2springboot:快速创建springboot项目
使用IDEA快速创建springboot项目流程:
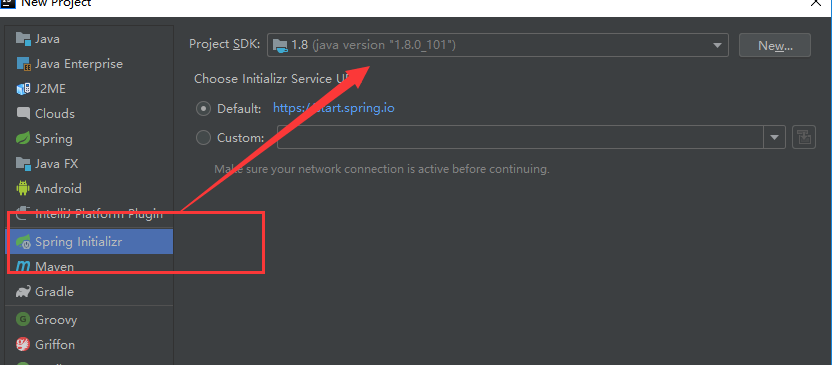
创建新的项目选择

项目的命名以及包名

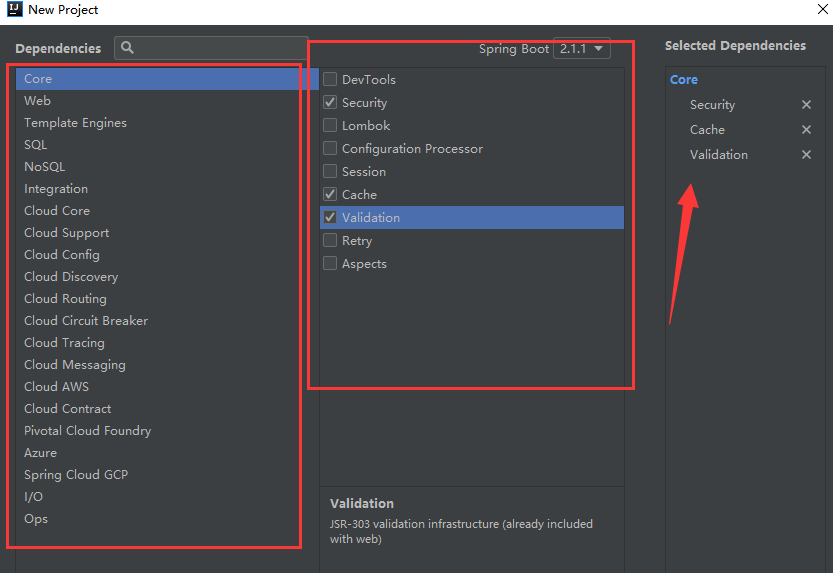
需要什么包就导入什么包

进行测试的单元
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
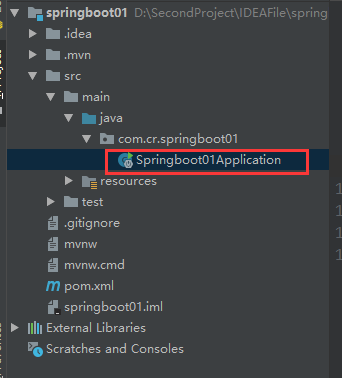
此时的工程默认有这个启动的主程序

Springboot01Application.java
@SpringBootApplication
public class Springboot01Application {
public static void main(String[] args) {
SpringApplication.run(Springboot01Application.class, args);
}
}
新建一个controller包和controller类:
//此时类的所有方法都会返回数据给浏览器(对象是专为json)
//@RestController = @ResponseBody + @Controller
@ResponseBody
@Controller
public class Helloword {
@RequestMapping("/hello")
public String hello(){ return "Hello tow!";
}
}
运行访问:

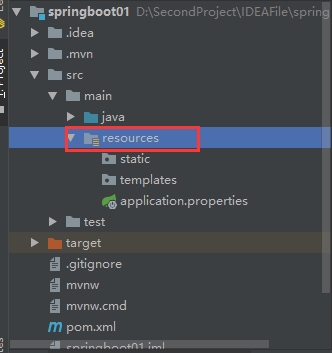
springboot工程结构:

2springboot:快速创建springboot项目的更多相关文章
- Spring-boot(一)通过向导快速创建Spring-boot项目
通过向导快速创建Spring-boot项目 创建步骤: 选择Spring Initializr 填写组织和模块名 选择对应的模块 注:这里左侧的模块比较多,玩家可以根据自己的实际需要自由选择,此处暂时 ...
- 【快学springboot】1.快速创建springboot项目
若图片查看异常,请前往掘金查看:https://juejin.im/post/5d00e793f265da1b614ff10b 使用spring initialize工具快速创建springboot项 ...
- SpringBoot入门系列(一)如何快速创建SpringBoot项目
这段时间也没什么事情,所以就重新学习整理了Spring Boot的相关内容.今天开始整理更新Spring Boot学习笔记,感兴趣的朋友可以关注我的博客:https://www.cnblogs.com ...
- 在线快速创建SpringBoot项目
都2020年了,你还在手动创建SpringBoot项目吗?今天教你在线快速创建一个SpringBoot项目,瞬间高大上有木有! 进入正题,首先打开创建SpringBoot的官网:https://sta ...
- 3 快速创建SpringBoot项目
一.Intellij IDEA 创建Spring Boot项目 1.创建工程 2.选择Spring Initializr 3.设置Maven版本管理参数 4.选择引用模块 5.命名工程名 6.选 ...
- 快速创建springboot项目,并进行增删改
创建普通maven项目,pom依赖如下 <parent> <artifactId>spring-boot-starter-parent</artifactId> & ...
- 2.快速创建springboot项目 连pom文件里面的配置都不用配了
无论是创建项目 还是module 模块 选择这个 .然后在后面的选择中选择自己要的功能 就可以把相关的依赖都加进去 省去了依赖 其后的写法跟第一篇一样 在这个项目下面有一个配置文件 ====>a ...
- 使用spring initialization创建SpringBoot项目
https://blog.csdn.net/liutong123987/article/details/79385513 有很多方法可以快速创建Springboot项目,可以通过idea的spring ...
- SrpingBoot入门到入坟03-基于idea快速创建SpringBoot应用
先前先创建Maven项目然后依照官方文档再然后编写主程序写业务逻辑代码才建立好SpringBoot项目,这样太过麻烦,IDE都支持快速创建,下面基于idea: 使用Spring Initializer ...
随机推荐
- C# ASP.NET Core使用HttpClient的同步和异步请求
引用 Newtonsoft.Json // Post请求 public string PostResponse(string url,string postData,out string status ...
- golang学习之mgo操作mongodb
mgo是mongodb的golang驱动,测试代码: // mgotest project main.go package main import ( "fmt" "ti ...
- SpringCloud实战之初级入门(二)— 服务注册与服务调用
目录 1.环境介绍 2.服务提供 2.1 创建工程 2.2 修改配置文件 2.3 修改启动文件 2.5 亲测注意事项 3.服务调用 3.1 创建工程 3.2 修改配置文件 3.3 修改启动文件 3.4 ...
- 前端定位Position属性四个值
1.static(静态定位):默认值.没有定位,元素出现在正常的流中. 2.relative(相对定位):生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身 ...
- git的问题(error: object file .git/objects/* is empty...)的解决方案及对git版本库文件的了解
由于操作不当,导致git版本库出了大问题,如下所示: error: object file .git/objects/8b/61d0135d3195966b443f6c73fb68466264c68e ...
- javascript 文字大小自动适应文本框 (文字大小自动调整)
javascript 文字大小自动适应文本框 (文字大小自动调整) TOC 思考 思考一:面积法 思考二:微调法 代码 在进行类似微博墙之类的展示页面中,经常会遇到这样的需求:在固定大小的区域放入字数 ...
- BestCoder Round #92
这里是逢比赛必挂的智障选手ysf…… 不知道是因为自己菜还是心态不好……也许是后者吧,毕竟每次打比赛的时候都会很着急.lrd说我打比赛的功利性太强,想想确实是这样. 昨天打完之后自觉身败名裂没敢写出来 ...
- VueJS开发所用到的技术栈
1. 主要使用vue.js2. 使用vue-cli脚手架搭建项目3. 使用vue-router来做路由,实现单页面跳转4. 使用iView UI作为前端UI框架,Mouse UI作为手机端UI框架5. ...
- pdf预览
从服务器取回pdf流数据,通过iframe在html页面展示 不废话,,直接代码: <html> <head> <meta charset="UTF-8&quo ...
- TE7下的创建组件AxHost失败
问题比较诡异.时好时坏的.网上的办法试过了,没用. 最后的解决办法是,把项目属性切换到Any CPU,然后勾选 32位优先,切换到界面设计状态,拖放控件,OK:运行,会出现红色提示:再次切换到项目属性 ...
