canvas学习(一):线条,图像变换和状态保存
canvas学习(一):线条,图像变换和状态保存
一:绘制一条线段:
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
//状态设置
ctx.moveTo(0,300)
ctx.lineTo(400,300)
ctx.lineWidth = 20
ctx.strokeStyle = '#ddd'
ctx.stroke() //执行绘制
二:绘制三条不同颜色的线段:
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
ctx.lineWidth = 20
//状态设置
ctx.beginPath()
ctx.moveTo(0,200)
ctx.lineTo(400,300)
ctx.strokeStyle = '#ddd'
ctx.stroke() //执行绘制
ctx.beginPath()
ctx.moveTo(100,300)
ctx.lineTo(500,300)
ctx.strokeStyle = '#333'
ctx.stroke() //执行绘制
ctx.beginPath()
ctx.moveTo(200,400)
ctx.lineTo(600,300)
ctx.strokeStyle = '#red'
ctx.stroke() //执行绘制
beginPath()表示进行一次新的路径绘制。
三:多边形的绘制和closePath
1:封闭箭头
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
//状态设置
ctx.moveTo(20,300)
ctx.lineTo(400,300)
ctx.lineTo(400,200)
ctx.lineTo(700,350)
ctx.lineTo(400,500)
ctx.lineTo(400,400)
ctx.lineTo(20,400)
ctx.lineTo(20,300)
ctx.lineWidth = 20
ctx.strokeStyle = '#ddd'
ctx.stroke() //执行绘制

注意:当我们使用上述方法时,线段在封闭时会出现一点点缺口。所以我们需要baginPath和closePath结合使用:
//状态设置
ctx.beginPath()
ctx.moveTo(20,300)
ctx.lineTo(400,300)
ctx.lineTo(400,200)
ctx.lineTo(700,350)
ctx.lineTo(400,500)
ctx.lineTo(400,400) ctx.lineTo(20,400)
//ctx.lineTo(20,300) //这一段可以省略。closePath会自动连接
ctx.closePath()
ctx.lineWidth = 20
ctx.strokeStyle = '#ddd'
ctx.stroke() //执行绘制
2:填充箭头:在上述代码后面添加
ctx.fillStyle="red"
ctx.fill()

注意:从这张图我们可以发现,边框的宽度变细了。那是因为填充色在边框色后面执行了,会覆盖掉边框的部分颜色。所以我们要记住:
在绘制一个需要填充的描边图案时,需要先填充,后描边
ctx.fillStyle="red"
ctx.fill() //填充
ctx.strokeStyle = '#ddd'
ctx.stroke() //描边
因为canvas是基于状态绘制的,所以我们可以将设置状态的代码放一起,将绘制的代码放一起:
ctx.beginPath()
ctx.moveTo(20,300)
ctx.lineTo(400,300)
ctx.lineTo(400,200)
ctx.lineTo(700,350)
ctx.lineTo(400,500)
ctx.lineTo(400,400) ctx.lineTo(20,400)
ctx.lineTo(20,300)
ctx.closePath() //状态设置
ctx.lineWidth = 20
ctx.fillStyle="red"
ctx.strokeStyle = '#ddd' //执行绘制
ctx.fill()
ctx.stroke()
3:定义一个绘制填充描边矩形的函数:
function draw(ele,startX,startY,width,height,lineW,fillColor,strokeColor) {
var canvas = document.getElementById(ele)
ctx = canvas.getContext('2d')
ctx.beginPath();
ctx.moveTo(startX, startY);
ctx.lineTo(startX+width,startY);
ctx.lineTo(startX+width,startY+height);
ctx.lineTo(startX,startY+height);
ctx.closePath();
ctx.lineWidth = lineW;
ctx.fillStyle = fillColor ? fillColor: 'black' //默认颜色
ctx.strokeStyle = strokeColor ? strokeColor: '#ddd' //默认颜色
ctx.fill();
ctx.stroke();
}
draw("myCanvas", 100, 100, 200, 300, 20)
四:矩形,覆盖和透明色
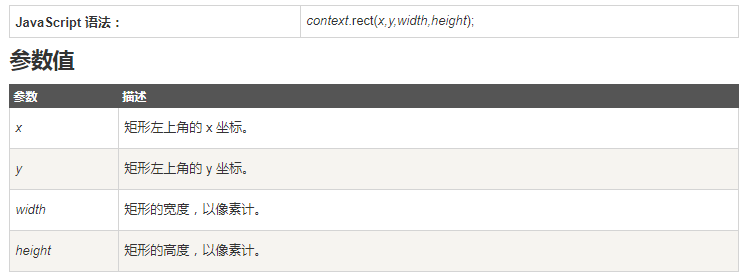
1:绘制矩形的方法:rect()

2:绘制填充矩形的方法:fillRect()

3:绘制描边矩形的方法:strokeRect()

4:设置颜色值:
颜色名,rgb, rgba,hsl, hsla,渐变色等
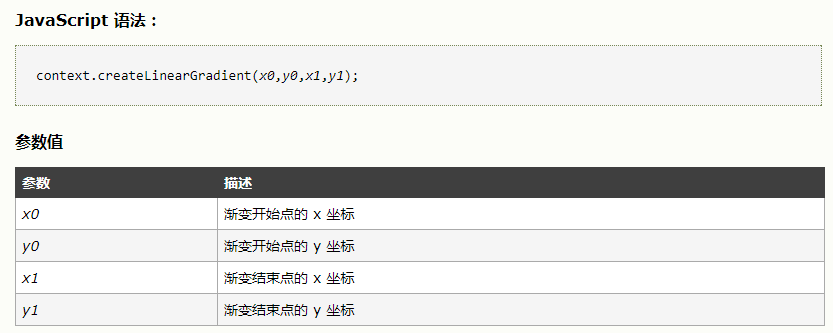
例如使用渐变色:

var g = ctx.createLinearGradient(0,0,180,0); //创建渐变对象 渐变开始点和渐变结束点
g.addColorStop(0, '#A9D25B'); //添加颜色点
g.addColorStop(1, '#FA5A2D'); //添加颜色点
ctx.strokeStyle = g; //使用渐变对象
五:线段的其他属性
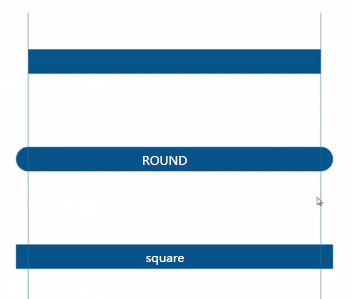
1:lineCap:设置线段两端的形状 ( butt[default],round【圆头】,square【方头】)

注意:只能用于线段的开头出和结尾处
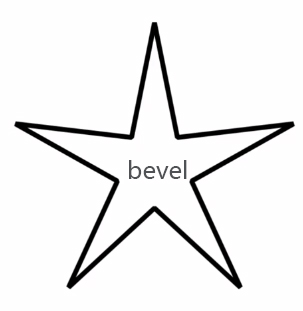
2:lineJoin:设置线段和线段相交时的形态 ( miter[default],bevel【斜切】,round【圆头】)


3:miterLimit:需要一个非常尖锐的角时:
ctx.lineJoin = "miter"
ctx.miterLimit = 10 //这个数字10为默认值
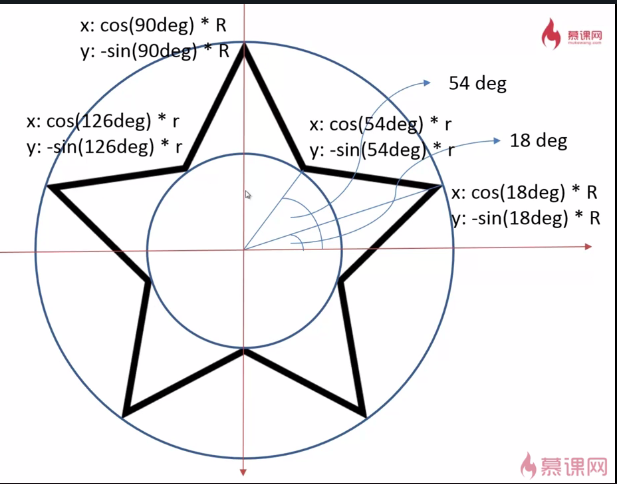
六:画一个星星
canvas的坐标轴,X轴向右,Y轴向下!

var canvas = document.getElementById("canvas")
var ctx = canvas.getContext('2d')
function drawStar(ctx,R,r,x,y,rot) {
ctx.beginPath();
for (var i = 0; i <=5; i++) {
ctx.lineTo(
Math.cos((18+i*72 - rot)/180*Math.PI) * R +x,
-Math.sin((18+i*72 - rot)/180*Math.PI) * R +y
)
ctx.lineTo(
Math.cos((54+i*72 - rot)/180*Math.PI) * r +x,
-Math.sin((54+i*72 - rot)/180*Math.PI)* r +y
)
}
ctx.closePath();
ctx.lineWidth = 10;
ctx.stroke()
}
drawStar(ctx,300,150,400,400,20)
七:画一片星空
var canvas = document.getElementById("canvas")
var ctx = canvas.getContext('2d')
ctx.fillStyle = "black"
ctx.fillRect(0,0,canvas.width,canvas.height)
function drawStar(ctx,R,r,x,y,rot) {
ctx.beginPath();
for (var i = 0; i <=5; i++) {
ctx.lineTo(
Math.cos((18+i*72 - rot)/180*Math.PI) * R +x,
-Math.sin((18+i*72 - rot)/180*Math.PI) * R +y
)
ctx.lineTo(
Math.cos((54+i*72 - rot)/180*Math.PI) * r +x,
-Math.sin((54+i*72 - rot)/180*Math.PI)* r +y
)
}
ctx.closePath();
ctx.lineWidth = 3;
ctx.lineJoin = "round"
ctx.fillStyle="#fb3"
ctx.strokeStyle="#fd5"
ctx.fill()
ctx.stroke()
}
for(var i=0;i<=100;i++){
var r = Math.random() *10 +10;
//var x = Math.random()*canvas.width
//var y = Math.random()*canvas.height
var x=Math.abs(Math.random()*canvas.width- 2*r)+r;
var y=Math.abs(Math.random()*canvas.height- 2*r)+r;
var a = Math.random()*360
drawStar(ctx,r,r/2,x,y,a)
}
八:图像变换和状态保存:
translate() 方法:移动画布到相应位置
rotate() 方法:旋转当前的绘图
scale() 方法:缩放当前绘图,更大或更小 (副作用:对位置,边框大小等都会进行改变)
注意:我们在多次使用图像变化的方法时,后续的使用会在之前使用的基础上。例如:
ctx.fillStyle = "red"
ctx.translate(100,100) // 先执行操作
ctx.fillRect(0,0,400,400) // 后执行绘制 ctx.fillStyle = "green"
ctx.translate(300,300)
ctx.fillRect(0,0,400,400)
此时第二个点的左边会基于第一个点移动,所以变成了 400,,40 。此时我们需要用到状态保存save和restore:
ctx.save()
ctx.fillStyle = "red"
ctx.translate(100,100)
ctx.fillRect(0,0,400,400)
ctx.restore() ctx.save()
ctx.fillStyle = "green"
ctx.translate(300,300)
ctx.fillRect(0,0,400,400)
ctx.restore()
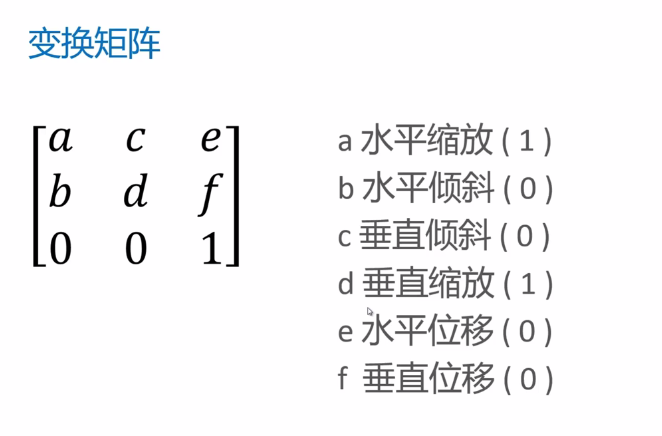
八:深入理解图形变换:
利用transform()替换 translate(),rotate(),scale():

注意:当我们在多次使用transform()时,每次的transform()都是基于上次效果之上的。所以我们可以使用setTransform()来回到特定的效果:
ctx.save()
ctx.transform(1,0,0,1,50,100)
ctx.transform(2,0,0,1.5,50,100)
ctx.setTransform(1,0,0,1,50,100) //回到某个状态
ctx.restore()
canvas学习(一):线条,图像变换和状态保存的更多相关文章
- canvas学习-----1px线条模糊问题
canvas有时候会出现1像素的线条模糊不清且好像更宽的情况,如下图: 这样的线条显然不是我们想要的. 这篇文章的目的就是弄清楚里面的原理,以及解决它. 大家都知道屏幕上最小的显示尺寸就是1像素,虽然 ...
- canvas 图片拖拽旋转之二——canvas状态保存(save和restore)
引言 在上一篇日志“canvas 图片拖拽旋转之一”中,对坐标转换有了比较深入的了解,但是仅仅利用坐标转换实现的拖拽旋转,会改变canvas坐标系的状态,从而影响画布上其他元素的绘制.因此,这个时候需 ...
- Android基础部分再学习---activity的状态保存
主要是bundle 这个參数 參考地址:http://blog.csdn.net/lonelyroamer/article/details/18715975 学习Activity的生命周期,我们知 ...
- canvas学习api
1.canvas.getContext():获取渲染上下文和绘画功能: 一.绘制矩形 2.ctx.fillRect(x,y,width,height):绘制矩形: 3.ctx.strokeRect(x ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- canvas学习(一)
Canvas 学习之路 (一) canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面. 因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的 ...
- HTML5-Canvas 图形变换+状态保存
1. 图形变换 canvas是基于状态绘制图形的.故此一般情况下,canvas的绘制的图形路径和状态时分离的. function drawShape(ctx){ // 绘制路径 shapePath(c ...
- Canvas:橡皮筋线条绘制
Canvas:橡皮筋线条绘制 效果演示 实现要点 事件监听 [说明]: 在Canvas中检测鼠标事件是非常简单的,可以在canvas中添加一个事件监听器,当事件发生时,浏览器就会调用这个监听器. 我们 ...
随机推荐
- JavaScript小练习2-网页换肤
题目 分析 三个皮肤切换按钮的选择 用li即可. 点击显示白点 li中嵌套一个li,onclick时改变子元素li的css onload 当页面加载完成后立即执行一段JavaScript代码. onl ...
- centos7.3上编译安装percona5.7.18
一,删除操作系统自带mariadb yum remove mariadb 二,下载需要的安装包 percona-toolkit-3.0.3-1.el7.x86_64.rpm boost_1_59_0. ...
- [Doctrine Migrations] 数据库迁移组件的深入解析三:自定义数据字段类型
自定义type 根据官方文档,新建TinyIntType类,集成Type,并重写getName,getSqlDeclaration,convertToPHPValue,getBindingType等方 ...
- Makefile中的$(MAKE)
今天看uboot2018顶层的Makefile中发现文件中export一个MAKE变量,export是为了向底层的Makefile传递这些变量参数,但是找了半天没有找到这个MAKE变量在哪定义的. 决 ...
- python3 练习题100例 (三)
题目三:一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少? #!/usr/bin/env python3 # -*- coding: utf-8 -*- &qu ...
- 《PHP实用问题解决案例》系列分享专栏
<PHP实用问题解决案例>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201725.html 文章 PHP汉字拼音转换和公历农历 ...
- 最小生成树——Kruscal(克鲁斯卡尔算法)
一.核心思想 将输入的数据由小到大进行排序,再使用并查集算法(传送门)将每个点连接起来,同时求和. 个人认为这个算法比较偏向暴力,有些题可能会超时. 二.例题 洛谷-P3366 题目地址:ht ...
- HTTPS相关知识以及在golang中的应用
最近简单学习了HTTPS,并在golang中实践了一下,现在把学到的知识记录下来,方便以后查看,如果有幸能帮到有需要的人就更好了,如果有错误欢迎留言指出. 一些简单的概念,可以自行百度百科 HTTPS ...
- Java设计模式(11)——结构型模式之享元模式(Flyweight)
一.概述 概念 避免大量拥有相同内容的小类的开销(如耗费内存),使大家共享一个类(元类). UML简图 单纯享元模式 角色 抽象享元角色(Flyweight):定义享元子类公共接口 具体享元角色(Co ...
- Mac iTem2 自动登录服务器配置
假设你要连接的服务器地址为123.123.123.123,端口号为8888,用户名为root,密码为mimamima 编写shell文件"login_server.sh",并放置于 ...
