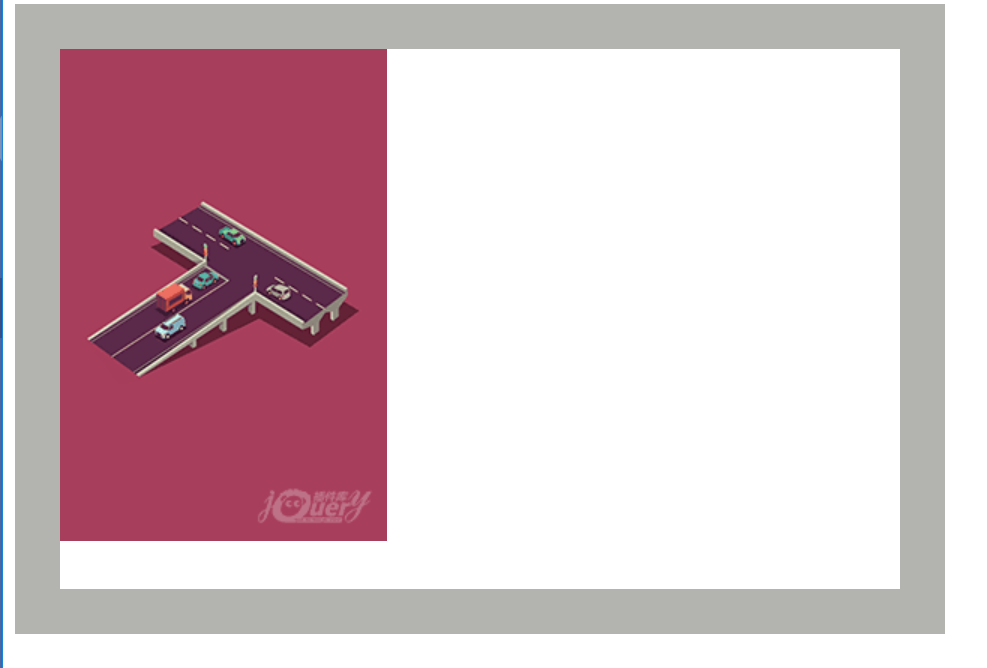
Css3新增背景属性

















欢迎加入web前端冲击顶级高薪大厂学习群,群聊号码:820269529
Css3新增背景属性的更多相关文章
- css3新增的属性有哪些
徐先森讲web CSS3新增的属性有哪些: CSS 用于控制网页的样式和布局. CSS3 是最新的 CSS 标准. CSS3新增了很多的属性,下面一起来分析一下新增的一些属性: 1.CSS3边框: b ...
- CSS3新增文本属性实现图片点击切换效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3新增的属性有哪些:
CSS 用于控制网页的样式和布局. CSS3 是最新的 CSS 标准. CSS3新增了很多的属性,下面一起来分析一下新增的一些属性: 1.CSS3边框: border-radius:CSS3圆角边框. ...
- css3新增的属性 - 分享
CSS3新增属性 一.transform变换效果 CSS3 提供了元素变形效果,也叫做变换.它可以将元素实现旋转.缩放和平移的功能. 属性有两个:transform 和 transform-ori ...
- css3新增文本属性
css3新增属性 边框属性 背景属性 文本属性 颜色属性 文本属性 属性 说明 text-shadow 为文字添加阴影 box-shadow 在元素的框架上添加阴影效果 text-overflow 确 ...
- CSS3新增基础属性总结——20160409(易达客)
1.box-shadow :h-shadow v-shadow blur spread color inset(outset) h-shadow:必须:水平阴影位置,允许负值. v-shadow:必须 ...
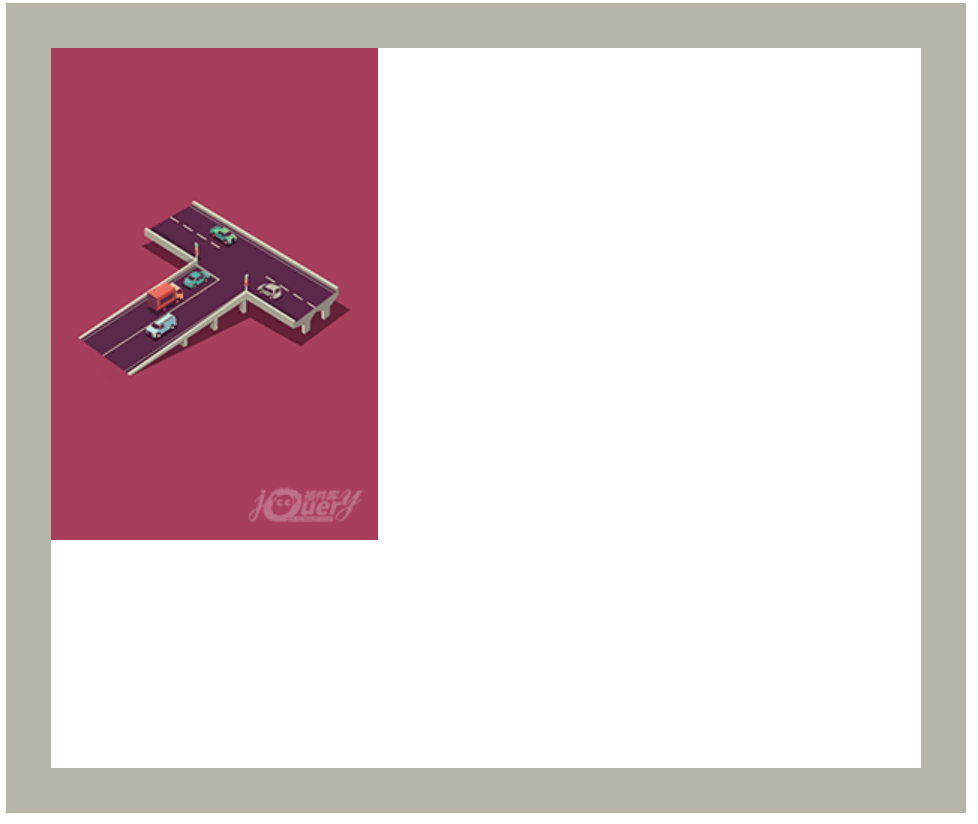
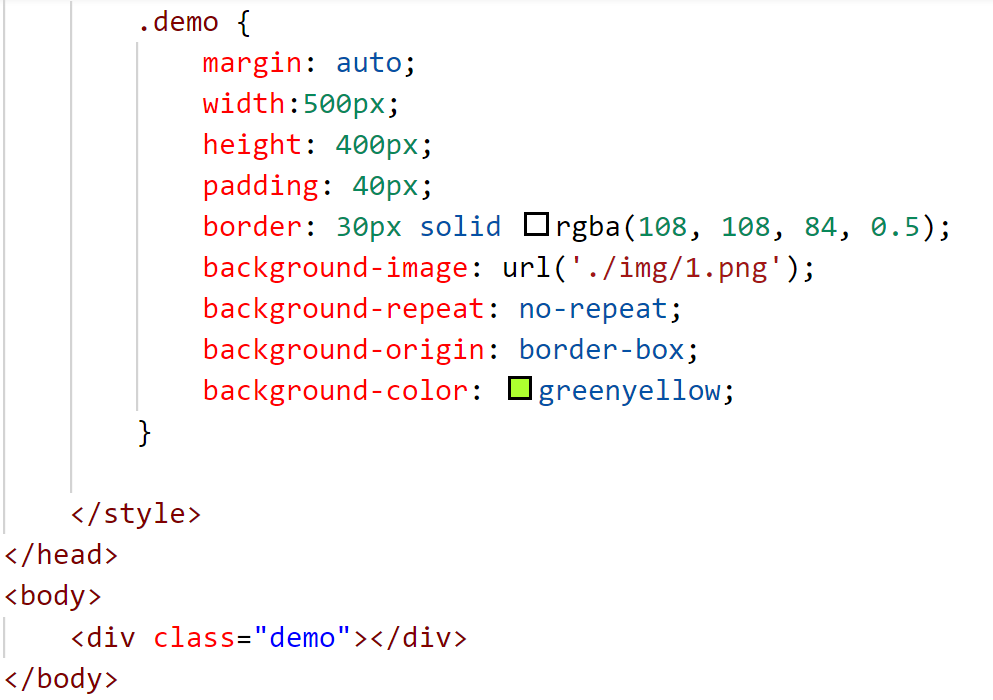
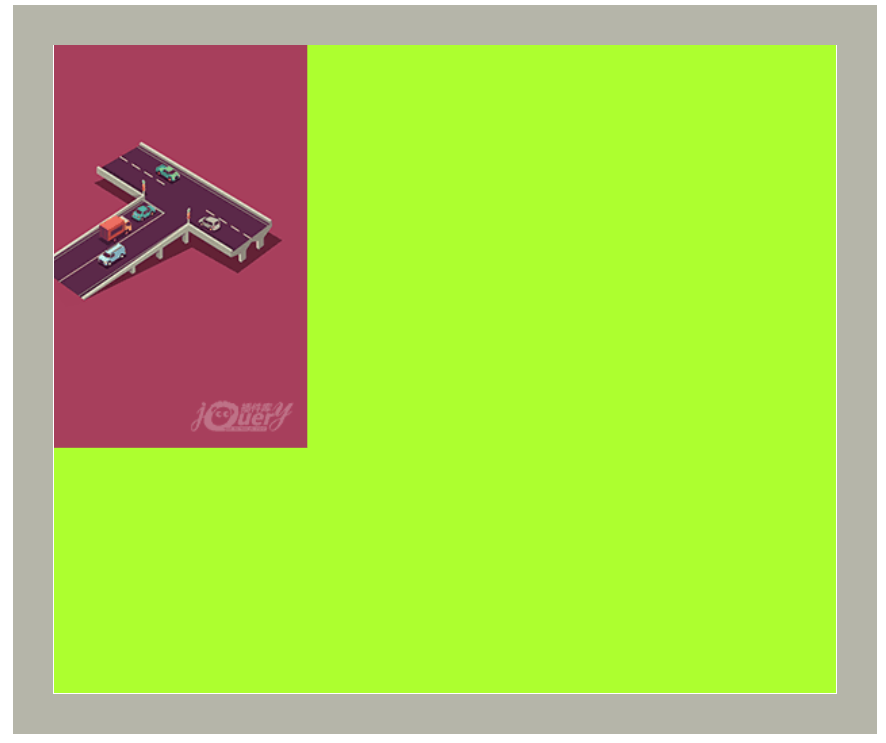
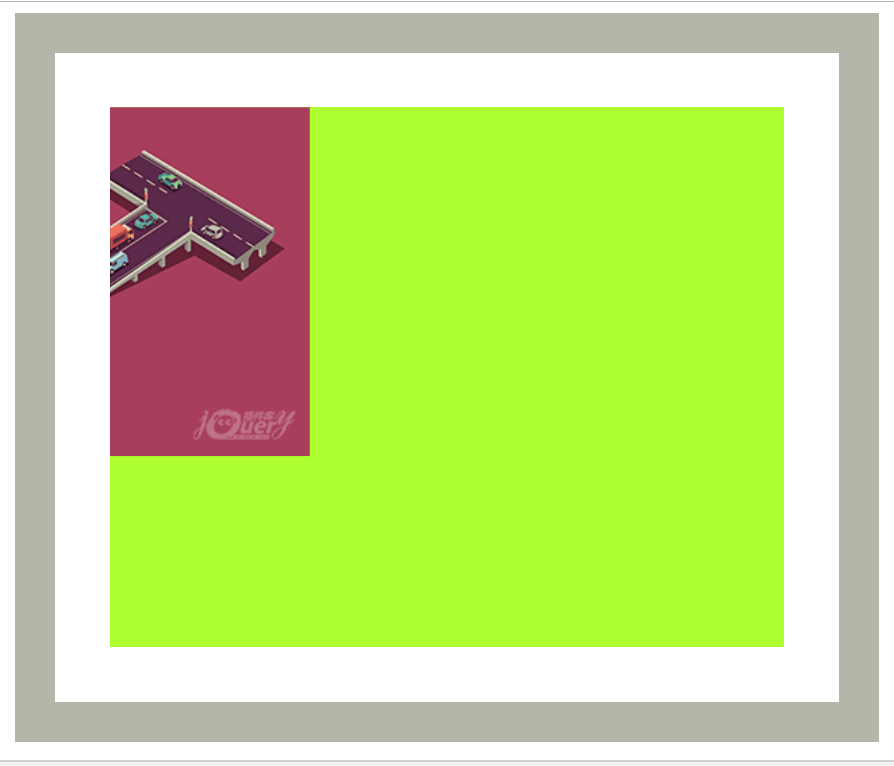
- CSS3 的背景属性
㈠background-size 属性 ⑴background-size 属性规定背景图片的尺寸. ⑵在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的.在 CSS3 中,可以规定背景图片的尺 ...
- Css3 新增的属性以及使用
Css3基础操作 . Css3? css3事css的最新版本 width. heith.background.border**都是属于css2.1CSS3会保留之前 CSS2.1的内容,只是添加了一些 ...
- css3新增的属性
由于CSS5标准还未完全订下来,所以各种内核的浏览器都有自己的标准,为了不使属性混淆,所以各家在各自标准前加了一个前缀, 如:-moz- firefox火狐 -ms- IE ...
随机推荐
- react的一些思考
在做好第一个需求之后,我接到了一个react写的产品,这让我异常的兴奋,终于能写react了 开始做的时候整体框架已经搭建好了,这让我有点小失落,我还以为我要开始搭框架了呢,没事,搭的也挺好的. 有了 ...
- centos6 编译安装nodejs4.3
官网下载源码包 https://nodejs.org/en/download/ source code #下载 wget https://nodejs.org/dist/v4.3.2/node-v4. ...
- 循环神经网络中BFTT的公式推导
一.变量定义 此文是我学习BFTT算法的笔记,参考了雷明<机器学习与应用>中的BFTT算法推导,将该本书若干个推导串联起来,下列所有公式都是结合书和资料,手动在PPT上码的,很费时间,但是 ...
- python2与python3差异,以及如何写两者兼容代码
1.路径差异: 绝对导入:跳过包内,直接搜索 sys.path ,在sys.path的基础上进行我们的模块搜索. 相对导入:先包内,再包外,再,,, python2是默认相对导入的,因此对于一般性的导 ...
- NASA的10条代码编写原则
NASA的10条代码编写原则 作者: Gerard J. Holzmann 来源: InfoQ 原文链接 英文原文:NASA's 10 Coding Rules for Writing Safety ...
- 高阶篇:4.1.2)QFDII(设计要求逐层分配给各零件)
本章目的:明确QFDII的作用:输入为设计要求(Design Feature),输出为零件特征(Part Characteristic),将设计要求分配到每一个零件特征中去: 本章开始介绍产品结构设计 ...
- stark - 3 ⇲自动生成URL及视图
以往建立了一张表,需要 1.为每张表创建4个url 2.为每张表创建4个视图函数 urlpatterns = [ url('^role/list/$',role.role_list,name='rol ...
- Gson使用
Gson提供了fromJson()方法来实现从Json相关对象到Java实体的方法. 在日常应用中,我们一般都会碰到两种情况,转成单一实体对象和转换成对象列表或者其他结构. 先来看第一种: 比如jso ...
- 问题诊断神器arthas
https://github.com/alibaba/arthas 镜像地址 https://gitee.com/arthas/arthas OGNL https://commons.apache.o ...
- 2.5 Go 算术运算与变量使用技巧
变量作用域 简单来说,GO的变量以块为范围:一个if-else的块,就可以包含一个变量的生命周期.变量的声明,要在使用之前. package main import ( "fmt" ...
