Ubuntu主题美化篇
主题美化篇
Ubuntu自带的主题简直不敢恭维,这里博主将它美化了一番,心情瞬间都好了一大截,码代码也会飞起!!先放一张我美化后的效果。
桌面和终端效果如下:

unity-tweak-tool
调整 Unity 桌面环境,还是推荐使用Unity Tweak Tool,这是一个非常好用的 Unity 图形化管理工具,可以修改工作区数量、热区等。
- sudo apt-get install unity-tweak-tool
gonme桌面或许还需要这一个
- sudo apt-get install gnome-tweak-tool
安装完后界面如下:

Flatabulous主题
Flatabulous主题是一款ubuntu下扁平化主题,也是我试过众多主题中最喜欢的一个!最终效果如上述图所示。
执行以下命令安装Flatabulous主题:
- sudo add-apt-repository ppa:noobslab/themes
- sudo apt-get update
- sudo apt-get install flatabulous-theme
该主题有配套的图标,安装方式如下:
- sudo add-apt-repository ppa:noobslab/icons
- sudo apt-get update
- sudo apt-get install ultra-flat-icons
安装完成后,打开unity-tweak-tool软件,修改主题和图标:
进入Theme,修改为Flatabulous

在此界面下进入Icons栏,修改为Ultra-flat:

到这里主题和图标都变为扁平化主题Flatabulous,看起来比较美观了,当然,还需要修改一些细节,例如终端的配色以及样式。
字体
Ubuntu自带的字体不太好看,所以采用文泉译微米黑字体替代,效果会比较好,毕竟是国产字体!
- sudo apt-get install fonts-wqy-microhei
然后通过unity-tweak-tool来替换字体:

到此,主题已经比较桑心悦目了,接下来推荐一些常用的软件,提高你的工作效率!
ubuntu美化任务栏
1、安装plank
- # 更新源
- sudo add-apt-repository ppa:docky-core/stable
- sudo apt-get update
- # 安装plank
- sudo apt-get install plank
2、将plank设置为开机启动项
- sudo ln -s /usr/share/applications/plank.desktop /etc/xdg/autostart/
3、下载plank主题
- # 通过git clone项目
- git clone https://gitee.com/Mr_52Hz/MyGit.git
- # 或者直接下载压缩包
- https://gitee.com/Mr_52Hz/MyGit/repository/archive/master.zip
- # 压缩包中README.md有说明文档
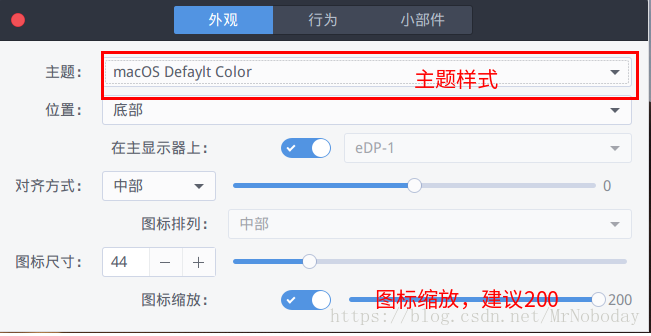
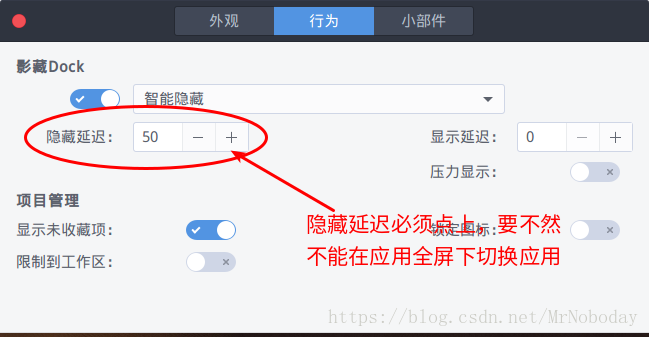
4、设置plank
打开设置的方法:
- 光标放在任务栏
- 按住ctrl
- 点击鼠标右键
- 选择首选项



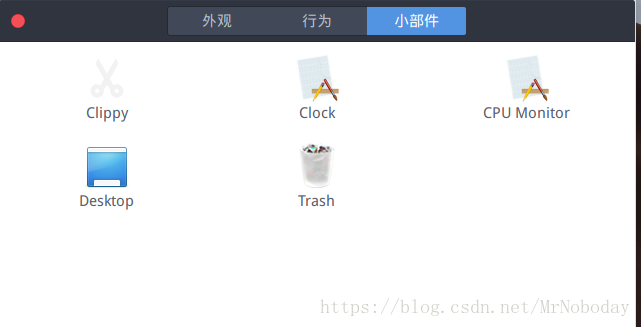
小部件中的Trash还是很好的,但是Desktop还是很鸡肋,不建议使用
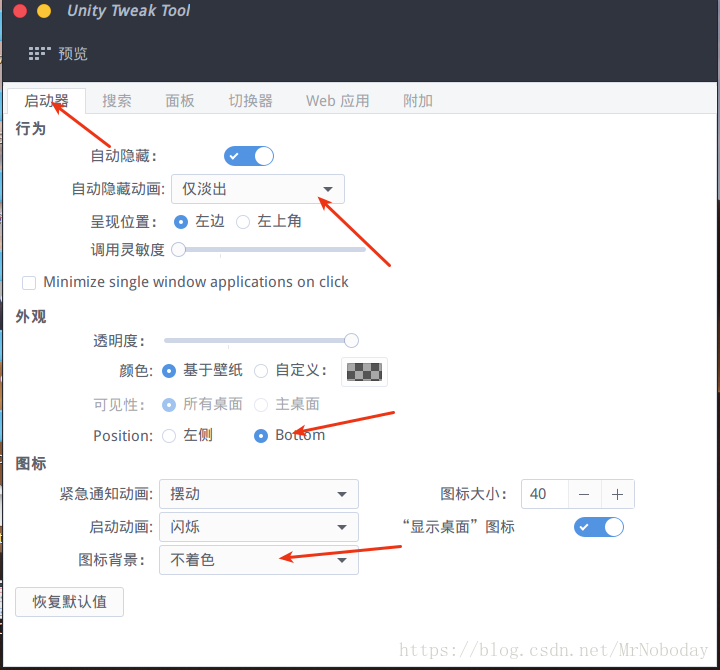
5、设置隐藏自带任务栏
- 使用unity-tweak-tools设置

反悔卸载
- sudo apt-get remove plank
Ubuntu主题美化篇的更多相关文章
- Ubuntu主题美化--使用WPS风格
五一就这么过去了,我也没有出去玩,一个人闲的蛋疼,无聊就把ubuntu美化一下. 闲话不多说,先看效果: 壁纸是我自己制作的的,如果喜欢另存一下下面这张图设置成背景就可以了,分辨率是1366x768. ...
- ubuntu16.04主题美化和软件推荐
前几天把ubuntu从15.10更新到了16.10,在网上看到有很多直接更新出问题的,正好赶上换SSD,于是采用全新安装,之前用ubuntu的时候装软件最让人头疼了,这回又得头疼一次了!! 索性把他记 ...
- Android源码浅析(二)——Ubuntu Root,Git,VMware Tools,安装输入法,主题美化,Dock,安装JDK和配置环境
Android源码浅析(二)--Ubuntu Root,Git,VMware Tools,安装输入法,主题美化,Dock,安装JDK和配置环境 接着上篇,上片主要是介绍了一些安装工具的小知识点Andr ...
- Ubuntu 16.04 主题美化及常用软件安装
一.主题美化 系统清理 系统更新: 安装完系统之后,需要更新一些补丁.Ctrl+Alt+T调出终端,执行一下代码: sudo apt-get update sudo apt-get upgrade 卸 ...
- Ubuntu全方位美化,定制教程
Ubuntu全方位美化,定制教程 上一篇随笔聊了聊Linux图形界面的各种名词及其关系,解释了何为xserver,何为xclient,linux的图形界面是如何工作的,Linux图形软件的多样性.li ...
- Hexo博客搭建以及Next主题美化的经验之谈
这并不是一篇博客搭建教程.内容主要包含个人对于Hexo博客搭建的心得,Next6.0主题美化的部分建议,以及摘录一些各种用于博客搭建的link. 在博客园3年6个月,确实也学到了很多,博客园也是目前为 ...
- ICARUS主题美化
Icarus用户指南 - 主题美化 Icarus的主题样式编码文件为themes/icarus/layout/layout.jsx. 此文件定义了站点全局的样式设置.本文详细介绍了本主题针对文章分类的 ...
- ubuntu 主题和zsh终端
ubuntu 主题和zsh终端 1) sudo apt-get install unity-tweak-tool sudo add-apt-repository ppa:noobslab/theme ...
- ubuntu主题收集
ubuntu主题收集 一些cmd常用命令: 任务栏底部,进入Dash并打开终端,命令最后一个是参数可选 ( Left | Bottom ) gsettings set com.canonical.Un ...
随机推荐
- php各种设计模式简单实践思考
前言 我一直觉得什么框架,版本,甚至语言对于一个coder来说真的不算什么,掌握一个特别高大上的一个框架或者是一个新的,少众的语言真的不算什么,因为你可以,我要花时间也可以,大家都是这样的.所以基本的 ...
- 5.spring:注解配置 Bean
在classpath中扫描组件 组键扫描:能够从classpath下自动扫描,侦测和实例化具有特定注解的组件 特定的组件包括: ->@Componment:基于注解,标识一个受Spring管理的 ...
- 2019.1.1 在重写的方法上面添加@Override注解方法报错解决办法
报错代码 The method transfer(Integer, Integer, Double) of type AccountServiceImpl must override a superc ...
- linux如何安装IntelliJ IDEA
http://www.linuxidc.com/Linux/2016-12/137946.htm 创建的那个启动器脚本,只要这样输入就可以直接启动idea了
- 使用jQuery实现option的上移和下移
基本思路: 上移:(1)获取当前选中的元素的索引值 (2)判断当前元素是否为第一个元素 (3)如果是,则不执行上移操作,如果不是,则则调用ins ...
- AutoComplete的使用方法
百度 酷狗,反正使用搜索功能时,都会看到类似于图一这种自动补全的功能,灰常的方便,今天做一个项目,刚好要加这个功能,于是一通百度之后,总算做出来,源代码在文章末尾会提供下载.还有,我这个是参考了网上的 ...
- java soa接口测试,可以使用http协议调用
post调用url:“接口url”+/rpc post调用参数body: { "ver": "接口版本号", "soa":{"re ...
- 第20章 USART—串口通讯
本章参考资料:<STM32F76xxx参考手册>USART章节. 学习本章时,配合<STM32F76xxx参考手册>USART章节一起阅读,效果会更佳,特别是涉及到寄存器说明的 ...
- STM32之系统时钟
转载:http://www.openedv.com/posts/list/302.htm 时钟系统是处理器的核心,所以在学习STM32所有外设之前,认真学习时钟系统是必要的,有助于深入理解STM32. ...
- js和jquery对象的相互转换
在使用jquery的过程中发现很多需要将jquery对象转成js对象的例子. Query 对象是通过 jQuery 包装DOM 对象后产生的对象.jQuery 对象是 jQuery 独有的,其可以使用 ...
