确认框,confirm工具封装
用bootstrap封装了个确认框工具
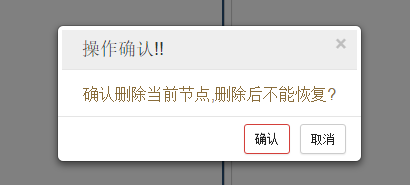
效果如下

代码如下:
/**
* 以模态窗做确认框的函数,title为标题栏内容,body为消息体,yesFun为点击确认按钮后执行的函数,执行后会执行关闭并删除该模态窗的函数
* 该模态窗只有模态窗
* @param:title:提示标题
* @param:body:提示内容
* @param:yesFun:点击确定后将执行的js函数
*/
function modalInit(title, body, yesFun) {
var modal = "<div class='modal fade simple-modal' tabindex='-1' role='dialog' aria-hidden='true'"
+ "style='position:fixed;z-index:3000;max-width:325px;margin-left:auto;margin-right:auto;top:30%'>"
+ "<div class='modal-dialog' style='width:auto'>"
+ "<div class='modal-content' style='width:auto'>"
+ "<div class='modal-header' style='padding:5px 10px;margin:4px;background-color:#eeeeee;width:auto'>"
+ "<button type='button' class='close' data-dismiss='modal' aria-hidden='true' onclick='closeSimpleModal()'>×</button>"
+ "<h4 class='modal-title' style='padding:2px 10px;'>" + title + "</h4>"
+ "</div>"
+ "<div class='modal-body text-warning text-center' style='padding:10px;font-size:16px;width:auto'>" + body + "</div>"
+ "<div class='modal-footer' style='padding:5px 10px;width:auto'>"
+ "<button type='button' class='btn btn-danger btn-sm' onclick='" + yesFun + ";closeSimpleModal()' style='margin:2px 5px'>确认</button>"
+ "<button type='button' class='btn btn-default btn-sm' data-dismiss='modal' onclick='closeSimpleModal()' style='margin:2px 5px'>取消</button>"
+ "</div></div></div>";
if ($('body').find('.simple-modal').length == 0) { //body中并没有任何没有被关掉的simple的模态窗
$('body').append(modal);
}
$('.simple-modal').modal('show'); //展示模态窗
$('body').unbind('click.mo')
setTimeout(function() {
$('body').bind('click.mo', function() {
$('.simple-modal').modal('hide');
$('.modal-backdrop').remove();
})
}, 200)
}
/**
* 点击取消或遮罩时候将执行的关闭确认框函数
*/
function closeSimpleModal() {
$('.simple-modal').remove();
$('.modal-backdrop').remove();
}
调用举例:
/**
* 展示详细中的删除user按钮点击函数
*/
function removeUser() {
var id = $('#user-detail-id').html();
modalInit('操作确认!!', "确认删除当前用户?", "removeUserSubmit(" + id + ")");//调用确认框
} /**
* 删除user按提交函数,确认框中点击确认后删除的提交的函数
*/
function removeUserSubmit(id) {
if (id != null && id != '' && typeof id != 'undefined') {
$.ajax({
type : 'POST',
url : local + "user/removeUserById.do",
data : {
id : id
},
async : true,
success : function(resultMap) {
if (resultMap.status == "success") { //成功则显示详细
$('#bottom-page-in').load(local + 'one/user/user-index.html');
$('#body #menu-jump-page').hide(300);
//lyhFloatTip("删除成功...正在刷新...");
} else {
//topTipModal("操作提示:", "<span class='text-warning'>" + resultMap.message + "</span>", 12000);
return null;
}
},
error : function(resultMap) {
console.error(resultMap);
}
});
} else {
//topTipModal("操作提示:", "<span class='text-warning'>删除操作传入的id有问题,请重试</span>", 12000);
}
}
以上
确认框,confirm工具封装的更多相关文章
- js确认框confirm()用法实例详解
先为大家介绍javascript确认框的三种使用方法,具体内容如下 第一种方法:挺好用的,确认以后才能打开下载地址页面.原理也比较清晰.主要用于删除单条信息确认. ? 1 2 3 4 5 6 7 8 ...
- 15 JavaScript弹窗(警告框alert、确认框confirm、提示框Promt)
警告框:window.alert().通常用于确认用户可以得到某些信息 <body> <script type="text/javascript" charset ...
- element 确认框 confirm 的写法
this.confirm('内容', '标题', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'success', callbac ...
- JQueryUI确认框 confirm
$(function(){ $('#AlertMsg').dialog({ autoOpen: false, width: 300, modal: true, position: 'center', ...
- [转]js中confirm实现执行操作前弹出确认框的方法
原文地址:http://www.jb51.net/article/56986.htm 本文实例讲述了js中confirm实现执行操作前弹出确认框的方法.分享给大家供大家参考.具体实现方法如下: 现在在 ...
- Android 学习笔记之AndBase框架学习(二) 使用封装好的进度框,Toast框,弹出框,确认框...
PS:渐渐明白,在实验室呆三年都不如在企业呆一年... 学习内容: 1.使用AbActivity内部封装的方法实现进度框,Toast框,弹出框,确认框... AndBase中AbActivity封 ...
- Vue使用Promise自定义confirm确认框组件
使用Promise模拟浏览器确认框,可自定义标题,内容,按钮文字和类型 参数名 类型 说明 title String 标题 content String 内容 yesBtnText String 确认 ...
- ABP的确认框
使用之前,是需要添加对abp.sweet-alert.js的引用,否则就无法正常使用. 确认框 abp.message.info('some info message', 'some optional ...
- WPF 提示框、确认框、确认输入框
1.提示框 分为提示.异常.失败.成功几种类型 方法: /// <summary> /// 弹出提示 /// 标题:提示 /// </summary> /// <para ...
随机推荐
- js权威指南学习笔记(一)类型、值和变量
1.数据类型:原始类型(primitive type) 和对象类型(object type) 原始类型包括数字.字符串和布尔值: 除数字.字符串.布尔值.null(空).undefined(未定义), ...
- 关于JQuery animate()方法
html: <button>点击我</button> <p>如果你想在一个涉及动画的函数之后来执行语句,请使用callback函数</p> <di ...
- Java设计模式—观察者模式
观察者模式(Observer Pattern)也叫做发布订阅模式(Publish/subscribe). 其定义如下: 定义对象间一种一对多的依赖关系,使得每当一个对象改变状态,则所有依赖于它的对象都 ...
- 您需要售后返修管理软件的N个理由
一.减少人工成本. 二.提高工作效率. 三.其他管理成本降低. ▲传统采用人工登记或电子表格Excel管理 售后人员,他们日常的工作就是接件.维修.送修.记录.统计.跟件.寄送件.电话客户沟通.电话厂 ...
- WPF控件相对位置解析
WPF控件相对位置的获取方法是比较简单的.对于初学者来说,掌握这一技巧的应用,可以帮助以后对WPF的深入学习,而且在实际使用中,这是一个非常常用的方法. 我们知道WPF有着比较灵活的布局方式,关于某个 ...
- 什么是shell? bash和shell有什么关系?
什么是Shell? shell是你(用户)和Linux(或者更准确的说,是你和Linux内核)之间的接口程序.你在提示符下输入的每个命令都由shell先解释然后传给Linux内核. ...
- 爬虫入门之反反爬虫机制cookie UA与中间件(十三)
1. 通常防止爬虫被反主要有以下几个策略 (1)动态设置User-Agent(随机切换User-Agent,模拟不同的浏览器) 方法1: 修改setting.py中的User-Agent # Craw ...
- 让NSUserDefaults使用起来像对象一样容易
让NSUserDefaults使用起来像对象一样容易 巧妙的设计,是为了简化开发提升效率而存在. 设计要点: 1. 单例模式 2. 重写setter,getter方法 3. 专门的类来管理单例 使用时 ...
- P vs NP
Complexity Class Computational problem Decision Problems Model of computation Time-complexity classe ...
- (转)从Python的0.1输出0.1000000000000001说浮点数的二进制
原文地址:http://blog.csdn.net/u012843100/article/details/60885763 今天在学习Python核心编程的时候,十进制浮点数那段看到一个有趣的事情. ...
